Advanced Custom Fields(ACF)のアドオン・ギャラリーの使い方解説
2015/12/27
Advanced Custom Fields(ACF)のアドオン・ギャラリーの解説
アドオン「ギャラリー」で出来ること
「Advanced Custom Fields」は、WordPressのカスタムフィールドを利用する時に非常に便利なプラグインですが、その Advanced Custom Fieldsにはさらに便利になる有料アドオンも用意されています。
その中から今回は「ギャラリー」について解説を行います。
アドオンの「ギャラリー」は、フィールドタイプ「ギャラリー」が利用できるようになるアドオンです。
簡単に説明すると、
フィールドタイプ「ギャラリー」は、フィールドタイプ「画像」の複数版です。
フィールドタイプ「画像」は 1枚単位で画像をアップロード、編集できるフィールドタイプですが、「ギャラリー」は複数枚の画像をまとめてアップロード、編集が出来るフィールドタイプとなっています。
フィールドタイプ「ギャラリー」と「画像」の相違点
- 「ギャラリー」は複数ファイルの画像を扱える。「画像」は 1ファイル。
- 「ギャラリー」は画像の縦横のサイズを制限できる。「画像」は制限できない。
- 「ギャラリー」は画像の容量を制限できる。「画像」は制限できない。
- 「ギャラリー」はファイルタイプを制限できる。「画像」は制限できない。
そのため、投稿画面でアップロードされるファイルの画像の縦横サイズ、ファイルの容量、ファイルタイプを制限したい場合は「ギャラリー」を利用する必要があります。
その上で、扱う画像が 1枚だけの場合は「最小選択数」「最大選択数」を「1」にすることでアップロードできる画像を 1枚に制限することができます。
また、同じくアドオンにある「繰り返しフィールド」を使うことで、投稿者の任意の枚数の画像をアップロードさせる仕組みを作ることは出来ますが、ファイルのサイズ、容量等で制限をしたい場合は「ギャラリー」を使う必要があると言えます。
また、その他の Advanced Custom Fieldsに関する解説記事は下記にありますので参考にしてください。
カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
※この解説の注意点を 1つ。
この記事は Advanced Custom Fields Pro版に基づいて解説をしていますので、有料アドオンを個別に追加した場合は違う箇所がある可能性はゼロではありません。
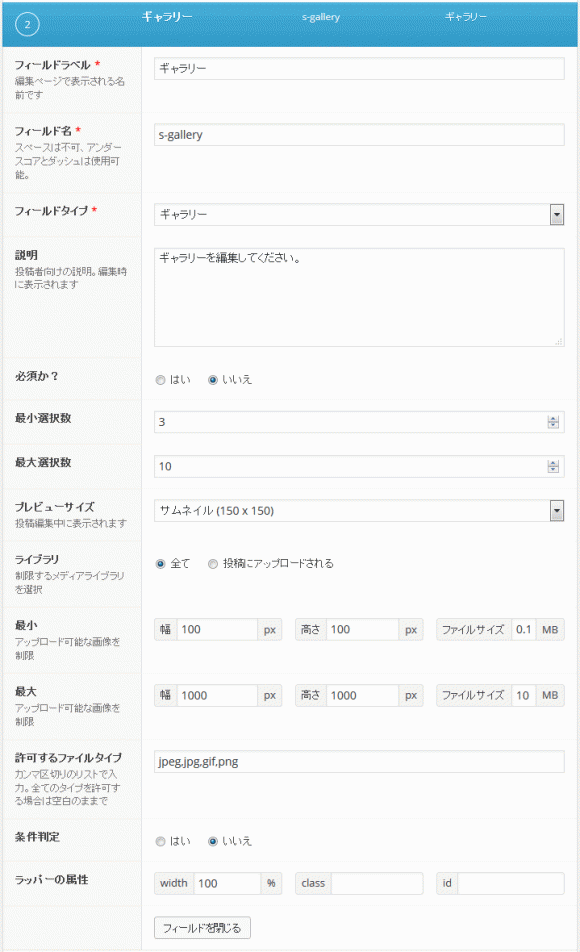
フィールドタイプ・ギャラリーの管理画面の解説
フィールドラベル
入力画面のラベルとして表示される項目です。
フィールド名
プログラム上の変数名として使われる文字列になります。
日本語も使えるはずですが、半角英数字で設定する方が無難です。
説明
入力する内容の説明を記載します。
入力した情報は、フィールドラベルと入力フィールドの間に編集されます。
