FC2からWordPressに引越。インストールなど必要な全てを解説
2015/06/24
FC2から WordPressの引越しに必要なことをすべて解説
FC2からWordPressに引越しに必要なことの目次
WordPressでブログサイト構築のための作業
WordPress構築にむけて
無料ブログ FC2ブログと seesaaブログからの引越しをサポート
引っ越しを決意
そもそもなぜ FC2から引っ越しをする必要があったのか
引っ越しの準備
WordPress用のサーバの用意
ドメインの用意
WordPress運用に必要なツールの準備
WordPressのインストール
インストール前に Basic認証設定の注意
インストール方法
投稿データ FC2から取り出し WordPressへ取り込み
投稿データ FC2から取り出し WordPressへ取り込み
インストール後の各種設定
テーマの決定
WordPressの基本設定
・「設定」-「一般」「投稿設定」「表示設定」「ディスカッション」「メディア」の設定
・「設定」-「パーマリンク設定」
パーマリンクの設定が終わったら投稿一覧から各投稿のパーマリンクを修正
プラグインの設置
・AddQuicktag
・Akismet
・BackWPup
・Better Delete Revision
・Category Order
・Captcha
・Crayon Syntax Highlighter
・Edit Author Slug
・Force email login
・Google XML Sitemaps
・Meta Manager
・Movable Type and TypePad Importer
・PS Auto Sitemap
・WP Multibyte Patch
カテゴリ・アーカイブの登録
Favicon(ファビコン)を設定する
ウィジェットの設定
メニューの設定
管理画面のログイン URLを変更しセキュリティアップ
余分なヘッダを削除
セキュリティ対応のためのパーミッションの設定を再確認
ここで公開。公開後の設定を続けて行う
Basic認証を外して公開
管理画面のログイン URLを Basic認証で保護しよう
OGP(Open Graph Protocol)の設定
Google Analyticsを設定
Google Adsenseを設定
301リダイレクト(301転送)や meta refreshで引っ越しの設定をする
基本設定の「更新情報サービス(PING)」の設定
WebMaster Toolsを設定
引っ越しのご挨拶記事
引っ越し記事を投稿し PINGを発行
WordPressを運用するにあたって
WordPressでブログサイト構築のための作業
WordPress構築にむけて
この記事は、FC2ブログから WordPressへの引っ越し作業をまとめたスタイルを採っています。
ですが、作業の途中の「FC2ブログからデータを取り出し WordPressに移植する」という作業以外は、WordPressでブログサイトを構築する際に必要な手順をまとめた記事になっていますので、FC2に限らず、seesaaブログやそのほかの無料ブログを利用している方が、WordPressでブログを始めてみようかな、と思った時にも参考になると思います。
WordPressは非常に汎用性が高いシステムですので、いろんな使い方ができます。
そのため、「WordPressの設定の仕方」という記事を書くとしても、それは非常に概念的な書き方にするか、何かしらの使い方を限定した設定についての書き方にする必要があります。
そんなことから、今回の記事は「FC2からブログを移転することを想定しつつも【WordPressでブログサイトを構築する手順】をまとめた記事」といった感じで仕上げています。
無料ブログ FC2ブログと seesaaブログからの引越しをサポート
また、この記事のタイトルは、「FC2ブログから記事引越し」と書いていますが、「seesaaブログからの記事引越し」も基本的な流れは同じです。
FC2ブログと seesaaブログと違う箇所は「seesaaからWordPressに引越。インストールなど必要な全てを解説」にまとめていますので、FC2ブログからの引越しだけでなく、seesaaブログからの引越しの場合もこの記事を読んでいただければ対応出来るようにしています。(FC2と seesaaブログで違う箇所には seesaaブログの説明記事にリンクを貼っています。)
引っ越しを決意
そもそもなぜ FC2から引っ越しをする必要があったのか
引っ越しを決意した理由は、無料ブログは検索エンジンから排除される傾向にあるためです。
無料ブログは便利で無料で利用できるため、SEO目的に対象にサイトを構築し自サイトにリンクを集めるために利用されることが多いために、Googleは無料ブログ自体を排除する傾向にあるのです。
WordPressでブログサイトを構築しゼロから記事を書き始める場合は、ユーザの流入が非常に限られますので、独自サイトは苦戦を強いられます。
その点は、無料ブログは立ち上げのころのサイトにユーザが流入するような仕掛け(新着ブログのアナウンスなど)がいろいろ仕掛けられていますので、初期立ち上げのところではありがたいのですが、その時期を過ぎると次第に Googleからの流入が限られる結果となります。
せっかく書いたブログが検索エンジンに表示されないのでは意味がありませんので、自ら WordPressでブログサイトを構築することにしました。
詳しくは、「FC2から WordPressに引越しをしました」をご覧ください。
ちなみに、副次的なメリットとしては、WordPressに詳しくなりましたので、このブログでも WordPressがらみの記事がかなり増えるという予期していなかった結果につながりました。
引っ越しの準備
WordPress用のサーバの用意
私は、以前からサーバを契約して Webサイトなどを運用していましたので、新たにサーバを用意する必要はありませんでしたが、個人でレンタルサーバを契約している方は稀有な存在だと思いますので、WordPressに引っ越しするにあたって新たにサーバから契約する必要がある方が大多数だと思います。
そんな方には、下記のサーバなどいかがでしょうか?
Xサーバ
http://www.xserver.ne.jp/
ロリポップサーバ
http://lolipop.jp/
Xサーバは、私は使ったことがありませんので使い勝手は分かりませんが、WordPressを運用している方々からは評判がいいサーバのようです。
私が利用しているのはロリポップサーバです。
「ロリポップで非常に大きなハッキング騒動がありました。」というハッキング騒動があってなおロリポップサーバで WordPressを運用する決断をした理由は、ロリポップのサーバは安いからです。
WordPressを運用するには「ロリポプラン」以上にする必要がありますが、それでも月額 250円(税別)で運用できるからです。
そして、株主優待制度を利用することで安いコストをさらに軽減することができるからでした。(株主優待制度が変わり現在はかなり残念な内容になってしまっています...)
