SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
2015/12/27
SyntaxHighlighterでソースコードをきれいに編集
SyntaxHighlighterとは?
SyntaxHighlighterは、名は体を現すではないですが、そのまんまシンタックスハイライトのツールです。
シンタックスハイライトとは、プログラムや HTMLのソースコードのコマンドや変数などに色を付けて見やすく編集してくれるツールです。
SyntaxHighlighterオフィシャルサイト
http://alexgorbatchev.com/SyntaxHighlighter/

このサイトのメニューは、右側にあります。
メニューの真ん中に広告バナーがありますので非常に紛らわしいですが、バナーの画像の上下がサイトのメニューになります(上記画像はバナーの上部だけですが、バナーの下にもメニューがあります)。
現在の最新バージョンは 3.0.83で、この記事は最新の 3.0.83に基づいて書いています。
最新と言いつつ 2010年2月が最後のアップデートですので結構古いですが、ある種できあがったものなので、更新がなくても致し方ないものかと。
2.xx系の記事は多いのですが、2.xx系はすでにダウンロードできなくなっている様です。
SyntaxHighlighterの特徴は、HTMLのタグの「<」を「<」に変換する必要がない点や、行番号を編集できたり、指定の行の色を変えたりすること、ソースコードをコピーする機能を提供するなど高機能なシンタックスハイライトです。
設定できる機能については後述の「SyntaxHighlighterのオプション指定」の方で解説します。
WordPressのプラグインとしては、SyntaxHighlighter Evolvedとして提供されているものですが、少しでも負荷を下げることを目的としてシンタックスハイライトを探していますので、この記事ではプラグインを使わないで方法での実装を解説します。
また、私自身では検証を行っていませんが、SyntaxHighlighter Evolvedは WordPressのバージョン 4系では不具合があるとの報告もありますが、プラグインではない SyntaxHighlighterでは特に不具合は確認していません。
また、WordPressのシンタックスハイライトのプラグインとしては、Crayon Syntax Highlighterが有名で、私もこの記事を書いている時点では使っていましたが、画面表示のスピードに悪影響を与えていることからこの実験に至っています。
Crayonからの乗り換えの経緯は後述の「Crayon Syntax Highlighterから SyntaxHighlighterに乗り換えを検討した経緯」の方で解説します。
SyntaxHighlighterの設置方法
必要ファイルのダウンロードとアップロード
下記のオフィシャルサイトから必要なファイルをダウンロードします。
http://alexgorbatchev.com/SyntaxHighlighter/download/

