Rating-Widgetは超簡単設定のWordPress口コミサイト構築プラグイン
2015/12/27
Rating-Widget:Star Rating Systemで口コミサイトを簡単構築
Rating-Widget:Star Rating Systemとは?
Rating-Widget:Star Rating Systemは口コミサイトを作る上で必須機能である、採点を投稿する仕組みを提供するプラグインです。
このRating-Widget:Star Rating Systemは、評価点の投稿に特化したプラグインで、非常に分かりやすい管理画面が特徴です。
設定画面がグラフィカルで分かりやすく、英語の管理画面でありながら、設定するのにこの記事の説明がなくても設定できるくらいです。
アーカイブ(月別)一覧ページや、カテゴリ一覧ページ、検索結果ページにも評価点の投稿を編集が可能で、その中でもさらにカテゴリを選択したり、投稿IDを指定したりすることもできるようになっています。
評価点の投稿に関しても、1回だけ、1日 1回だけ、1ヶ月に 1回、といった制限を設けることも可能です。
また、プラグイン名に「Widget」と入っているように、ウィジェットに投稿のランキングを表示するツールも用意されています。
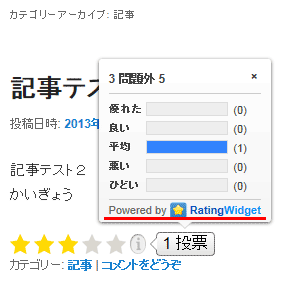
しかし、無償版には投稿された評価点の管理を行う機能が全く用意されておらず、公開されている情報(何点に何件投稿があったか、平均点は何点か)以外の情報を確認することができません。
そのため、いたずらの意図をもった攻撃者から攻撃対象となった場合にもそれを確認する手段がありません。
具体的には、投稿された評価点は、管理者の承認なしにリアルタイムに反映されます。
また、投稿の制限は Cookieによるもののようで、Cookieを削除することで複数回の投稿ができてしまいますので、いたずらの防ぎようがありません。
そのような状況でありながら、Rating-Widgetには投稿を管理する機能がないため、不正そのものを認知することが難しくなっています。
また、入力された評価点を編集する機能や削除する機能がありませんので、不正があったことが分かっても対応のしようがありません。
そのため、実際に運用するにあたっては不正が行われていないかについて定期的にチェックが欠かせないプラグインと言えるでしょう。
また、インストールするとデフォルト設定ですぐに評価点の投稿の仕組みが公開側に表示されてしまいますので、そのことは十分承知したうえで使い始める必要があるプラグインですね。

口コミサイト構築に必要な評価投稿プラグインについては「評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築」にまとめ記事を書いていますので、こちらも参考にしてみてください。
評価投稿プラグインはいろいろな仕組みのプラグインが出ていますので、いくつか試してみるのもいいでしょう。
Rating-Widget:Star Rating Systemのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Rating-Widget:Star Rating Systemの基本設定
Rating-Widgetをインストールすると、「設定」-「RatingWidget」が追加されます(バージョンアップ(バージョン 2.2.9から)によって「Ratings」から変更になっています)。
この「RatingWidget」をクリックすることで設定画面に遷移します。
また、Rating-Widgetをインストールし「有効」にした際には自動的に遷移します。
設定は、「Blog Posts(投稿記事)」「Front Page Posts(フロントページ)」「Comments(コメント)」「Pages(固定ページ)」ごとに行います。
「フロントページ」とはサイトのトップページのことで、カテゴリの一覧ページなどは「Front Page Posts」ではありません。
また、設定する画面ごとに管理画面も分かれていますが、設定する内容はほぼ変わらないためまとめて解説します。
Live Preview

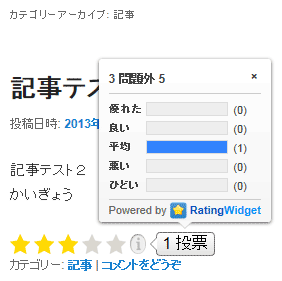
Rating-Widget自体の評価をする箇所です。
実際に使ってみてその感想を投稿してみるのもいいでしょう。
ただ、ずっと出ているため、狭い画面で作業をしている方にとってはかなり邪魔です。
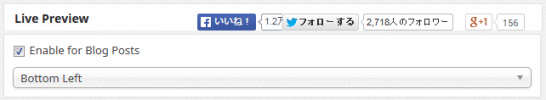
Enable for Blog Posts

