SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load
2015/12/27
WordPressのページ表示を高速化する方法・Unveil Lazy Load
Unveil Lazy Loadとは?
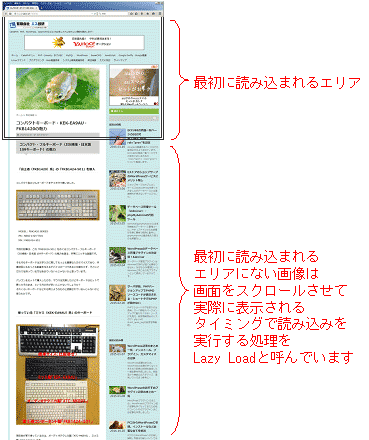
Unveil Lazy Loadは、画像を読み込むタイミングを遅らせることでページ表示の体感スピードを高速化するプラグインです。
WordPressに限らず、Webサイトは HTMLファイルと画像ファイルの組み合わせで作られていますが、画像ファイルはテキストファイルに比べるとファイルの容量が大きいものになりがちです。
そのため、画像を画面に表示させる必要があるまで画像ファイルを読み込まないようにすることでページ表示の体感スピードを向上させようという仕組みのプラグインです。

上記の説明画像でイメージは伝わると思いますが、最初に画像を読み込む際には最初に表示される画面の画像の部分だけが読み込まれるために、ページ表示までが速いのです。
それ以降の部分については、画面が表示されるタイミングで随時サーバから読み込まれて表示されていきます。
WordPressでは「Lazy Load」というプラグインが有名でしたが、最後のリリースから数年が経っていることもあり、最近は「BJ Lazy Load」などがその代わりとしてよく使われていますが、「Unveil Lazy Load」は画像ファイルの事後読み込みの処理を使った高速化処理をより徹底した作りになっているプラグインです。
Unveil Lazy Loadのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Unveil Lazy Loadの設定方法
Unveil Lazy Loadは、インストールして有効にするとそれで設定は終了です。
個別に設定する箇所はありません。
それだけで、ページ表示の高速化が実現します。
Unveil Lazy Loadと BJ Lazy Loadの違い
最終的には、Unveil Lazy Loadを選ぶか、BJ Lazy Loadを選ぶか、については実際にスピードの測定をしてみてその上で選べばいいと思います。もしかしたら「Lazy Load」が速いかもしれませんし。
ですが、一つ知っておくべきことがあります。
「Unveil Lazy Load」は画像に特化して事後読み込みの処理を行っているという点です。
「BJ Lazy Load」は設定画面があり、それぞれ設定に合わせて事後読み込みを行うパーツを指定できますので、何が対象になっているかを理解できると思いますが、「BJ Lazy Load」は画像だけではなく、iframeなど事後読み込みをしてもよさそうなものを含めて対策を行っています。
また「BJ Lazy Load」については「SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load」に書いていますので、併せて読んでみてください。
何はともあれ、能書きよりも実際のスピードの結果がどうなったかのほうが大事だと思いますので、この後紹介するツールを使いつつ、得られた結果でどのプラグインを選ぶかを決めるといいでしょう。
サイトによって結果は違うと思いますし、どのプラグインもインストールするだけで結果が出るというお手軽なプラグインですからね。
WordPressサイトのスピード測定
「BJ Lazy Load」の記事にも書いていますが、画面表示のスピードアップの対策を行うにしても、まずは自分のサイトの表示スピードがどのような評価を受けているかを知らないと対策を行ってもどう変わったのかが分かりません。
そこで、まずは Webサイトのスピードを測定するサイトをご紹介しておきます。
「PageSpeed Insights」は、Googleの WebMasterToolsの中にありますので、ご存知の方は多いと思いますが、「GTmetrix」もメジャーな測定ツールですので併せて利用してみるのはいかがでしょうか。
Unveil Lazy Loadを使ってのスピード評価の変化について
このエス技研の技術ブログで実際に試してみた結果は以下の通りです。

元 適用後
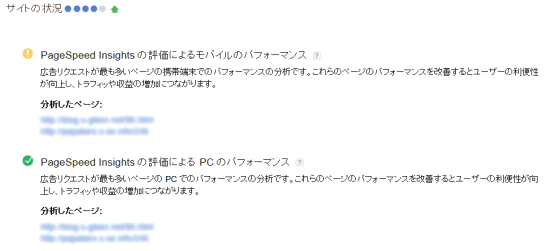
モバイル 36 → 47
パソコン 43 → 61
このエス技研ブログでは「BJ Lazy Load」の方が結果は優秀でしたが、プラグインを入れて有効化するだけでこれだけのスピード改善ができるわけですので、使わない理由はないですよね。
また、これだけ値が上昇すれば、Google AdSenseでもいい影響が出るようですね。

こんな感じで AdSenseにも対策をしたことの評価が表示されます。
最後になりましたが、WordPressの高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-

-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
Comment Rating FieldでWordPressのコメントに口コミサイト機能を追加
口コミサイトを構築するためのプラグイン。評価点を投票する仕組みをコメント投稿機能に追加する方法で実現。口コミサイトを構築するには十分な機能を提供。
-

-
カスタム投稿をCustom Post Type UIで設定し編集する方法解説
カスタム投稿を追加、管理するプラグインCustom Post Type UIの使い方の解説です。プラグインの解説ではあるものの、カスタム投稿の仕様の解説でもあります。
-

-
評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築
口コミサイトを作るために必要な評価点、レビューを投稿できるプラグインを探して評価。10プラグインをチェックし、8プラグインは詳細解説付き。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-

-
WordPressで口コミサイト構築ならMulti Ratingがおススメ
口コミの評価点を投稿する機能に特化。評価点を複数設定することができ、投稿後の評価点を編集することができる数少ないプラグイン。日本語にも対応。おススメ。
-

-
Author hReviewでWordPressに構造化されたレビューサイトを構築
レビューサイトを構築するためのプラグイン。レビューの入力とレビュー対象のアイテムの情報を構造化データにするHTMLを編集する機能を提供します。
