カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編
2015/12/27
Advanced Custom Fieldsの機能の全て・管理画面編
Advanced Custom Fieldsとは
Advanced Custom Fieldsは、WordPressのカスタムフィールドを便利に使えるようにするプラグインです。
WordPressのカスタムフィールドは、WordPressを CMSとして使う場合には欠かせないものなのですが、標準機能のままでは使いにくいため、何かしらのプラグインを利用することが一般的です。
以前、「超簡単!Custom Field Templateでカスタムフィールドをフル活用」という記事で「Custom Field Template」というプラグインを紹介したことがありました。
このプラグインも非常に優秀なプラグインなのですが、さらにその上を行く優秀なプラグインが、今回紹介する「Advanced Custom Fields」です。
管理画面から記事を投稿するカスタムフィールドが便利に使えるだけではなく、登録した情報を取り出す関数も用意されています。
また、投稿の項目を増やすものがカスタムフィールドと思われていますが、この Advanced Custom Fieldsを使うと、カテゴリの項目やユーザ情報の項目も簡単に増やせてしまいます!
さらに、無料の機能だけでも十分に魅力的な機能を備えているのですが、有料のアドオンを追加することでさらに高機能になります。
WordPressのカスタムフィールドのプラグインは、現時点では Advanced Custom Fieldsで決まりかな、というくらい便利なプラグインで、ユーザも急速に増えてきています。
Advanced Custom Fieldsの機能の全て・目次
Advanced Custom Fieldsの機能の全て・管理画面編・目次
Advanced Custom Fieldsの基本編
Advanced Custom Fieldsのインストール方法
Advanced Custom Fieldsのインターフェイス
Advanced Custom Fieldsのメニュー項目/Export・Add-ons
Advanced Custom Fieldsの使い方解説
Advanced Custom Fieldsの入力ページ
Advanced Custom Fieldsのフィールド設定
Advanced Custom Fieldsのテキスト・基本形
Advanced Custom Fieldsのテキストエリア
Advanced Custom Fieldsの数値
Advanced Custom Fieldsのメール
Advanced Custom Fieldsのパスワード
Advanced Custom FieldsのWysiwygエディタ
Advanced Custom Fieldsの画像
Advanced Custom Fieldsのファイル
Advanced Custom Fieldsのセレクトボックス
Advanced Custom Fieldsのチェックボックス
Advanced Custom Fieldsのラジオボタン
Advanced Custom Fieldsの真/偽
Advanced Custom Fieldsの選択肢項目の条件判定
Advanced Custom Fieldsのページリンク
Advanced Custom Fieldsの投稿オブジェクト
Advanced Custom Fieldsの関連
Advanced Custom Fieldsのタクソノミー
Advanced Custom Fieldsのユーザー
Advanced Custom FieldsのGoogle Map
Advanced Custom Fieldsのデイトピッカー
Advanced Custom Fieldsのカラーピッカー
Advanced Custom Fieldsのメッセージ
Advanced Custom Fieldsのタブ
Advanced Custom Fieldsの位置
Advanced Custom Fieldsのルール
Advanced Custom Fieldsのオプション
Advanced Custom Fieldsの順序番号
Advanced Custom Fieldsの位置
Advanced Custom FieldsのStyle
Advanced Custom Fieldsの画面に表示しない
Advanced Custom FieldsのExport
Export機能を使ってフィールドグループを複製する
Export to XML と Export to PHPの違い
Advanced Custom FieldsのAdd-Ons
Advanced Custom Fieldsの機能の全て・関連記事
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fields(ACF)のアドオン・ギャラリーの使い方解説
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
今後、関数一覧、ユーザ情報管理編などを順次提供していく予定です。ご期待ください。
Advanced Custom Fieldsの基本編
Advanced Custom Fieldsのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
ちなみに、Advanced Custom Fieldsは、非常にメジャーなプラグインになってきていますので、「Advanced Custom Fields」探すと類似する名前のプラグインが大量に出てきます。
インストールするプラグインは「Advanced Custom Fields」で、前にも後ろにも何も付きません。また、作者は「Elliot Condon」さんですのでお間違えの無いように!
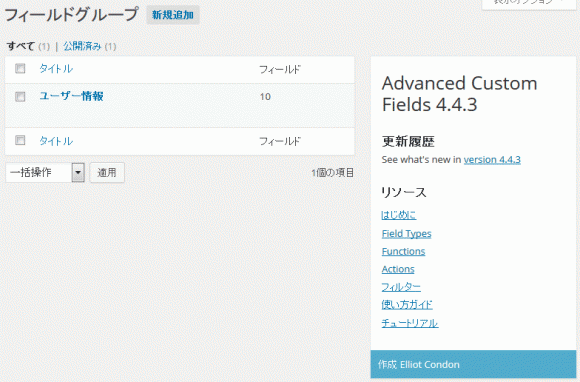
Advanced Custom Fieldsのインターフェイス
Advanced Custom Fieldsをインストールすると、左メニューに「カスタムフィールド」という項目が追加されます。
このプラグインで「カスタムフィールド全てを担う」という自負の表れでしょうか。
実際、カスタムフィールドの管理は、この「カスタムフィールド」からすべて行えるようになります。

「カスタムフィールド」をクリックすると上記の画面が表示されます。
この画面は、WordPressでは見慣れたインターフェイスなので解説するまでもないと思います。
右側のナビは、Advanced Custom Fieldsのオフィシャルサイトのマニュアルにリンクしています。
Advanced Custom Fieldsのメニュー項目/Export・Add-ons
「Export」では登録されているカスタムフィールドの情報を出力(エクスポート)して、バックアップを取ったり、他の環境に移したり、登録内容を複製する場合に使えます。
詳細は「Advanced Custom FieldsのExport」にて。
「Add-ons」は、有料のアドオンの紹介です。
アドオンを使うと何ができるようになるかを知っておくことで、無料バージョンでは何ができないかを理解することができるでしょう。
詳細は「Advanced Custom FieldsのAdd-Ons」にて。
それでは、いよいよがっつり解説に入っていきます。
Advanced Custom Fieldsの使い方解説
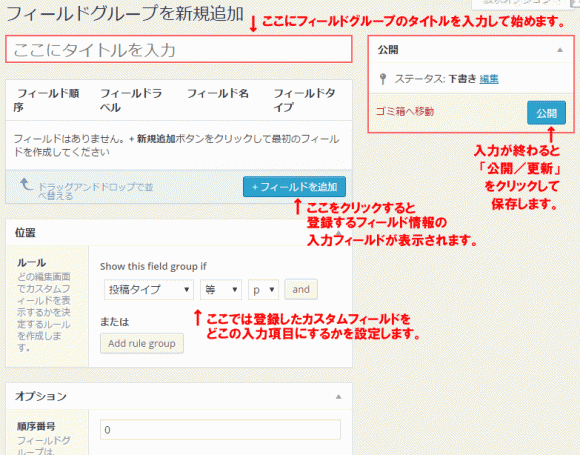
Advanced Custom Fieldsの入力ページ

この画面もインターフェイスは非常に分かりやすく作ってあります。
最初が、カスタムフィールドのタイトルの入力です。
ここは分かりやすい好きな名前を編集します。
続いて、Advanced Custom Fieldsのメイン機能になるの入力フォームの設定です。
次の項目でガッツリ説明します。
続いて「位置」では、カスタムフィールドを利用する箇所を指定します。
「位置」の項目は「ルール」しかないのですが、ここでは設定したカスタムフィールドを、投稿、固定ページ、カスタム投稿、カテゴリ(タクソノミー)、ユーザ情報などどこの画面に設定する項目なのかを設定します。
「位置」の設定は「Advanced Custom Fieldsの位置」を参照してください。
続いて「オプション」では、文字通りカスタムフィールドに関連するオプションを設定します。
「オプション」の設定は「Advanced Custom Fieldsのオプション」を参照してください。
それぞれを設定し終わると「公開」「更新」のボタンをクリックして保存します。
各フィールドの並び順は、ドラッグ&ドロップで並び替えができますが、並び替えを行った場合も「公開」「更新」をクリックして保存する必要がありますのでお忘れなく。
Advanced Custom Fieldsのフィールド設定
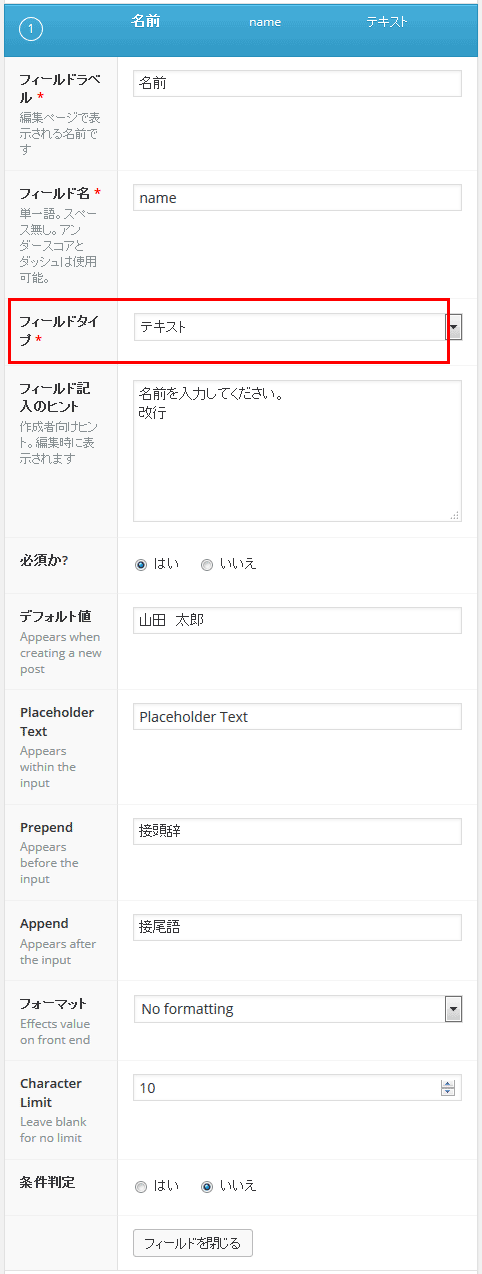
Advanced Custom Fieldsのテキスト・基本形
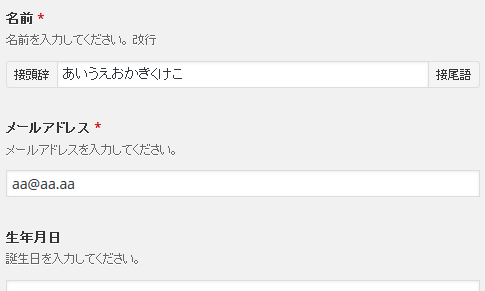
【Advanced Custom Fields入力画面】