ちなみに、改行を入力しても改行されませんが、
タグを始め、HTMLタグは使用できます。
必須か?
入力フィールドの値が必須項目か、否かの条件設定です。
最小選択数
ギャラリーのフィールドを有効にするために必要な最小の画像数を指定します。デフォルト値は 0です。
最大選択数
ギャラリーのフィールドを有効にするために必要な最大の画像数を指定します。デフォルト値は 0です。
プレビューサイズ
投稿画面の「ギャラリー」の編集画面に表示される画像のサムネイルのサイズを指定します(公開側の画面ではなく、投稿画面で編集する際の画像の大きさの指定です)。
デフォルトは「サムネイル (150 x 150)」です。
選択肢は、以下になります。
サムネイル (150 x 150)
中 (300 x 300)
大 (1024 x 1024)
Thumb100 (100 x 100)
Thumb150 (150 x 150)
フルサイズ
ライブラリ
全て
すべての投稿、固定ページで利用できる画像として利用する場合に選択します。
投稿にアップロードされる
画像をアップロードした投稿、固定ページでのみの利用に限定する場合に選択します。
ユーザごとに編集できる投稿を限定している場合などでの利用が想定されるでしょう。
デフォルトは「全て」です。
最小
アップロードするファイルの縦・横のサイズ(px単位)と、ファイルの容量(MB単位)での最小値の制限をすることができます。
100kbなどを入力したい場合は、0.1MBの様に小数点形式で入力します。
※Ver.5.1.9で追加されました。
最大
アップロードするファイルの縦・横のサイズ(px単位)と、ファイルの容量(MB単位)での最大値の制限をすることができます。
※Ver.5.1.9で追加されました。
許可するファイルタイプ
アップロードを許可するファイルタイプを拡張子で指定することができます。
全て許可する場合は空白のままにして、複数設定する場合は「,(カンマ)」で区切ります。
※Ver.5.1.9で追加されました。
条件判定
判定条件は、「選択肢」系のフィールドタイプと組み合わせて利用する項目です。
条件判定は、説明すると長くなりますので、「カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編/Advanced Custom Fieldsの選択肢項目の条件判定」を参照してください。
ラッパーの属性
投稿画面での幅や、CSSで設定する class、idを指定することができ、投稿画面でのデザインを希望通りに設定する際に利用します。
表示される画面のイメージは、次の項目に記載しています。
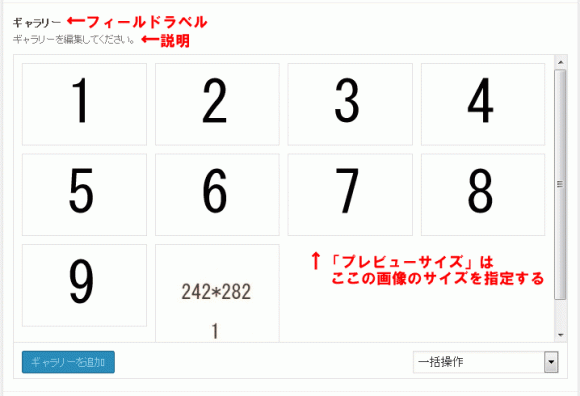
フィールドタイプ・ギャラリーの投稿画面の解説
フィールドタイプの各設定を行うと、投稿画面での入力画面は以下のようになります。
「ラッパーの属性」の「width」を 100%にすると下記の様になります。

