超簡単!Custom Field Templateでカスタムフィールドをフル活用
2015/12/27
Custom Field Templateを使ってカスタムフィールドを活用しよう!
Custom Field Templateとは?
Custom Field Templateは、カスタムフィールドを簡単に利用するためのカスタムフィールドを管理するためのプラグインです。
WordPressのカスタムフィールドは、お世辞にも使い勝手がいいとは言えないのですが、この「Custom Field Template」を使うことでカスタムフィールドの入力フィールドを設定することができ、入力フィールドが投稿ページに決まった形で表示されるようになりますので、カスタムフィールドの管理、入力が非常に楽になります。
日本人が作ったものですので、管理画面も日本語で分かりやすく作られています。
Custom Field Template解説の目次
Custom Field Templateのインストール方法
Custom Field Templateを設定する
Custom Field Templateはインストールするだけで使える
Custom Field Templateのテンプレートを設定する
Custom Field Templateで入力した情報を編集する
カスタムフィールドで入力された値を取得する
カスタムフィールドを取得する基本形
カスタムフィールドを具体的に編集
カスタムフィールドの編集のポイント
Custom Field Templateのテンプレートコンテンツを編集するオプション
一つの項目に複数の入力ボックスを設定
必要に応じて入力フィールドを追加できる設定
日付入力用のテキストボックスを設置
ラベルを入力フィールドの前後に編集
ファイルアップロードで PDFを扱う場合の対処方法
カスタムフィールドテンプレートオプションの設定
カスタムフィールドテンプレート・グローバル設定
ADMIN CSS
オプションリスト
オプションをエクスポートする/オプションをインポートする
Custom Field Templateのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Custom Field Templateを設定する
Custom Field Templateはインストールするだけで使える
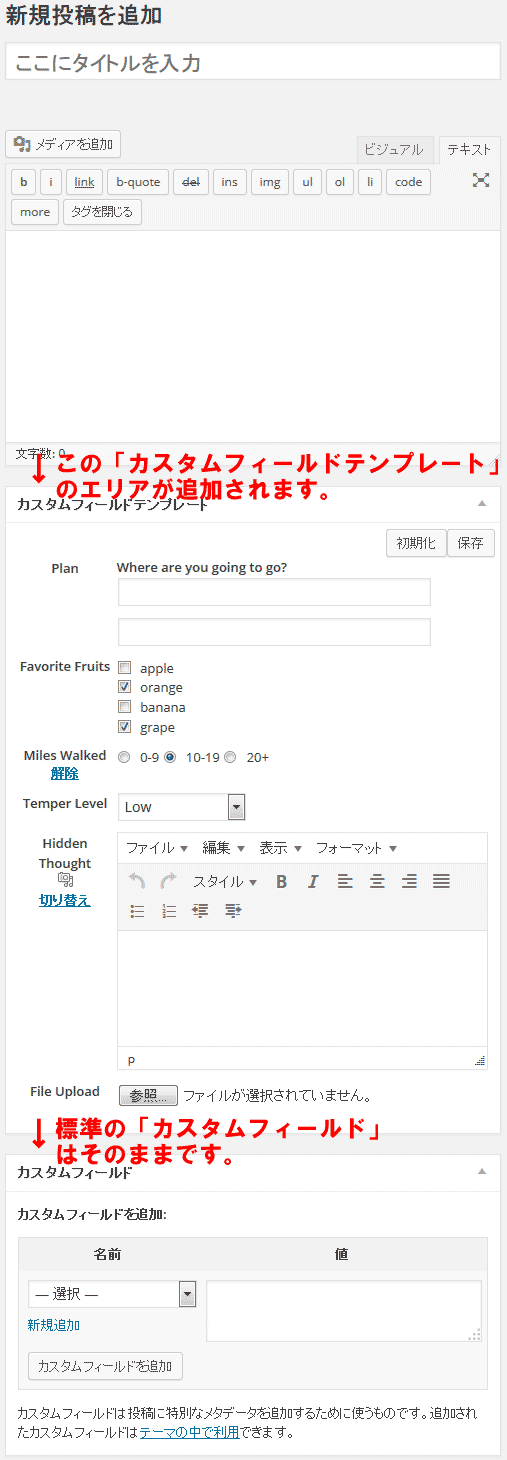
Custom Field Templateをインストールし「有効化」すると、「投稿」の入力画面には「カスタムフィールドテンプレート」という入力フィールドが追加されています。