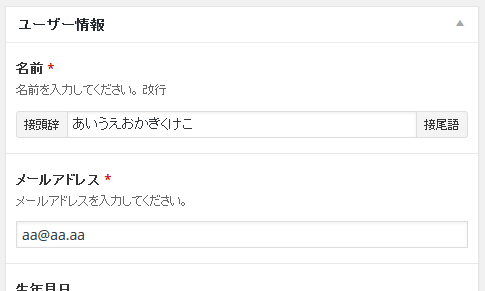
【投稿画面】

フィールドタイプ「テキスト」から順番に解説します。
フィールドタイプを変更することで、様々な入力項目を設定することができます。
このさまざまなタイプが簡単に設定することができるのも Advanced Custom Fieldsの魅力の一つですね。
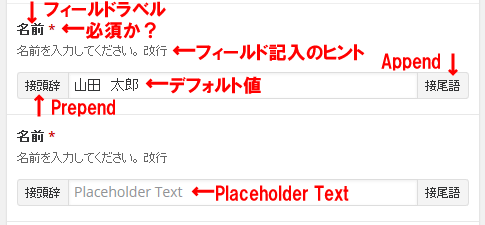
フィールドラベル
入力画面のラベルとして表示される項目です。
フィールド名
プログラム上の変数名として使われる文字列になります。
日本語も使えるはずですが、半角英数字で設定する方が無難です。
フィールド記入のヒント
入力する内容の説明を記載します。
入力した情報は、フィールドラベルと入力フィールドの間に編集されます。
ちなみに、改行を入力しても改行されませんが、<br>タグを始め、HTMLタグは使用できます。
必須か?
入力フィールドの値が必須項目か、否かの条件設定です。
デフォルト値
デフォルトで編集しておく値がある場合に編集します。
Placeholder Text
Placeholderのテキストを編集します。
Placeholderとは、入力エリアに薄いグレーの文字で入力例を表示する仕組みで、入力エリアに文字を入力すると消えるようになっています。
Prepend
入力エリアの前に編集するテキストです。
「全社員 xxx 人」と入力させる際、「全社員」の部分を「Prepend」で設定し、「人」の部分を「Append」で設定し、「入力は人数だけ」ということを明確にする場合などに利用します。
「Prepend」「Append」として設定した情報は投稿入力画面に編集されますが、公開側で取り出す情報には編集されません。
Append
入力エリアの後ろに編集するテキストです。
フォーマット
No formatting:HTMLタグを無効化して、入力のまま表示したい場合に選択します。
Convert HTML into tags:HTMLタグを HTMLタグとして利用したい場合に選択します。
Character Limit
文字数制限をする場合に制限する文字数を設定します。
バイト数ではなく、文字数が条件となり、maxlengthの値としても使用されます。
条件判定
ラジオボタンやチェックボックスなどの選択項目の際に使用できます。
詳しくは「Advanced Custom Fieldsの選択肢項目の条件判定」を参照してください。
Advanced Custom Fieldsのテキストエリア
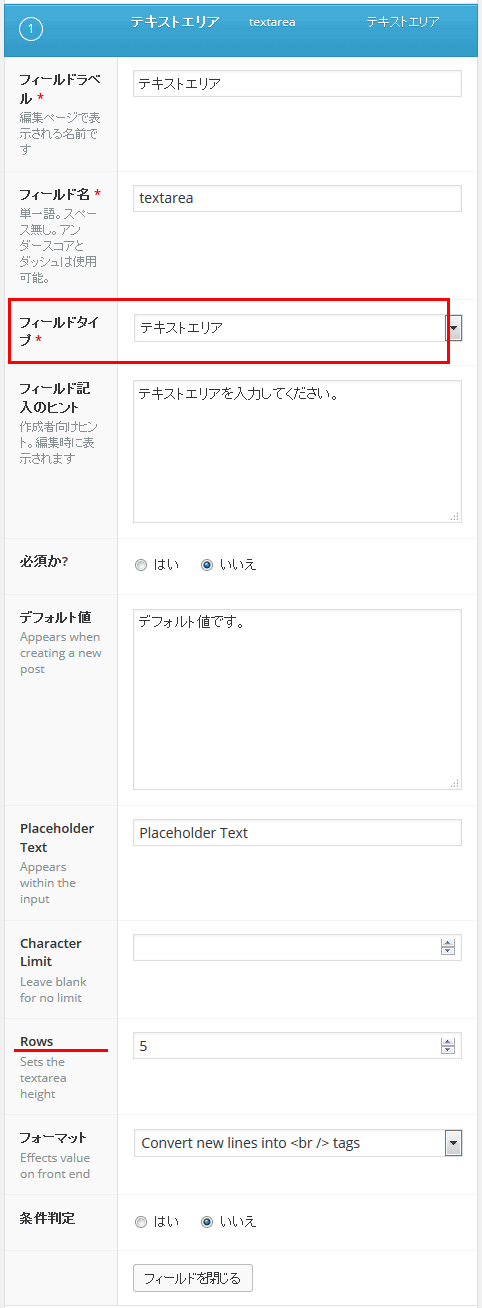
【Advanced Custom Fields入力画面】】

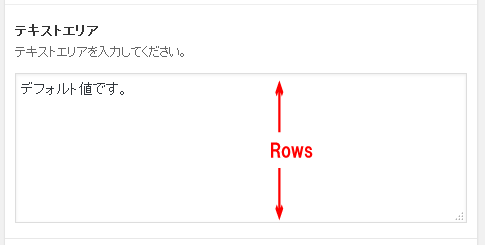
【投稿画面】

続いて、フィールドタイプ「テキストエリア」です。
項目が多いため、すでに「テキスト」で説明したものと同じ項目は省略します。
Rows
テキストエリアのデフォルトの高さを行数で指定します。
横幅はウインドウの幅に合わせて自動的に調整されます。
フォーマット
No formatting:HTMLタグを無効化して、入力のまま表示したい場合に選択します。
Convert new lines into <br /> tags
HTMLタグは無効化しますが、改行は「<br />」に変換されて反映されます。
「No formatting」では改行は改行コードのままになりますので、表示処理の際に改行を処理する必要が出てきます。
Convert HTML into tags:HTMLタグを HTMLタグとして利用したい場合に選択します。
Advanced Custom Fieldsの数値
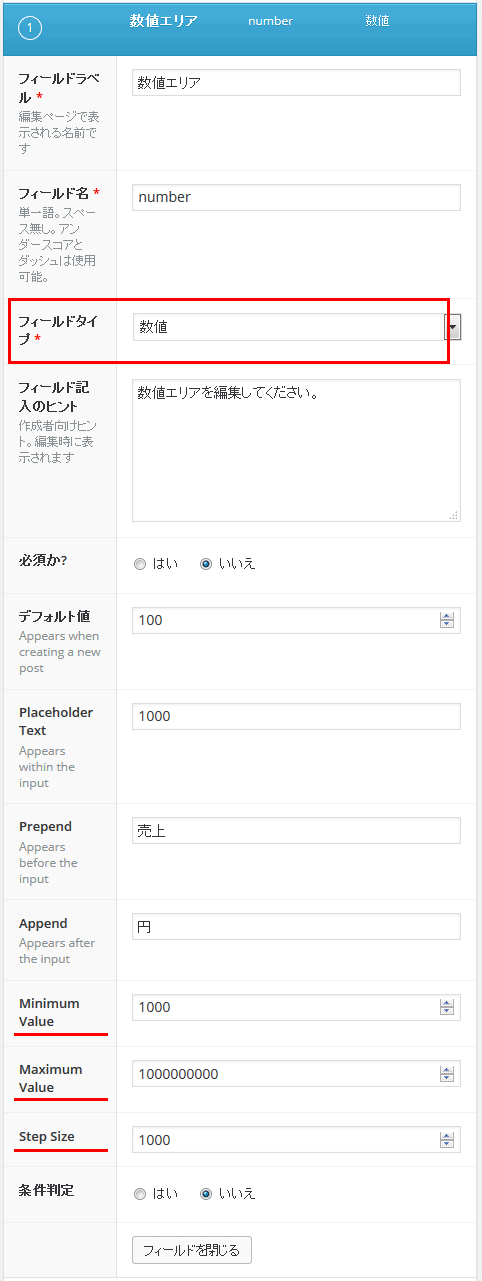
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「数値」です。
その名前の通り、数値のみ入力が可能なフィールドです。数値以外を入力すると入力エラーになります。
Minimum Value
入力条件の最小値を設定することができます。
Maximum Value
入力条件の最大値を設定することができます。
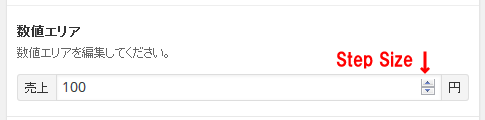
Step Size
ステップサイズを指定することができます。
例えば、上記の画像の様に「1000円」単位で入力させたい場合は、ここに「1000」と入力することで 1000の倍数以外を入力すると入力エラーになります。
また、入力エリアの右側の「▲」「▼」をクリックすると設定したステップサイズで値が切り替わっていきます。
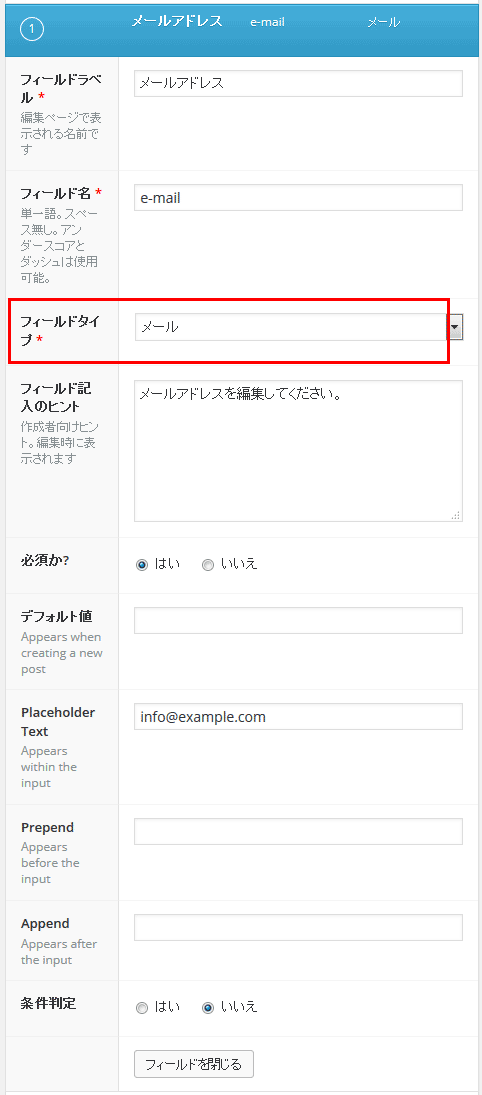
Advanced Custom Fieldsのメール
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「メール」です。
その名前の通り、メールアドレスのみ入力が可能なフィールドです。メールアドレス以外を入力すると入力エラーになります。
メールアドレスの設定項目には特別なものはありませんので説明は省略します。
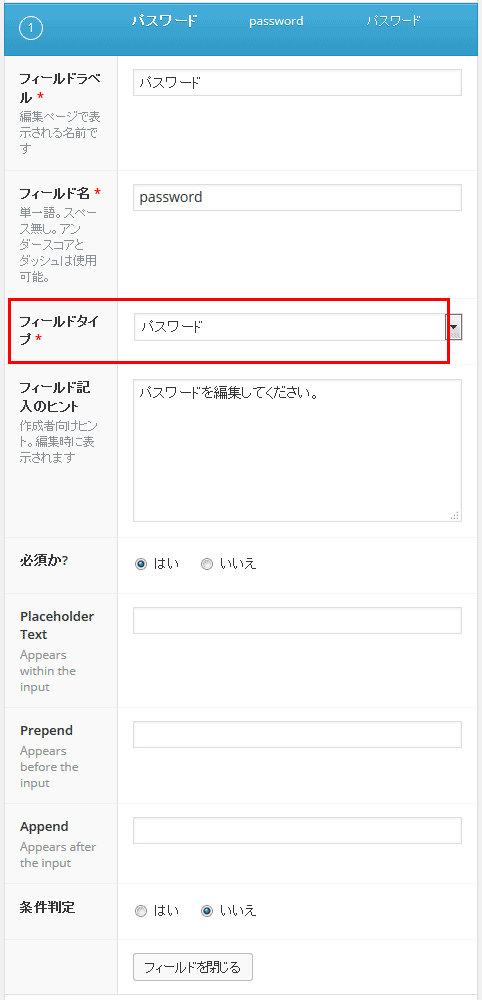
Advanced Custom Fieldsのパスワード
【Advanced Custom Fields入力画面】