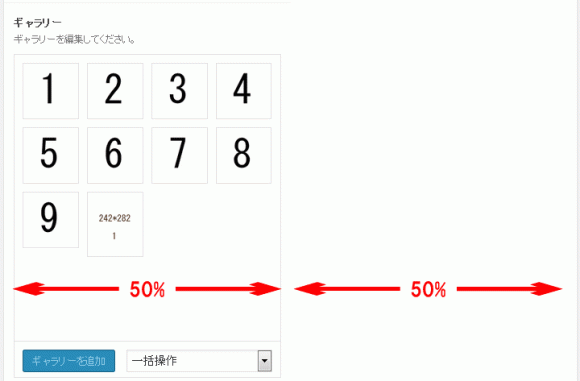
「ラッパーの属性」の「width」を 50%にすると下記の様になります。

フィールドタイプ・ギャラリーのテンプレートへの編集方法の解説
フィールドタイプ「ギャラリー」で保存された情報を、テンプレートファイルへ編集する方法です。
保存されている画像の情報は、フィールドタイプ「画像」の「返り値:画像オブジェクト」を選択したものとほぼ同じものが取得できます。ギャラリーは、複数の画像を登録しますので、値は配列で取得できるところが違います(取得できる値も微妙に違いますが)。
そのため、値を取得する方法、編集する方法も「返り値:画像オブジェクト」の時とほぼ同じです。
値の取得方法は、以下のようになります。
|
1 2 |
echo "<b>【ギャラリー】</b><br>"; $s_images = get_field ( 's-gallery' ); |
「get_field()」関数については、下記にも記事を書いていますので参考にしてください。
「Advanced Custom Fieldsの全項目解説・公開側表示編集編/Advanced Custom Fieldsの入力値を取得する関数」
「Advanced Custom Fieldsの関数の全部の使い方を調べてみた/get_field()」
「$s_images = get_field ( ‘s-gallery’ );」で取得できる値は、下記の様になります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
Array ( [0] => Array ( [ID] => 41 [id] => 41 [title] => たいとる・ぎゃらりー・がぞう1 [filename] => 1.gif [url] => http://localhost/wp-content/uploads/2015/09/1.gif [alt] => だいたいてきすと・ぎゃらりー・がぞう1 [author] => 1 [description] => せつめい・ぎゃらりー・がぞう1 [caption] => きゃぷしょん・ぎゃらりー・がぞう1 [name] => 1 [date] => 2015-09-26 11:11:20 [modified] => 2015-09-27 00:50:37 [mime_type] => image/gif [type] => image [icon] => http://localhost/wp-includes/images/media/default.png [width] => 100 [height] => 100 [sizes] => Array ( [thumbnail] => http://localhost/wp-content/uploads/2015/09/1.gif [thumbnail-width] => 100 [thumbnail-height] => 100 [medium] => http://localhost/wp-content/uploads/2015/09/1.gif [medium-width] => 100 [medium-height] => 100 [large] => http://localhost/wp-content/uploads/2015/09/1.gif [large-width] => 100 [large-height] => 100 [thumb100] => http://localhost/wp-content/uploads/2015/09/1.gif [thumb100-width] => 100 [thumb100-height] => 100 [thumb150] => http://localhost/wp-content/uploads/2015/09/1.gif [thumb150-width] => 100 [thumb150-height] => 100 ) ) ) |
これを必要に応じて編集していきますが、編集方法のサンプルは以下のようになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
echo "<b>【ギャラリー】</b><br>"; $s_images = get_field ( 's-gallery' ); if ( $images ) { echo "<ul>"; foreach ( $s_images as $s_image ) { echo "<li>"; echo '<a href="' . $s_image[url] . '">'; echo '<img src="' . $s_image[sizes][thumb100] . '" width="' . $s_image[sizes][thumb100-width] . '" height="' . $s_image[sizes][thumb100-height] . '" alt="' . $s_image[alt] . '">'; echo '</a>'; echo "</li>"; } echo "</ul>"; } |
実際に表示される画面は、下記の様になります。

デザインを整えるためには CSSにて ul、liタグの設定をする必要があります。
また、基本的な処理は下記の「フィールドタイプ・画像」と同じになりますのでこちらも参考にしてください。
「Advanced Custom Fieldsの全項目解説・公開側表示編集編/フィールドタイプ・画像」
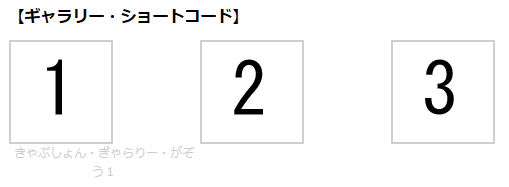
フィールドタイプ・ギャラリーをショートコードで編集方法の解説
ギャラリーの画像を簡単に編集する方法として、ショートコードを利用する方法も用意されています。
具体的には、下記のようなソースコードで処理を行うことができます。
|
1 2 3 4 |
echo "<b>【ギャラリー・ショートコード】</b><br>"; $s_image_ids = get_field ( 's-gallery', false, false ); $shortcode = '[gallery ids="' . implode (',', $s_image_ids ) . '"]'; echo do_shortcode( $shortcode ); |
上記のソースコードで下記の画面になります。

ショートコードでは、引数に画像の IDを指定することで画像を編集することが出来ます。
画像 IDのみを取得する方法は、「Advanced Custom Fieldsの関数の全部の使い方を調べてみた/get_field()」で解説をしていますが、「get_field()」関数の 3つ目の引数に falseを指定することで取得することが出来ます。
「ギャラリー」の場合は、「画像ID」を配列として取得できます。
取得した画像 IDの配列を「implode()」関数で「,(カンマ)」でつなげて、ショートコードの「ids」の値として設定することで公開側のページに編集することができるようになります。
また、ショートコードで値を編集する方法は「Advanced Custom Fieldsの関数の全部の使い方を調べてみた・Shortcode」を参照してください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
お問い合わせフォームプラグインの Contact Form7、MW WP Formにおけるラジオボタン、チェックボックスなどの見た目を調整する小技を紹介。
-

-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-

-
Comment Rating FieldでWordPressのコメントに口コミサイト機能を追加
口コミサイトを構築するためのプラグイン。評価点を投票する仕組みをコメント投稿機能に追加する方法で実現。口コミサイトを構築するには十分な機能を提供。
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-

-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。
-

-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。
-

-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-

-
Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
Autoptimizeを使って簡単にHTML、JavaScript、CSSを圧縮しサイトの表示を高速化しよう!基本設定、拡張設定とあり柔軟な設定で多彩な環境に対応出来ます。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!