WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
2015/12/27
「WP Multibyte Patch」を有効にしよう
管理画面のイタリック体(斜体)とは?

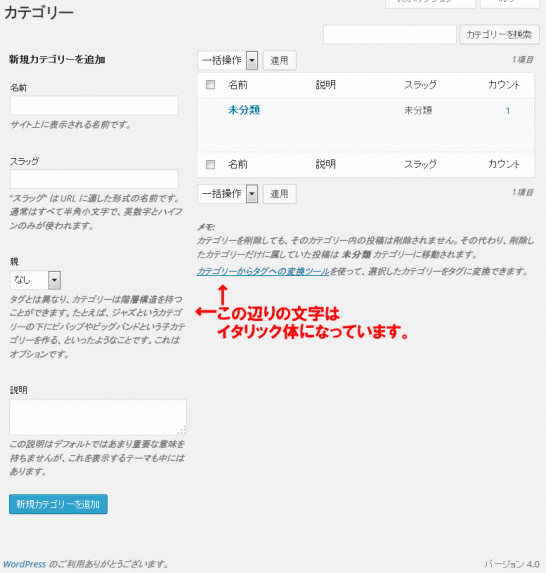
上記の画面は、カテゴリの編集画面ですが、文字が立体(正体)のものと斜体(イタリック)のものとがあるのがお分かりになりますでしょうか?
これが管理画面のイタリック体(斜体)問題です。
管理画面のイタリック体(斜体)の解消方法
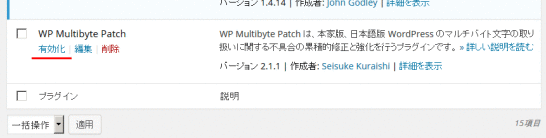
この管理画面のイタリック体(斜体)を解消する方法は、プラグイン「WP Multibyte Patch」を「有効化」することです。

管理画面の左メニューにある「プラグイン」をクリックし、プラグイン一覧に遷移し、下の方にある「WP Multibyte Patch」を探して、これを「有効化」します。
これだけで管理画面のイタリック体(斜体)が解消されすべて立体(正体)の文字になります。
WP Multibyte Patchとは?
プラグイン「WP Multibyte Patch」は、日本語版の WordPressをインストールすると一緒にインストールされるプラグインです。
プラグインの説明には「WP Multibyte Patch は、本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。」と書いてあるように、WordPressでマルチバイト文字(日本語)を使う上では欠かせないプラグインです。
マルチバイト文字(日本語)を扱う上で、WordPressの本体では吸収しきれていない修正点などの対応を行っているプラグインですので、何はともあれ WordPressで日本語を使う場合は有効化しておくべきプラグインです。
つまりは、管理画面の文字がイタリック体(斜体)になっているということは、「WP Multibyte Patchが機能していませんよ」というメッセージだということなのでしょう。
「WP Multibyte Patch」を有効にしないことの不具合
このブログを書く際に必要に駆られて原因を調査しました。
普通に WordPressを使うのには管理画面の一部の文字がイタリック体(斜体)になっていたとしても何の問題もないでしょう。
逆に、WordPressを触って日が浅い方は、WordPressはこういうものだと思うのかもしれません。
ですが、私の場合はこのブログを書く際に WordPressの管理画面をキャプチャして利用していますので困っていました。
実験用のサイトがいくつかあるのですが、実験をしながらキャプチャを撮りためていき、いざ記事を書こうとしたときにサイトによって管理画面の文字がイタリック体(斜体)になっているものが混ざっていたりして、一連の流れを書いているのに別の画面が混ざっているようになり、キャプチャ画像を撮り直しする必要が出てくる、ということも少なからずありました。
そんなわけで今回その原因を調べて見たところ「WP Multibyte Patch」が原因だということが分かりました。
原因が見つかるまでは、テーマの設定の問題?フォントの問題?などと考えて、テーマをあれこれ変えて見たり、フォントの指定を変えて見たりもしましたが、そんなことではなかったということですね。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPressで口コミサイト構築ならMulti Ratingがおススメ
口コミの評価点を投稿する機能に特化。評価点を複数設定することができ、投稿後の評価点を編集することができる数少ないプラグイン。日本語にも対応。おススメ。
-

-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-

-
カテゴリ・タクソノミーのタームの順番を自由に並び替えるプラグイン・Category Order and Taxonomy Terms Order
標準機能では行えないカテゴリやタクソノミーの並び替えを行うプラグインCategory Order and Taxonomy Terms Orderの紹介です。
-

-
Category OrderでWordPressのカテゴリを並替えよう
Category Orderは基本機能では並び替えができないカテゴリを並び替える機能を提供するプラグインです。ドラッグ&ドロップで並び替えができる簡単インターフェイスです。
-

-
WordPressにBasic認証を設定するプラグインのまとめWP Basic Authなど
WordPressにBasic認証を設定する方法のまとめ。プラグインを使う方法と.htaccessで設定する方法を紹介。公開側、ログインページをそれぞれ設定できます。
-

-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-

-
Advanced Custom Fieldsの全項目解説・公開側表示編集編
Advanced Custom Fieldsは現時点でカスタムフィールドを設定する最高のプラグイン。それで入力した情報を取り出す方法を全て網羅して解説しました。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-

-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。