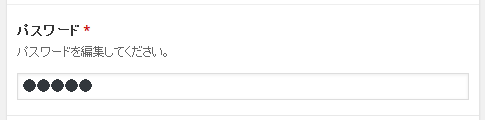
【投稿画面】

フィールドタイプ「パスワード」です。
パスワードを入力する入力フィールドです。テキストと同じ入力形式ですが、入力された文字は「●●●」となり、見えない文字に置き換えられます。
また、自動で半角英数字入力モードに切り替わります。
パスワードのの設定項目には特別なものはありませんので説明は省略します。
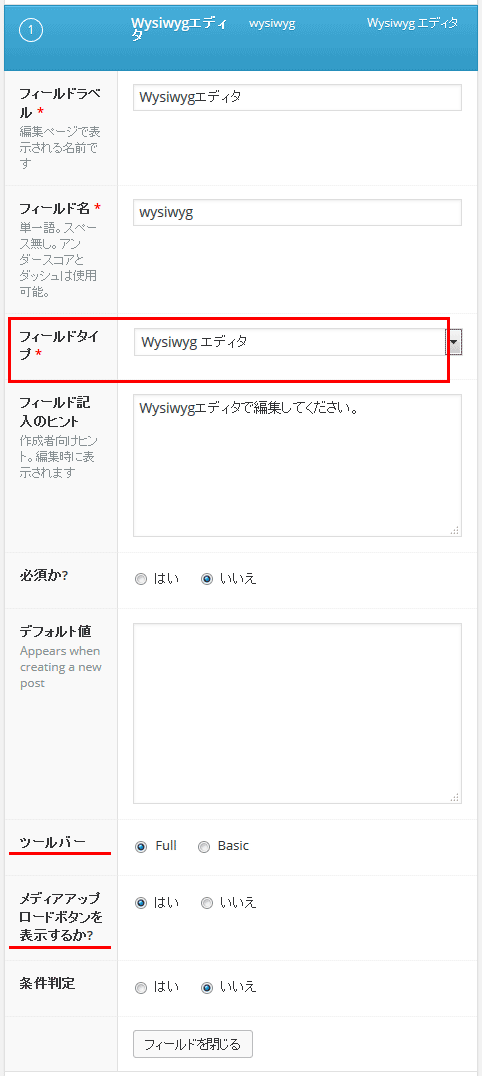
Advanced Custom FieldsのWysiwygエディタ
【Advanced Custom Fields入力画面】

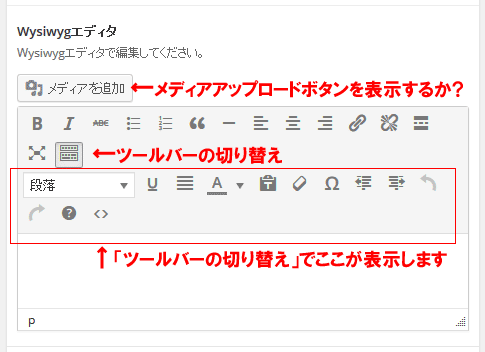
【投稿画面】

フィールドタイプ「Wysiwygエディタ」です。
Wysiwygエディタは、HTMLのタグ編集なども含め見たとおりに編集できる「投稿」の入力エリアと同じような入力フィールドを追加する選択肢です。
ツールバー
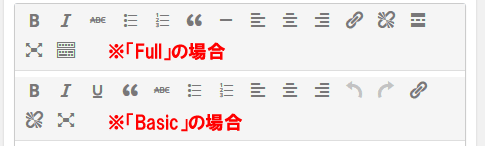
ツールバーのボタンが変化します。
よく見ないと分からないレベルの変化ですが、「Full」の場合には「ツールバーの切り替え」のボタンがあり、これをクリックすると追加のメニューボタンが現れます。
「Basic」を選択するメリットがよく分かりませんが...

メディアアップロードボタンを表示するか?
上記の画像の通り、「メディアを追加」のボタンを非表示にすることができます。
こちらも「ツールバー」同様これを非表示にするメリットはあまりなさそうな感じもしますが、多くの管理者がいるサイトの場合は、余計なトラブルを防ぐために余計なボタンは消しておきたいというニーズもあるんでしょうね。
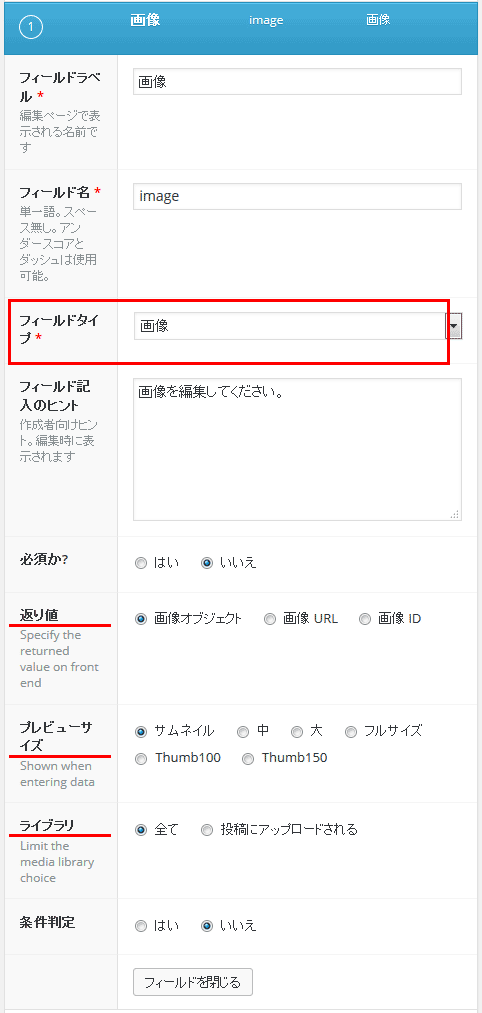
Advanced Custom Fieldsの画像
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「画像」です。
画像をアップロードする入力フィールドを追加する選択肢です。
返り値
公開されるページ側でどのようにして「画像」を呼び出すかを設定する項目です。
画像オブジェクト、画像 URL、画像 IDが指定できますが、特に希望がなければ「画像オブジェクト」を選択する方法が無難です。
画像オブジェクトを選択すると、公開側で取り出せる情報が「オブジェクト形式」で画像に関する全ての情報が取得できますので、編集の際の自由度が格段にアップします。
設定内容で公開側で値を取り出して編集する方法が違ってきますので、詳細は「Advanced Custom Fieldsの全項目解説・公開側表示編集編/フィールドタイプ・画像」を参照して最適なものを選択してください。
特定の目的があり、画像の URL、画像 IDだけが取得できればいい場合は別ですが、画像へのリンクを設定する場合は、「画像 ID」から画像の URLやサイズなどを取得する必要が出てきます。
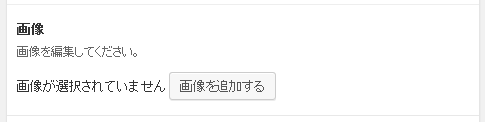
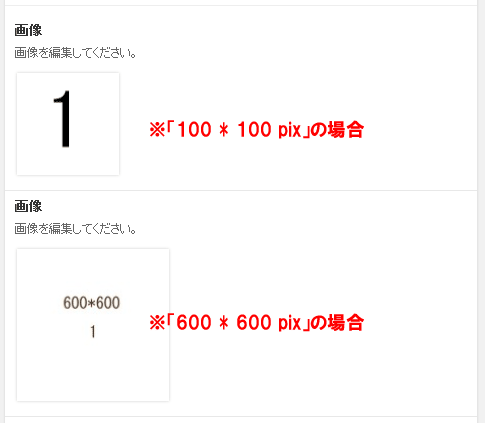
プレビューサイズ
画像をアップロードした際のプレビューの画像サイズを指定することができます。
サムネイル、中、大、フルサイズ、Thumb100、Thumb150が指定できますが、特に希望がなければ「サムネイル」を選んでおくといいでしょう。
「サムネイル」を指定するとレスポンシブ対応となり、ブラウザの大きさに合わせてサイズを調整してくれるようになります。
「サムネイル」を選択し、「100 * 100 pix」と「600 * 600 pix」の画像をアップした場合が下記のイメージ。