「Click here to download」をクリックするとダウンロードされます。
解凍したファイルのうち、必要なファイルは下記 2つのフォルダです。
/scripts
/styles
これらをフォルダごとサーバにアップします。
WordPressの場合は、下記のような感じで設置します。
/wp-content/themes/{テーマフォルダ}/high/scripts
/wp-content/themes/{テーマフォルダ}/high/styles
設置する場所は JavaScriptと CSSが呼び出せる場所であればどこでもOKですが、私はテーマが使っているものと分けた方が分かりやすいと判断し「high」フォルダを作ってその中に入れました。
「scripts」「styles」フォルダの中身について
上記の説明では、フォルダごとサーバにアップするようにと書きましたが、全てのファイルを必要としているわけではありません。
最低限必要なのは、下記 2ファイルです。
これがデフォルトのスクリプトとデザインの CSSです。
/scripts/shCore.js
/styles/shCore.css
それに対して、「scripts」フォルダの中にある「shBrush******.js」のファイルは、それぞれの言語に対応したスクリプトになります。
具体的には下記のようになり、それ以外の言語も同様です。
CSSの場合は shBrushCss.js
JavaScriptの場合は shBrushJScript.js
テキストの場合は shBrushPlain.js
PHPの場合は shBrushPhp.js
SQLの場合は shBrushSql.js
HTMLの場合は shBrushXml.js
そのため、複数の言語を使う場合は、あれこれ考えずに全部サーバにアップしておけば問題ない、ということになります。
また、「shAutoloader.js」は、必要な言語の .jsファイルを自動的に呼び出すオートローダーの .jsファイルになります。
続いて、「styles」フォルダの中にあるのは CSSファイルです。
「shCore.css」は、ハイライトさせるためのコアの処理をする CSSファイルのため、装飾の情報は持っていません。
「shTheme******.css」のファイルは、それぞれのテーマに合った装飾(背景や行番号などの色)を設定しているファイルになります。
そして、「shCore.css」と「shTheme******.css」をセットで使います。
ただ、その都度 2ファイルをセットで使うのは面倒なので、あらかじめ「shCore.css」と「shTheme******.css」をセットにしたファイルが「shCore******.css」ということになります。
ので、一般的には「shCore******.css」だけあれば足りることになります。
ちなみに、テーマは、オフィシャルサイトの下記のページに各テーマへのリンクがありますので、その中からよさそうなのを選んでください。
http://alexgorbatchev.com/SyntaxHighlighter/manual/themes/
SyntaxHighlighterの設置方法
JavaScript、CSSを設置(基本形)
JavaScriptと CSSの設置は HTMLの headタグの中(<head>~</head>)に下記のソースを編集します。
WordPressの場合は、下記の header.phpに追加します。
/wp-content/themes/{テーマフォルダ}/header.php
|
1 2 3 4 5 6 7 8 9 |
<script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shCore.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shBrushCss.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shBrushJScript.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shBrushPlain.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shBrushPhp.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shBrushSql.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shBrushXml.js"></script> <link href="<?php echo get_template_directory_uri(); ?>/high/styles/shCoreDefault.css" rel="stylesheet"> <script>SyntaxHighlighter.all();</script> |
ここでは、先ほど紹介した 6つの言語の .jsファイルを編集していますが、必要に応じて .jsファイルを取捨選択して読み込んでください。
また、8行目の「shCoreDefault.css」でテーマを指定していますので、テーマを変更する場合は、ここの CSSの指定を変更してください。
JavaScript、CSSを設置(オートローダーを使う)
SyntaxHighlighterには、オートローダーという自動的に言語を選択的に処理してくれる仕組みも用意されています。
設置の方法は、headタグにオートローダーの .jsを設置し、bodyタグの終わりに言語を判別するためのスクリプトを設置します。
具体的には、オートローダーの .jsは HTMLの headタグの中(<head>~</head>)に下記のソースを編集します。下記のコードをコピペで OKです。
WordPressの場合は、下記の header.phpに追加します。
/wp-content/themes/{テーマフォルダ}/header.php
|
1 2 3 |
<script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shCore.js"></script> <script src="<?php echo get_template_directory_uri(); ?>/high/scripts/shAutoloader.js"></script> <link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/high/styles/shCoreDefault.css"> |
テーマの指定は、基本形と同じく、3行目の「shCoreDefault.css」を変更します。
続いて、言語を判別するスクリプトを設置します。
設置場所は、「</body>」タグの直前です。
WordPressの場合は、下記の footer.phpに追加します。
/wp-content/themes/{テーマフォルダ}/footer.php
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
<script> SyntaxHighlighter.autoloader ( "applescript <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushAppleScript.js", "actionscript3 as3 <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushAS3.js", "bash shell <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushBash.js", "coldfusion cf <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushColdFusion.js", "cpp c <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushCpp.js", "c# c-sharp csharp <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushCSharp.js", "css <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushCss.js", "delphi pascal <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushDelphi.js", "diff patch pas <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushDiff.js", "erl erlang <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushErlang.js", "groovy <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushGroovy.js", "java <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushJava.js", "jfx javafx <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushJavaFX.js", "js jscript javascript <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushJScript.js", "perl pl <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushPerl.js", "php <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushPhp.js", "text plain <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushPlain.js", "py python <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushPython.js", "ruby rails ror rb <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushRuby.js", "sass scss <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushSass.js", "scala <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushScala.js", "sql <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushSql.js", "vb vbnet <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushVb.js", "xml xhtml xslt html <?php echo get_template_directory_uri(); ?>/high/scripts/shBrushXml.js" ); SyntaxHighlighter.all(); </script> |
ここでは全ての言語を書いていますが、使う可能性がない言語の行は削除します。
ただし、一番最後の「xml xhtml xslt html……」の行を削除する際は、行末の「,(カンマ)」に注意してください。一番最後の行の行末には「,」を付けるとエラーになり、ハイライト処理が実行されなくなります。
また、このスクリプトを「</body>」タグの直前に書く理由は、HTMLソース上にある preタグの値を取得してそこに記載がある言語を判別していくため、autoloaderの処理が実行された後に書かれた言語は判別できないため .jsファイルが読み込まれずにハイライト処理が実行されなくなります。
ハイライトする箇所の指定
JavaScriptの設定を行ったら、次はハイライトする箇所を指定します。指定は「<pre class=”brush:html”> …… </pre>」で囲みます。
具体的には以下のような感じです(</pre>の<は全角になっています)。
|
1 2 3 |
<pre class="lang:html"> ハイライト対象のソースコード </pre> |
ここで指定する「lang:html」はハイライトする最適な言語の「キーワード」を指定します。
キーワードに複数ある場合は、どれか一つを指定すれば OKです。
「JavaScript」の場合は、「lang:js」「lang:jscript」「lang:javascript」のどれかを書けば OKということです。
対応言語 キーワード .jsのファイル名
-----------------------------------------------------------------
JavaScript js, jscript, javascript shBrushJScript.js
Perl perl, pl shBrushPerl.js
PHP php shBrushPhp.js
Plain Text plain, text shBrushPlain.js
SQL sql shBrushSql.js
XML xml, xhtml, xslt, html, xhtml shBrushXml.js
その他の言語については下記のオフィシャルサイトにありますので確認してください。
http://alexgorbatchev.com/SyntaxHighlighter/manual/brushes/
スクロールバーの問題の対処
SyntaxHighlighterをデフォルトのまま使おうとすると、スクロールバーに関連する不具合があります。
・常に縦方向のスクロールバーが表示される
・最終行がスクロールさせないと見えない場合がある
バージョン 3になってかなり改善されているようですが、不具合が起こる環境の場合は、CSSの設定を変更して対応を行います。
対応するファイルは、ヘッダーに設置設定をする CSSファイルです。先述した設定では「/high/styles/shCoreDefault.css」になります。
デザインの CSSファイルを変更している場合は、変更している CSSファイルに追記をします。
|
1 2 3 4 5 6 7 |
.syntaxhighlighter { overflow-y: hidden !important; } .syntaxhighlighter.ie { font-size: 1em !important; padding: 0 0 2em !important; } |
2行目の「overflow-y: hidden !important;」で縦スクロールバーを消します。
5行目の「font-size: 1em !important;」と 6行目の「padding: 0 0 2em !important;」で IEで横スクロールバーがでた場合の対応を行います。
SyntaxHighlighterのオプション指定
SyntaxHighlighterには多様な見せ方の設定を行えるようになっています。
ここで指定する内容のほとんどは、「デフォルト設定の指定・defaultsによる全体設定について」で解説するデフォルトの設定とすることも出来るようになっています。
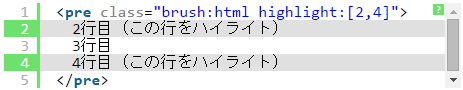
特定の行をハイライトさせる・highlight
<pre class="brush:html highlight:[2,4]">