また、「データベースって何?」「データベースの数って?」という感じの方は「WordPress初心者向け講座・詳細解説データベースとは何か?」に記事を書きましたので参考にしてみてください。
2015.06.24 追記
各種レンタルサーバを実際に試用して、WordPressの動作検証、および、スピードテストを実施した記事を「実測比較・レンタルサーバスピード選手権!WordPressが速いのは?」に書きました。
コストパフォーマンスならロリポップのロリポプラン。性能を求めるなら X-Serverの X10と言った感じでした。
ドメインの用意
新しくサーバを契約して WordPressでブログを始めるならば、ドメインも用意したいところでしょう。
ドメインは契約せずとも、共有レンタルサーバであればサーバ会社から割り当てられる共有ドメインで運用することも可能ですが、今後またサーバを移転する可能性などを考慮すると独自ドメインを用意しておく方がよりベターでしょう。
ドメインは高くても年間 1,000円~2,000円程度ですので。
ちなみに、サーバを移転する理由は様々です。
サーバに不満が出ることもあるでしょうし、サーバ会社がサービスを停止することもゼロではないでしょうし、ハッキングされることや、ものすごくメジャーなブログになってアクセスをさばききれなくなることもあるでしょう。
そんな時、独自ドメインで運用していれば、サーバが変わってもドメインが変わらなければ検索エンジンに登録されている情報は 100%そのまま有効に引き継げますので、非常に楽に移転が行えます。
ドメインの契約は「お名前.com」がおススメです。
お名前.com
http://www.onamae.com
業界で一番大きなドメイン管理会社の一つですし、費用も最安値の会社の一つですので安心です。私もここを利用しています。
ただ、ドメインの取得や設定を行うのが初めての方は、契約するサーバ会社が提供するドメイン取得サービスを利用する方がいいと思います。
なぜなら、サーバの設定を行うコントロールパネル(管理画面)から DNSの設定(ドメインに関する設定)なども設定して運用できる場合がほとんどです。
また、設定の方法が分からなくなっても、ドメインのことはドメインの会社に、サーバの設定はサーバ会社に...とならずに、サーバ会社にまとめて聞けばいい、という安心感につながるからです。
ちなみに、このブログは新規でドメインを取得せず、これまで使っていたドメインにサブドメインを設定することで運用することにしました。
理由は、ブログのためにわざわざ新規でドメインを取得するほどでもない、と思ったからです。
このサイトの URLは
http://wordpress.s-giken.net
ですが、
「s-giken.net」がこのサイトのドメインです。
それに対して「blog」というサブドメインを設定して運営しています。
かつては「www」というサブドメインが付いているサイトばかりでしたが、最近は多様なサブドメインのサイトがあります。
「s-giken.net」の部分の取得、運用には費用が掛かりますが、「blog」の部分の設定は、費用は掛からず自由にいくつでも設定することができます(一部のサーバには制限がありますが)。
そのため、複数のブログの運用を考えている場合は、サブドメインを複数設定することで対応可能です。
2015.06.24 追記
お名前.comのドメインであれば、無料で利用する方法もあります。
「本当に?GMO系ロリポップ・ヘテムルを無料で運用する方法があった!」の記事にまとめていますので、興味がある方はご覧下さい。
WordPress運用に必要なツールの準備
WordPressは、自分で契約したサーバにプログラムをインストールして使うブログシステムです。
そのため、無料ブログと違って、サーバの管理を行うために必要なツールが最低限でも 2つあります。
・FTPクライアント
・テキストエディタ
すでに利用しているものがある場合は問題ありませんが、まだの方は「WordPressで使うおススメ FTP、テキストエディタ、圧縮解凍ソフト」におススメのアプリケーションの説明をしていますので、参考にしていただきつつ、選んで使ってみてください。
WordPressのインストール
インストール前に Basic認証設定の注意
WordPressをインストールする前に、インストールする環境に Basic認証を設定することをおススメします。
Basic認証を設定せずに構築を始めると、WordPressの機能である更新情報サービス(Ping)が更新情報を配信したり、他サイトを紹介するために記事に URLを掲載している場合はピンバック機能によって被リンクされたりして、構築中のサイトがオープンになってしまう可能性があるためです。
構築が終了するまでは Basic認証でアクセスを制限しておく方が無難です。
また、WordPresssの更新情報サービスに関しては「WordPressのPing・更新情報サービス設定方法とPingサーバ」を参照してください。
ただ、WordPressをインストールする際の Basic認証を設定するにあたっては、契約しているサーバによっては Basic認証の設定が不具合の原因になりますので、「ロリポップでWordPress+Basic認証で不具合発生!回避方法解説」も併せて読んでいただいて、Basic認証の設定も考慮したフォルダ構成にしてインストールする場所を決めていただくとトラブルを未然に防げるかと思います。
また、Basic認証の設定ツールも用意しましたので、あわせてご覧ください。
Basic認証の.htaccess、.htpasswd生成ツールと解説
インストール方法
いよいよ WordPressのインストールです。
WordPressのインストールに関しては「WordPressのインストール方法・セキュリティ重視 3つのポイント」にまとめましたので参考にしてください。
こちらの記事は、タイトルにもありますが、セキュリティを重視してインストール時から対応すべき内容の解説と、実際に設定する内容に触れていますので、インストールの仕方が分かっている方もご一読ください。
セキュリティ対応の内容は以下の通りです。
・セキュリティ向上ポイント・テーブル接頭辞を変更する
・セキュリティ向上ポイント・ユーザ名に adminを使わない
・セキュリティ向上ポイント・プライバシー設定
また、一つのデータベースに複数の WordPressをインストールする際のポイントも記載しています。
実際の作業としては、WordPressのインストーラーは非常に優秀ですので、3画面程度に必要な情報を入力することで簡単にインストールは終了します。
下記の様にレンタルサーバによっては、そのサーバに合わせた WordPressのインストール方法や独自のインストールツールを提供している場合もありますので、借りたレンタルサーバを確認してみるのもいいでしょう。
ロリポップサーバの場合
http://lolipop.jp/manual/blog/wp/
X Serverの場合
http://www.xserver.ne.jp/manual/man_install_auto_word.php
投稿データ FC2から取り出し WordPressへ取り込み
投稿データ FC2から取り出し WordPressへ取り込み
WordPressへ投稿データの取り込みをするに当たっては、WordPressの理解がある方がスムーズに出来ますので、先に今後設定する内容も含めて一読していただいて、ある程度設定なども試してみて理解してからデータの加工などをやっていただく方いいでしょう。
ただ、作業の順番としては、先に投稿データを移植し、その移植したデータに対して各種の設定をし、プラグインをインストールしていく、という流れの方がより具体的な設定が出来ると感じましたので、WordPressをインストールし終わったら、まず FC2から投稿データを取り込むことをオススメします。