評価点の投稿を編集するか否か。また、編集する場合には場所を設定します。
設置する場所は好みで選択して問題ありませんが、記事は最後まで読んでもらえないことを前提とするならば、一番上に置いて評価点の投票があることを伝えておく方がいいかもしれません。
Bottom Left の場合(デフォルト設定)。
下の左側の位置。
Top Center の場合。
上の真ん中の位置。

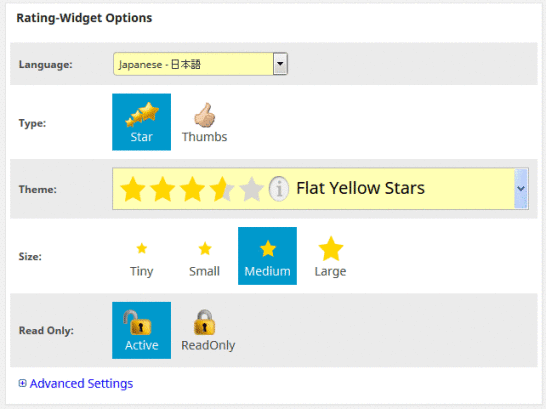
Rating-Widget Options

Rating-Widgetの詳細設定を行います。
わざわざ説明する必要がないくらい分かりやすいインターフェイスですので、好みで設定してください。
Language
言語を選択します。
Type
星の数を選択するタイプなのか、ポイントをプラス・マイナスしていくタイプなのかを選択します。
Theme
デザインのテーマを選択します。非常に多くのイメージが用意されていますので、きっとサイトのイメージにぴったりくるものがあるでしょう。
Size
星の大きさを選択します。サイトのデザインにぴったりくる大きさを選べます。
Read Only
評価点の投稿を受け付けるか、受け付けないかを選択します。
「ReadOnly」を選択した場合は、評価点の投稿はできなくなりますが、過去に投稿された評価点の表示はそのまま残っていますので、受付期間を設けている場合などの対応が可能です。
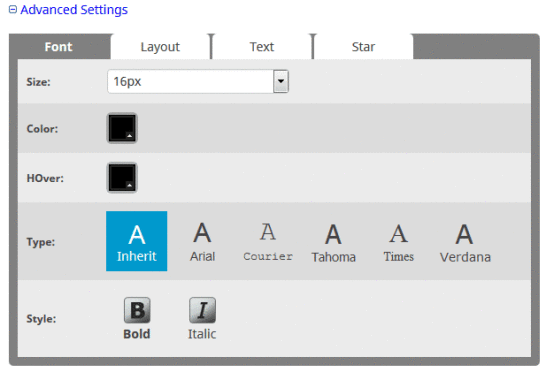
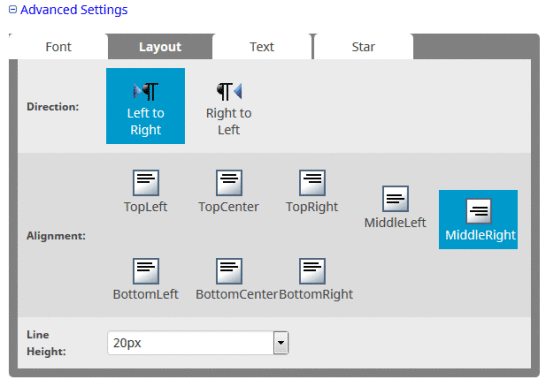
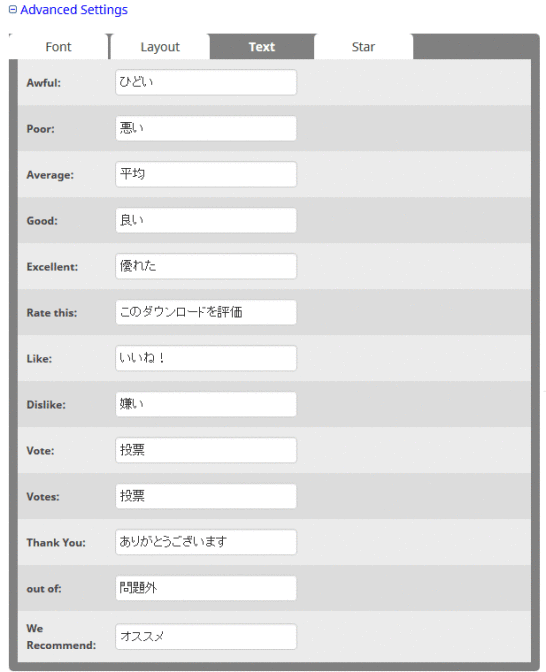
Advanced Settings
Advanced Settingsでは、より詳細に評価点の投稿エリアの調整を行うことができます。
フォントの色やサイズ、レイアウトや、それぞれの点数ごとに表示されるテキストや「☆」の数をいくつにするか、といった設定を細かく調整することができます。