上記の例のように「highlight:[2,4]」を追加することで指定した行にハイライトを入れることが出来ます。
1行だけならば「highlight:2」のように「[ ]」なしでも OKですが、複数行の場合は必要です。
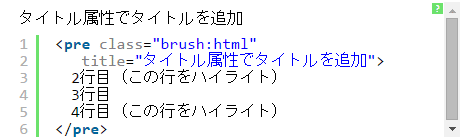
タイトルを付ける・title
<pre class="brush:html" title="タイトル属性でタイトルを追加">

上記の例のように「title」属性を追加することでタイトルを追加することが出来ます。
これは、class属性の中に追記するのではなく、title属性を追加しますのでお間違えのないように。
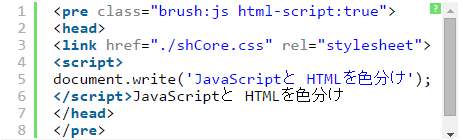
HTMLのコードと他言語のコードを同時にハイライトする・html-script
<pre class="brush:js html-script:true">

HTMLのソースコードの中に、PHPや JavaScriptのコードを混在して記述することはたびたびあると思いますが、そういう場合の書き方です。
まず、「brush:js」で JavaScriptを指定したようにここに言語指定の記述を書き、続けて「html-script:true」を記述することで、HTMLもハイライトすることが出来るようになります。
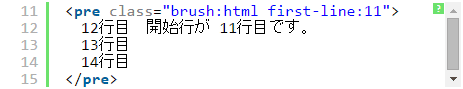
開始行番号を変える・first-line
<pre class="brush:html first-line:11">

