Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
2015/12/27
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの解説
アドオン「繰り返しフィールド」で出来ること
「Advanced Custom Fields」は、WordPressのカスタムフィールドを利用する時に非常に便利なプラグインですが、その Advanced Custom Fieldsにはさらに便利になる有料アドオンも用意されています。
その中から今回は「繰り返しフィールド」について解説を行います。
アドオンの「繰り返しフィールド」は、その名の通り、投稿画面で入力フィールドを任意に追加していけるフィールドです。
英語表記では「Repeat Field」なのですが、「繰り返しフィールド」より「リピートフィールド」のままの方がよかったような感じも...
利用方法としては、
例えば、飲食店の情報サイトを作成しているとします。
投稿する情報にはメニューの項目があり、「メニューの名称」「金額」を入力するようになっていて、メニューは店舗によって種類や数が異なるため、店舗ごとに自由に数を増減させながら登録していけるようにする、といった場合です。
繰り返しフィールドとして扱える項目はテキストや数値項目だけではなく、Advanced Custom Fieldsで扱える画像や地図情報なども設定することができるようになっています。
また、その他の Advanced Custom Fieldsに関する解説記事は下記にありますので参考にしてください。
カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
※この解説の注意点を 1つ。
この記事は Advanced Custom Fields Pro版に基づいて解説をしていますので、有料アドオンを個別に追加した場合は違う箇所がある可能性はゼロではありません。
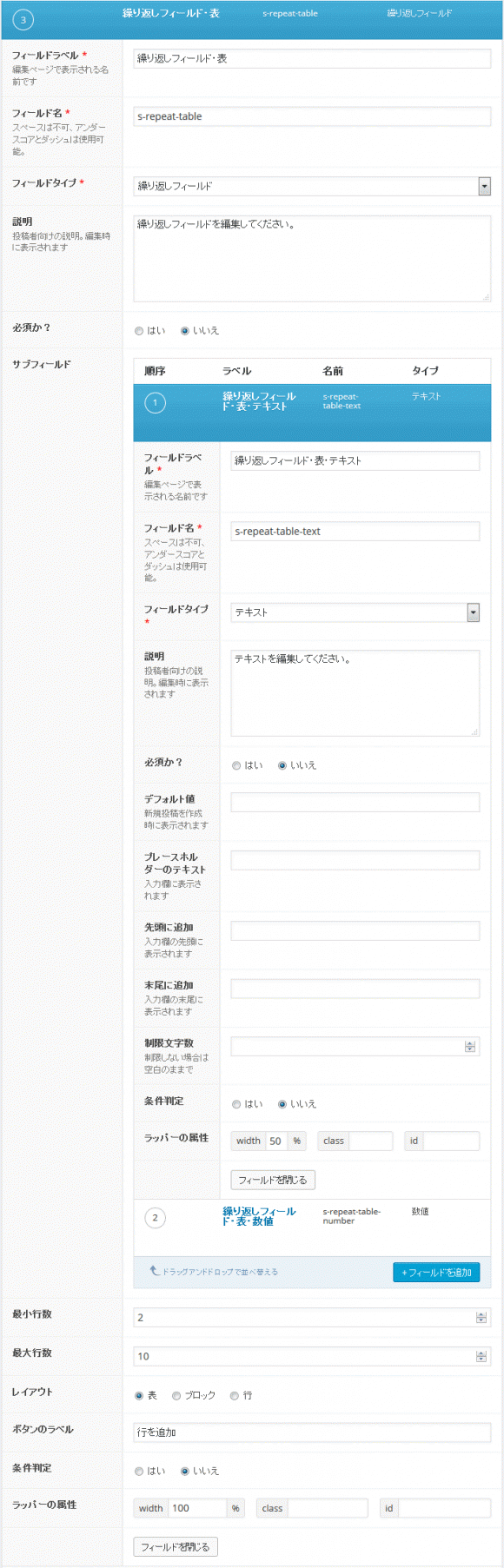
フィールドタイプ・繰り返しフィールドの管理画面の解説