これでカスタムフィールドが使えるようになっています。
とはいえ、ここで表示されるのはデフォルトで設定されている内容ですので、実際にはそれぞれのサイトに合わせて必要な入力項目を設定する必要がありますので、その設定方法を説明していきます。
ちなみに、個別に設定している「カスタムフィールド」とは別の入力フィールドとして作成されます。
また、カスタムフィールドで入力された情報は、表示側のテンプレートに値を編集する変数を埋め込む作業を行わないと公開側の画面には表示されません。
この作業については、この後の説明「Custom Field Templateで入力した情報を編集する」に書いていますので参考にしてください。
Custom Field Templateのテンプレートを設定する
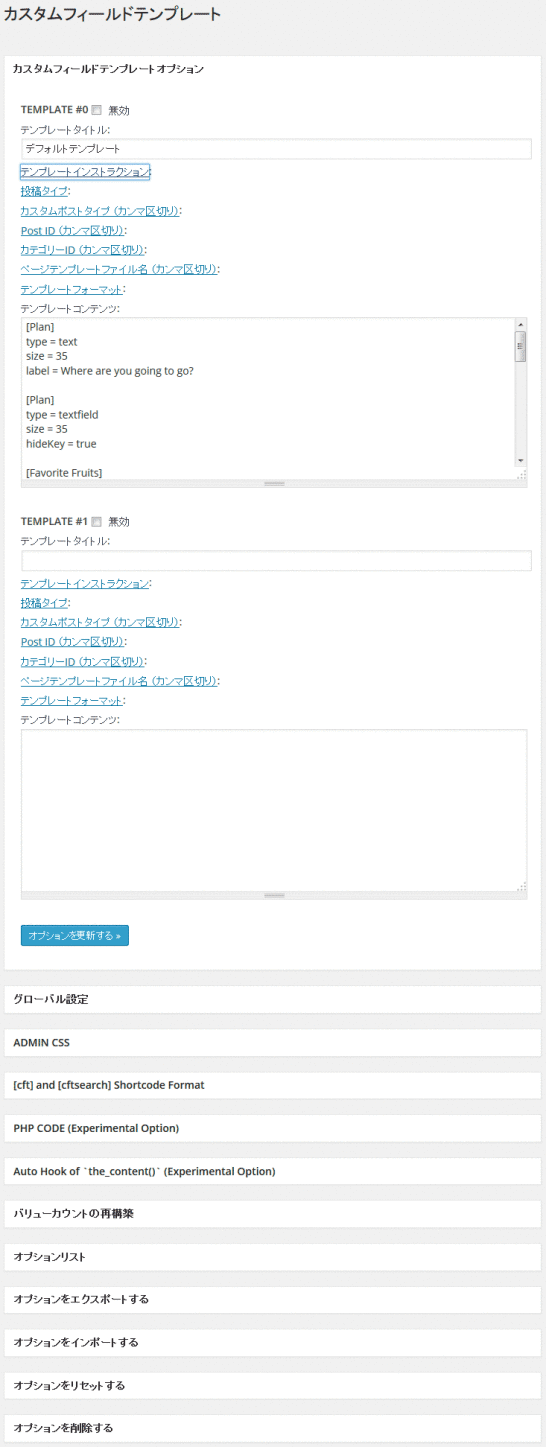
「設定」-「カスタムフィールドテンプレート」から Custom Field Templateの設定画面に遷移します。

細かな条件設定をせず、とにかくカスタムフィールドを使うだけなら「カスタムフィールドテンプレートオプション」の「TEMPLATE #0」の「テンプレートコンテンツ」の項目にデフォルトで入っている値を変更することで簡単に使うことができます。
(何も変更せずにデフォルトの状態が最初の画像の入力画面の状態です。)
変更した後は「オプションを更新する」のボタンをクリックして入力情報を保存し、更新ます。
テンプレートの基本的な設定内容
デフォルトで入っている値を見るだけでもなんとなくわかりますが、基本的なところでは下記の様になっています。
項目名の設定
「[ ]」でくくるテキストが項目名になります。
この値が投稿画面の項目名として表示され、公開側の画面に値を編集する際の変数名となります。
WordPress本体では日本語でも問題ないように設計されているハズですが、全てのプラグインでも問題ないとは言い切れませんので、アルファベットで付与する方が無難です。
また、大文字小文字の違いも違う文字として認識しますので注意して変数名を付けましょう。
入力タイプの設定
「type」が入力のタイプになります。
テキストボックス、ラジオボタン、ファイルアップロード等を設定します。
説明文(ラベル)の設定
「label」が項目に付与する説明文になります。
「カスタムフィールドテンプレート・グローバル設定」で説明していますが、このラベルのテキストを管理画面の項目名として編集することもできます。
説明文(ラベル)はオプションですので、設定しなくても問題ありません。また、日本語を設定しても問題ありません。
その他の個別の設定内容については以下のようになっています。
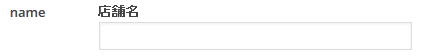
テキストボックス
|
1 2 3 4 |
[name] type = text size = 35 label = 店舗名 |
「type = text」と設定することでテキストボックスになります。
「size = 35」ではテキストボックスのサイズを指定します。