表示される行番号の開始行を変更したい場合は、「first-line:11」のように追記をします。
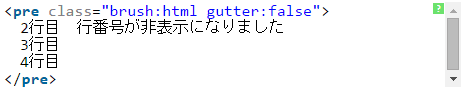
行番号を非表示にする・gutter
<pre class="brush:html gutter:false">

デフォルトでは表示されている行番号を非表示にしたい場合は「gutter:false」を追記します。
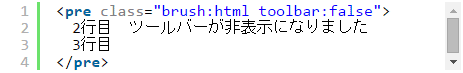
ツールバーを非表示にする・toolbar
<pre class="brush:html toolbar:false">

デフォルトでは表示されているツールバー(右上にある「?」のリンク)を非表示にしたい場合に「toolbar:false」を追記します。
ソースコードを折り畳み式で非表示にしておく・collapse
<pre class="brush:html collapse:true">

「collapse:true」を記述することで、最初は「expand source」と表示しておき、クリックすることでソースコードを表示させることができ、ソースコードが長い場合などに利用価値があるでしょう。
ただし、Googleの検索エンジンはこのように折り畳まれて見えないテキストはないものとして処理をしますので、Googleの検索対象としたい場合は「collapse:true」を使ってはいけません。
これは「collapse:true」だけの問題ではなく、Googleの検索エンジンが優秀になって JavaScriptも理解できるようになり、隠しテキストなどは無視するようになったことによる影響です。
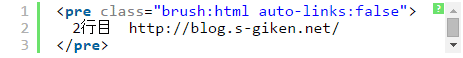
ソース内のリンクを外す・auto-links
<pre class="brush:html auto-links:false">

上記は画像なので分かりにくいですが、SyntaxHighlighterでは、ソースコード内にある URLには自動的にリンクを設定する仕様になっています。
この自動的なリンクをしないようにするには「auto-links:false」を指定します。
ソースコード上にダミーの URLを記述している場合などには必要な対応になりますね。
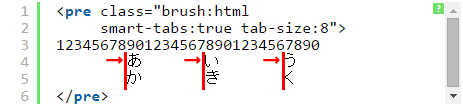
タブの位置を設定する(スマートタブを利用する)・smart-tabs・tab-size
<pre class="brush:html smart-tabs:true tab-size:8">

入力されたタブを適切に揃えることが出来ます。
デフォルトは「smart-tabs:true」で「size:4」となっていますが、違う設定にしたい場合にはそれぞれ指定することが出来ます。
デフォルト設定の指定・defaultsによる全体設定について
先に書いた「SyntaxHighlighterのオプション指定」は、「<pre>」タグの指定の際に追記をし、ソース毎に個別に設定する仕様でしたが、それらをあらかじめデフォルト設定として指定しておくことも出来ます。
処理を記述する箇所は下記の様に「SyntaxHighlighter.autoloader」の前に追記します。