繰り返しフィールドの設定方法は、繰り返しフィールドの入れ物の設定を行い、その中に実際に入力する入力フィールドの設定をする、という仕組みになっています。
そのため、公開側で投稿された情報を取得する際には「sub_get_field()」関数の様に「sub_*****()」関数を使用します。
フィールドラベル
入力画面のラベルとして表示される項目です。
フィールド名
プログラム上の変数名として使われる文字列になります。
日本語も使えるはずですが、半角英数字で設定する方が無難です。
説明
入力する内容の説明を記載します。
入力した情報は、フィールドラベルと入力フィールドの間に編集されます。
ちなみに、改行を入力しても改行されませんが、
タグを始め、HTMLタグは使用できます。
必須か?
入力フィールドの値が必須項目か、否かの条件設定です。
サブフィールド
繰り返しフィールドを利用して、実際に入力する入力フィールドを設定します。
設定する内容は、テキストや数値のほか、サブフィールドでさらに繰り返しフィールドを指定することもできます。
フィールドタイプの解説は「カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編」「Advanced Custom Fieldsの全項目解説・公開側表示編集編」を参照してください。
最小行数
入力する最小値を指定します。
投稿画面では入力フィールドをこの数値以上に減らすことはできなくなります。
最大行数
入力する最大値を指定します。
投稿画面では入力フィールドをこの数値以上に増やすことはできなくなります。
レイアウト
投稿画面の「繰り返しフィールド」の入力フィールドをどのように編集するかを指定します。
選択肢は、表、ブロック、行です。
見え方の違いは、後述の「フィールドタイプ・繰り返しフィールドの投稿画面の解説」で解説をしていますので参照してください。
ボタンのラベル
入力フィールドを追加する場合にクリックするボタンに表示されるテキストを編集します。
デフォルトは「行を追加」です。
条件判定
判定条件は、「選択肢」系のフィールドタイプと組み合わせて利用する項目です。
条件判定は、説明すると長くなりますので、「カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編/Advanced Custom Fieldsの選択肢項目の条件判定」を参照してください。
ラッパーの属性
投稿画面での幅や、CSSで設定する class、idを指定することができ、投稿画面でのデザインを希望通りに設定する際に利用します。
見え方の違いは、後述の「フィールドタイプ・繰り返しフィールドの投稿画面の解説」で解説をしていますので参照してください。
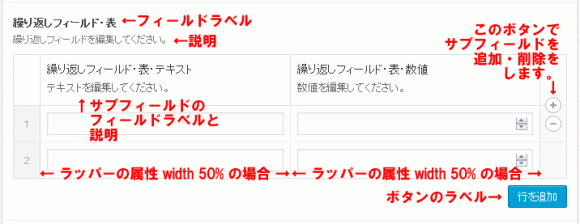
フィールドタイプ・繰り返しフィールドの投稿画面の解説
フィールドタイプ「繰り返しフィールド」の投稿画面イメージは以下になります。
「レイアウト」の選択肢によって入力フィールドの並びが変わりますので好みで選択してください。
【レイアウト:表】

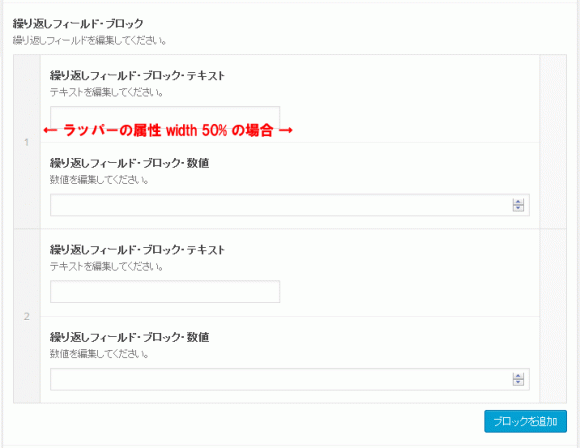
【レイアウト:ブロック】

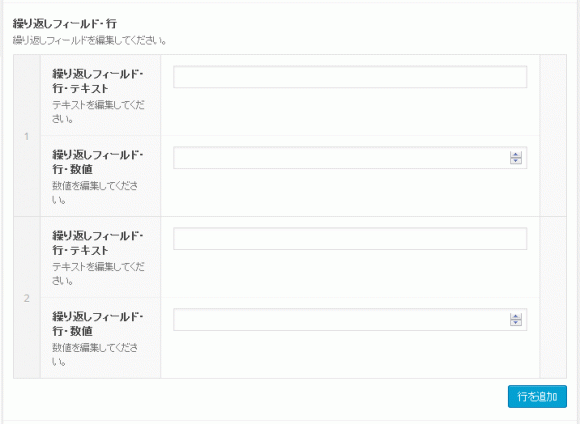
フィールドタイプ・繰り返しフィールドのテンプレートへの編集方法の解説・while句利用