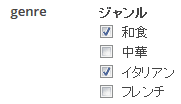
チェックボックス
|
1 2 3 4 5 |
[genre] type = checkbox value = 和食 # 中華 # イタリアン # フレンチ default = 和食 # イタリアン label = ジャンル |
「type = checkbox」と設定することでチェックボックスになります。
チェックボックスの選択肢は「value = 」で指定し、複数の場合は「#」(シャープ)で区切ります。
「#」の前後にスペース入れても入れなくても問題ありません。選択肢を編集しない場合は「true」となります。
チェックボックスの選択肢のデフォルト設定する場合は「default = 」に指定します。複数ある場合は、選択肢と同じで「#」(シャープ)で区切ります。

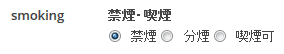
ラジオボタン
|
1 2 3 4 5 |
[smoking] type = radio value = 禁煙 # 分煙 # 喫煙可 default = 禁煙 label = 禁煙・喫煙 |
「type = radio」と設定することでチェックボックスになります。
選択肢はチェックボックスと同じく「value = 」で指定、「#」(シャープ)で区切り、「default = 」でデフォルト設定を行います。
ただ、ラジオボタンでデフォルト値を複数個指定するとデフォルト値の指定は無視されます。

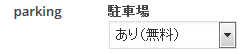
セレクトボックス・プルダウンリスト
|
1 2 3 4 5 |
[parking] type = select value = なし # あり(無料) # あり(有料) default = あり(無料) label = 駐車場 |
「type = radio」と設定することでチェックボックスになります。
選択肢はチェックボックスと同じく「value = 」で指定、「#」(シャープ)で区切り、「default = 」でデフォルト設定を行います。
デフォルト値指定は、ラジオボタンと同じく複数個指定するとデフォルト値の指定は無視されます。

テキストエリア
|
1 2 3 4 5 6 7 8 |
[impression] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true label = お店の印象 |
「type = textarea」と設定することでテキストエリアになります。
「rows = 4」で高さ(行数)、「cols = 40」で幅(文字数)を指定します。
「tinyMCE = true」は投稿の本文入力フィールドの「ビジュアル」の機能を有効にする設定で、「htmlEditor = true」は「テキスト」の機能を有効にする設定です。
「mediaButton = true」は「メディア」へのリンクボタンを有効にする設定です。
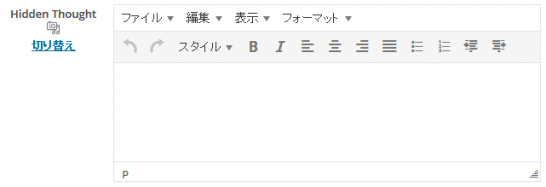
「tinyMCE = true」の場合

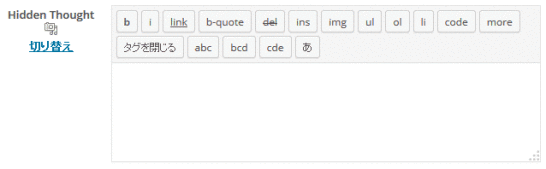
「htmlEditor = true」の場合

「mediaButton = 」かつ「htmlEditor = 」の場合

「ビジュアル」と「テキスト」の切り替えは「テキストエリア」の右にある「切り替え」をクリックします。
その上のアイコンをクリックするとメディアウインドウが表示されます。
ちなみに、「true」の部分はどんな文字列でも「true」判定になります(「false」と書いても「true」判定になります)。「false」判定にしたい場合は「mediaButton = 」の様に値を編集しないか、その行そのものを削除します。
ファイルアップローダー
|
1 2 3 4 5 6 |
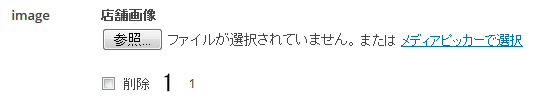
[image] type = file mediaPicker = true mediaRemove = true mediaLibrary = true label = 店舗画像 |
「type = file」と設定することでファイルアップローダーになります。
「mediaPicker = true」「mediaRemove = true」「mediaLibrary = true」を編集することでメディアピッカー(「メディア」を使って画像をアップロードする方法)が利用できるようになります。
ただ、「mediaPicker = true」だけ記述していても動くような気がします。