特定の行をハイライトさせる・highlight
SyntaxHighlighter.defaults['highlight'] = null;
デフォルトでハイライトする行を指定することが出来ます。
デフォルトは「null」でハイライトする行は設定されていません。設定する場合は、「特定の行をハイライトさせる・highlight」で説明したように、「[ ]」で囲って行を指定します。
HTMLのコードと他言語のコードを同時にハイライトする・html-script
SyntaxHighlighter.defaults['html-script'] = false;
HTMLと PHPや JavaScriptなどの混在のソースコードで HTMLのソースコードもハイライトさせる場合の設定を行います。
デフォルトでは「false」の Offとなっていますが、常に HTMLのソースコードをハイライトさせる場合は「true」を指定します。
開始行番号を変える・first-line
SyntaxHighlighter.defaults['first-line'] = 1;
行番号のデフォルトの設定です。
デフォルトは「1」となっています。必要に応じてデフォルトの行番号を変更することが出来ます。
行番号を非表示にする・gutter
SyntaxHighlighter.defaults['gutter'] = true;
行番号の表示/非表示のデフォルト設定です。
デフォルトでは「true」で行番号は表示される設定ですが、「false」で非表示にすることも出来ます。
ツールバーを非表示にする・toolbar
SyntaxHighlighter.defaults['toolbar'] = true;
ツールバーの表示、非表示を設定します。
デフォルトは表示となる「true」が設定されています。非表示にする場合は「false」を設定します。
ソースコードを折り畳み式で非表示にしておく・collapse
SyntaxHighlighter.defaults['collapse'] = false;
ソースコードを非表示にする設定についてです。
デフォルトは「false」の常に表示する設定ですが、「true」にするとデフォルトで閉じられている設定にすることが出来ます。
ただし、これも先に説明したとおり、閉じた状態にすると Googleの検索対象になりませんので「false」のままをオススメします。
ソース内のリンクを外す・auto-links
SyntaxHighlighter.defaults['auto-links'] = true;
ソースコード内にある URLに対して自動的にリンク設定をするかどうかの設定です。
デフォルトでは「true」となっています。デフォルトを Offにする場合は「false」を設定します。
タブの位置を設定する(スマートタブを利用する)・smart-tabs・tab-size
SyntaxHighlighter.defaults['smart-tabs'] = true;
SyntaxHighlighter.defaults['tab-size'] = 4;
タブによる文字揃えを行う設定を行います。
「smart-tabs」はデフォルトでタブによる文字揃えを行う「true」となっています。文字揃えをしない場合は「false」を指定します。
「tab-size」はデフォルト「4」ですが、これを変更したい場合は希望の数値を設定します。
デフォルト設定の指定・configによる全体設定について
その他、「defaults」による全体設定の他に「config」の設定を行うことで SyntaxHighlighterの設定を変更することも出来ます。
blogger.com対策の設定・bloggerMode
SyntaxHighlighter.config.bloggerMode = false;
デフォルトは「false」ですが、blogger.comを利用している場合は特有の不具合に対処するために「true」を設定します。
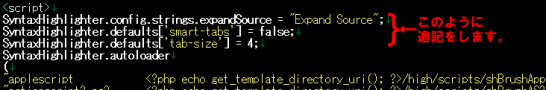
デフォルトメッセージの設定変更・strings.expandSource
SyntaxHighlighter.config.strings.expandSource = "expand source";
ソースコードが折り畳まれている箇所に表示されている、デフォルトでは「expand source」となっているメッセージを変更することが出来ます。
日本語に変更することも可能です。
デフォルトメッセージの設定変更・strings.help
SyntaxHighlighter.config.strings.help = 'ヘルプ';
ソースコードの右上にある緑色の■のところの「?」を違うテキストに置き換えたい場合に指定します。
ただ、「?」を変更して何の意味があるのかよく分かりません。
デフォルトメッセージの設定変更・strings
上記 2つと同様、「strings」でテキストのメッセージを変更することが出来ます。
「strings.expandSource」は「collapse:true」の設定で折り畳みをした際に表示されるテキストを変更する設定、「strings.help」ヘルプに表示されるテキストの設定ですが、そのほかの項目もテキストを変更する機能が用意されています。
詳細は、下記のページにありますので参考にしてみて下さい。
http://alexgorbatchev.com/SyntaxHighlighter/manual/configuration/strings.html
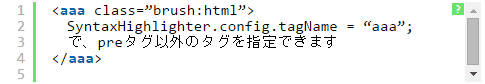
シンタックスハイライトの対象のタグを変更する・tagName
SyntaxHighlighter.config.tagName = 'aaa';

デフォルトでは「<pre> …… </pre>」で囲まれた箇所をハイライト処理しますが、preタグ以外のものを指定する場合に指定します。
例えば、preタグをシンタックスハイライト以外の処理に使用したい場合などに指定します。
上記の「<aaa>」タグの様に HTMLタグにないものでも問題ありません。
改行を無視する設定・stripBrs
SyntaxHighlighter.config.stripBrs = false;
HTML上の改行(「<br>」「<br />」)を無視することが出来ます。
デフォルトでは無視しない「false」となっていますが、アプリの仕様などで自動的に編集される「brタグ」を無視したい場合には「true」を指定します。
「true」を指定すると、「<br>」「<br />」が編集されていても表示されません。
Crayon Syntax Highlighterから SyntaxHighlighterに乗り換えを検討した経緯
Crayon Syntax Highlighterはとにかく重い
Crayon Syntax Highlighterをどうにかしなければ、と感じたのはサイトの表示スピードを向上させるための施策を行っているときでした。
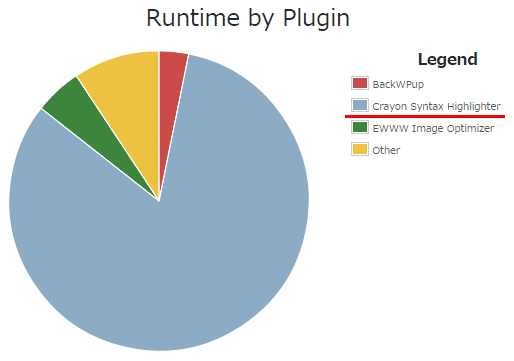
「表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査」の記事にも書いていますが、P3(Plugin Performance Profiler)というプラグインの負荷状況を調べるツールを使って調べて見たところ、Crayonが突出した悪影響を与えていることが分かりました。
具体的には下記の通りです。