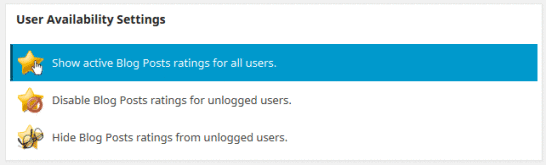
User Availability Settings

評価点の投稿を行えるユーザの設定を行います。好みに合わせて設定してください。
Show active Blog Posts ratings for all users.
誰でも投稿することができます。何度でも投稿できます。
ただし、複数回投稿しても最後に投稿したもののみが有効になります。
Disable Blog Posts ratings for unlogged users.
複数回の投稿はできません。一度投稿すると評価点は見るだけで投稿ができなくなります。
Hide Blog Posts ratings from unlogged users.
複数回の投稿はできません。一度投稿すると評価点を見ることができなくなります。
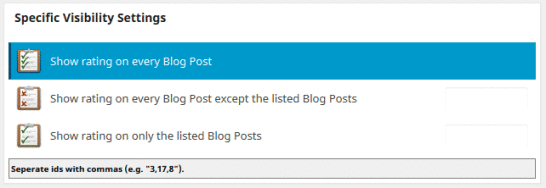
Specific Visibility Settings

Show rating on every Blog Post
全ての投稿に評価点の投稿表示を行います。
Show rating on every Blog Post except the listed Blog Posts
指定した投稿を除いた投稿に評価点の投稿表示を行います。
指定は、選択すると表示される入力ボックスにカンマ区切りで入力します(例:3,17,8)。
Show rating on only the listed Blog Posts
指定した投稿のみに評価点の投稿表示を行います。
指定は、選択すると表示される入力ボックスにカンマ区切りで入力します(例:3,17,8)。
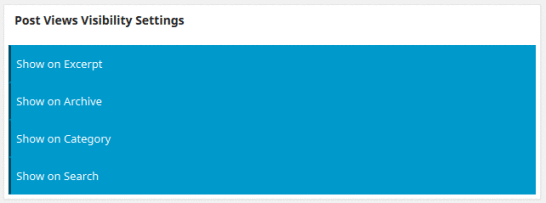
Post Views Visibility Settings

投稿が表示されるどの場所に評価点の投稿を表示させるかを設定します。
Show on Excerpt
抜粋の状態の場所に表示をします。
Show on Archive
アーカイブページ(月ごとの一覧ページ)に表示をします。
Show on Category
カテゴリ一覧ページに表示をします。
Show on Search
検索結果ページに表示をします。
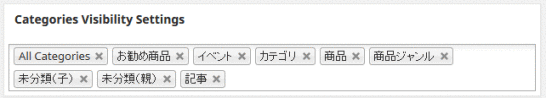
Categories Visibility Settings

評価点の投稿を表示させるカテゴリを選択します。
リストに表示されているカテゴリに表示されます。
「×」をクリックするとリストから外れます。
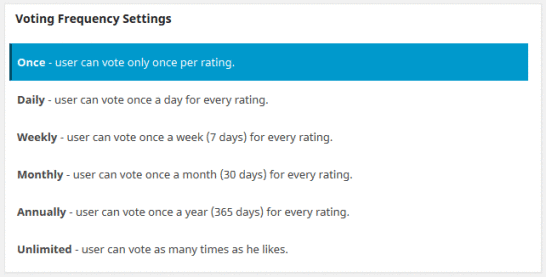
Voting Frequency Settings