また、ここで解説したそれぞれの値の設定については、「オプションリスト」の説明で書いていますが、画面下部の「オプションリスト」に掲載してありますのでそちらも参考にしてみてください。
Custom Field Templateで入力した情報を編集する
カスタムフィールドで入力された値を取得する
前項ではカスタムフィールドの入力フォームを規定する設定を行いました。
設定した情報に従って、「投稿」画面の「カスタムフィールドテンプレート」のエリアには入力フォームが編集されていると思います。
そのカスタムフィールドテンプレートから入力された値はデータベースに保存されますが、保存された値を公開側の画面に表示させるためには、それぞれの情報を取得し、テンプレートに編集する必要があります。
ここではその説明を行います。
また、カスタムフィールドで入力した値を編集するにはテーマのテンプレートファイルを編集する必要があります。
その編集に関しては「WordPressのテーマ管理方法とテーマのHTML編集のポイント解説」の記事の後半に説明をしていますので、分からない方は参考にしてください。
また、具体的に編集するファイル(ファイル構成)については、テーマによって違いますので、テーマを提供されているサイトなどで確認をしてください。
ただ、記事の詳細ページは、一般的に「single.php」ファイルになっていることが多いですので、おおよそ下記のファイルになります。
/{WordPress}/wp-content/themes/{テーマ名}/single.php
カスタムフィールドを取得する基本形
カスタムフィールドで入力された値を、公開側のテンプレートで取得するには下記の様に記述します。
|
1 |
post_custom('変数名'); |
この値を表示させるには、PHPですので echoコマンドを使って下記の様に記述します。
|
1 2 3 |
<?php echo post_custom('変数名'); ?> |
カスタムフィールドを具体的に編集
これまで説明してきた内容のカスタムフィールドテンプレートをまとめると以下のようになり、これを「テンプレートコンテンツ」にコピペした場合の説明をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 |
[name] type = text size = 35 label = 店舗名 [genre] type = checkbox value = 和食 # 中華 # イタリアン # フレンチ default = 和食 # イタリアン label = ジャンル [smoking] type = radio value = 禁煙 # 分煙 # 喫煙可 default = 禁煙 label = 禁煙・喫煙 [parking] type = select value = なし # あり(無料) # あり(有料) default = あり(無料) label = 駐車場 [impression] type = textarea rows = 4 cols = 40 tinyMCE = true htmlEditor = true mediaButton = true label = お店の印象 [image] type = file mediaPicker = true mediaRemove = true mediaLibrary = true label = 店舗画像 |
詳細ページのテンプレートファイルである下記の「single.php」に記述する内容は、以下の内容です。
/{WordPress}/wp-content/themes/{テーマ名}/single.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
<?php if(have_posts()): while(have_posts()):the_post(); ?> <div><?php the_title(); ?></div> <div>店舗名:<?php echo post_custom('name'); ?></div> <div>ジャンル:<?php if ( is_array( post_custom('genre') ) ) { echo implode ( ",", post_custom('genre') ); }else{ echo post_custom('genre'); } ?></div> <div>禁煙・喫煙:<?php echo post_custom('smoking'); ?></div> <div>駐車場:<?php echo post_custom('parking'); ?></div> <div>店舗印象:<?php echo wpautop ( post_custom('impression') ); ?></div> <div>店舗画像:<img src="<?php echo wp_get_attachment_image_src ( post_custom('image'), 'full' )[0]; ?>" alt="<?php the_title(); ?>" /></div> <?php endwhile; endif; ?> |
カスタムフィールドの編集のポイント
カスタムフィールドの編集の際の注意点
まず注意点です。
1行目の「if(have_posts()): while(have_posts()):the_post();」と最後の行の「endwhile; endif;」の部分は投稿をループして取得する処理になっています。
編集する位置によってはもともとの「single.php」に記述してある「while ( have_posts() ) : the_post();」といった記述とダブってしまい、エラーになる可能性がありますので注意をしてください。
ループした時は 1行目と最後の行を削除してください。
編集の際のポイント・改行処理
カスタムフィールドの場合、テキストエリアはそのままでは改行が反映されません。
そのため、下記の様に WordPressの「wpautop ( )」関数を使うことで自動的に Pタグや改行が編集されます。
|
1 |
<div>店舗印象:<?php echo wpautop ( post_custom('impression') ); ?></div> |
Pタグは不要で改行だけ反映させたい場合は、PHPの「nl2br」関数を使うことで解決します。
また、「テキストエリアでpタグ、brタグを自動的に追加したい場合」を設定することで個別に設定せずに改行の処理を反映させることができます。
|
1 |
<div>店舗印象:<?php echo nl2br ( post_custom('impression') ); ?></div> |
編集の際のポイント・複数入力の項目は配列処理
ジャンル(genre)の項目は、複数にチェックが入っている場合は配列になっていますので、「implode」関数で結合して表示しています。
状況に応じて foreach文などで処理をしてください。
編集の際のポイント・入力がない項目を非表示にする
今回はサンプルのため項目数は少ないですが、通常は多くの項目を設定したうえで入力がない場合は項目ごと非表示にしたい、という要望もあるでしょう。そのような場合は下記の通り if文で条件分岐すれば OKです。
|
1 2 3 |
<?php if ( post_custom('impression') ) { ?> <div>店舗印象:<?php echo wpautop ( post_custom('impression') ); ?></div> <?php } ?> |
Custom Field Templateのテンプレートコンテンツを編集するオプション
これまでの説明だけで一通りの「テンプレートコンテンツ」を編集することができます。
ですが、Custom Field Templateには多彩なオプションが用意されていますので、必要に応じてオプション機能を追加してみてください。
一つの項目に複数の入力ボックスを設定
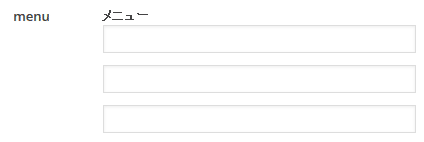
「一つの項目に複数の入力ボックスを設定」というタイトルでは分かりにくいと思いますが、下記の様に「menu」の項目の下に項目名がないテキストボックスが編集されるイメージです。