作業内容は、以下の手順で行います。
・FC2の投稿データをバックアップする(取り出す)
・取り出した画像データを WordPress用に加工してサーバにアップロード
・取り出した FC2の投稿データを WordPress用に加工する
・ファイルの文字コードを確認する
・画像の URLを変更する
・コメントの調整をする(非表示のコメントを削除)
・コメントの調整をする(不要なコードの削除)
・サイト内のリンクを調整する
・改行の調整をする
・Author、Status、Categoryを確認する
・WordPress用に加工した FC2の投稿データを取り込む
・取り込んだデータの確認と失敗したときの削除について
・不要なタグの削除
・非表示のコメントを「承認しない」に変更
上記のリンクは「FC2からWordPressに引越しの際のデータ加工方法の解説」の記事のタイトルにリンクしていますが、上から順番に読みたい場合はこちらのタイトルのリンクをどうぞ。
ここまでの作業で一応ブログサイトとしては移植が完了したことになります。
また、seesaaブログの場合は、「seesaaからWordPressに引越。インストールなど必要な全てを解説(seesaaから WordPressにデータを移植する際のデータの加工処理について)」に記事を書いていますので、そちらを参照してください。
ちなみに、「Stinger」というテーマを使い、すでにテーマとパーマリンクの設定を「/%postname%」と設定してしまっている場合は、詳細ページが表示されない不具合に遭遇する場合もあると思います。
原因は、パーマリンクの設定を「カスタム構造」を選択し、設定を「/%postname%」とした状態で投稿データの取り込みを行うと、全ての投稿のカスタムページIDが「POST-0」と設定されてしまうためです。
そのため、投稿ページの詳細を表示しようとすると、「POST-0」のページIDの投稿を表示しようとして、全てのページのデータを 1画面で表示してしまいますので、エラーを起こして止まってしまいます(1画面に 100投稿、200投稿といった取り込んだ投稿記事全ての記事を表示しようとして、メモリオーバーとなってブラウザが不具合を起こして止まってしまいます)。
そのため、各記事のページIDを付け直すまでは、投稿の詳細ページは表示しないようにしておきましょう。
インストール後の各種設定
WordPressをインストールし、投稿データの入力が終了したら、ブログサイトとしては一応動くようになっていますが、それだけでは魅力あるサイト、検索エンジンに取り込まれやすいサイト、セキュリティの高いサイトにはなりませんので、引き続き WordPressの各種設定を進めていきます。
この後の設定で、よりよいブログサイトになっていきますので、がんばって設定していきましょう。
テーマの決定
まず最初は一番大事なテーマの設定をします。
テーマは無料で提供されているものも多数ありますので、「WordPress テンプレート」などのキーワードでググっていただいて、好みで選んでください。
ただ、テーマの選択は慎重に行ってください。
テーマによっては、見た目のデザインはよくても SEOの視点からは難点があるものもありますので、目的は何かを最初にしっかり決めてテーマを選んでください。
また、これ以降行う各種設定作業を、決めたテーマのファイルに対して処理を実装していきますので、途中でテーマを変えてしまうとこれらの設定をやり直す必要が出てきますので、このタイミングでしっかりテーマを選んでおきましょう。
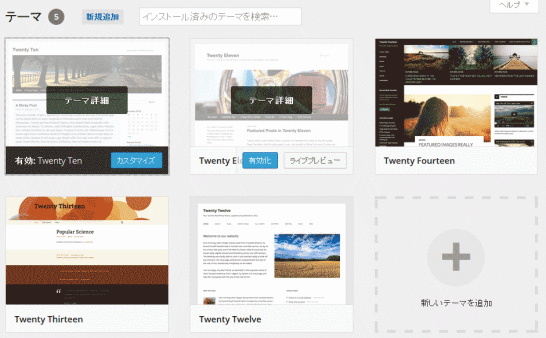
テーマは「外観」-「テーマ」から遷移した画面で選択します。

テーマに関しての詳しい説明は「WordPressのテーマ管理方法とテーマのHTML編集のポイント解説」に記事を書いていますので参考にしてください。
上記の記事でも触れていますが、テーマを選定する際にはデザインが気に入ることも大事なのですが、そのテーマの設定方法が詳しく説明されていて、しっかり利用できるものを選びましょう。
情報が豊富なものが結果的に自分にとってぴったりのテーマになりますので。
ちなみに、このブログは Stingerと言われるテーマで作られています。
http://stinger3.com/
結構流行っているみたいですね。
2015.06.24 追記
現在は、Stinger5に変更しています。
http://wp-fun.com/
WordPressの基本設定
「設定」-「一般」「投稿設定」「表示設定」「ディスカッション」「メディア」の設定
「設定」の各ページでは、サイトのタイトル、サブタイトルや、一覧ページに表示する件数、コメントを受け付けるかどうかなどの WordPressの基本的な設定を行います。
詳しい設定方法は「WordPressの一般設定 投稿設定 表示設定 ディスカッション メディア」にまとめましたのでそちらをご覧ください。
「更新情報サービス(PING)」の設定に関しては、別途後半の方で作業を行いますので、併せてご確認ください。
また、関連記事として「WordPressのPing・更新情報サービス設定方法とPingサーバ」「WordPressのメディアの設定解説・uploadsフォルダの変更方法」にも記事に書いていますので、こちらも参考にしてください。
「設定」-「パーマリンク設定」
続いて、パーマリンクの設定を行います。
パーマリンクの設定も WordPressの基本設定の一つですが、説明が長くなりましたので別記事にしました。
ここでは、WordPressを運用するにあたって、どのような URLで運用を行うか、について決定します。
ここで決めた設定に従って各ページの URLが決まります。
そのため、一度決めた設定は基本的に変更しませんので注意して設定しましょう。(パーマリンクを途中で変更した場合は、自動的に 301転送されるようになっていますので、絶対に変更してはいけないものではありませんが。)
詳しい設定方法は「WordPressのパーマリンク設定の考え方」にまとめましたのでそちらをご覧ください。
パーマリンクの設定が終わったら投稿一覧から各投稿のパーマリンクを修正
パーマリンクの設定が終わったら、WordPressに投入した投稿の記事のパーマリンク(投稿記事のページID、スラッグ)を設定していきます。
ページIDは、「パーマリンク」「スラッグ」などと表現されることもあります。
「スラッグ」は、ページIDなどを表す単語のことで、ここではページID = スラッグとして表現しています。
そして、ページID(スラッグ)付の URLのことをパーマリンク、となります。
パーマリンク(スラッグ、ページID)の変更の方法は、2つの方法があります。
一般的な方法としては、「投稿」-「投稿一覧」から個別の投稿ページに遷移し、「パーマリンク」の部分の修正するほうほうです。
投稿の管理については「WordPressの投稿データ(記事データ)の管理方法」に記事を書いていますので、併せて参考にしてください。
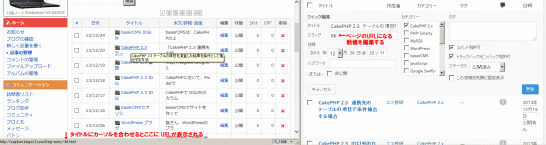
もう一つの方法は、投稿一覧ページの「クイック編集」を利用する方法です。

「投稿」-「投稿一覧」のタイトルにマウスオーバーした際に表示される「クイック編集」をクリックして表示される設定情報から変更する方法です。
パーマリンクのスラッグ(ページID)部分の編集だけであればクイック編集の方が手早く作業が進みますのでこちらの方がいいでしょう。
具体的には、FC2ブログの管理画面の記事一覧の画面と WordPressの投稿一覧の画面を並べて、FC2ブログの記事IDを、WordPressのページIDとして登録していきます。

この作業は完全に手作業となり、記事数が多いと非常に手間な作業が発生する工程です。