フィールドタイプ「繰り返しフィールド」の値を取得し、編集する際には繰り返しフィールド用に下記の関数が用意されていますのでそれを利用します。
|
1 2 3 4 5 6 7 8 |
// 繰り返しフィールドの情報登録の有無の判定 have_rows ( 's-repeat-table' ) // ループを次のサブフィールドに進める処理 the_row() // サブフィールドの値を取得 get_sub_field ( 's-repeat-table-text' ) |
組み合わせたものが以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
echo "<b>【繰り返しフィールド】</b><br>"; if ( have_rows ( 's-repeat-table' ) ) { while ( have_rows ( 's-repeat-table' ) ) { the_row(); $s_repeat_table_text = get_sub_field ( 's-repeat-table-text' ); echo $s_repeat_table_text . " "; $s_repeat_table_number = get_sub_field ( 's-repeat-table-number' ); echo $s_repeat_table_number . "<br>"; } } else { echo "繰り返しフィールドが入力されていません"; } |
2行目の if文で繰り返しフィールドに値が登録されているかの有無を判定します。
3行目の while句で繰り返しフィールドをループ処理で取り出しを行います。
4行目の the_row()でサブフィールドのループを一つ進めます。
5行目の get_sub_field()でサブフィールドの値を取得します。
6行目の echoで値を出力します。
the_row()関数に関して
「the_row()」関数は、オフィシャルサイトにも項目立てての解説がありません。
ですが、「have_rows()」関数の説明の中に、『「have_posts()」+「the_post()」の WordPressのループ処理に併せて作成しました。』と書かれていますので、「the_row()」関数は、ループ内の「the_post()」関数と同じ動きを与えられているということです。
下記は、「have_posts()」+「the_post()」を使って投稿の中から「タイトル」「本文」を取得して編集する方法の一例です。
|
1 2 3 4 5 6 7 |
if ( have_posts() ) { while ( have_posts() ) { the_post(); echo "<h2>" . the_title() . "</h2>"; the_content(); } } |
下記のオフィシャルサイトの「the_post()」関数のレファレンスに記載があるものですが、この様なループ処理を意識して作成されたということですね。
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/the_post
ループ処理の書き方について
if文、while文の記述方法は、Advanced Custom Fields(ACF)のオフィシャルサイトにもあるように、下記の様に記述することももちろん可能です。
個人的に「endwhile」「endif」という書き方がなじめないので、上記の記述方法を採っていますが...
|
1 2 3 4 5 6 7 8 9 10 11 12 |
echo "<b>【繰り返しフィールド】</b><br>"; if ( have_rows ( 's-repeat-table' ) ) : while ( have_rows ( 's-repeat-table' ) ) : the_row(); $s_repeat_table_text = get_sub_field ( 's-repeat-table-text' ); echo $s_repeat_table_text . " "; $s_repeat_table_number = get_sub_field ( 's-repeat-table-number' ); echo $s_repeat_table_number . "<br>"; endwhile; else : echo "繰り返しフィールドが入力されていません"; endif; |
「the_sub_field()」関数に関して
「get_sub_field()」関数には、「get_field()」関数と同じ様に、出力までしてくれる「the_sub_field()」関数も用意されています。
下記でも同じような編集が可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 |
echo "<b>【繰り返しフィールド】</b><br>"; if ( have_rows ( 's-repeat-table' ) ) { while ( have_rows ( 's-repeat-table' ) ) { the_row(); the_sub_field ( 's-repeat-table-text' ); echo " "; the_sub_field ( 's-repeat-table-number' ); echo "<br>"; } } else { echo "繰り返しフィールドが入力されていません"; } |
フィールドタイプ・繰り返しフィールドのテンプレートへの編集方法の解説・foreach句利用
先の説明は while句を利用するループ処理ですが、foreach句を利用する方法もあります。