例えば、飲食店のサイトで主要メニューを 3つほど入力させる場合は、上記のように設定し、1つ目の項目のところだけ項目名を設定し、残りの 2つにはテキストボックスのみ表示させるという方法を採ることができます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[menu] type = text size = 35 label = メニュー [menu] type = text size = 35 hideKey = true [menu] type = text size = 35 hideKey = true |
設定する方法は、上記になります。
上記のように「hideKey = true」を設定すると、タイトル、ラベルを非表示にすることができます。
変数名は上記のように「[menu]」を同じものに設定することもできますし、「[menu1]」「[menu2]」「[menu3]」とそれぞれ別物を設定しても問題ありません。
ただし、変数名を「[menu]」の様に同じにした場合は、入力の値は配列として保存されますので、下記の様に配列を意識して取得します。
この取得方法はチェックボックスの値を取得した方法と同じです。
|
1 2 3 4 5 6 7 |
<div>メニュー:<?php if ( is_array( post_custom('menu') ) ) { echo implode ( ",", post_custom('menu') ); }else{ echo post_custom('menu'); } ?></div> |
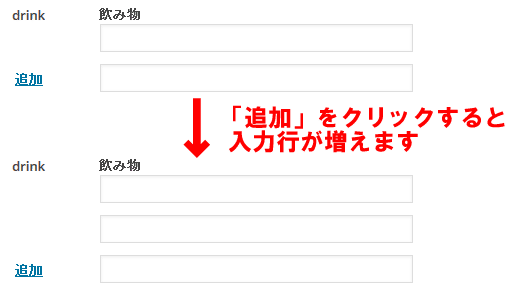
必要に応じて入力フィールドを追加できる設定
先の設定ではあらかじめ入力フィールドの数を決めておく必要があります。
ですが、この方法は「追加」のリンクをクリックすることで入力する方が自由に入力フィールドの数を増やすことができる設定です。
|
1 2 3 4 5 6 |
[drink] type = text size = 35 label = 飲み物 multiple = true multipleButton = true |
5行目、6行目の「multiple = true」「multipleButton = true」を編集することで追加されます。
ここでは「type = text」に対して設定していますが、「type = checkbox」以外の入力フィールドが対応しています。