また、「フルサイズ」を選択して大きな画像をアップロードしても、ウインドウをはみ出すということはありません。
入力エリアの枠の中には納まりますので、プレビューでとにかく大きく見せたい場合はフルサイズもいいかもしれません。
ライブラリ
全て:すべての投稿、固定ページで利用できる画像として利用する場合に選択します。
投稿にアップロードされる:画像をアップロードした投稿、固定ページでのみの利用に限定する場合に選択します。
ユーザごとに編集できる投稿を限定している場合などでの利用が想定されるでしょう。
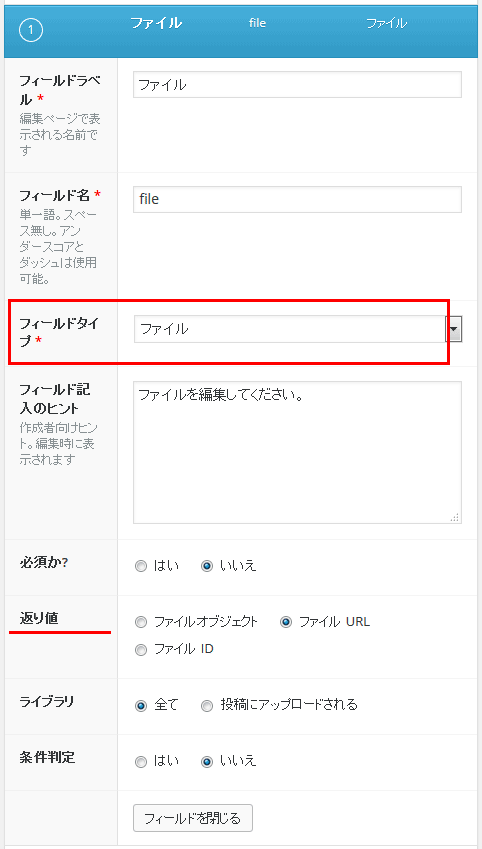
Advanced Custom Fieldsのファイル
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「ファイル」です。
ファイルをアップロードする入力フィールドを追加する選択肢です。
基本的に画像と同じですが、画像と違うのはサムネイルを表示したり、自動的にリサイズをしたり、といった処理がない点が違います。
返り値
公開されるページ側でどのようにして「ファイル」を呼び出すかを設定する項目です。
画像の時と同じように「ファイルオブジェクト」「ファイル URL」「ファイル ID」が選択できます。
こちらも画像のサイト同じく「ファイルオブジェクト」が無難な選択です。
ファイルに関する情報がオブジェクト形式で取得できますので、公開側で編集する歳の自由度がアップします。
ただ、ファイルの場合は、画像と違い URLだけが分かればいい場合もありますので、その場合は、「ファイル URL」が簡単な場合もあるでしょう。
画像と同様、設定内容で公開側で値を取り出して編集する方法が違ってきますので、詳細は「Advanced Custom Fieldsの全項目解説・公開側表示編集編/フィールドタイプ・ファイル」を参照して最適なものを選択してください。
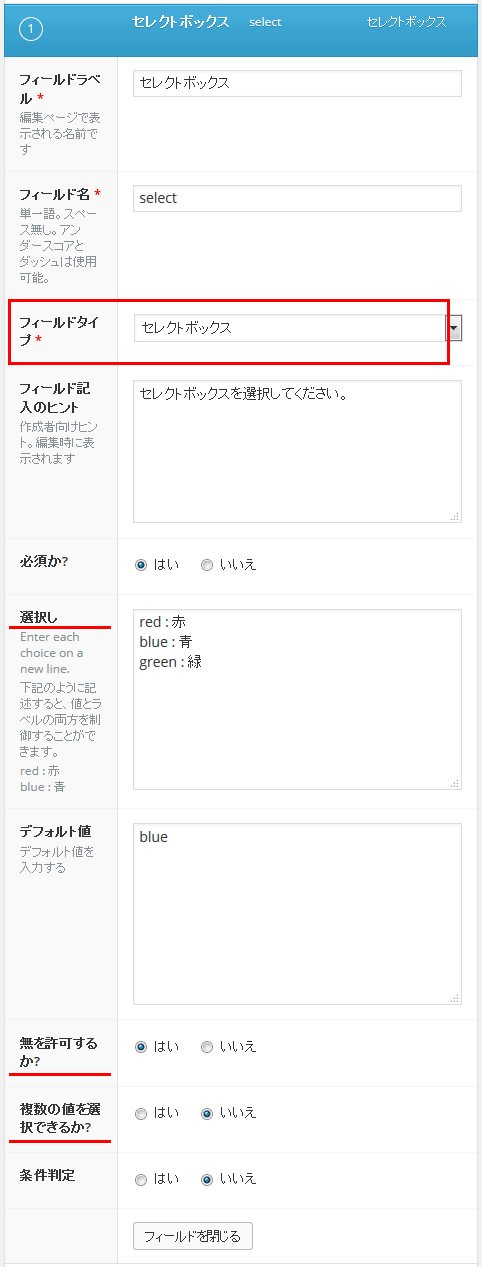
Advanced Custom Fieldsのセレクトボックス
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「セレクトボックス」です。
セレクトボックスは、プルダウン、ドロップダウンとも言われる選択式の入力フィールドを追加する選択肢です。
選択し
セレクトボックスの選択肢を編集します。
「1行 1選択肢」で編集します。
編集の方法は 2つあり、キーと値を同じにする方法と分ける方法です。
入力例として書かれている通り「red : 赤」「blue : 青」と書くことで、「red」が選択肢のキーに編集され、「赤」が選択肢の値に編集されます。
単純に「赤」「青」...と入力すると「赤 : 赤」「青 : 青」として処理され、キーと値に同じものが編集されます。
公開側のページに、選択された項目のテキストをそのまま編集する方法で問題ない場合は、キーと値を同じにしておく方が簡単です。
キーと値を分けて、プログラムで何かしらの処理に利用する想定がある場合は、サンプルの様にキーと値をそれぞれ編集します。
ちなみに、値だけを編集して保存すると、自動的にキーと値を分けて保存してくれます。
一度保存した後に値を追加する場合も、値だけ編集すれば値だけの項目も自動的にキーと値に分けてくれますので簡単です。
また、キーと値を分けて編集する場合には 1点注意が必要です。
キーと値を分ける「 : 」は、「半角スペース、半角コロン、半角スペース」です。
これを間違えて「red:赤」の様に半角スペースを入れていないと「red:赤 : red:赤」の様に処理されてしまいます。
これらの編集方法は、「選択肢」系の「選択し」ですべて共通です。
ちなみに、なぜか「選択し」の「し」だけひらがなです(笑)。
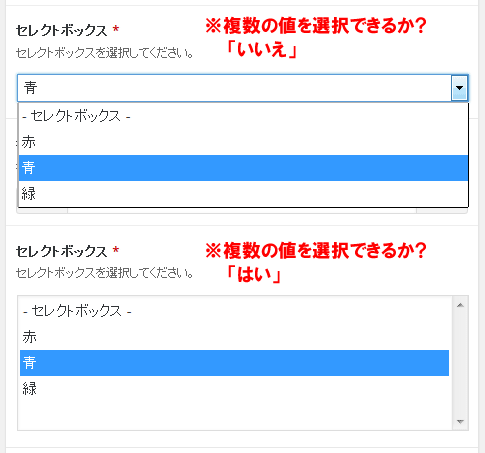
無を許可するか?
「はい」を選択すると、選択肢の一番上に「-セレクトボックス-」の選択肢が追加されます。
この「-セレクトボックス-」を選択している場合は何も選択していない状態(未入力状態)となる選択肢です。
複数の値を選択できるか?
「はい」を選択すると、マルチタイプのセレクトボックスになります。
マルチタイプのセレクトボックスで複数選択する際は Ctrlキーを押しながら選択するのですが、その方式があまり浸透していないため、複数選択式をとりたい場合はチェックボックスにする方が無難でしょう。
条件判定
このセレクトボックスやチェックボックスの選択肢系の項目の際に使用できます。
説明が長くなりますので、詳しくは「Advanced Custom Fieldsの選択肢項目の条件判定」を参照してください。
Advanced Custom Fieldsのチェックボックス
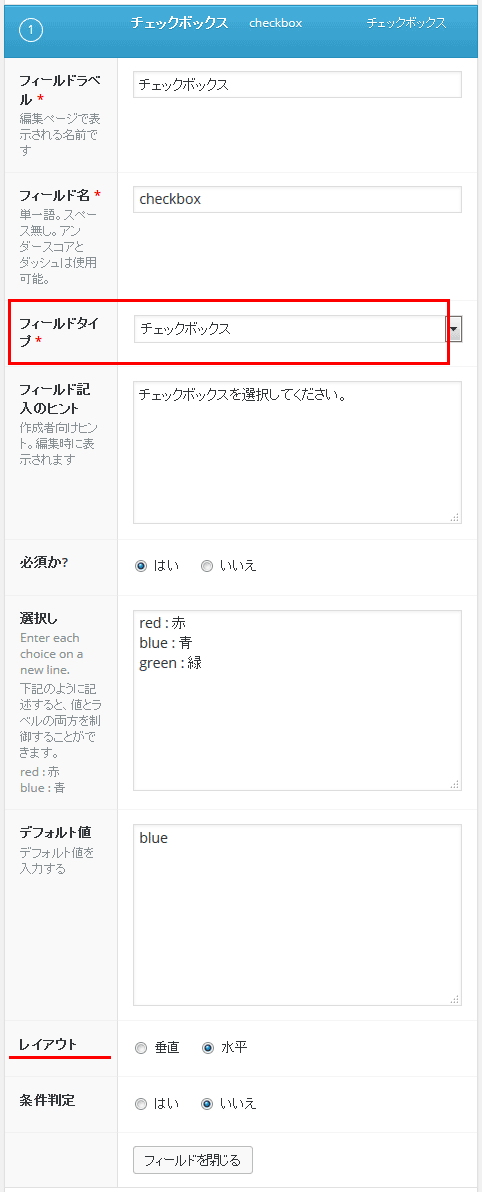
【Advanced Custom Fields入力画面】

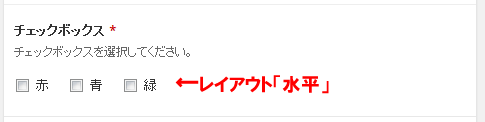
【投稿画面】

フィールドタイプ「チェックボックス」です。
レイアウト
入力した選択肢を縦に並べるか、横に並べるかを設定します。
上記の画像は「水平」を選択した場合です。
Advanced Custom Fieldsのラジオボタン
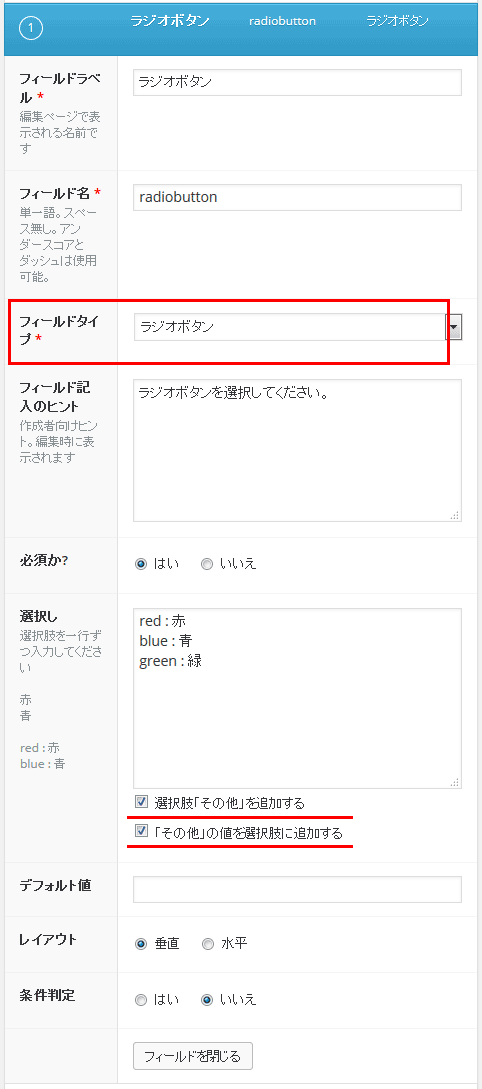
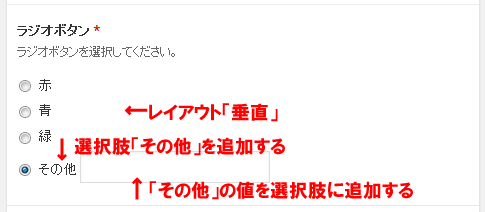
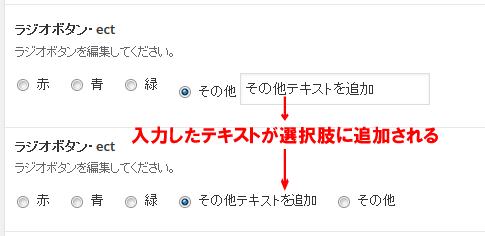
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「ラジオボタン」です。
選択し
選択肢の指定の方法は「セレクトボックス」と同じです。
ですが、ラジオボタンには
「選択肢「その他」を追加する」
「「その他」の値を選択肢に追加する」
の項目があります。

これは、上記の画像のように「その他」の項目を追加する場合に使用し、さらに「その他」の場合に投稿画面から選択肢を追加できるようにしたい場合には「「その他」の値を選択肢に追加する」にもチェックを入れます。
チェックが入っていると「その他」を選択した場合のみ入力フィールドが表示されるようになります。
この「その他」の入力エリアから入力した場合は、「キー」と「値」は同じものが編集されます。
また、標準機能では上記のように選択肢を増やす機能しかありませんが、単純に「その他」の場合に「その他」の入力フィールドを提供したい場合は、「条件判定」を利用する方法があります。
詳しくは後述の「Advanced Custom Fieldsの選択肢項目の条件判定」で解説をしていますので、そちらを参照してください。
Advanced Custom Fieldsの真/偽
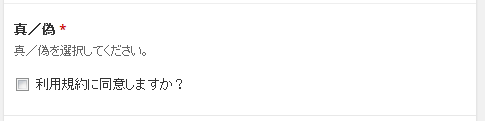
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「真/偽」です。
booleanと言われる項目で、チェックがあれば「true(1)」、チェックがなければ「false(0)」が編集される項目です。
メッセージ
チェックボックスの右側にメッセージを編集する場合に入力します。
この「真/偽」形式で必須にする場面はイマイチイメージができませんが、あるとすれば、複数の管理者が利用する投稿画面で、「利用規約に同意しないと登録できません。」といった場合でしょうか?
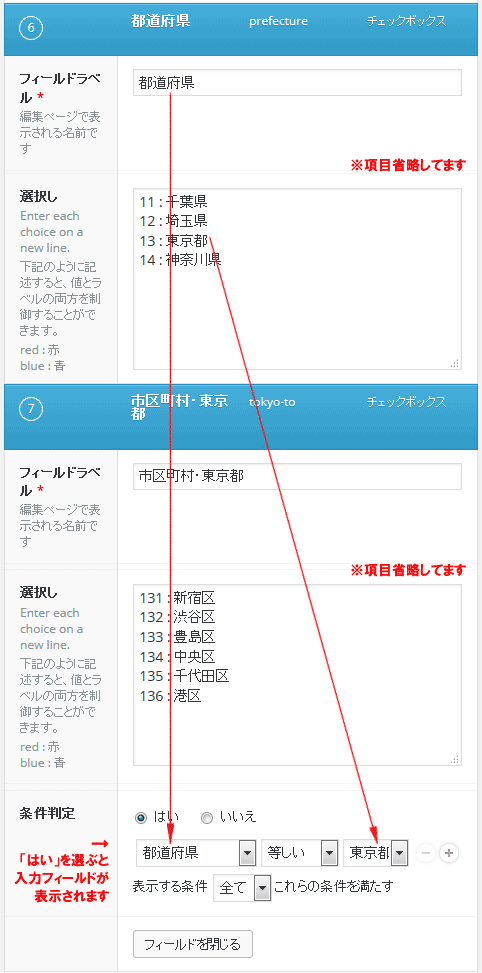
Advanced Custom Fieldsの選択肢項目の条件判定
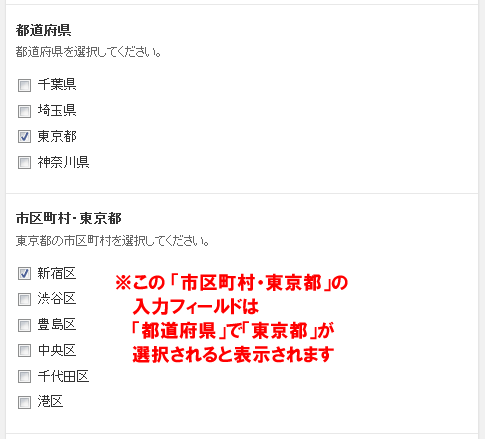
「選択肢」項目の「条件判定」は、何かを選択すると次の選択条件が表示される仕組みを提供するものになります。
例えば、「都道府県」で「東京都」を選択すると「市区町村」で東京都の市区町村のリストが表示されてそこから選択する、といった仕組みを作ることができます。