foreach句を利用する方法は、ループ処理用の関数を使わず「get_field()」関数で値を配列として取得して、そこから値を編集していく方法です。
「$rows = get_field ( ‘s-repeat-table’ );」で取得した配列は、以下のようになっています。
|
1 2 3 4 5 6 7 8 9 10 |
Array ( [0] => Array ( [s-repeat-table-text] => くりかえしふぃーるど・ひょう・てきすと・1-01 [s-repeat-table-number] => 1001 ) [1] => Array ( [s-repeat-table-text] => くりかえしふぃーるど・ひょう・てきすと・1-02 [s-repeat-table-number] => 1002 ) ) |
そのため、下記のような処理で値を編集することができます。
|
1 2 3 4 5 6 7 8 9 10 |
echo "<b>【繰り返しフィールド】</b><br>"; $rows = get_field ( 's-repeat-table' ); if ( $rows ) { foreach ( $rows as $row ) { echo $row['s-repeat-table-text'] . " "; echo $row['s-repeat-table-number'] . "<br>"; } } else { echo "繰り返しフィールドが入力されていません"; } |
この方法の方が Advanced Custom Fields(AFC)であらかじめ用意されている関数の使い方を理解する必要もないので、汎用的なのかもしれないですね。
繰り返しフィールドの 1件目の画像情報だけを取得する方法
前項の foreach句を使う処理と同じような仕組みですが、「get_field()」関数で値を取得して、1レコード目だけを使う場合の方法です。
1件目の画像だけを表示して、「他の画像はこちら」として別ページに誘導する場合などに使える方法ですね。
|
1 2 3 4 5 6 |
echo "<b>【繰り返しフィールド】</b><br>"; $rows = get_field ( 's-repeat-table' ); $first_row = $rows[0]; $first_row_image = $first_row['s-repeat-table-image']; $image = wp_get_attachment_image_src( $first_row_image, 'full' ); echo '<img src="' . $image[0] . '/>'; |
「wp_get_attachment_image_src()」関数に関しては、下記のオフィシャルレファレンスを参照してください。
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/wp_get_attachment_image_src
繰り返しフィールドの 1件の画像情報をランダムで取得する方法
プラグインのオフィシャルサイトの解説記事には、1件を取得する方法として前項の様に 1件目のレコードを取得する方法の他にランダムで 1件を取得する方法も紹介されています。
方法は簡単で、3行目を「0」で取得せず「array_rand()」関数で取得するように変更するだけです。
|
1 2 3 |
$first_row = $rows[0]; ↓ $first_row = $rows[ array_rand( $rows ) ] |
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
カテゴリ・タクソノミーのタームの順番を自由に並び替えるプラグイン・Category Order and Taxonomy Terms Order
標準機能では行えないカテゴリやタクソノミーの並び替えを行うプラグインCategory Order and Taxonomy Terms Orderの紹介です。
-

-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。
-

-
Author hReviewでWordPressに構造化されたレビューサイトを構築
レビューサイトを構築するためのプラグイン。レビューの入力とレビュー対象のアイテムの情報を構造化データにするHTMLを編集する機能を提供します。
-

-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-

-
WP Reviewを使ってWordPressのレビューサイトを構築
レビューサイトを構築するプラグインです。複数の評価者による評価点投稿やページごとに配色を変更する機能、機能満載なウィジェットなどレビューサイト構築に最適です。
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査
まずは正確に現状把握を!P3(Plugin Performance Profiler)を使ってプラグインの処理時間を確認!簡単操作で対応すべきプラグインが一目瞭然になります!
-

-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-

-
WordPressのメールがスパム判定!?WP Mail SMTP、WP SMTP、Easy WP SMTPで対応
WordPressから送信したメールがスパム判定される!そんな悩みを解決するプラグインを紹介。3種類にプラグインを比較しオススメを紹介。なぜスパム判定されるかの解説も。