表示側の設定は下記の通りです。
表示側の処理はひとつ前に説明した「[menu]」と同じように配列として保存されていますので、同じように編集します。
|
1 2 3 4 5 6 7 |
<div>ドリンク:<?php if ( is_array( post_custom('drink') ) ) { echo implode ( ",", post_custom('drink') ); }else{ echo post_custom('drink'); } ?></div> |
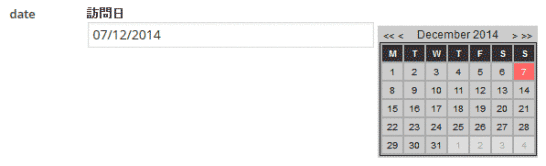
日付入力用のテキストボックスを設置
|
1 2 3 4 5 |
[date] type = text size = 35 date = true label = 訪問日 |
上記の通り「type = text」で「date = true」のオプションを設定することで、カレンダーから日付の入力が可能になります。
ただし、カレンダーは未来の日付しか選択することができませんし、編集された表記が「日付/月/年」の形式のため、使うところがかなり限定されます。
上記のように「訪問日」のような過去日付を入力するような場合には使えません。

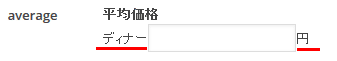
ラベルを入力フィールドの前後に編集
|
1 2 3 4 5 6 |
[average] type = text size = 35 label = 平均価格 before = ディナー after = 円 |
上記の 5行目、6行目の「before」「after」を設定することで、入力ボックスの前後にラベルを編集することができます。
上記は「テキストボックス」に設定していますが、テキストボックス以外でも利用できます。

ファイルアップロードで PDFを扱う場合の対処方法
基本処理のところでは画像を表示する処理として記述しましたが、PDFファイルを利用する場合は画像を表示する処理ではなく、リンクにする設定が必要ですのでその説明を行います。
「テンプレートコンテンツ」の設定は画像の場合と何も変わりません。
|
1 2 3 4 5 6 |
[pdf] type = file mediaPicker = true mediaRemove = true mediaLibrary = true label = PDFファイル |
違うのは編集する側です。
画像の場合は「wp_get_attachment_image_src」関数で値を取得しますが、PDFのようなファイルの場合は「wp_get_attachment_url」関数で取得します。
値を取得する方法が分かれば、あとはリンクの設定をするだけです。
|
1 2 3 |
<?php if ( post_custom('pdf') ) { ?> <div>PDFファイル:<a href="<?php echo wp_get_attachment_url ( post_custom('pdf'), 'originalImage' ); ?>" target="_blank">PDFファイル</a></div> <?php } ?> |
カスタムフィールドテンプレートオプションの設定
前項までは、「カスタムフィールドテンプレートオプション」の中の「テンプレートコンテンツ」の編集の方法を解説してきました。
これ以降は、本来は最初に設定すべき項目かもしれませんが、「テンプレートコンテンツ」で設定した内容を制御するための設定について解説していきます。
ただ、実際に使ってみて分かったと思いますが、設定しなくても使えます。より細かな制御をする場合に設定してみてください。

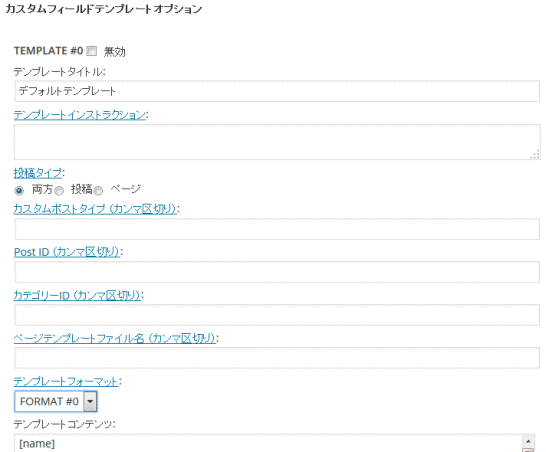
TEMPLATE #0
テンプレートの番号です。
「無効」にチェックを入れると無効になります。
テンプレートは、デフォルトでは「TEMPLATE #0」「TEMPLATE #1」が編集されています。
これは「TEMPLATE #0」にデータが編集されているためで、「#2」「#3」….は「#1」「#2」にデータを入力し「オプションを更新する」をクリックすることで自動的に追加されていきます。
逆に「#1」「#2」の内容をすべて空にすると「#2」「#3」はなくなります。
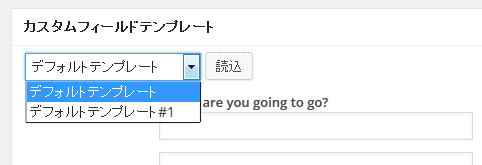
また、複数のテンプレートを設定した場合は下記の様に投稿画面の「カスタムフィールドテンプレート」でテンプレートを選択できるようになります。