「条件判定」の設定は、表示される側に登録します。
上記の例では、「都道府県」の項目に設定するのではなく、「市区町村・東京」の方に設定します。
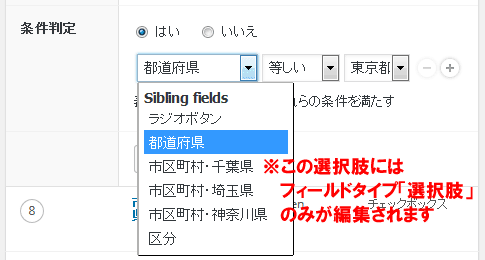
選択肢の「はい」を選ぶと条件を設定する項目が表示されます。

条件選択の項目としては、「フィールドタイプ」が「選択肢」系の項目だけが出てきます。
それぞれ必要に応じて条件を設定します。

上記のように右側の「-」「+」で条件を追加、削除することができ、条件も「全て」を含む場合か(AND条件)、「任意」のいずれかを含むか(OR条件)の条件設定も行えます。
また、「都道府県」-「市区町村」の 2段階だけではなく、さらに次の階層なども設定することができます。
さらに、上記の例では、都道府県のチェックボックスを親項目にして、市区町村のチェックボックスが表示される仕組みでしたが、親項目が「選択肢」系の入力フィールドであれば設定でき、子の入力フィールドはテキストボックスなどを設定することも可能です。
これを利用して、「Advanced Custom Fieldsのラジオボタン」の「その他」を選択した際に「その他」の入力フィールドを表示する仕組みを実装することもできます。
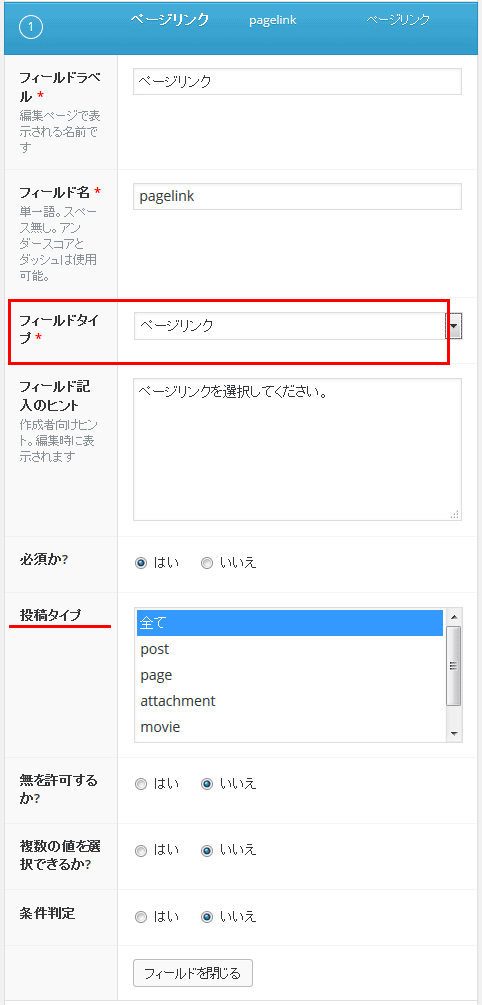
Advanced Custom Fieldsのページリンク
【Advanced Custom Fields入力画面】

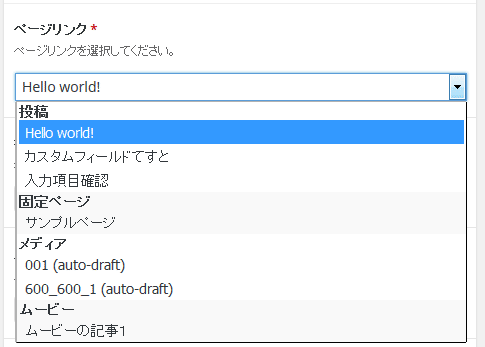
【投稿画面】

フィールドタイプ「ページリンク」です。
ページリンクを選択できる項目です。
フィールドタイプ「ページリンク」「投稿オブジェクト」「関連」は、いずれもすでに投稿している投稿や固定ページなどの情報を選択する仕組みです。
そのうち、「ページリンク」はページのリンク(URL)を取得する仕組みで、「投稿オブジェクト」は投稿の情報を「オブジェクト」形式で取得出来ます。「関連」は「Post ID」か「オブジェクト」形式で取得できます。
また、投稿画面で投稿を選択するインターフェイスも少しずつ違いますので、必要に応じて選択するといいと思いますが、特に明確な理由がないなら、フィールドタイプ「関連」を選択し、「Return Format」は「Rost Objects」を選択すると自由度が広がるでしょう。
投稿タイプ
選択できるページを制限することができます。
「post」は「投稿」、「page」は「固定ページ」、「attachment」は「メディア」などページになります。
上記の画像では「movie」が編集されていますが、カスタム投稿(カスタムPOST)などを設定している場合は、それらも選択肢として編集されます。
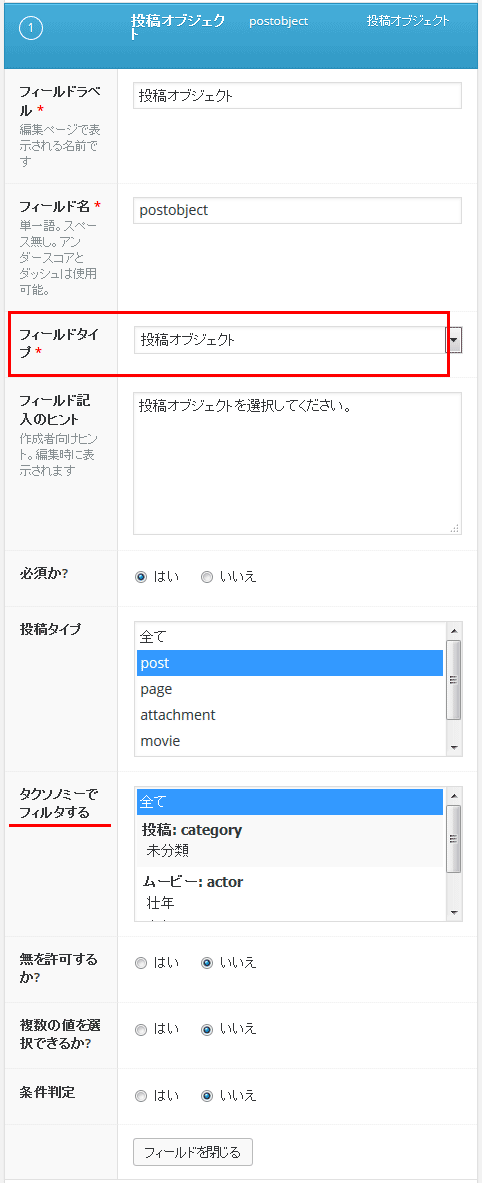
Advanced Custom Fieldsの投稿オブジェクト
【Advanced Custom Fields入力画面】

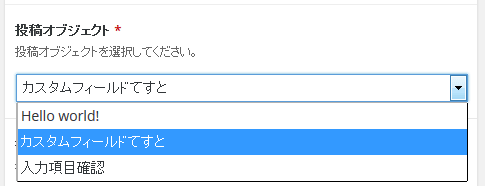
【投稿画面】

フィールドタイプ「投稿オブジェクト」です。
投稿オブジェクトを取得したい場合に設定する項目です。
ページリンクは、URL(パーマリンク)を取得する際に利用するものでしたが、こちらの「投稿オブジェクト」は選択した投稿のタイトルや日付など項目も取得できるオブジェクト形式の値が取得できます。
タクソノミーでフィルタする
「タクソノミー」とは、標準機能だと「カテゴリ」のことです。
WordPressでは、標準機能の「カテゴリ」も「カテゴリ」というくくりそのものも増やすことができ、その追加するカテゴリのことをタクソノミーと言います。
「投稿オブジェクト」では、「投稿タイプ」に加え、タクソノミー(カテゴリ)でも条件指定をすることができるようになっています。
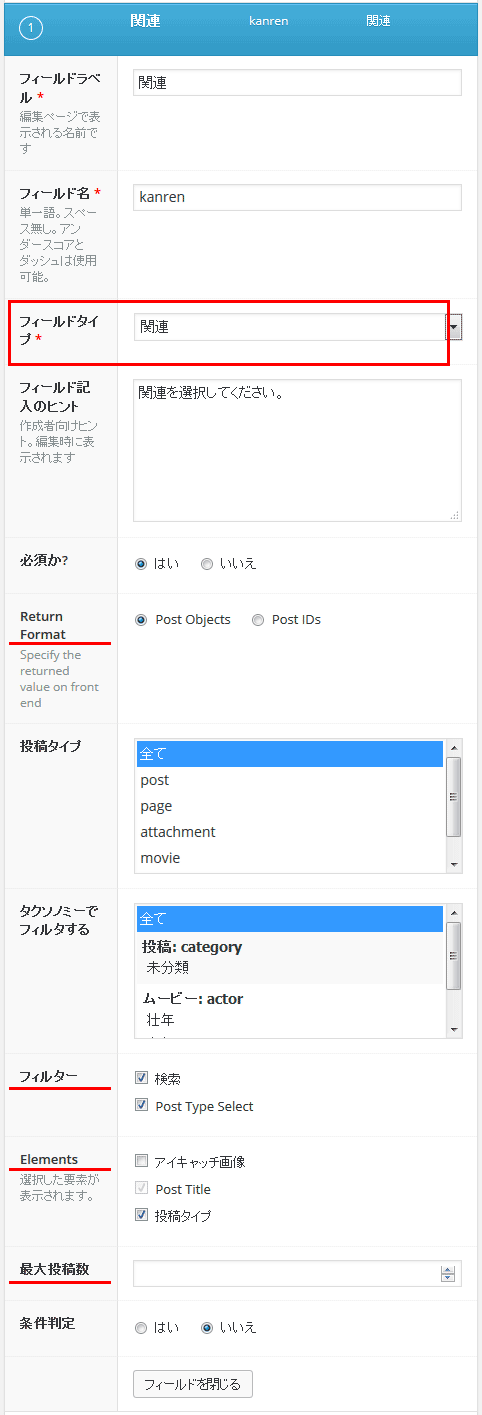
Advanced Custom Fieldsの関連
【Advanced Custom Fields入力画面】