再投稿ができるようになるまでの期間を設定します。
Once – user can vote only once per rating
投稿は 1回のみです。複数の投稿がある場合は投稿ごとに 1回ずつです。
Daily – user can vote once a day for every rating
投稿は 1日 1回のみです。複数の投稿がある場合は投稿ごとに 1回ずつです。
Weekly – user can vote once a week (7 days) for every rating
投稿は 1週間に 1回のみです。
Monthly – user can vote once a month (30 days) for every rating
投稿は 1ヶ月に 1回のみです。
Annually – user can vote once a year (365 days) for every rating
投稿は 1年に 1回のみです。
Unlimited – user can vote as many times as he likes
投稿は無制限に行えます。
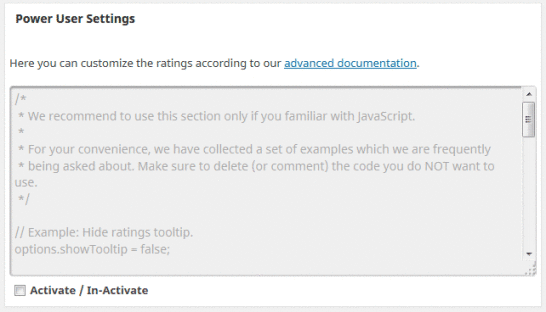
Power User Settings

パワーユーザ用の設定です。
「advanced documentation(http://rating-widget.com/documentation/)」にドキュメントがありますので、それを読んでより詳細な設定を行うことができます。
ドキュメントは英語ですが、半分は PHP、HTML、CSSのソースですので、英語が分からなくてもなんとなく分かる...と思う方はチャレンジしてみてください。
「Activate / In-Activate」のチェックを入れることで編集が可能になります。
Rating-Widget:Star Rating Systemのウィジェットの設定
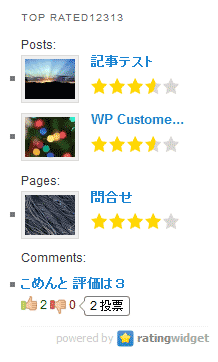
Rating-Widgetは、名前に「Widget」と入っているようにウィジェットの設定も行えます。

上記の通り、ウィジェットには、投稿、固定ページ、コメントのランキングを表示することができます。
ウィジェットの編集ページに遷移すると「Rating-Widget: Top Rated」というウィジェットが追加されていますので、それを設置します。

