WordPressプラグイン開発・ショートコード内でincludeするときにはob_start、ob_get_contents
2015/12/27
ショートコードでinclude、require処理するには ob_start()関数
ショートコードの処理の中でテンプレートを読み込む処理・ob_start()関数
WordPressのショートコードを使って処理を構築する際のお話です。
PHPの処理を含む HTML部分をテンプレート化し、それを取り込む際に include()関数を使ってファイルを読み込みますが、併せて使う ob_start()関数、ob_get_contents()関数について解説します。
ファイルを読み込む際に include()関数を使うのは、ファイルに記述した PHPの処理も含めて処理してくれるところがいいところなんですが、ショートコードで使用する場合は include()が記述されているその場所で標準出力されてしまうところが問題でした。
それを解決してくれるのが今回紹介する標準出力をバッファリングする ob_start()関数、バッファリングした情報を変数に代入する ob_get_contents()関数です。
ob_start()関数、ob_get_contents()関数については「PHP関数ob_start、ob_get_contentsで標準出力をバッファリング・変数に代入」で詳しく解説していますので、そちらを参照してください。
ファイルをインクルードする際の問題は、include関数だけではなく、include_once()関数、require()関数、require_once()関数でも同じですが、ob_start()関数を使えば同じように解決できます。
その他、関連する記事は下記になります。
ショートコードの使い方については「WordPress投稿にPHPを記述するショートコードの使い方add_shortcode」の記事を。
付随して、ショートコードで任意のファイルを読み込むだけの場合は「WordPress 任意のファイルを読み込むショートコードの処理」の記事を。
こちらでは「file_get_contents()関数」を使う方法を紹介しています。
functions.phpが置いてある場所については「WordPressの functions.phpがある場所」の記事を。
ショートコードで include()関数を使う問題点
例えば、下記のような外部ファイルを読み込むショートコード処理を作ったとしましょう。
下記のショートコードから呼び出される処理を記述する場所は、functions.phpでも、プラグインを作成する場合でも同じような問題を抱えています。
|
1 2 3 4 5 6 |
function function_ob_start_test ( $arg = array () ) { include "include_file.php"; } add_shortcode('ob_start_test', 'function_ob_start_test'); |
「include_file.php」は、以下のような内容です。
|
1 2 3 4 5 |
<div> あ<br /> <?php echo "い"; ?> <br /> う<br /> </div> |
投稿や固定ページに記述するショートコードは「[ob_start_test]」になります。
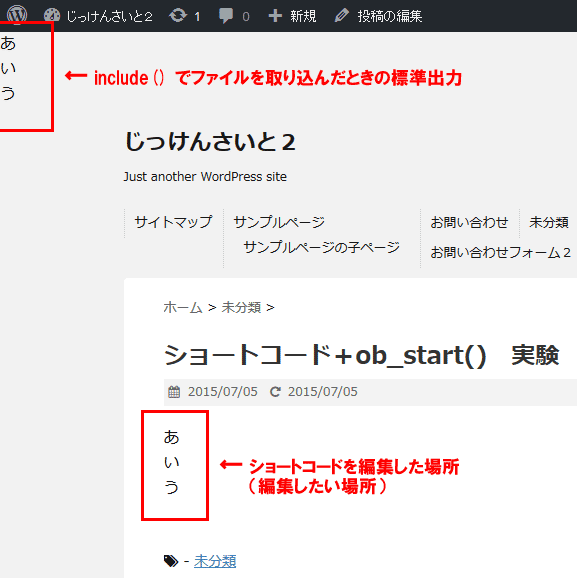
上記の処理を実行すると下記の画像のようなります。