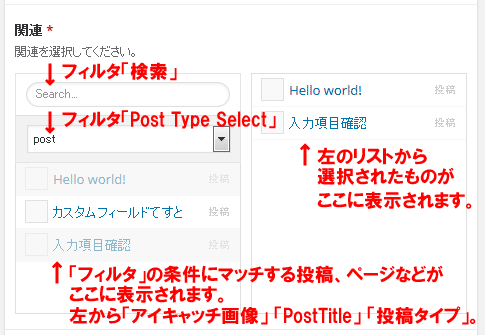
【投稿画面】

フィールドタイプ「関連」です。
「ページリンク」「投稿オブジェクト」と同じように関連記事の情報を取得したい場合に設定する項目です。
ですが、こちらの「関連」は条件抽出したりキーワード検索をしながら選択できるという非常に便利な機能が付いています。
投稿する管理者の権限などで利用できる機能を出来るだけ制限したい場合は「投稿オブジェクト」の方がいい場面もあるかもしれませんが、管理者が自分だけならこちらの「関連」を選ぶ方が便利ですね。
ブログによくある「関連記事」は自動で設定されるようになっているものも多いですが、それを手動で希望通りの記事を「関連記事」として設定したい場合なども利用すると便利でしょう。
Return Format
「Return Format」は、フィールドタイプ「画像」のところでは「返り値」と書いてあった項目です。
公開側で取得できる情報を選択します。
Post Objects:投稿の関連情報の全てをオブジェクト形式で取得できます。特に明確な目的がない限りこちらを選択します。
Post IDs:投稿の IDだけが取得できます。IDだけが分かればいい場合はこちらでも問題ありませんが、リンクを設定する場合などは Post IDから関数を使ってリンク情報などを取得する必要がありますが、その場合は「Post Objects」を選択しておけば、その必要がなくなります。
フィルター
条件抽出する方法として、下記の検索方法を設定することができます。
検索:フリーワードで検索をすることができます。
Post Type Select:ポストタイプ(投稿か、固定ページか...など)による抽出をすることができます。
Elements
選択肢のリスト表示にどの項目を編集するかを選択することができます。
アイキャッチ画像:アイキャッチの画像が表示されます。登録がないものは白い画像が編集されます。
Post Title:タイトルが表示されます。タイトルは必ず編集されますのでチェックを外すことはできません。
投稿タイプ:投稿タイプ(投稿か、固定ページか...など)が表示されます。
最大投稿数
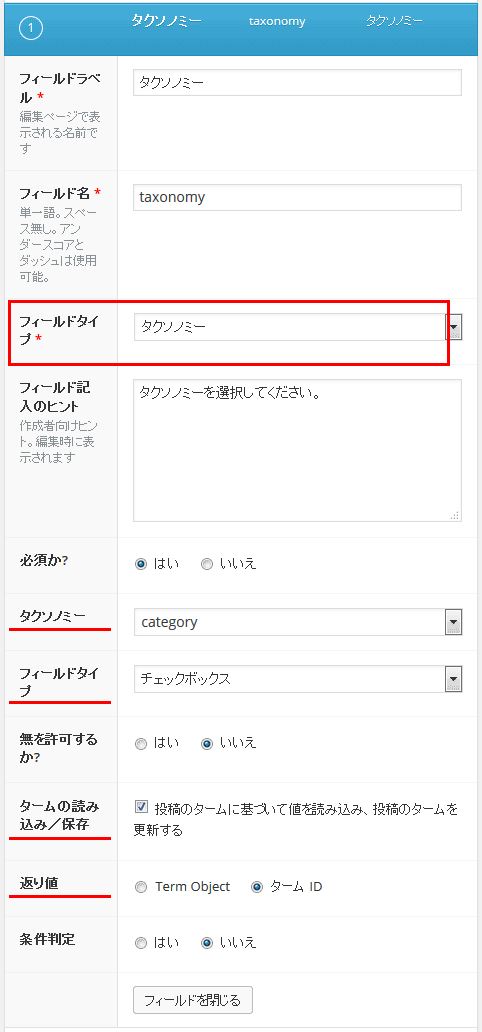
Advanced Custom Fieldsのタクソノミー
【Advanced Custom Fields入力画面】

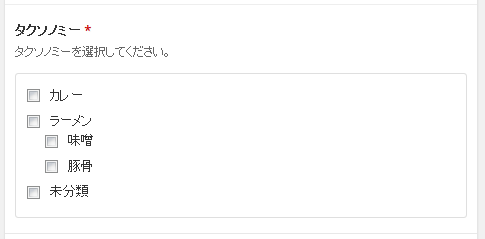
【投稿画面】

フィールドタイプ「タクソノミー」です。
先にも解説しましたが、タクソノミーは、標準機能でいうところのカテゴリーです。
それをカスタムフィールドの項目として入力できるよう設定するものです。
タクソノミー(カテゴリー)は、右ナビゲーションで選択できますので、わざわざカスタムフィールドに追加しなくても...という感じもしますが、管理画面で編集できる項目をユーザ権限によって変更したい場合などに使う必要が出てくる場合もあるでしょう。
タクソノミー
選択できるタクソノミーを設定します。
標準機能の状態では「category」「post_tag」しかありませんが、カスタムタクソノミーでタクソノミーを追加した場合にはそれらも選択できるようになります。
フィールドタイプ
タクソノミーを選択する方法を設定します。
複数選択が可能な方法として「チェックボックス」「Multi Select」があり、単数選択の方法として「Radio Buttons(ラジオボタン)」と「セレクトボックス」があります。
また、公開側のページで値を取得する際、複数選択可能な場合は多次元配列として、単数選択の場合は 1次配列(普通の配列)として取得できますので処理方法が変わってきます。
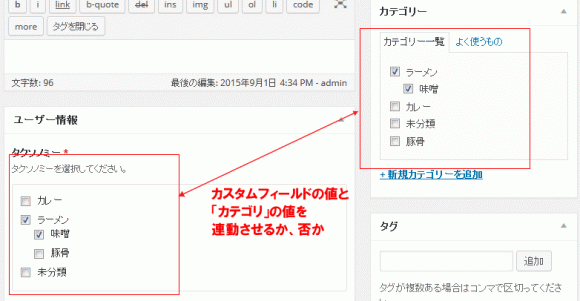
タームの読み込み/保存

カスタムフィールドとして設定するこの項目と、投稿画面の右側にあるカテゴリなどのタクソノミーの項目を同じ項目として扱うか、別々の項目として扱うかを設定します。
チェックを入れるとカスタムフィールドの項目とタクソノミーの項目を同じものとして扱います(連動して切り替わります)。
チェックを外すと別々の項目として扱いますので、選択肢は同じものを使いつつ、別の情報として保存したい場合に使います。変更履歴などを残したい場合などに使えたりするんでしょうか?
返り値
「関連」の時と同じように、公開側で情報を取得する際にタクソノミーの各情報をオブジェクト形式で取得できるようになっている「Term Object」か、ターム IDを取得できるようになっている「ターム ID」かを選択することができます。
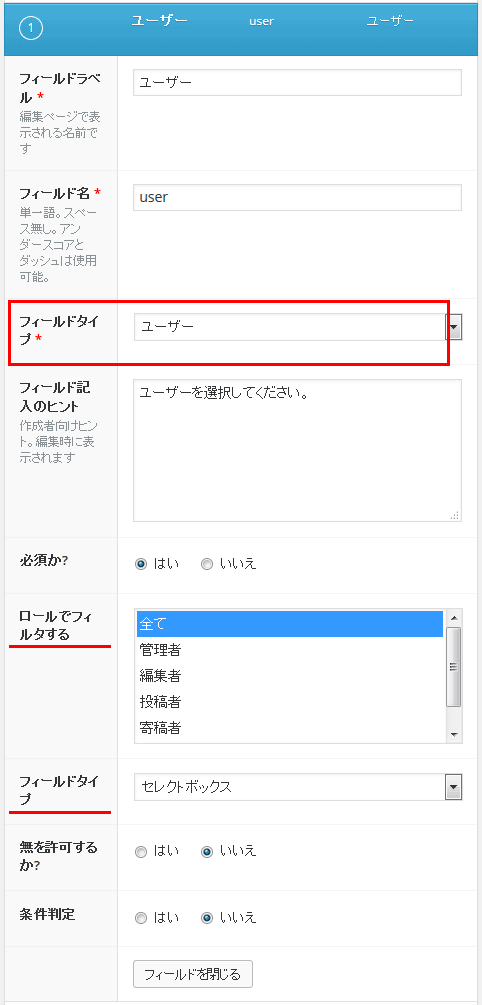
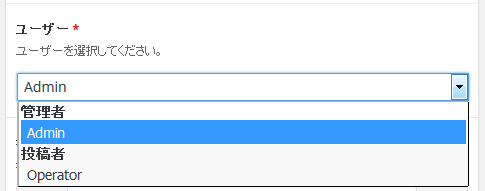
Advanced Custom Fieldsのユーザー
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「ユーザー」です。
登録されているユーザを選択する場合に設定します。
ロールでフィルタする
選択できるユーザを「権限グループ(ロール)」でフィルタを掛ける場合に設定します。
フィールドタイプ
ユーザを選択する方法を設定します。
複数選択が可能な方法として「Multi Select」があり、単数選択の方法として「セレクトボックスがあります。
ひとつ前の項目の「タクソノミー」とは選択方式が少し違いますが、公開側のページで値を取得する際の多次元配列なのか、配列なのかの違いは「タクソノミー」と同じです。
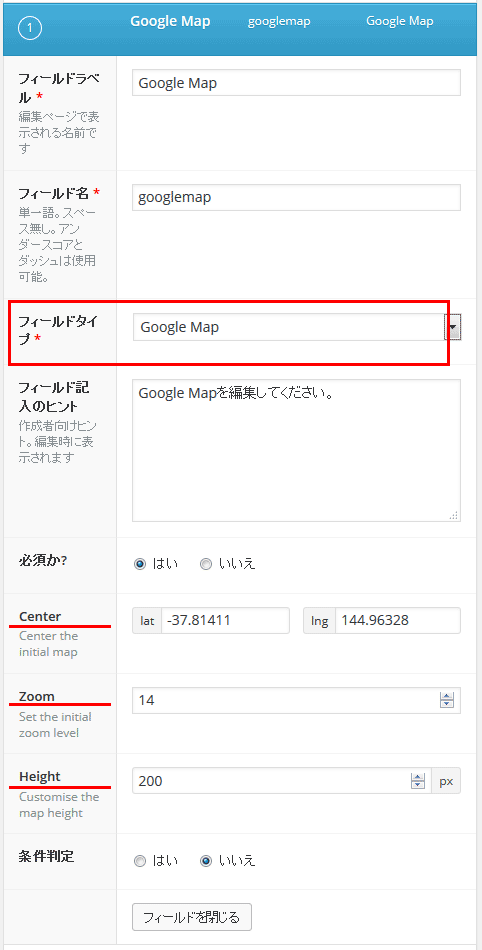
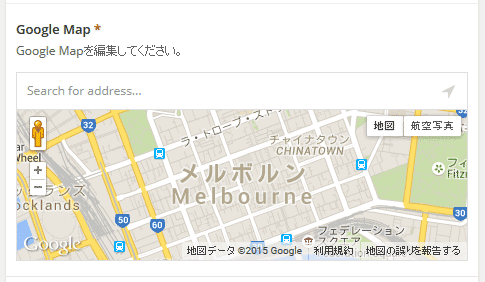
Advanced Custom FieldsのGoogle Map
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「Google Map」です。
Google Mapを使って緯度、経度、住所を指定する場合に設定します。
Center
最初に表示する地図をどこにするかを設定します。
デフォルトの緯度:-37.81411、経度:144.96328はメルボルン市のようですね。
Zoom
最初に表示する地図のズームのレベルを設定します。
Height
表示する地図の高さを指定します。上記の画像は高さ「150」です。
横幅は入力画面の幅に合わせて自動調整されます。
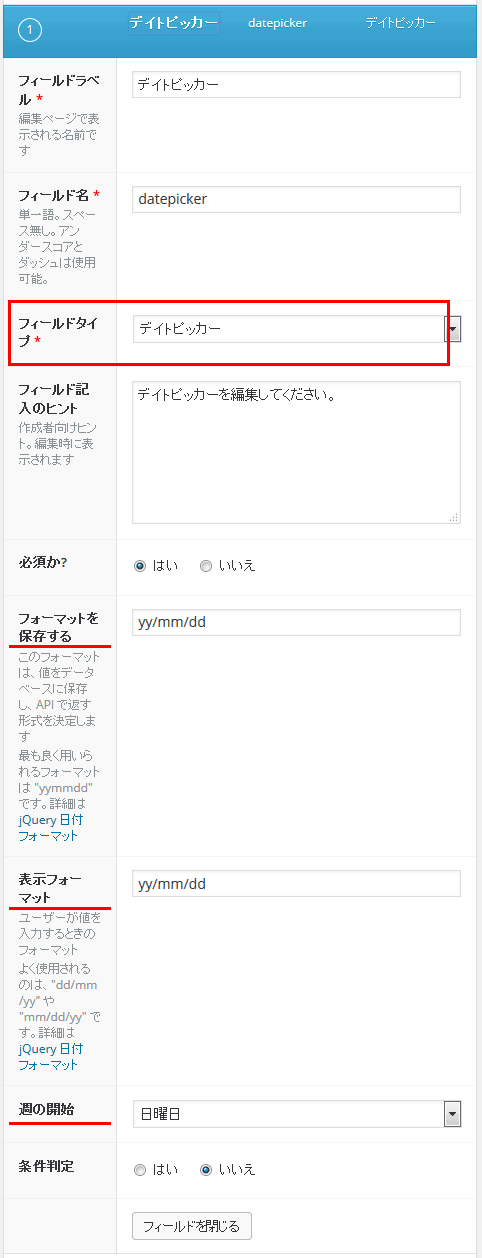
Advanced Custom Fieldsのデイトピッカー
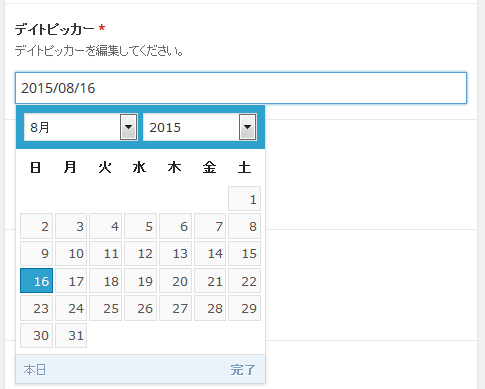
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「デイトピッカー」です。
日付を入力する項目として設定します。
入力フィールドがアクティブになるとカレンダーが表示されますので、日付はそこから選択することもできます。
もちろん、直接テキスト入力することも可能ですが、日付ではない入力があった場合は、入力エラーになります。
フォーマットを保存する
日付を保存するフォーマットを設定します。
公開側で取り出す場合は、指定したフォーマットで取り出すことになりますので、必要に応じて設定してください。
「yy/mm/dd」が一番無難だと思います。西暦 4桁だと「yyyy」と思いきや「yy」で西暦 4桁で編集されます。
詳しくは、下記 jQueryの説明ページを参照してください。
http://api.jqueryui.com/datepicker/
表示フォーマット
こちらは入力するフォーマットを設定します。
直接テキスト入力する場合はここで指定したフォーマットに合わせて入力を行います。
「フォーマットを保存する」の項目と統一しておく方が混乱がなくていいでしょう。
週の開始
表示されるカレンダーの週の始まりを設定します。
一人で使う管理画面なら好みで問題ありませんが、複数人で利用する入力画面になるのであれば、日曜日始まりの方が無難でしょう。
Advanced Custom Fieldsのカラーピッカー
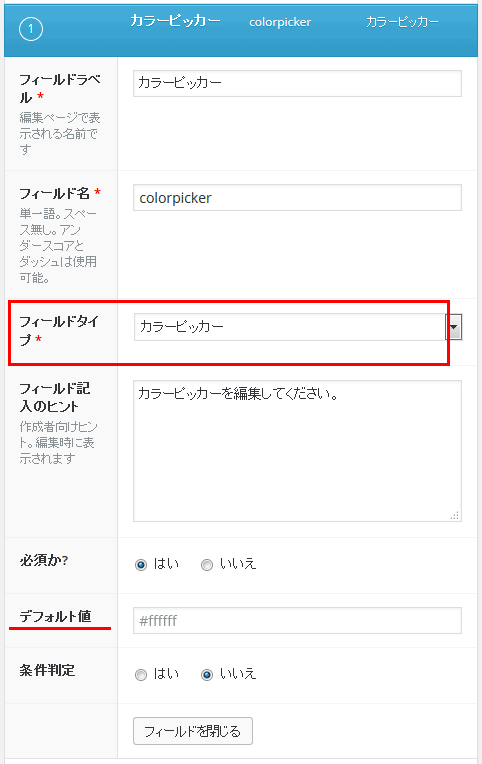
【Advanced Custom Fields入力画面】

