WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
2015/12/27
「WP Multibyte Patch」を有効にしよう
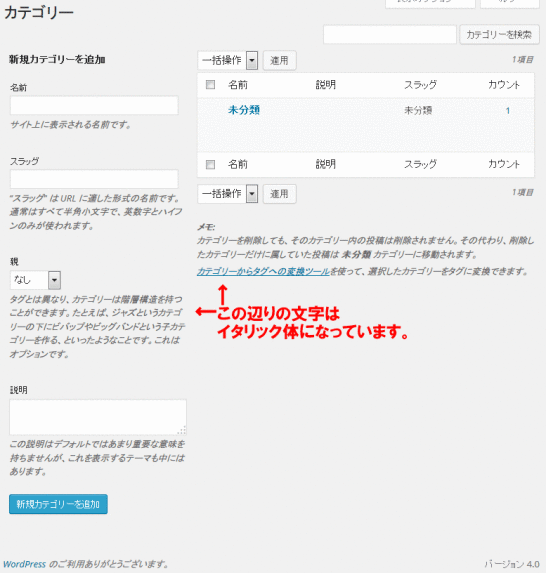
管理画面のイタリック体(斜体)とは?

上記の画面は、カテゴリの編集画面ですが、文字が立体(正体)のものと斜体(イタリック)のものとがあるのがお分かりになりますでしょうか?
これが管理画面のイタリック体(斜体)問題です。
管理画面のイタリック体(斜体)の解消方法
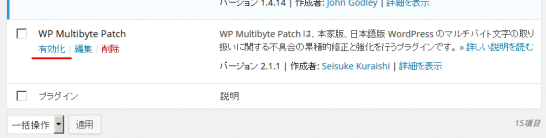
この管理画面のイタリック体(斜体)を解消する方法は、プラグイン「WP Multibyte Patch」を「有効化」することです。

管理画面の左メニューにある「プラグイン」をクリックし、プラグイン一覧に遷移し、下の方にある「WP Multibyte Patch」を探して、これを「有効化」します。
これだけで管理画面のイタリック体(斜体)が解消されすべて立体(正体)の文字になります。
WP Multibyte Patchとは?
プラグイン「WP Multibyte Patch」は、日本語版の WordPressをインストールすると一緒にインストールされるプラグインです。
プラグインの説明には「WP Multibyte Patch は、本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。」と書いてあるように、WordPressでマルチバイト文字(日本語)を使う上では欠かせないプラグインです。
マルチバイト文字(日本語)を扱う上で、WordPressの本体では吸収しきれていない修正点などの対応を行っているプラグインですので、何はともあれ WordPressで日本語を使う場合は有効化しておくべきプラグインです。
つまりは、管理画面の文字がイタリック体(斜体)になっているということは、「WP Multibyte Patchが機能していませんよ」というメッセージだということなのでしょう。
「WP Multibyte Patch」を有効にしないことの不具合
このブログを書く際に必要に駆られて原因を調査しました。
普通に WordPressを使うのには管理画面の一部の文字がイタリック体(斜体)になっていたとしても何の問題もないでしょう。
逆に、WordPressを触って日が浅い方は、WordPressはこういうものだと思うのかもしれません。
ですが、私の場合はこのブログを書く際に WordPressの管理画面をキャプチャして利用していますので困っていました。
実験用のサイトがいくつかあるのですが、実験をしながらキャプチャを撮りためていき、いざ記事を書こうとしたときにサイトによって管理画面の文字がイタリック体(斜体)になっているものが混ざっていたりして、一連の流れを書いているのに別の画面が混ざっているようになり、キャプチャ画像を撮り直しする必要が出てくる、ということも少なからずありました。
そんなわけで今回その原因を調べて見たところ「WP Multibyte Patch」が原因だということが分かりました。
原因が見つかるまでは、テーマの設定の問題?フォントの問題?などと考えて、テーマをあれこれ変えて見たり、フォントの指定を変えて見たりもしましたが、そんなことではなかったということですね。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-

-
WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった
WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった。これは「wp_footer」の設定に問題があるからだった。
-

-
カテゴリ・タクソノミーのタームの順番を自由に並び替えるプラグイン・Category Order and Taxonomy Terms Order
標準機能では行えないカテゴリやタクソノミーの並び替えを行うプラグインCategory Order and Taxonomy Terms Orderの紹介です。
-

-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-

-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。
-

-
WordPressにBasic認証を設定するプラグインのまとめWP Basic Authなど
WordPressにBasic認証を設定する方法のまとめ。プラグインを使う方法と.htaccessで設定する方法を紹介。公開側、ログインページをそれぞれ設定できます。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-

-
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fieldsに用意されている関数を全て調べてみた。よく使うget_field、the_field以外にも多くの関数が用意されていて、フォームを作成することも可能。
-

-
WordPressで WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」と表示されてページが表示されなくなった
WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」のエラーでページが表示されない。その解決法の解説です。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