また、「無効」にチェックを入れるとテンプレートを削除することなく選択できないようにできますので、一時的に使わない場合や「#0」をサンプル用として残しておく場合などにチェックを入れるといいでしょう。
テンプレートタイトル
テンプレート名を登録します。
上記の説明の通り、複数のテンプレートを登録する場合は、分かりやすい名前を付けるといいでしょう。
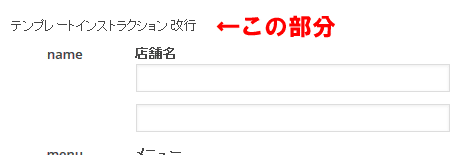
テンプレートインストラクション
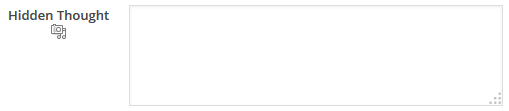
カスタムフィールドを表示する前にテキストや JavaScriptを埋め込むことができます。
これにより、テンプレートの入力に対する注意文を表示したり、JavaScriptによる入力チェックなどを編集することができます。
ただし、下記の通り「改行」を入力しても反映されないようです。

投稿タイプ
カスタムフィールドテンプレートを「投稿」「固定ページ」のどこで使うかを設定します。
カスタムポストタイプ(カンマ区切り)
カスタムポストを作成した場合、そのカスタムポストごとにカスタムフィールドを割り当てるときに使用します。タイトルにある通り、複数ある場合は「10,11,12」の様にカンマ区切りで編集します。
Post ID(カンマ区切り)
特定の Post(記事)だけにカスタムテンプレートフィールドを表示させたい場合に使用します。
カテゴリーID(カンマ区切り)
特定のカテゴリーだけにカスタムフィールドテンプレートを表示させたい場合に使用します。
ページテンプレートファイル名(カンマ区切り)
特定のページテンプレートを使用した場合にだけカスタムフォール度テンプレートを表示させたい場合に使用します。
テンプレートフォーマット
カスタムフィールドテンプレートの表示方法を変更したい場合に選択します。
オリジナルのフォーマットを作成することも可能です。
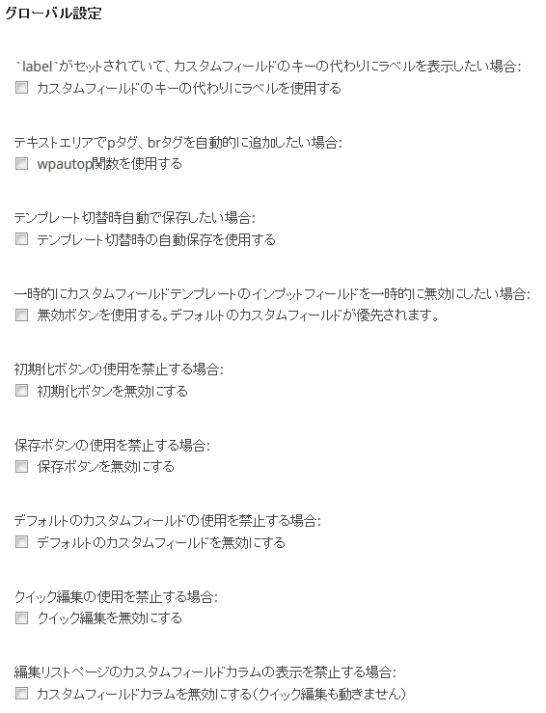
カスタムフィールドテンプレート・グローバル設定
ここではカスタムフィールドテンプレートのプラグイン自体の設定を行います。
オプション設定と同様、設定しなくても使えますが、より自分が望む使い方ができないかと考える場合に設定してみてください。

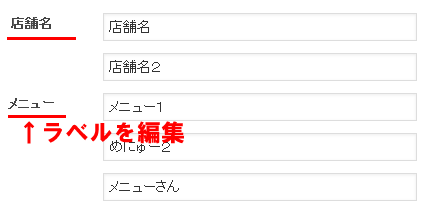
labelがセットされていて、カスタムフィールドのキーの代わりにラベルを表示したい場合
「カスタムフィールドのキーの代わりにラベルを使用する」にチェックを入れると、下記の通り「label」に設定している値を「キー(変数名)」の代わりに表示させることができます。

