WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
2015/12/27
Contact Form7、MW WP Form共通 デザイン調整方法
ラジオボタン、チェックボックスの並びの調整
WordPressでお問い合わせフォームと言えば!「Contact Form7」と言われるほどメジャーな存在ですが、「MW WP Form」というフォームもありますよ、という記事を書きました。(「WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form」参照)
2014.02.24 追記
「WordPressの確認画面付フォーム MW WP Form詳細解説」にもMW WP Formの詳細解説ページを作成しましたので、合わせてご覧ください。
2014.06.07 追記
Contact Form 7使い方の詳細解説については「Contact Form 7使い方詳細解説・WordPressメールフォーム」に書いていますので、そちらを参照してください。
ですが、細かなデザインをするうえで、ラジオボタンやチェックボックスの処理が結構わからずに困ってしまっていました。
今日は、その方法の紹介です!
基本的には、ContactForm7の記述方法で記述していますが、同じやり方が MW WP Formでも使えますので、同様に試してみてください。
ラジオボタンを例にとってみましょう。
通常、ラジオボタンは、下記の様に設定します。
—————————-
<p>らじお<br />
[radio radio-315 “あああ” “いいい” “ううう”] </p>
—————————-
この場合、↓このように表示されます。
—————————-

—————————-
ですが、実は一つの「[radio …..]」の中にすべての項目を入れてしまう必要はないのです。(知ってる人は知っていると思いますし、いろいろ試す方は同じように試すと思いますが...)
IDさえ同じものを設定してあれば、それは一つのラジオボタンとして認識してくれます。
そのため、縦に並べたければ、下記の様に記述します。
—————————-
<p>らじお<br />
[radio radio-315 “あああ”]<br/>
[radio radio-315 “いいい”]<br/>
[radio radio-315 “ううう”]</p>
—————————-
2014.08.10追記
コメントに質問があり、上記の説明が分かりにくいため追記します。
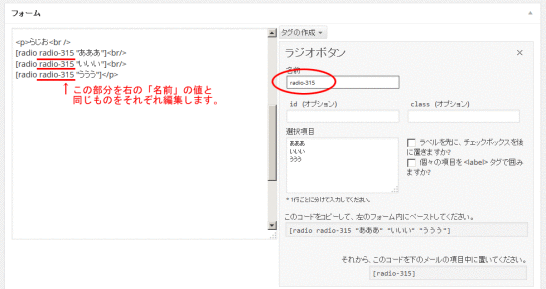
上記に「IDさえ同じものを設定してあれば」と書いていますが、Contact From 7では下記の画像ように「名前」の値を同じものに設定します。

MW WP Formでは、下記のように「name」の値を同じものを設定します。
—————————-
<p>ラジオボタン<br>
[mwform_radio name=”radio” children=”あああ”]<br>
[mwform_radio name=”radio” children=”いいい”]<br>
[mwform_radio name=”radio” children=”ううう”]</p>
—————————-
その設定を行うと、↓このように表示されます。
—————————-

—————————-
項目と項目の間に全角スペースを入れて調整する方法もできます。
—————————-
<p>らじお<br />
[radio radio-315 “あああ”]__[radio radio-315 “いいい”]__[radio radio-315 “ううう”] </p>
—————————-
※上記は「__」で記述していますがそこに全角スペースなどを入れて調整すればいいかと思います。
この場合、↓このように表示されます。
—————————-

—————————-
ここでは簡易的な調整方法をご紹介していますので、スペースを入れるといった手抜きな調整方法を取っていますが、項目ごとに分割する方法さえわかれば、あとは divタグなどを入れて cssで本格的に設定をすることもできるでしょう。
大した話ではないんですけども、これに気づくまでに結構時間がかかってしまったので、同じように悩んでいる方がいれば、と思って書いてみました。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築
口コミサイトを作るために必要な評価点、レビューを投稿できるプラグインを探して評価。10プラグインをチェックし、8プラグインは詳細解説付き。
-

-
カスタムタクソノミーをCustom Post Type UIで設定し編集する方法解説
カスタムタクソノミーを追加、管理するプラグインCustom Post Type UIの使い方の解説。プラグインの解説ではあるものの、カスタムタクソノミーの仕様の解説でもある。
-

-
Comment Rating FieldでWordPressのコメントに口コミサイト機能を追加
口コミサイトを構築するためのプラグイン。評価点を投票する仕組みをコメント投稿機能に追加する方法で実現。口コミサイトを構築するには十分な機能を提供。
-

-
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fieldsに用意されている関数を全て調べてみた。よく使うget_field、the_field以外にも多くの関数が用意されていて、フォームを作成することも可能。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-

-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-

-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。
-

-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-

-
WordPressのメールがスパム判定!?WP Mail SMTP、WP SMTP、Easy WP SMTPで対応
WordPressから送信したメールがスパム判定される!そんな悩みを解決するプラグインを紹介。3種類にプラグインを比較しオススメを紹介。なぜスパム判定されるかの解説も。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load
WordPressの表示を高速化するUnveil Lazy Loadの紹介。利用するJSを見直し高速化を徹底的に追求したプラグイン。入れるだけで高速化するので使わない手はない!

Comment
はじめまして。
同じやり方が MW WP Formでも使えますとありますが、IDを一致させればいいのでしょうか。
試してみましたがうまくいきません。
分離ができるとかなり便利なのですが・・・
連続して申し訳ありません。
うまくいきました。
MW WP Formではidではなく、nameを一致させればいいようですね。
お騒がせしました。
「通りすがり」さん、コメントありがとうございます。
ご連絡の件、記事を改めて読みましたが、確かに分かりにくいですね。
分かりにくいと思いましたので、記事を追記させていただきました。
Contact Form7、MW WP Form共に、ラジオボタンを画像にして選択させるようなことってできませんでしょうか?知恵をお貸し下さい。
Jさん、コメントありがとうございます。
ラジオボタン項目の設定として class、idの設定をすることが出来ますので、それを利用してテキストを画像に置き換える処理を組んでみてはいかがでしょうか?
CSS、JavaScriptの設定はあまり詳しくはないので、具体的な方法は分かりかねますが...