日付通り投稿している場合は、上から順番に連番を振っていくことで対応できますが、前もっての下書きを書く方や過去の日記をさかのぼって書く方は、日付と IDの順番が違っている場合もありますので、1件 1件記事の IDを確認しながらの作業になり、大変な作業になります。
また、seesaaブログの場合は、あらかじめ取り決めておいたページID(スラッグ)を各投稿の記事に入力をしていきます。
詳しくは、「seesaaからWordPressに引越。インストールなど必要な全てを解説(投稿記事にパーマリンク(ページID、スラッグ)を設定)」に記事を書いていますので、そちらを参照してください。
完全な個人的な見解ですが、「ほぼ」日付順に並んでいる場合は、数件くらいは間違っていてもいいと割り切ってもいいと思います。
この作業は、旧サイトである FC2ブログを見に来てくれた方に新しいページを案内するためではありますので、その先の転送先ページが違っている場合はユーザが混乱しますので、しっかりとした対応をした方がいいでしょう。
ですが、もう一方で Googleの検索エンジン対策の作業でもあり、こちらの対策としては数%の間違いなら誤差として処理してくれるものと願って作業時間を短縮するのもいいと思います。
現実的に、1週間~2週間程度で Googleの検索エンジンは新しい WordPressのサイトを案内してくれるようになりますので、検索エンジンを通して旧サイトに訪れるユーザはいなくなりますので、作業時間との兼ね合いで割り切りも大事だと思います。
影響を受けるのは、旧サイトに外部からのリンクをたどって個別ページに来訪するユーザが多いブログなのですが、リンクを貼っていただいているところが分かっていれば、個別に連絡を取って新しいサイトにリンクを貼り直してもらうのもいいのではないでしょうか。
もしくは、外部からリンクが張られていることが分かっているページだけ間違いがないかを確認する、という方法でもいいでしょう。
プラグインの設置
私は以下のプラグインを設置しました。
ただ、むやみにプラグインを設置すると表示が遅くなる可能性があり、表示が遅くなると SEO的にもユーザのストレス的にも悪い影響につながりますので、プラグインを使わなくても少しの修正で対応できるものは可能な限りプラグインを使わずに対応する方法を採っています。
そのため、インストールをしているプラグインはそれほど多くはありません。
また、利用するテーマによってもあらかじめ組み込まれている機能もありますので、利用するテーマの説明を確認してプラグインを利用しましょう。
プラグインの設置方法については、オフィシャルサイトに登録されているプラグインは、管理画面から数クリックでインストールを完了出来る簡単な方法が用意されていますが、「WordPressプラグインの3つのインストール方法解説」にまとめましたのでご覧ください。
ちなみに、下記のプラグインはアルファベット順に並べています。
AddQuicktag
WordPressの投稿を楽にするプラグインです。
デフォルトの投稿画面では、利用できるタグはあらかじめ決まっていますが、そのタグを追加するプラグインです。
詳しくは、下記に書きましたので参考にしてください。
「AddQuicktagを使って WordPressの投稿を楽にする」
Akismet
コメントスパムをフィルタリングしてくれるプラグインです。
インストールの際に最初から付いてくるプラグインの一つですが、コメントを受け付ける設定にしてる方はぜひとも入れるべきプラグインです。
コメントスパムに関しての記事を「WordPressのコメントスパム対策 3つのプラグイン」に書いていますので参考にしてください。
※Akismetの設定に関する記事ではありません。
BackWPup
BackWPupは、その名の通り、WordPressをバックアップするためのプラグインです。
このプラグインは、データベースのバックアップだけではなく、ファイルも一式バックアップすることができ、これ一つで手動でも定期的に自動的でもバックアップを取ってくれるため、万一に備えて設置しておくべきプラグインですね。
詳しくは、下記に書きましたので参考にしてください。
「BackWPupでWordPressのDBもファイルもバックアップ」
「BackWPupでバックアップ・全体バックアップ具体的設定例」
「BackWPupでバックアップ・リストア(復旧)の具体的手順」
Better Delete Revision
Better Delete Revisionは、WordPressのバージョン 2.6から実装されたリビジョンという自動保存機能によって保存されたデータを削除するプラグインです。
リビジョン機能は、記事を編集する上では非常に有意義な機能ではあるのですが、WordPressを長期にわたって運用をしていると、リビジョン機能によって保存されたデータも増えていき、データが重たくなっていく要因になりますので、定期的に削除した方がいいでしょう。
そのためのプラグインが Better Delete Revisionです。
詳しい内容、使い方については「Better Delete Revisionを使って WordPressのリビジョンを削除する方法」に書きましたので参考にしてください。
Category Order
カテゴリを自由に並び替えるプラグインです。
WordPressのカテゴリは、その並びを自由に変えることができません。そのため、カテゴリを自由に並び替えたい場合はプラグインを利用することになります。
詳しい内容、使い方については「Category OrderでWordPressのカテゴリを並替えよう」に記事を書いていますので参考にしてください。
同様のプラグインに、「My Category Order」というものがあるようですが、こちらは、この後説明する「PS Auto Sitemap」というプラグインに設定が反映されないとのことですので、「Category Order」の方を選択しました。
Captcha
コメントスパムを投稿しにくくする「CAPTCHA」を導入するプラグインです。
(画像 Captchaの入力部分の画像を)
上記の様にコメント入力欄に計算をさせることでコメントスパムを排除するためのプラグインです。
詳しい使い方、設定方法は「Captchaを使って WordPressのコメントスパム対策をする」を参照してください。
また、コメントスパム全般に関しては、「WordPressのコメントスパム対策 3つのプラグイン」にも記事を書いていますので、参考にしてください。
Crayon Syntax Highlighter
「Crayon Syntax Highlighter」は、投稿の中に記述された HTMLや PHPのソース見やすく表示してくれるプラグインです。
このブログは、PHPや WordPressなどの解説を行っていますのでこのプラグインを入れていますが、PHPのソースなどを記述することがない方は必要ありません。
詳しい使い方は「WordPressのCrayon Syntax Highlighterの使い方」を参照してください。
私は、FC2ブログでは「SyntaxHighlighter」を使っていましたが、処理の軽快さを重視して「Crayon Syntax Highlighter」に乗り換えることにしたのですが、ソースの表示のタグに関してはいくつか修正をする必要がありました。
「SyntaxHighlighter」でソースを表示する際は、「<pre class=”bruch:php;highlight:[2,3,4];”>」~「</pre>」というタグで囲んでいました。
これを「Crayon Syntax Highlighter」で記述する場合は、「<pre class=”lang:php mark:2,3,4″>」~「</pre>」となりますので、classの設定などは細かく修正をしていく必要があります。