テキストエリアでpタグ、brタグを自動的に追加したい場合
カスタムフィールドに入力された改行は、自動的には反映されません。
そのため、「編集の際のポイント・改行処理」で説明したように、テンプレートに変数を編集する際に改行の処理を入れる方法もありますが、この「wpautop関数を使用する」にチェックを入れることで自動的にすべての編集に「wpautop関数」を適用することができます。
ただし、Pタグも編集されますので注意が必要です。
テンプレート切替時自動で保存したい場合
テンプレート切替時の自動保存を使用する
一時的にカスタムフィールドテンプレートのインプットフィールドを一時的に無効にしたい場合
無効ボタンを使用する。デフォルトのカスタムフィールドが優先されます。
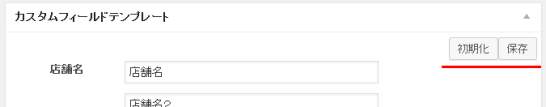
初期化ボタンの使用を禁止する場合
「初期化ボタンを無効にする」にチェックを入れると、投稿画面にある「初期化」のボタンを非表示にできます。

保存ボタンの使用を禁止する場合
「保存ボタンを無効にする」にチェックを入れると、投稿画面にある「保存」のボタンを非表示にできます。
デフォルトのカスタムフィールドの使用を禁止する場合
「デフォルトのカスタムフィールドを無効にする」にチェックを入れると、もともとある「カスタムフィールド」がなくなります。
投稿の画面から入力エリアがなくなり、「表示オプション」の選択肢からも「カスタムフィールド」がなくなります。
クイック編集の使用を禁止する場合
「クイック編集を無効にする」にチェックを入れると、「クイック編集」の編集エリアからカスタムフィールドの入力エリアがなくなります。
編集リストページのカスタムフィールドカラムの表示を禁止する場合
カスタムフィールドカラムを無効にする(クイック編集も動きません)
ボックスタイトルをテンプレートタイトルで置き換える場合
ボックスタイトルを置き換える
テンプレートごとにボックスを配置する場合
テンプレートごとにボックスを配置する
ショートコードをウィジェットで使用したい場合
ショートコードをウィジェットで使用する
ショートコードを抜粋で使用したい場合
ショートコードを抜粋で使用する
jQuery バリデーションを使用したい場合
jQuery バリデーションを使用する
cft ショートコードで呼ばれるリストの前のテキスト
cft ショートコードで呼ばれるリストの後のテキスト
cft ショートコードで呼ばれる値の前のテキスト
cft ショートコードで呼ばれる値の後のテキスト
右カラムの広告を隠す場合
「もっと広い画面を使いたい・・・。」にチェックを入れると、カスタムフィールドテンプレートの各情報を入力する画面の右側にある「寄付」や「広告」を非表示にすることができます。

ADMIN CSS
ここに表示される情報を編集することで投稿画面のカスタムフィールドテンプレートの入力部分のレイアウトを変更したい場合に編集を行います。
オプションリスト
ここは入力項目ではなく「Custom Field Templateのテンプレートを設定する」で説明していますが、「テンプレートコンテンツ」として編集する値のリストが表示されます。
「テンプレートコンテンツ」を編集する際に参考にするといいでしょう。
オプションをエクスポートする/オプションをインポートする
カスタムフィールドテンプレートの設定情報をファイルに保存し、バックアップを取っておく場合や、他のワードプレスに設定を移すような場合に利用できます。
カスタムフィールド管理の他のプラグイン 2015.09.08追記
カスタムフィールドのプラグインとして、「Custom Field Template」も非常に便利なプラグインですが、Advanced Custom Fieldsというプラグインもあります。
こちらは、項目の設定が選択式で設定が出来ますので画面に沿ってより簡単にカスタムフィールドの管理が行えます。
カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Crayon Syntax Highlighterの代替案としてhighlight.jsを試してみた。highlight.jsは設置簡単で軽量なシンタックスハイライト。デザインもCSS変更だけの簡単変更。
-

-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-

-
カテゴリ・タクソノミーのタームの順番を自由に並び替えるプラグイン・Category Order and Taxonomy Terms Order
標準機能では行えないカテゴリやタクソノミーの並び替えを行うプラグインCategory Order and Taxonomy Terms Orderの紹介です。
-

-
Author hReviewでWordPressに構造化されたレビューサイトを構築
レビューサイトを構築するためのプラグイン。レビューの入力とレビュー対象のアイテムの情報を構造化データにするHTMLを編集する機能を提供します。
-

-
Rating-Widgetは超簡単設定のWordPress口コミサイト構築プラグイン
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージの投稿方法や一覧ページ、コメントなどにも投稿機能を追加することができます。
-

-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-

-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-

-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!

