WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成
2017/04/28
WordPressに Google XML Sitemapsを設置
Google XML Sitemapsとは?
Google XML Sitemapsは、Google WebMaster Toolsで利用する sitemap.xmlを生成するツールです。
Google WebMaster Toolsを利用する際には必須となってくるプラグインです。
通常のページとしてのサイトマップページを作る場合は、「WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方」に説明していますので、そちらを参考にしてください。
Google WebMaster Toolsとは?
Google WebMaster Toolsを使ったことがない方も少なからずいらっしゃるとは思いますが、Google WebMaster Toolsは、サイトの情報を設定し、それを Googleの検索エンジンに提供することと、検索エンジンにインデックスしてもらう依頼をすることができるツールで、また、Googleの検索エンジン的に問題があるとみられるサイトには Google側からの連絡を受け取ることができるツールです。
簡単に言うと、対Google検索エンジン設定ツール、といったところです。
使ったことがない方はぜひとも使ってみましょう。
Google XML Sitemapsのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
Google XML Sitemapsの設定方法

メニューの「設定」-「XML-Sitemap」で表示される画面で設定を行います。
「基本的な設定」「追加ページの設定」は特に変更する必要はありません。
「サイトマップファイルの場所」は、特に変更する必要はありませんが、「サイトマップファイル名」で書かれてあるファイルを「Google WebMaster Tools」に設定します。
また、「検出されたURL」にアクセスすることで、実際に生成されたサイトマップのファイルが確認できます。
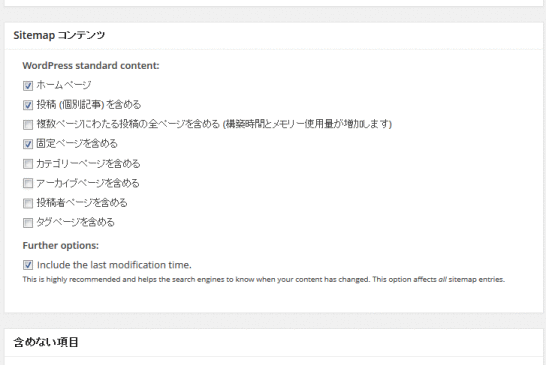
「sitemapコンテンツ」は、好みで設定してください。
デフォルトでは、「ホームページ」「投稿(個別記事)を含める」「固定ページを含める」の 3つしか設定されていませんが、必要に応じて「カテゴリページ」「アーカイブページ」「投稿者ページ」「タグページ」などを追加していけばいいと思います。
ページが増えてきて、サイトマップファイルを生成するのに時間がかかるようになってきたら、必要性が薄いものから減らしていく、といったことを検討すればいいかとも思います。
そのほか、「投稿の優先順位」「含めない項目」「更新頻度の設定(changefreq)」「優先順位の設定(priority)」は、好みで設定すればいいかと思います。
また、「更新頻度の設定」「優先順位の設定」は、入念に設定しても Googleは参考程度にしか見ていないそうなので、デフォルトのままでも問題ないでしょう。
Google WebMaster Toolsへの設置
WebMaster Toolsへの設定方法については、下記のサイトが参考になると思います。
http://megumi-manuals.com/manual2/custom/seo/google_webmastertool/
http://megumi-manuals.com/manual2/custom/seo/googel_sitemap/
こちらの参考サイトは、1年ほど前の記事のため、Googleの管理画面のイメージが変わってしまっていますのでやや戸惑うかもしれませんが、設定をする必要がある項目は基本的に変わりませんので、参考になるでしょう。
「所有権の確認」については 4つの種類がありますが、WordPressの場合は headerにタグを追加する方法が一番分かりやすいと思いますので、上記の参考サイト通りに対応していただくといいでしょう。)
(FTPを普通に使っている方は、「HTMLファイルをサーバにアップロード」の方が早いかもしれませんが。)
また、WebMaster Toolsに登録する sitemap.xmlは、上の項目で説明した「sitemap.xml」です。
これをサイトマップのところに編集します。
ちなみに、wordpress.comでは、ftp等が使えないため下記のようなサポートページを用意して、設定の方法を説明してあるようですね。
http://ja.support.wordpress.com/webmaster-tools/
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPress 画面が真っ白になる不具合があった場合の対応の一つ
WordPressで画面が真っ白になる不具合があった場合の対応方法の説明です。PHPでエラーが起こっている場合がほとんどですがその対処方法です。
-

-
WordPressにプラグインを使わず OGP(Open Graph Protocol)の設定方法解説
WordPressに OGP(Open Graph Protocol)をプラグインを使わずに設定する方法の解説。
-

-
AddQuicktagを使って WordPressの投稿を楽にする
投稿時にタグの入力を楽にしてくれるプラグイン「AddQuicktag」の使い方の説明です。クリック一つでタグを編集できます。
-

-
WordPressの不正ログインを Edit Author Slugで回避
WordPressのセキュリティ強化に Edit Author Slugを使う理由と設定方法の解説をしています。
-

-
アクセス5倍増!FC2、seesaaからWordPressに引越結果をレポート
FC2、seesaaからWordPressに引越しでアクセス数がどう変わるかのレポート。canonical、meta refresh設定とWordPressの集客力の検証しています。
-

-
Better Delete Revisionを使って WordPressのリビジョンを削除する方法
自動的に溜まるリビジョンは Better Delete Revisionを使うことで簡単に削除することが出来ます。表示の重さを軽減したり、バックアップファイルのスリム化に貢献します。
-

-
BackWPupでバックアップ・Jobの設定・保存する情報の設定
BackWPupその2。Jobのバックアップの基本部分と対象の設定についての解説。
-

-
Basic認証をファイル単位・URL単位で設定する方法の解説
Basic認証はフォルダ単位だけでなくファイル単位での設定もできるためログイン画面だけにBasic認証を設定することもできます。その解説です。
-

-
WordPressのユーザ名を後から変更する方法。adminの使用は危険。
運用中のユーザ名を変更する方法を解説。かつてのデフォルト設定だった「admin」は誰もが使うIDのため非常に危険です。今からでも変更しましょう。
-

-
WordPress初心者向け講座・詳細解説データベースとは何か?
データベースとは何か?を言葉の意味の説明なども含めエクセルと比較しながら説明しています。