ただ、単純に「<pre>」~「</pre>」の部分は修正せずに「Crayon Syntax Highlighter」でも表示されますので、取り急ぎの対応としては、すべてを「<pre>」~「</pre>」にしておく、というのも一つの方法ではあるでしょう。
Edit Author Slug
このプラグインは、ユーザIDを隠すためのセキュリティ向上のためのプラグインです。
最初は「WordPressのユーザ名を後から変更する方法。adminの使用は危険。」「WordPressの管理画面ログインURLの変更方法解説」「WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説」の対応で何とか対応できるかと思っていましたが、著作者アーカイブというページがあることを知り、その対応のために入れたプラグインです。
詳しくは、「WordPressの不正ログインを Edit Author Slugで回避」を参照してください。
Force email login
このプラグインも、「Edit Author Slug」と同じく、セキュリティ向上のためのプラグインです。
こちらは、ログインに利用するユーザ情報を、ユーザIDからメールアドレスに変更するというプラグインです。
ユーザIDは、著作者アーカイブページの URLに利用されるなど、知らず知らずに公開されている可能性があるため、全く公開情報として使用されないメールアドレスをログイン IDに利用しよう、というプラグインです。
詳しくは、「WordPressの不正ログインを Force email loginで回避」を参照してください。
Google XML Sitemaps
Google WebMaster Toolsで利用する「サイトマップ」の XMLを出力するためのプラグインです。
Google WebMaster Toolsと同様、必須のプラグインと言えるでしょう。
「PS Auto Sitemap」とは用途が違うプラグインですので、お間違いのないように。
詳しい使い方は「WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成」を参照してください。
(画像)
↑デフォルトでは、カテゴリ、アーカイブのページはチェックが入っていませんのでチェックを入れることをお勧めします。
Meta Manager
メタタグの keywords、descriptionを投稿ごとに設定することができるようにするツールです。
SEO対策としては「All in One SEO」が有名ですのでこちらでもいいと思いますが、設定する項目が少なく、シンプルで分かりやすいこちらのプラグインを使っています。
「Meta Manager」の詳しい設定方法は「Meta ManagerでWordPressのキーワード、ディスクリプションを編集」に解説をしていますのでご覧ください。
ちなみに、データは、カスタムフィールドとして「wp_postmeta」テーブルに「_keywords」「_description」として保存されています。
値を取得する場合は「get_post_meta($post->ID, _description, true)」で取得できます。
下記がオフィシャルサイトになりますので、ご確認ください。
http://www.warna.info/archives/1732/
Movable Type and TypePad Importer
FC2から投稿データを取り込む際に利用するプラグインです。
このプラグインは、Movable Type形式のデータを取り込むためのプラグインですが、FC2ブログは Movable Type形式のデータを出力しますので、このプラグインを利用して WordPressに投稿データを取り込みます。
このプラグインは、「投稿データ FC2から取り出し WordPressへ取り込み」ですでに利用しているものです。
データを取り込む際に、「ツール」-「インポート」で表示される画面で「Movable Type and TypePad」を選択すると、確認のダイアログが表示されたうえで自動的に設置されています。
そのため、ここでは改めてインストールはしません。
また、すでにデータの取り込みが完了していると思いますので、投稿データを取り込んだ後は不要になりますので、プラグインを削除しておくのも一つの方法です。
プラグインがあることで、バックアップ処理を行う際に容量が増える要因の一つにもなりますし、セキュリティホールが見つかった場合にはハッキングの可能性なども出てきます。
PS Auto Sitemap
ユーザが見るためのサイトマップページを自動生成するためのプラグインです。
先に出てきた「Google XML Sitemaps」は、Googleの検索エンジン用に情報を提供するための sitemaps.xmlを生成するためのプラグインで、用途が違いますので間違いないよう両方入れておきましょう。
詳しい使い方は「WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方」を参照してください。
WP Multibyte Patch
WordPressの日本語版には最初から付いてくるプラグインで、本体内で対応しきれていない日本語の不具合に対応するプラグインです。
インストールして有効化するだけでいいプラグインですが、日本語環境で WordPressを利用する場合は何はともあれ必要なプラグインですので、有効化しておきましょう。
下記がオフィシャルサイトになりますので、ご確認ください。
http://eastcoder.com/
また、WP Multibyte Patchに関して「WP Multibyte PatchでWordPressの管理画面のイタリック体を解消」と言う記事も書いています。あわせてご覧下さい。
カテゴリ・アーカイブの登録
WordPressと FC2との違いには、言葉の違いもあります。
カテゴリはカテゴリで同じですが、各月ごとの投稿のくくりの記事一覧のことを WordPressでは「アーカイブ」と言います。
厳密には、アーカイブは各月ごとのくくりの一覧だけではなく、投稿者ごとの一覧ページやカテゴリ一覧もアーカイブの一部として処理していることは頭の片隅に入れておく方が今後の理解につながるでしょう。
さて、カテゴリに関しては、先の作業で行った FC2からのデータの取り込みの処理で FC2で利用していたカテゴリが自動的に登録されているハズです。
それを確認してみましょう。
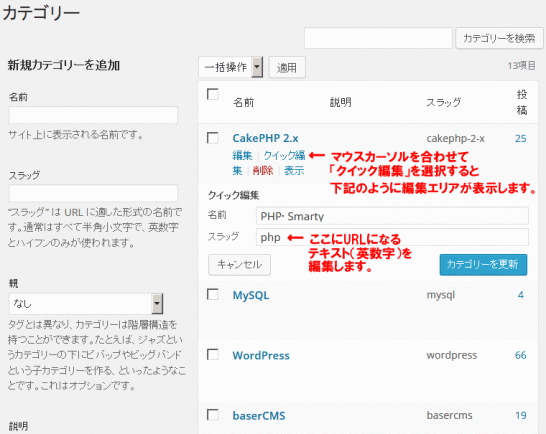
「投稿」-「カテゴリー」でカテゴリーの一覧が表示されます。

想定していたカテゴリが登録されていれば問題ありませんが、登録されていない場合は、取り込みの際の「CATEGORY」の綴りが間違っていないか、といった確認をしてみてください。
また、登録したままでは、カテゴリーは登録された名前(テキスト)と同じものが URLに使われるスラッグに編集されています。
そのため、名前が日本語で登録されている場合はカテゴリページの URLも日本語で表示されるため、これをアルファベットに編集をし直しましょう。
今後の運用でカテゴリに関してのメンテナンスをしたい場合は、この画面から追加、変更、削除を行います。
カテゴリの追加に関しては、記事の投稿画面からもできますので、あまり使わない画面になるかもしれないですね。
また、プラグインの「Category Order」設定のところでも説明しましたが、WordPressにはカテゴリを自由に並び替える機能がありません。
そのために「Category Order」というプラグインを入れたわけですが、このタイミングでカテゴリの並び替えをしておきましょう。
カテゴリの編集についての詳細記事を「WordPressのカテゴリの編集の解説」に書いていますので参考にしてみてください。