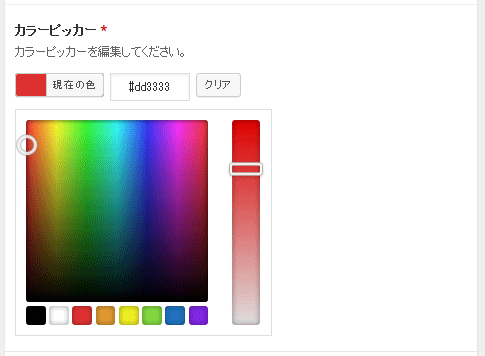
【投稿画面】

フィールドタイプ「カラーピッカー」です。
色を指定する入力フィールドとして設定します。
デフォルト値
デフォルトとして設定する色を設定します。
デフォルトの「#ffffff」は、「白」です。
Advanced Custom Fieldsのメッセージ
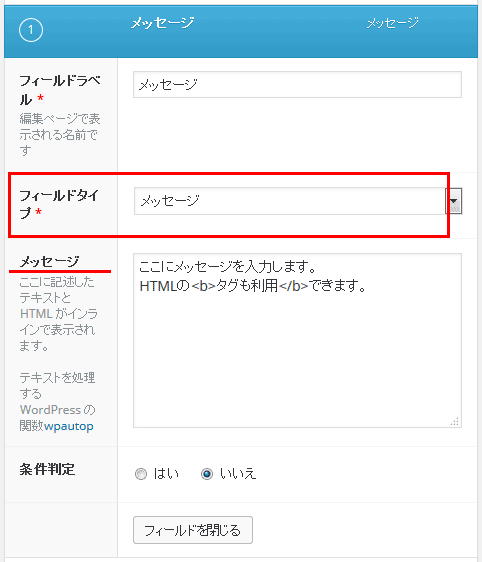
【Advanced Custom Fields入力画面】

【投稿画面】

フィールドタイプ「メッセージ」です。
このフィールドタイプは入力フィールドの設定ではなく、他の入力項目の前などに設置するメッセージを編集する項目です。
メッセージ
編集するメッセージを入力します。
ここは HTMLタグも利用できます。
Advanced Custom Fieldsのタブ
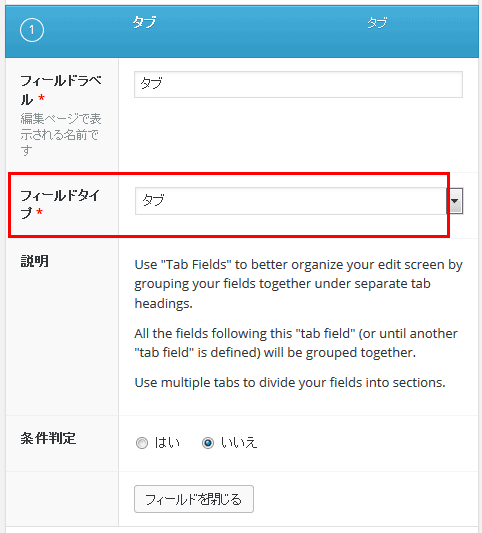
【Advanced Custom Fields入力画面】

フィールドタイプ「タブ」です。
この項目も、入力フィールドの設定ではなく、入力フィールドを「タブ」形式でページを切り替えて入力させる仕組みを提供するものです。
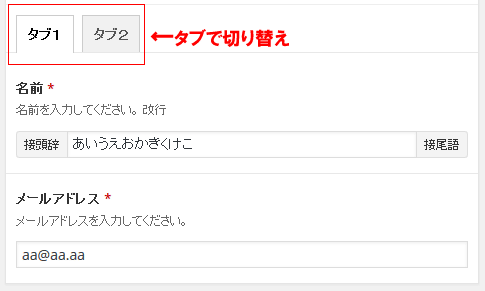
【Advanced Custom Fields入力画面】

【投稿画面】

上記の画像の様に「タブ」と「タブ」の間が一つのグループとしてそれぞれのタブに設定されます。
一部の項目だけをタブにするということができないことや、タブで切り替えるともう一つのタブの項目の入力忘れが発生する心配などを考慮すると、もう少し使い勝手がよくなるといいなぁと思う機能ですね。
非常に項目が多かったのですが、ここまでが入力フィールドの設定についての説明になります。
Advanced Custom Fieldsの位置
Advanced Custom Fieldsのルール

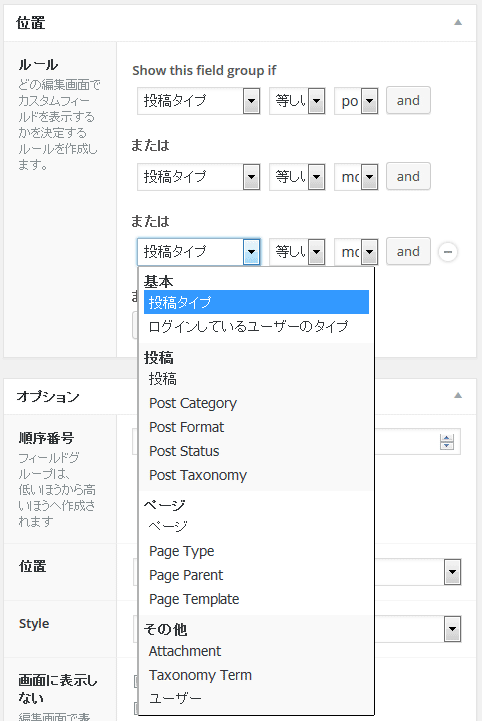
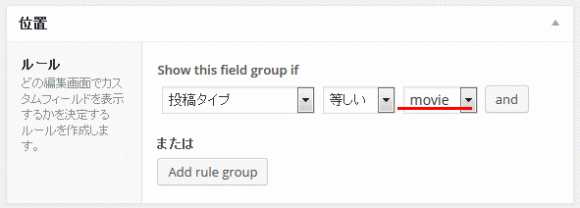
設定したカスタムフィールドの情報をどこに編集するかを設定します。
「どこに」というのは、上記の画像を見てもらうと分かるように「投稿ページ」なのか「固定ページ」なのかが選べるのはもちろんのことで、「タクソノミー(カテゴリー)」や「ユーザ情報」の項目としても設定することができるということです。
この機能を使えば、カテゴリ(タクソノミー)として持てる情報の項目を簡単に増やすことができ、カテゴリ一覧ページをより充実したものにすることができます。
また、ユーザ情報の入力項目も増やすことができますので、会員制のサイトなどを作る場合に取得するユーザ情報を増やしたい場合などにも役に立ちますね。
一番多い使い方としては、「投稿」にカスタムフィールドを追加する場合だと思いますが、その場合は「投稿タイプ」「等しい」「post」を選択します。
新しく作成したカスタム投稿(カスタムポスト)にカスタムフィールドを設置したい場合も使用頻度は多いと思いますが、その場合は「post」の部分に希望のカスタム投稿を指定します。
具体的には、「movie」というカスタム投稿にカスタムフィールドを設定する場合は、下記の様に「投稿タイプ」を選択し、「等しい」「movie」を選択します。

