表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査
2015/12/27
負荷が高いプラグインを調査するP3(Plugin Performance Profiler)
P3(Plugin Performance Profiler)とは?
WordPressのプラグインの負荷状況を調べるプラグインです。
WordPressのプラグインは非常に便利で、インストールするだけでいろいろな機能を拡張できますので、ついついプラグインを入れたくなりますが、プラグインを入れると遅いと言われている WordPressのスピードをさらに悪化させてしまう可能性があります。
でも、だからといってせっかく便利なプラグインプラグインがあるのにどうすれば!!??
そんなとき、本当にスピードに悪影響を与えているプラグインを見極めることが出来れば、ピンポイントで対処が出来ます。
その、悪影響を与えているプラグインがどれなのかを調べることが出来るプラグインが P3(Plugin Performance Profiler)なのです。
使い方も簡単でインストールしてボタンをクリックすれば、プラグイン毎にかかる処理時間がグラフとして分かりやすく表示されます。
P3(Plugin Performance Profiler)のインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
P3(Plugin Performance Profiler)の使い方
P3(Plugin Performance Profiler)をインストールをすると、左ナビゲーションの「ツール」の中にメニューが追加されます。
「ツール」-「P3 Plugin Profiler」をクリックすると下記の画面が表示されます。

「Start Scan」をクリックします。

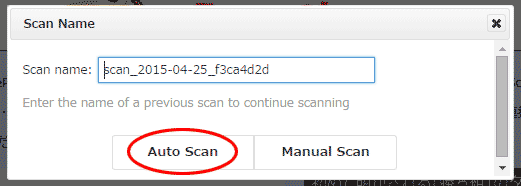
ダイアログが表示されますので「Auto Scan」をクリックします。
「Scan name」は、スキャンした結果をリストに残す際の名称ですので、必要に応じて変更してください。変更する必要性はほぼ感じませんが。
スキャンにかかる時間は、入っているプラグインの数、種類によりますが、このエス技研ブログでは 3分ほどかかりました。

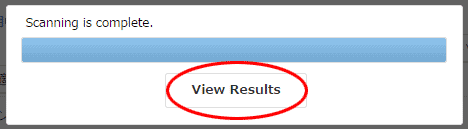
「View Results」をクリックすると結果が表示されます。
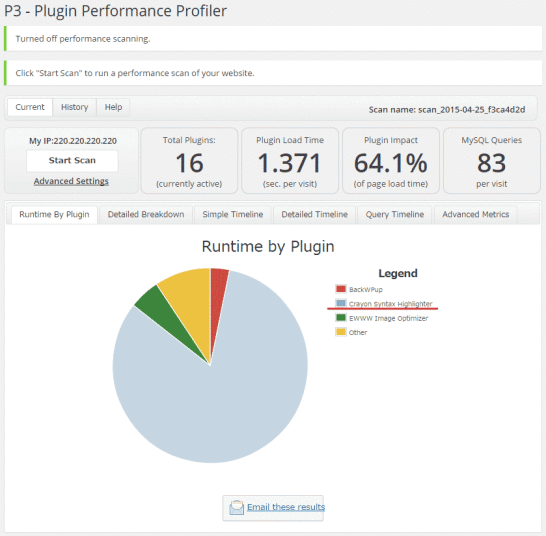
Runtime By Plugin

