Category OrderでWordPressのカテゴリを並替えよう
2015/12/27
カテゴリを並び替える Category Order
Category Orderとは?
カテゴリの順番を自由に並び替えることを可能にするプラグインです。
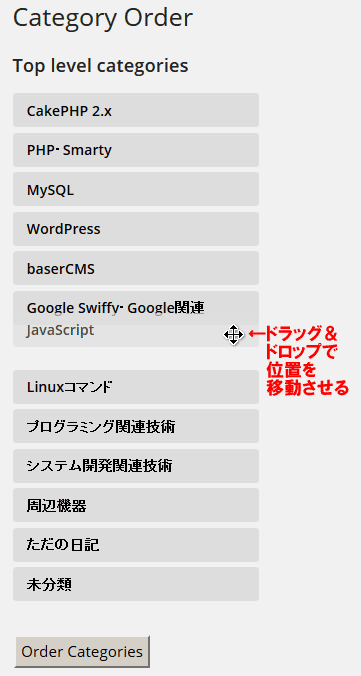
また、画面はシンプルですが、ドラッグ&ドロップで並び替えができ、誰でも直感的な並び替えを行うことができます。
WordPressのカテゴリは、登録された順番に編集されます。
そして、自由に並び順を変更できるようには作られていません。
そのため、「カテゴリを並び替えたいなぁ」と思っても、WordPressの本体の機能だけではそれを実現することができません。
そんな時に役に立つのが「Category Order」なのです。
プラグイン「Category Order」のインストール
まずは、プラグインをインストールします。
インストールの方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので必要に応じて参照してください。
Category Orderの設定
Category Order自体の設定はありません。
Category Orderの利用方法

「投稿」-「Category Order」をクリックすると、Category Orderによるカテゴリの並び替えを行う画面が表示されます。
並び替えの方法は簡単で、表示されているカテゴリをドラッグ&ドロップで並び替えが可能です。
並び替えが終わると「Order Categories」をクリックすることで並び替えた情報を保存することができます。
また、カテゴリに親子関係があるものについては「More >>」と表示されているリンクをクリックしていくことで子供のカテゴリを表示させていくことができ、それぞれ並び替えを行っていきます。
(上記の画面は、子カテゴリがないために「More >>」の表示がありませんが。)
また、WordPressのカテゴリの管理自体については「WordPressのカテゴリの編集の解説」に記事を書いていますのでそちらを参照してください。
Category Orderと PS Auto Sitemap
Category Orderで並び替えたカテゴリの順番は、ウィジェットに表示されるカテゴリの順番だけではなく、サイトマップを生成するプラグイン「PS Auto Sitemap」が生成するサイトマップページにも反映されます。
カテゴリを並び替えるプラグインによっては、「PS Auto Sitemap」が生成するサイトマップページに反映されないものもあるようですが、「Category Order」はそのような問題は起こらないことを確認しています。
ちなみに、サイトマップページを自動生成するプラグイン「PS Auto Sitemap」については、「WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方」に記事を書いていますので参考にしてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-

-
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fieldsに用意されている関数を全て調べてみた。よく使うget_field、the_field以外にも多くの関数が用意されていて、フォームを作成することも可能。
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった
WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった。これは「wp_footer」の設定に問題があるからだった。
-

-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。
-

-
WP Reviewを使ってWordPressのレビューサイトを構築
レビューサイトを構築するプラグインです。複数の評価者による評価点投稿やページごとに配色を変更する機能、機能満載なウィジェットなどレビューサイト構築に最適です。
-

-
Advanced Custom Fieldsの全項目解説・公開側表示編集編
Advanced Custom Fieldsは現時点でカスタムフィールドを設定する最高のプラグイン。それで入力した情報を取り出す方法を全て網羅して解説しました。
-

-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。
-

-
超簡単!Custom Field Templateでカスタムフィールドをフル活用
カスタムフィールドを簡単に設定するプラグイン。簡単にカスタムフィールドが管理で来て作業効率が数倍にアップします!
-

-
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Crayon Syntax Highlighterの代替案としてhighlight.jsを試してみた。highlight.jsは設置簡単で軽量なシンタックスハイライト。デザインもCSS変更だけの簡単変更。
- PREV
- WordPressのカテゴリの編集の解説
- NEXT
- WordPressのスラッグとは?