一番左の選択肢で「投稿」を選択すると、投稿の中の特定の投稿を選択することができます。
また、「Post Category」「Post Format」「Post Status」「Post Taxonomy」を選択することで特定のカテゴリやタクソノミーなどを選択できます。
「ページ」は固定ページのことで、これを選択すると特定のページだけを選択することができます。
また、「Page Type」「Page Parent」「Page Template」を選択することで、特定のタイプ(フロントページ、投稿、一番上の階層(親がない)、親ページ(子ページを持つ)、Child Page(has parent))や、選択しているテンプレートを指定することができます。
特定のテンプレートの時だけカスタムフィールドを表示し、必要に応じて情報を入力してもらうといった使い方が考えられます。
ちなみに、特定タイプの最後の「Child Page(has parent)」は、「子ページ(親ページを持つ)」ですね。なぜかここだけ翻訳されていないですが...
「その他」としては「Attachment」「Taxonomy Term」「ユーザー」があります。
これを使うことで、タクソノミー(カテゴリー)やユーザの入力項目を簡単に増やすことができるようになります。
Attachment:メディアに画像をアップロードする際に記載する情報を追加する場合に設定します。
Taxonomy Term:タクソノミー(カテゴリ)で持つ情報を追加する場合に設定します。
ユーザー:ユーザとして入力する情報を追加する場合に設定します。
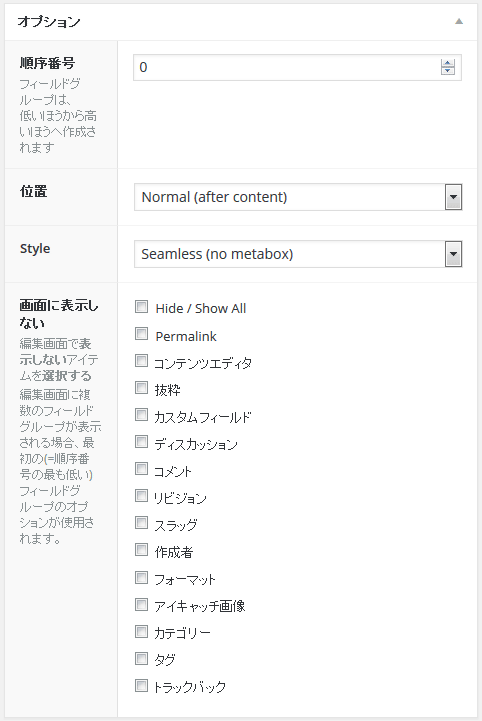
Advanced Custom Fieldsのオプション
Advanced Custom Fieldsの順序番号
1つの投稿に複数のカスタムフィールドを設置する場合、その順番を指定できます。
「0」が一番上に表示され、数値が大きくなっていくにしたがって下になっていきます。
Advanced Custom Fieldsの位置
カスタムフィールドを設置する位置を設定します。
High (after title):投稿のタイトルと本文の間に設置します。
Normal (after content):標準の場所である投稿の後に設置します。
Side:右ナビゲーションに設置されます。
Advanced Custom FieldsのStyle
入力フォームのデザインを設定します。好みで選択すればいいでしょう。
Seamless (no metabox):枠がなくなっています。

Standard (WP metabox):デフォルトです。

Advanced Custom Fieldsの画面に表示しない
ここは投稿画面に表示するもの、表示しないものを設定する項目です。
表示しないものにチェックを入れます。
複数人の管理者が管理するサイトで、厳密に設定項目を管理する必要がある場合を除いてチェックを入れる必要はないでしょう。
この「投稿画面に表示する/表示しない」の選択は、さまざまなところで設定ができるようになっています。
Advanced Custom Fieldsを始めとするカスタムフィールドのプラグインを始め、カスタム投稿の設定やプラグイン、管理画面をカスタマイズするプラグインなどです。
そのため、表示非表示の設定をどのプラグインを使って設定するのか、前もって取り決めをしておくことをおススメします。
Advanced Custom FieldsのExport

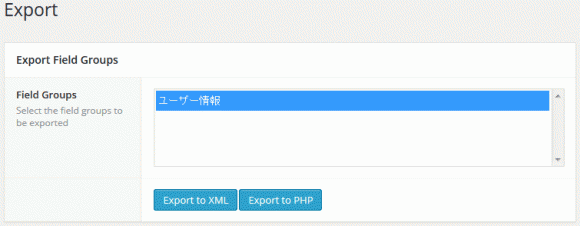
登録したカスタムフィールドの設定を出力(Export)する画面です。
登録したカスタムフィールドの設定を出力(Export)する目的として下記の使い方が考えられます。
- バックアップを取る
- 他の WordPressに移植する
- 登録内容を複製する
画面の説明として書かれているものは、2番目のイメージですが、3番目の「登録内容を複製する」が一番必要性があるんじゃないかと思います。
Export機能を使ってフィールドグループを複製する
現状の Advanced Custom Fieldsには、登録したカスタムフィールドを「複製して新規登録」のような機能がありません。
そのため「作ったカスタムフィールドの、こことここだけ変えたカスタムフィールドを登録したいんだけど、一から登録し直さないといけないのかなぁ」なんて言う場面があると思います。
でも、そんな場合にこそこの「Export」機能を使うと便利です。
手順は画面に書いてある通りですが、「Field Groups」で Exportするフィールドグループを選択し、「Export to XML」で XML形式のファイルに出力します。
必要に応じて、出力したファイルのフィールドグループのタイトルなどを変更し、管理画面の「ツール」-「インポート」-「WordPress」からファイルをインポートします。
これで、カスタムフィールドのフィールドグループが複製追加されます。
後は、必要に応じて登録されている内容を変更していけば OKです。
「フィールドラベル」「フィールド名」などもインポートしてから Advanced Custom Fieldsの画面で変更すれば問題ありません。
Export to XML と Export to PHPの違い
Export to XML:Advanced Custom Fieldsのフィールドグループとして利用するもの
Export to PHP:functions.phpに記述して利用するもの
といった違いがあります。
「Export to PHP」で出力したコードを functions.phpに記述した場合は、Advanced Custom Fieldsの管理画面からは項目の変更が出来ませんので、引き続き Advanced Custom Fieldsで管理したい場合には「Export to XML」にする必要がありそうです。
いずれにしても Advanced Custom Fieldsがインストールされていないと動きませんので、他の WordPressに移植する場合は改めて Advanced Custom Fieldsはインストールしてください。
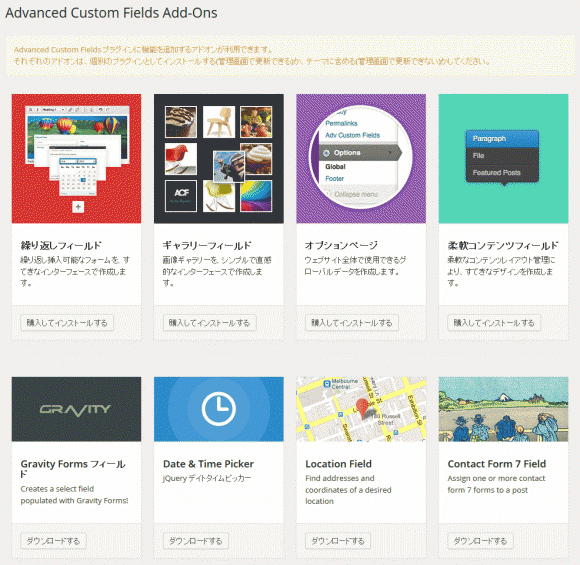
Advanced Custom FieldsのAdd-Ons

このページは機能を拡張するアドオンの紹介ページです。
各アドオンの機能はまたいずれご紹介したいと思いますが、アドオンの内容を理解しておくことで、無料バージョンでは何ができないかがハッキリするでしょう。
それぞれアドオンの内容は、下記のオフィシャルサイトで紹介されています。(英語ですが...)
繰り返しフィールド(Repeater)
http://www.advancedcustomfields.com/resources/repeater/
ギャラリーフィールド(Gallery)
http://www.advancedcustomfields.com/resources/gallery/
柔軟コンテンツフィールド(Flexible Content)
http://www.advancedcustomfields.com/resources/flexible-content/
アドオンは 1つどれでも 25オーストラリアドルです。
これらの 4つのアドオンが入った Advanced Custom Fields Pro版が 100オーストラリアドルですので、4つのアドオンいずれも使う可能性がある場合は、最初から Pro版を購入しておくのもいいでしょう。
また、1度ライセンス料を払えば、複数のサイトで利用することができるライセンスとなっていますので、Web制作業務で WordPressをよく使う方はあらかじめ購入しておくことも検討してみてはいかがでしょうか?
ちなみに、「繰り返しフィールド」とは、入力フィールドを投稿者によって追加していける機能です。
カスタムフィールドを扱う Custom Field Templateというプラグインで説明していますので、「超簡単!Custom Field Templateでカスタムフィールドをフル活用/必要に応じて入力フィールドを追加できる設定」を参考にしてみてください。
長い長い記事になってしまいましたが、最後までお付き合いありがとうございました。
引き続き、関連記事も参考にしてください。
Advanced Custom Fieldsの機能の全て・目次
Advanced Custom Fieldsの機能の全て・管理画面編・目次
Advanced Custom Fieldsの基本編
Advanced Custom Fieldsのインストール方法
Advanced Custom Fieldsのインターフェイス
Advanced Custom Fieldsのメニュー項目/Export・Add-ons
Advanced Custom Fieldsの使い方解説
Advanced Custom Fieldsの入力ページ
Advanced Custom Fieldsのフィールド設定
Advanced Custom Fieldsのテキスト・基本形
Advanced Custom Fieldsのテキストエリア
Advanced Custom Fieldsの数値
Advanced Custom Fieldsのメール
Advanced Custom Fieldsのパスワード
Advanced Custom FieldsのWysiwygエディタ
Advanced Custom Fieldsの画像
Advanced Custom Fieldsのファイル
Advanced Custom Fieldsのセレクトボックス
Advanced Custom Fieldsのチェックボックス
Advanced Custom Fieldsのラジオボタン
Advanced Custom Fieldsの真/偽
Advanced Custom Fieldsの選択肢項目の条件判定
Advanced Custom Fieldsのページリンク
Advanced Custom Fieldsの投稿オブジェクト
Advanced Custom Fieldsの関連
Advanced Custom Fieldsのタクソノミー
Advanced Custom Fieldsのユーザー
Advanced Custom FieldsのGoogle Map
Advanced Custom Fieldsのデイトピッカー
Advanced Custom Fieldsのカラーピッカー
Advanced Custom Fieldsのメッセージ
Advanced Custom Fieldsのタブ
Advanced Custom Fieldsの位置
Advanced Custom Fieldsのルール
Advanced Custom Fieldsのオプション
Advanced Custom Fieldsの順序番号
Advanced Custom Fieldsの位置
Advanced Custom FieldsのStyle
Advanced Custom Fieldsの画面に表示しない
Advanced Custom FieldsのExport
Export機能を使ってフィールドグループを複製する
Export to XML と Export to PHPの違い
Advanced Custom FieldsのAdd-Ons
Advanced Custom Fieldsの機能の全て・関連記事
Advanced Custom Fieldsの全項目解説・公開側表示編集編
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fields(ACF)のアドオン・ギャラリーの使い方解説
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。
-

-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-

-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-

-
WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった
WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった。これは「wp_footer」の設定に問題があるからだった。
-

-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load
WordPressの表示を高速化するUnveil Lazy Loadの紹介。利用するJSを見直し高速化を徹底的に追求したプラグイン。入れるだけで高速化するので使わない手はない!
-

-
表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査
まずは正確に現状把握を!P3(Plugin Performance Profiler)を使ってプラグインの処理時間を確認!簡単操作で対応すべきプラグインが一目瞭然になります!
-

-
WordPressのデータベース管理プラグインの決定版!Adminer
データベース管理プラグインはAdminerがあれば他に必要ありません。なぜならDB管理ツールAdminerと同じものをプラグインとして提供しているからです。
-

-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-

-
Advanced Custom Fieldsの全項目解説・公開側表示編集編
Advanced Custom Fieldsは現時点でカスタムフィールドを設定する最高のプラグイン。それで入力した情報を取り出す方法を全て網羅して解説しました。