そんなわけで、他の施策をするより Crayon Syntax Highlighterの使用を止める方が効果が高く、優先度が高いと判断したわけです。
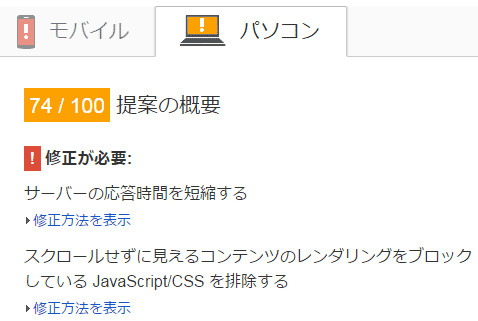
また、PageSpeed Insightsの結果は以下のようになっています。

http://wordpress.s-giken.net/
元 停止後 SyntaxHighlighterを実装
モバイル 61 → 62 → 62
パソコン 74 → 74 → 75
http://wordpress.s-giken.net/209
元 停止後 SyntaxHighlighterを実装
モバイル 57 → 57 → 58
パソコン 74 → 74 → 76
http://wordpress.s-giken.net/218
元 停止後 SyntaxHighlighterを実装
モバイル 59 → 59 → 59
パソコン 75 → 76 → 76
「WordPress高速化!Crayon Syntax Highlighterからhighlight.jsに乗り替え実験」で実験した際に大きくスピードの向上が見られたために Crayonの負荷が非常に高いものと思っていましたが、今回のこの結果からはそれほど Crayonの負荷が高いとは言い切れないような状況です。
ただ、上記の値は 6回計測した上での最頻値なのですが、SyntaxHighlighterを使うとより高い数値が多くでる傾向が強く、トータルでは上記の結果以上にスピード向上にも貢献すると想定されます。
SyntaxHighlighterと highlight.js、Google Code Prettifyの比較
highlight.jsと Google Code Prettifyの詳細については、「WordPress高速化!Crayon Syntax Highlighterからhighlight.jsに乗り替え実験」「Google Code Prettifyの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適」で記事を読んで欲しいのですが、highlight.jsと Google Code Prettifyは、非常に基本的な機能のみのシンタックスハイライトでが、処理スピードは高速です。
ですが、SyntaxHighlighterは HTMLのタグの「<」を「<」に変換する必要がない点や、行番号を付ける、タイトルを付けると言った機能も豊富にそろっていることから機能面で不満に感じることもなく、Crayonから乗り替える場合の負担も少ないでしょう。
個人的には、Crayonから乗り替えるなら SyntaxHighlighterしかないのだろうと感じます。
また、シンタックスハイライトの乗り換えに当たってのまとめ記事も書いていますので、下記の記事も参考にしてください。
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-

-
WP-PostRatingsでWordPressに自由度が高い口コミサイトを構築
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージと投稿方法が用意されていてサイトにあったイメージを選択できます。
-

-
WordPressにBasic認証を設定するプラグインのまとめWP Basic Authなど
WordPressにBasic認証を設定する方法のまとめ。プラグインを使う方法と.htaccessで設定する方法を紹介。公開側、ログインページをそれぞれ設定できます。
-

-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。
-

-
WordPressで口コミサイト構築ならMulti Ratingがおススメ
口コミの評価点を投稿する機能に特化。評価点を複数設定することができ、投稿後の評価点を編集することができる数少ないプラグイン。日本語にも対応。おススメ。
-

-
WordPressのメールがスパム判定!?WP Mail SMTP、WP SMTP、Easy WP SMTPで対応
WordPressから送信したメールがスパム判定される!そんな悩みを解決するプラグインを紹介。3種類にプラグインを比較しオススメを紹介。なぜスパム判定されるかの解説も。
-

-
カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編
カスタムフィールドを設定する最高のプラグイン。設定できる項目を全て網羅して解説。投稿の項目だけではなく、カテゴリやユーザ情報の項目を増やすことにも使えます。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-

-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-

-
WordPressで WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」と表示されてページが表示されなくなった
WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」のエラーでページが表示されない。その解決法の解説です。