また、並び替えについては、「Category Order」のところでも説明しましたが、「Category OrderでWordPressのカテゴリを並替えよう」に詳細記事を書いていますので、そちらも参考にしてみてください。
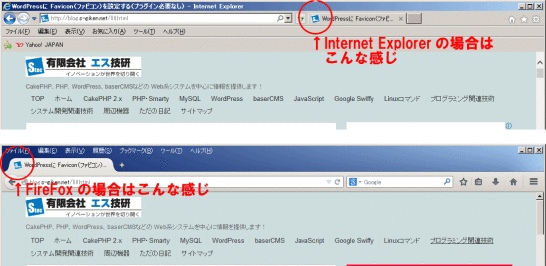
Favicon(ファビコン)を設定する
Favicon(ファビコン)とは、ブラウザのサイトのタイトルの左側についているサイトのアイコンです。

せっかくオリジナルのサイトを作ったわけですから、これもオリジナルにしましょう!ということです。
ファビコンを設定するプラグインもありますが、ファビコンは簡単な設定でプラグインを使わずに設置できますので、プラグインを使わずに設置することをおススメします。
このサイトで行った詳しい設定方法は「WordPressに Favicon(ファビコン)を設定する(プラグイン必要なし)」を参照してください。
ウィジェットの設定
ウィジェットは、サイドバー(サイドナビ)の設定を行う部分です。
「外観」-「ウィジェット」から編集画面に移動します。
右側が実際にサイドバー(サイドナビ)に表示される内容で、左側がナビゲーションに表示させることができる項目の一覧です。
必要に応じてドラッグ&ドロップで編集してください。
ブログでよく設定する「リンク集」の設定方法や、プロフィールを設定したり、アフィリエイトバナーを貼ったりするのもこのウィジェットの設定で行います。
また、アーカイブやカテゴリの部分に投稿された件数を表示する設定もこのウィジェットで行います。
詳しい説明は「WordPressのサイドバー(サイドナビ)はウィジェットで編集」に書いていますので参照してください。
メニューの設定
メニューは、グローバルナビなどに表示されるメニューの設定を行います。
「外観」-「メニュー」から設定を行います。
(設定後のメニュー画面)
ブログサイトでは、メニューに表示する項目はほとんどありませんので、当サイトと同じようにカテゴリを編集しているサイトが多いようです。
詳しい説明は「WordPressグローバルナビ・メニューの編集の方法解説」に書いていますので参照してください。
管理画面のログイン URLを変更しセキュリティアップ
ここから 3項目はセキュリティ向上のための設定が続きます。
WordPressの管理画面のログイン URLは誰でも知っています。
そのため、WordPressに不正アクセスをしようとする人たちはそれを利用して攻撃をしてくるわけですので、WordPressのセキュリティを高める方法の一つとして、管理画面の URLを変えることでそもそも管理画面にアクセスすることから減らしていこう、という趣旨の対策です。
管理画面の URLを変更することで、ブルートフォースアタック(総当たり攻撃)を仕掛ける先の画面 URLが分からなくなりますので、ブルートフォースアタックをされることによるサーバの負荷増加なども防ぐことができます。
具体的な対応は「WordPressの管理画面ログインURLの変更方法解説」を参照してください。
上記の記事では、WordPressの管理画面の URL変更に合わせて、管理画面のログイン画面のファイルに Basic認証を設定することも必要だと書いていますが、それはこの後に別途項目に分けて書いています。
分けている理由は、このタイミングではまだサイト全体に Basic認証を設定していますので、どの Basic認証が有効になっているのかの確認が面倒なため、一旦ここでは URLの変更だけに、ということです。
余分なヘッダを削除
WordPressのテーマの多くには、自動的に編集されるヘッダ情報の中に、WordPressのバージョン情報など、編集しない方がいい情報、消してもいい情報が含まれています。
ここではそれを削除しましょう、という内容です。
最初から入っているテーマには消してもいいようなヘッダー情報もしっかり書かれていますので対応した方がいいのですが、最近はやりの SEO対応済みといったテーマなども含めて、ユーザが作っているテーマのほとんどは、これらの不要なヘッダ情報は削除してありますので、あまり気にしなくてもいいとも言えます。
確認方法としては、管理画面の「外観」-「テーマ編集」の画面の右側にある「テーマのための関数(functions.php)」を選択し、「wp_generator」という文字列で検索をしてみてください。
テーマの編集に関しては「WordPressのテーマ管理方法とテーマのHTML編集のポイント解説」に記事を書いていますので参考にしてください。
「wp_generator」は、WordPressのヘッダ情報を編集するための関数「remove_action」の引数で、バージョンを表示しないようにするための設定になりますので、これがあれば、何かしらの意図をもってヘッダ情報を編集しているということが読み取れますので、おそらくそのテーマではヘッダー情報の調整は行われていると考えていいでしょう(不要なヘッダは削除されていると考えていいでしょう)。
具体的なヘッダ情報削除に関する記事は近日中に書く予定にしていますので、出来上がり次第追記します。
現時点で、ヘッダ情報についてもっと知りたい方は、「wordpress ヘッダ情報 削除」といったキーワードで検索してみるといいのではないか、と思います。
セキュリティ対応のためのパーミッションの設定を再確認
Basic認証を外す前に、最後のセキュリティの確認をしておきましょう。
wp-config.php、および、その他のファイル、フォルダのパーミッション設定の確認を行います。
パーミッションの設定値については、各サーバごと微妙に違いますので、サーバ会社のホームページなどを確認してみることをお勧めします。
また、ロリポップサーバに関しては、下記の様に詳しく説明がされています。
ロリポップサーバにおけるパーミッションの設定について
http://lolipop.jp/manual/blog/wp/
https://lolipop.jp/security/
ロリポップサーバで詳しく説明がしてある理由は、「ロリポップで非常に大きなハッキング騒動がありました。」にも書いていますが、このパーミッションの設定が原因で大規模なハッキング騒動があったからです。
そのために、WordPressのパーミッションについてしっかり対応していきましょう、と啓蒙活動も行われています。
その内容に従って、基礎的なところからしっかりとした対策をしておきましょう。
ちなみに、パーミッションの設定は、FTPツールを使って(もしくはレンタルサーバのコントロールパネルから)一つずつ手作業で行う必要がありまして、一気にまとめてやることはできません。
ただ、私自身いくつかの WordPressのブログを立ち上げるに当たって、非常に手間だったこともありまして「パーミッション(属性)一括変更ツール・WordPress最適化済」と言うツールを作成しました。
ファイルのパーミッションの一覧を表示し、ファイルを選択してパーミッションを変更できるツールです。
デバッグはしていますが、利用に際しては自己責任でお願いします。
また、このブログで利用しているロリポップサーバでの動作は確認していますが、サーバの設定によっては利用できないサーバもありますので、その点もあわせてご理解ください。
また、上記のプログラムを作る前には「フォルダを指定してファイルのパーミッションを変更するプログラム」と言うプログラムも作っていたりしますので、あわせて参考にしてみてください。
以上、ここまでがサイトを非公開の状態で構築する内容です。
これ以降は、Basic認証を外して公開した状態で作業を進めていく内容に入っていきます。
ここで公開。公開後の設定を続けて行う
Basic認証を外して公開
これまでは、サイト自体の設定などを行ってきましたので、Basic認証を設定し外部からは見えないようにしてサイトの設定、開発を行ってきましたが、これ以降は、Basic認証を外して公開された状態で作業を行います。
そのため、これ以降の設定は短時間に一気にやっていくことをお勧めします。