上記の画像では「あいう」が 2か所に出力されています。
これは、includeしたところで一度標準出力され、さらにショートコードが編集されている箇所でもう一度出力されるからです。
include()した情報をバッファリング関数 ob_start()で取得
include()関数は、そういう処理なので仕方がないワケですが、このままでは WordPressのショートコードで処理を作成する場合には使えません。
そこで、下記のように標準出力をバッファリングする ob_start()関数、バッファリングした情報を変数に代入する ob_get_contents()関数、ob_end_clean()関数を使うことで対処を行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
// ob_start()実験 function function_ob_start_test ( $arg = array () ) { ob_start(); include "include_file.php"; $html = ob_get_contents(); ob_end_clean(); return $html; } add_shortcode('ob_start_test', 'function_ob_start_test'); |
「ob_start()」と「ob_end_clean()」で囲んだ処理は標準出力されずにバッファリングされ、そのバッファリングされた内容を「$html = ob_get_contents()」の部分で変数「$html」に代入しています。
これにより、ショートコードを編集した場所にのみ「include_file.php」の内容が反映されるようになります。
この記述の方法を発見したことで、ショートコードを使ったプラグイン開発で、テンプレートを外部ファイル化することができ、開発の自由度が格段にアップしました!
HTMLファイルを読み込むなら file_get_contents()関数が簡単
先に紹介した「WordPress 任意のファイルを読み込むショートコードの処理」の記事では「file_get_contents()関数」でファイルを取り込む方法を紹介しています。
「file_get_contents()関数」は、PHPの関数の中でもすごく便利な関数で、ファイルの中身を取得して、その情報を変数に入れることができますので、静的な HTMLファイルを取り込むのであれば「file_get_contents()関数」で全く問題ありません。
ですが、この記事で解説した「include_file.php」ファイルのように、取得するファイルに PHPのコードが記述されていて、その PHPのコードを実行してその結果を編集したものを画面に表示したい、という場合には使えません。
サンプルで記載した「include_file.php」だと、「<?php echo “い”; ?>」の部分がそのまま表示されてしまいます。残念...
この方法は正しいのか!?
最後に。
ここで紹介した方法は、あくまでも「この方法で実行するとできました!」という内容です。
あちこちサイトを探してみましたが、明確に解説しているサイトが見当たらず、
「もしかするとバッドノウハウなのかも?」
「WordPressなんだからなんか専用の関数があるんじゃ?」
なんてことを思いながら記事を書きました。
これで問題ないのか、どなたか教えていただけると幸いです!
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPressの記事編集で文字が自動変換される要注意な文字列
記事を編集する際、入力した文字とは違う表示のされ方をする文字、アポストロフィ、ダブルクォート、円マーク、三点リーダ(…)など、その解説と対応方法です。
-

-
get_categories、get_termsでカテゴリとタクソノミーのターム一覧の編集方法
get_categories()関数やget_terms()関数を使ってタクソノミーのタームを取得し検索処理の部品を作るプログラム作りその解説をしています。
-

-
WordPressで ¥円マークが \バックスラッシュになる原因と対処方法
円マークがバックスラッシュに変換される。その原因と対処方法を解説します。原因はCSSでのフォント指定に欧文フォントも含まれるため欧文フォントで表示されること。
-

-
WordPressの一覧ページのテンプレートの種類とファイルの設定
ファイル名に従って一覧ページのテンプレートは選択される。ルールに従ってファイル名を付けることで任意のカテゴリ、タクソノミーごとのテンプレートを指定可能。
-

-
カスタムタクソノミーのターム一覧をウィジェットにショートコードで編集
カスタムタクソノミーに属するターム(カテゴリ)の一覧を wp_list_categories()関数+ショートコードでウィジェットに編集するサンプルプログラムです。
-

-
ショートコード+ウィジェットでサイドバーに人気記事を表示させる方法
WordPressのサイドナビゲーションに人気記事を編集する方法です。プラグインを使わずウィジェットにショートコードで任意のPostIDを指定することで編集する方法です。
-

-
タクソノミーの一覧をショートコードで編集・ソート機能付き・wp_list_categories
カスタムタクソノミーのターム一覧をショートコードで編集する方法の解説です。Category Order and Taxonomy Terms Orderを利用してソート機能を追加したバージョンです。
-

-
WordPressプログラム全体で定数や変数を利用する場合の設定方法
WordPressで関数を追加するときなど、全体で同じ変数を使いたいと思う場面の対処方法です。変数を記述する関数はfunctions.php、wp-config.phpのいずれか。
-

-
WordPressでダブルクォートなどの文字が自動変換?原因と対処方法
ダブルクォート、シングルクォート、HTMLタグなどが自動変換関数によって入力と違う形で表示されます。原因を2つの関数ごとに説明し、対応方法を3パターン提示します。
-

-
ショートコードで簡単解決!カスタムフィールドでソート、抽出条件設定方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理に、ソート条件、抽出条件も設定できる処理を作成。カスタムフィールドも条件に利用可。