Total Plugins:使用されているプラグインの総数
Plugin Load Time:1訪問者あたりのプラグインの実行にかかった総秒数
Plugin Impact:ページ表示時間のうちプラグインの実行にかかった時間の割合
MySQL Queries:1訪問者あたりのデータベースへのクエリー数
円グラフの上にある「Runtime By Plugin」「Detailed Breakdown」「Simple Timeline」「Detailed Timeline」「Query Timeline」「Advanced Metrics」のタブを切り替えることでそれぞれのグラフが表示されます。
Detailed Breakdown
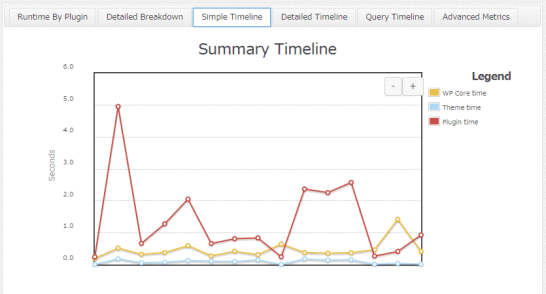
Simple Timeline
Detailed Timeline
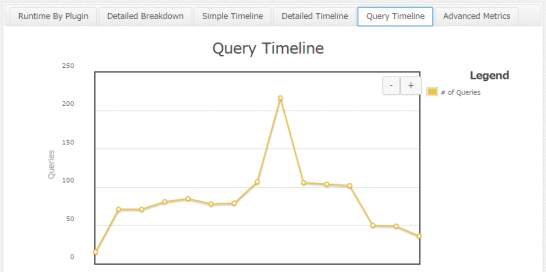
Query Timeline
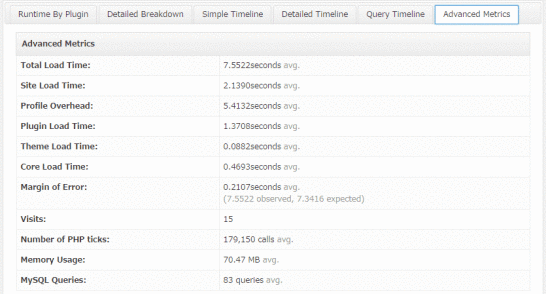
Advanced Metrics

プラグインのスピードの調査だけであれば、「Runtime By Plugin」「Detailed Breakdown」の 2つのグラフを見ればどのプラグインを対処すればいいか確認できます。
このエス技研ブログの場合は、Crayon Syntax Highlighterの影響が大きすぎて、それを対処すればいいことが一目瞭然な結果となりました。
それ以外のプラグインの影響は、Crayon Syntax Highlighterの対処をしてみないと分からないくらい負荷の差が大きすぎます。
Crayon Syntax Highlighterの対策は、近日中に公開します!
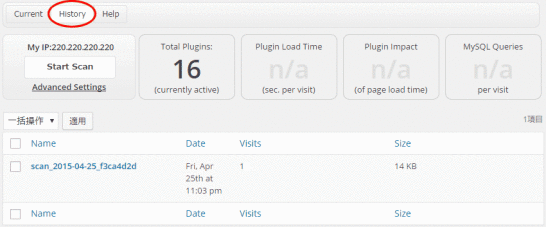
スキャンした履歴を見る History
「History」をクリックするとスキャンした履歴が表示されます。
新しくプラグインを入れたときや、プラグインの設定を変更したり、記事が増えてきたときなど定期的にチェックをして負荷状況の変化を見るときなどに使いましょう。
といいつつ、過去の履歴を見る必要性がピンと来ませんが...

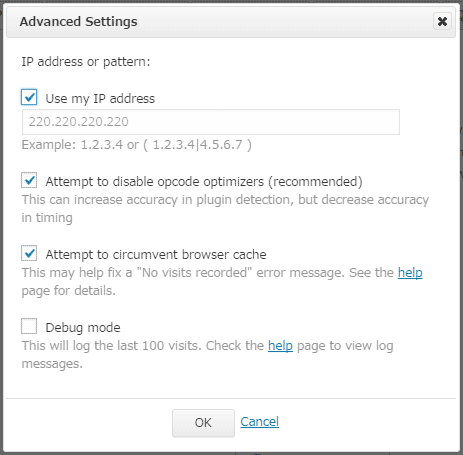
P3(Plugin Performance Profiler)の設定を行う Advanced Settings
「Start Scan」のボタンの下にある「Advanced Settings」をクリックすると下記の設定画面が表示されます。
設定を変更する場面が思い浮かびませんので、デフォルトのままでなんにも問題ありません。