とはいえ、外部からリンクが張られていないサイトは、Googleにインデックスされることはありませんので、それほど気にしなくてもいいと言えるでしょう。(すでに「投稿設定」の「更新情報サービス」に情報が入っている場合は、「更新情報サービス」を通じて URLが公開されていますので、これ以降の設定は一両日中くらいに終えるくらいがおススメです。)
管理画面のログイン URLを Basic認証で保護しよう
少し前の設定でWordPressの管理画面のログイン URLを変更しましたが、その記事の関連記事としても書いていました、変更したログイン URLに Basic認証を設定し、ログインする際に Basic認証と通常の認証の二重の認証を設定しましょう、という内容です。
WordPressの管理機能へのログイン画面についてのセキュリティを高める設定です。
詳しくは「WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説」を参照してください。
OGP(Open Graph Protocol)の設定
続いて、OGP(Open Graph Protocol)の設定を行います。
OGPは、Facebookなどの SNSに紹介してもらう際に、こちら側が意図した情報を SNSに掲載してもらうための設定です。
そして、OGPの設定をこのタイミングで行うのは、Basic認証が設定されている状態では OGPの設定をしない方がよさそうだからです。
理由は、Basic認証をしていると Facebookが情報を取得しようとした際に Basic認証によりアクセスが制限されるために正しく情報が取得できないためです。(OGPの動作確認をするタイミングだけ Basic認証を外す、という手間を惜しまなければ公開前に設定してもいいと思います。)
WordPressで OGP(Open Graph Protocol)を設定する場合は、プラグインを利用して設置する場合も多いのですが、プラグインを使うとページの表示が重くなる可能性を考慮して、可能ならば自分でプログラムを記述してみよう、という方針のもと今回は自分でソースを記述しました。
難しい処理ではありませんので、状況に応じてチャレンジしてみてください。
詳しくは、「WordPressにプラグインを使わず OGP(Open Graph Protocol)の設定方法解説」を参考にしてください。
また、直接ソースを記述するのは面倒なのでプラグインで済ませたいという方は、「Open Graph Pro」がよく使われているプラグインの様で、下記のサイトなどが参考になると思います。
http://meglog.net/wordpress/how-to-use-the-open-graph-pro.html
Google Analyticsを設定
アクセス解析ツール「Google Analytics」を設定します。
「Google Analytics」は、FC2から WordPressに引っ越しをしようと考えているような方々にとっては当たり前のような存在だと思いますので、Google Analytics側の設定は省略します。
ここでは、Google Analyticsからタグを取得したことを前提として WordPressのテーマファイルに編集するところを説明します。
Google Analyticsのタグを編集するファイルは、下記の「header.php」ファイルです。
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/header.php
管理画面からファイルを編集する場合は、左メニューの「外観」-「テーマ編集」からテーマの編集画面に移動し、右側のテンプレートファイルの一覧から「ヘッダー (header.php)」を選択します。
表示されるテンプレートの中の「</head>」の前に Google Analyticsのタグを編集し、「ファイルを更新」をクリックすることでテンプレートファイルが更新されます。
テーマファイルの編集については「WordPressのテーマ管理方法とテーマのHTML編集のポイント解説」で解説していますので、参考にしてください。
もう少し詳しく知りたい方は、下記によさそうなサイトがありましたので、こちらを参考にしてください。
http://ushigyu.net/2012/08/15/google_analytics_tracking_code/
Google Adsenseを設定
Googleの広告配信ツール「Google Adsense」を設定します。
上記の「Google Analytics」とともに「Google Adsense」も、FC2から WordPressに引っ越しをしようと考えているような方々にとっては当たり前のような存在だと思いますので、Google Adsense側の設定は省略します。
ここでは、Google Adsenseからタグを取得したことを前提として WordPressのテーマファイルに編集するところを説明します。
編集する仕組みや方法は 4つあります。
1・テーマの説明ページを見て設定する
2・テーマファイルに編集をする
3・ウィジェットに編集する
4・プラグインを利用する
まず最初の「テーマの説明ページを見て設定する」です。
SEOやアフィリエイトを目的とした WordPressのテーマの場合は、Adsenseのタグを編集する場所があらかじめ用意してあるものもあります。
また、テーマのマニュアルサイトに Adsenseのタグを編集する方法について説明してあるページがある場合もありますので、まずは、利用しているテーマのサイトを確認してみる方がいいと思います。
つづけて「テーマファイルに編集をする」です。
WordPressの画面は、テーマのテンプレートファイルによって構成されていますので、直接そのファイルを更新するという方法です。
Google Analyticsの説明でも書きましたが、テーマのファイルは下記の場所にありますので、それぞれファイルを編集してみるといいでしょう。
/{WordPressがインストールされている場所}/wp-content/themes/{テーマ名}/
同じく、管理画面からファイルを編集する場合は、左メニューの「外観」-「テーマ編集」からテーマの編集画面に移動し、右側のテンプレートファイルの一覧から必要なファイルを編集してみるといいでしょう。
テーマの編集画面であれば、「ヘッダー」「フッター」といったように利用用途も書かれていますので分かりやすいかと思います。
テーマファイルの編集については「WordPressのテーマ管理方法とテーマのHTML編集のポイント解説」で解説していますので、参考にしてください。
「ウィジェットに編集する」
Adsenseをサイドナビゲーションに表示したい場合もあるでしょう。
そういう場合は、テーマのファイルを修正せずにウィジェットを利用するという方法もあります。
ウィジェットの中から「テキスト」をウィジェットエリアに追加し、そこに Adsenseのタグを編集するという方法です。
ウィジェットについての詳しい説明は「WordPressのサイドバー(サイドナビ)はウィジェットで編集」に書いていますので、参考にしてください。
「プラグインを利用する」
Adsenseの編集は、プラグインを利用するという方法もあります。
ただ、プラグインの利用は画面表示を遅くする要因の一つになりますので、あまりお勧めしませんが、WordPressに慣れていない方はプラグインの利用も悪くない選択肢だと思います。
評判がいいプラグインとしては、「Adsense Manager」「Quick Adsense」とあるようですが、現時点では使ったことがありませんので、利用する際にはググってください。
また、WordPressに Adsenseを設定する記事は、下記のようなサイトもありましたので、参考にしてみてはいかがでしょうか?
http://ikechan0201.com/adsense/
301リダイレクト(301転送)や meta refreshで引っ越しの設定をする
いよいよ各種設定も終盤に差し掛かってきていますが、ここで FC2ブログから新しい WordPressのブログサイトへの転送設定を行います。
この後に、まだ 2点ほど対応内容が残っていますが、このタイミングで引っ越しの 301リダイレクト(301転送)設定を行う方がいいと思っています。
理由は、転送設定をする前に、WebMaster Toolsからの登録や、更新情報サービス(PING)によって Googleへのインデックス依頼が処理されてしまうと、旧サイトと全く同じ情報が登録されているサイト(ミラーサイト)として認識されてしまい、検索エンジンから排除されるリスクが高まると考えるからです。
残り 2項目まで一気に作業ができるのであれば、わずかな時間の差ですのでそれほど気にしなくていいと思いますが、「転送設定をする時間が取れなかったので、その部分は来週の週末に」ということになってしまった場合はリスクが高まると考えられます。
さてさて、記事の移行と合わせて引っ越しのもう一つの大きな山場、引っ越しのための 301リダイレクト(301転送)です。
この設定は、FC2ブログから WordPressの新しいブログに引っ越しましたよ、ということを Googleにお知らせするための設定です。(もちろん他のブログからのリンクをたどってきてくれたユーザへのお知らせの意味もあります。)
これをせずにそのまま放っておくと、FC2と WordPressの新ブログに同じ記事が掲載されていることになりますので、Googleは FC2のブログか、WordPressの新ブログのどちらかをコピー記事、ミラーサイトと見なし、ペナルティを科すことになるでしょう。
また、これまで FC2ブログで得ていた Googleからの評価も手放すことになりますので、新ブログは「評価 0」から始まることになってしまいますので、非常にもったいないことになります。
そのためにも、FC2ブログは終了して、新ブログに引っ越ししましたよ、というアナウンスを Google向けに行う必要があるのです。
その具体的な設定は、下記の内容を headタグ内(<head>~</head>)に記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- 移転 --> <!--permanent_area--> <!--topentry--> <link rel="canonical" href="http://{WordPressのURL}/<%topentry_no>.html" /> <meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="10;URL=http://{WordPressのURL}/<%topentry_no>.html" /> <!--/topentry--> <!--/permanent_area--> <!--not_permanent_area--> <link rel="canonical" href="http://{WordPressのURL}/"/> <meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="10;URL=http://{WordPressのURL}/" /> <!--/not_permanent_area--> |
この内容の説明を「「FC2からWordPressに引越でcanonicalとmeta refreshで転送設定」」に書きましたので合わせてご覧ください。
また、seesaaブログの場合は、「seesaaからWordPressに引越。インストールなど必要な全てを解説(これから以下は、リダイレクトの設定の作業です。)」に記事を書いていますので、そちらを参照してください。
基本設定の「更新情報サービス(PING)」の設定
最後から 2番目に更新情報サービス(PING)の設定を行います。
基本設定は、あらかじめ設定しておくべきものですが、「設定」-「投稿設定」の「更新情報サービス」だけは最後のこのタイミングで行いましょう。
理由は、「更新情報サービス」を設定して記事などを更新すると、PINGが発行されてサイトの URLが公開されてしまいます。
そうすると、公開後の設定を行っている途中で来訪者が来てしまい、設定中の情報、もしくは、設定中の不具合などに遭遇させてしまうことになります。
それを避けるために、「更新情報サービス(PING)」の設定は、他の設定が終了し、引っ越しの 301転送設定を行って、いよいよ公開します、というタイミングで行う方がいいでしょう。
更新情報サービス(PING)についての説明、および、具体的に設定する Pingサーバのリストなどを「WordPressのPing・更新情報サービス設定方法とPingサーバ」の記事に書いていますので、こちらを参考にしてください。
WebMaster Toolsを設定
設定の最後に、Webサイトの対 Google検索エンジン設定ツール「WebMaster Tools」を設定します。
「WebMaster Tools」も「Google Adsense」などと同じように、FC2から WordPressに引っ越しをしようと考えているような方々にとっては当たり前のような存在だと思いますので、具体的な設定方法はここでは省略します。
「Google XML Sitemaps」の使い方と「WebMaster Tools」の設定については、「WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成」にまとめましたので参照してください。
そして、WebMaster Toolsの設定が終わったら「クロール」-「Fetch as Google」からサイト全体(トップページ)を「この URL と直接リンクをクロールする」によってインデックスする依頼をしておきましょう。
これで FC2から WordPressへの引っ越しは無事に完了になります。
この後は、引っ越しをしたことをみんなに知らせる作業になります。
引っ越しのご挨拶記事
引っ越し記事を投稿し PINGを発行
すでにサイトの設定作業、記事の引っ越し作業は完了ですので、作業終了でもいいのですが、せっかく記事を引越しをしたのですから、これまでお世話になった方、お友達の方々には連絡をしておきましょう。
その手始めとして、引っ越し記事を投稿し、先ほど設定した更新情報サービス(PING)を利用して記事を投稿したという PINGを発行しておきましょう。
PINGの発行は、記事を投稿することで自動的に行われますので、特別な作業は必要ありません。
そして、これまでリンクを貼ってくださっていたお友達などに引っ越しをしたということを相手のブログに書き込みをしたり、メールを出したりして新しいサイトにリンクを変更してもらうよう依頼をしておきましょう。
長い長い記事でしたが、いかがでしたでしょうか?
FC2から WordPressへの引っ越しができてほっと一安心だと思いますが、WordPressでの運用はこれから始まります。
WordPressの理解が進むことで、ブログの運営もより良いものになっていくと思います。
あなたのブログに多くの読者が付くことを祈っております。
WordPressを運用するにあたって
これまでの設定で新たに設置した WordPressのブログが公開されて動き始めました。
公開してほっと一息つくわけですけども、より良いブログにしていくためには、その後の運用も大切です。
その後の運用のための記事として下記のような記事も書いていますので、参考にしてみてください。
「WordPressのウィジェットにGoogle+ページのバッジ編集方法」
また、実際に引越しをしてみたらアクセス数がどう変わったのか、実際に集計したレポートを書きに書いていますので参考にしてみて下さい。
「アクセス5倍増!FC2、seesaaからWordPressに引越結果をレポート」
アクセス数の集計を行う際に必要になってくる Google Analyticsの使い方として、どの時間帯にアクセス数が多いのか、を調べる方法についての解説記事を以下に書いています。
「Google Analytics 時間帯別アクセス数を確認する方法」
また、WordPress関連の記事のまとめ記事を下記の 2つの記事のまとめ、今後も更新していきますのであわせてご覧下さい。
「WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事」
「WordPressのおすすめプラグイン記事のまとめ一覧」
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPress記事のまとめ一覧・インストール、プラグイン、カスタマイズの記事
WordPress記事のまとめ。WordPressの記事が多くなってきたので記事の説明を追加した一覧記事を作成しました。各設定から機能のカスタマイズ、運用ノウハウまで参考に!
-

-
WordPressにプラグインを使わず OGP(Open Graph Protocol)の設定方法解説
WordPressに OGP(Open Graph Protocol)をプラグインを使わずに設定する方法の解説。
-

-
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成する方法を説明しています。
-

-
BackWPupでWordPressのDBもファイルもバックアップ
BackWPupその1。BackWPupとWordPressのバックアップについての解説。
-

-
WordPressは危険?最新バージョンにアップデートして利用しよう
WordPress最新バージョン使ってますか?WordPressのバージョンアップをしないリスクを説明し、バージョンアップの手順、バックアップの重要性を解説しています。
-

-
WordPressのウィジェットでショートコードを使う方法add_filter
WordPressのウィジェットでショートコードを利用するには add_filter、do_shortcodeの関数を利用する必要があります。
-

-
WordPress管理画面のメニューに項目を追加する方法解説
WordPressの管理画面のメニューに項目を追加する方法をサンプルソースを交えて解説します。
-

-
WordPressの functions.phpがある場所
WordPressのカスタマイズには大切な functions.phpですが、最初はその場所がどこなのか分かりませんのでその説明をしています。
-

-
実測比較・レンタルサーバスピード選手権!WordPressが速いのは?
WordPressが一番速く動くレンタルサーバはどれだ!実際にこのエス技研ブログをコピーして8つのサーバを比較。結果はヘテムル、X10、さくらプレミアムが同レベルで優秀。
-

-
WordPress csvインポート、エクスポートのプラグイン
WordPressから csvファイルをエクスポート、インポートする方法を紹介しています。