Use my IP address
P3(Plugin Performance Profiler)を使用する IPアドレスを指定して制限する場合に入力をします。
チェックが入っている場合は IPによる制限を行いません。
Attempt to disable opcode optimizers
チェックを入れることでプラグインの検出の精度を上げることが出来ます。しかし、処理のタイミングの精度はやや下がります。
推奨設定はデフォルトのチェックを入れたい状態です。
Attempt to circumvent browser cache
ブラウザのキャッシュを制限し、「No visits recorded」のエラーが出ないように処理をします。詳細な内容についてはヘルプを参照してください。
Debug mode
直近 100件のログを保存します。ログを表示するには、ヘルプページを見てください。
おまけ
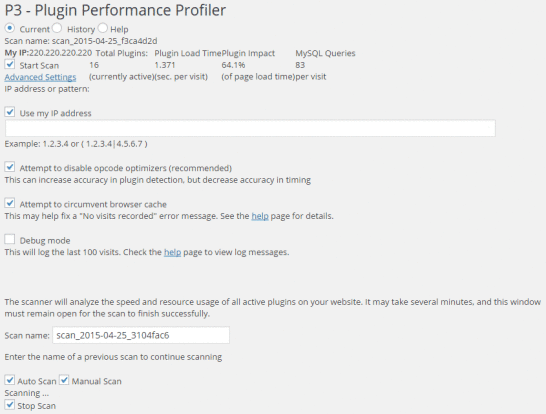
P3(Plugin Performance Profiler)の仕様とは全く関係ありませんが、「Current」「History」「Help」のタブを切り替えようとすると一瞬下記のような画面が表示されます。
よく見てみると分かりますが、そもそもの画面はこういう表示になっていると言うことですね。
これを CSSで装飾してあの画面を作っているってことですねぇ。画面を構築する際の参考になりますね。

また、WordPressの高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WP Reviewを使ってWordPressのレビューサイトを構築
レビューサイトを構築するプラグインです。複数の評価者による評価点投稿やページごとに配色を変更する機能、機能満載なウィジェットなどレビューサイト構築に最適です。
-

-
超簡単!Custom Field Templateでカスタムフィールドをフル活用
カスタムフィールドを簡単に設定するプラグイン。簡単にカスタムフィールドが管理で来て作業効率が数倍にアップします!
-

-
Rating-Widgetは超簡単設定のWordPress口コミサイト構築プラグイン
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージの投稿方法や一覧ページ、コメントなどにも投稿機能を追加することができます。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-

-
カテゴリ・タクソノミーのタームの順番を自由に並び替えるプラグイン・Category Order and Taxonomy Terms Order
標準機能では行えないカテゴリやタクソノミーの並び替えを行うプラグインCategory Order and Taxonomy Terms Orderの紹介です。
-

-
Advanced Custom Fields(ACF)のアドオン・ギャラリーの使い方解説
Advanced Custom Fieldsのアドオン・ギャラリーの解説記事。複数の画像を入力できる優れもので、画像のサイズ、容量などでの制限ができ、より厳密な管理が可能。
-

-
カスタムタクソノミーをCustom Post Type UIで設定し編集する方法解説
カスタムタクソノミーを追加、管理するプラグインCustom Post Type UIの使い方の解説。プラグインの解説ではあるものの、カスタムタクソノミーの仕様の解説でもある。
-

-
WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった
WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった。これは「wp_footer」の設定に問題があるからだった。
-

-
評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築
口コミサイトを作るために必要な評価点、レビューを投稿できるプラグインを探して評価。10プラグインをチェックし、8プラグインは詳細解説付き。
-

-
カスタム投稿をCustom Post Type UIで設定し編集する方法解説
カスタム投稿を追加、管理するプラグインCustom Post Type UIの使い方の解説です。プラグインの解説ではあるものの、カスタム投稿の仕様の解説でもあります。