ウィジェットの編集に関しては「WordPressのサイドバー(サイドナビ)はウィジェットで編集」に記事を書いていますので、参照してください。
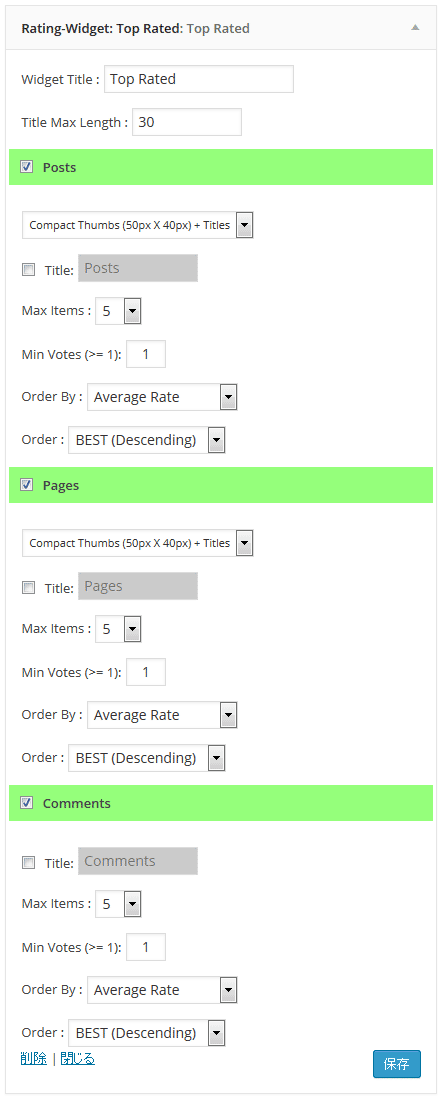
Widget Title
ウィジェットのタイトルを編集します。
Title Max Length
ウィジェットに表示する投稿のタイトルの長さを指定します。ここで指定するのは文字数です(バイト数ではありません)。それを超えた場合は「…」で表示されます。
Posts/Pages/Comments
チェックボックスにチェックを入れると、入力フィールドが表示されます。
チェックを入れることで、ウィジェットに表示する対象として設定されます。
表示形式
ウィジェットに表示する表示形式を選択します。
Titles (Legacy)
タイトルのみ
Thumbs (160px X 100px) + Titles
サムネイル(160px x 100px)+タイトル
Compact Thumbs (50px X 40px) + Titles
サムネイル(50px x 40px)+タイトル
Title
チェックを入れてテキストフィールドにテキストを入力することで、そのタイトルをウィジェットに表示することができます。
チェックを入れないとどこまでが「投稿」で、どこから「固定ページ」かが分かりません。
Max Items
表示するアイテム数の上限を設定します。
この設定は、「投稿」「固定ページ」「コメント」個別に設定し、お互いの数値には影響しません。
Min Votes (>= 1)
何件以上の投稿がある場合を表示対象とするかの設定です。
デフォルトの「1」の場合は、1件以上の評価点の投稿がある場合に表示対象とする、という設定です。
Order By
ランキングをする際の基準の設定です。
Average Rate 平均点
Votes Number 投稿数
Likes (for Thumbs) 「いいね」の数
Created 投稿日時
Order
ランキングをする際の並び順です
BEST (Descending) 昇順(点数が高い方が上)
WORST (Ascending) 降順(点数が低い方が上)
Rating-Widget:Star Rating Systemの評価点の投稿管理
評価点の投稿管理は、無償版には提供されていません。
ユーザの投稿管理を行うには有償版が必要になります。
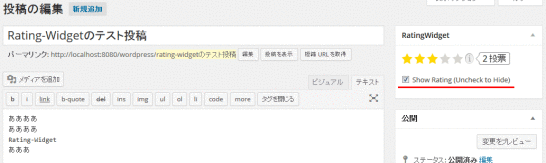
また、各投稿の「投稿の編集」ページにも評価点の投稿が表示されています。
ここでは評価点の投稿の確認は行えますが、編集したり削除したりすることはできません。
「Show Rating (Uncheck to Hide)」のチェックを外すことで、該当の投稿のページに投稿を表示しなくなります。

Rating-Widget:Star Rating SystemにはProfessional版も用意

Rating-Widgetには Professional版も用意されています。
Professional版には下記の機能などが用意されています。
・Googleのリッチスニペット(構造化 HTMLを組み込むことで評価点をGoogleの検索結果に表示させることを可能にします。)
・評価点の投稿の管理
・広告フリー(無料版は投稿結果のウインドウに広告が入りますが、それをなくすことができます。)

・優先的なメールによるサポート
・SSLのサポート
・言語の自動選択
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査
まずは正確に現状把握を!P3(Plugin Performance Profiler)を使ってプラグインの処理時間を確認!簡単操作で対応すべきプラグインが一目瞭然になります!
-

-
Category OrderでWordPressのカテゴリを並替えよう
Category Orderは基本機能では並び替えができないカテゴリを並び替える機能を提供するプラグインです。ドラッグ&ドロップで並び替えができる簡単インターフェイスです。
-

-
WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった
WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった。これは「wp_footer」の設定に問題があるからだった。
-

-
WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
お問い合わせフォームプラグインの Contact Form7、MW WP Formにおけるラジオボタン、チェックボックスなどの見た目を調整する小技を紹介。
-

-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-

-
Comment Rating FieldでWordPressのコメントに口コミサイト機能を追加
口コミサイトを構築するためのプラグイン。評価点を投票する仕組みをコメント投稿機能に追加する方法で実現。口コミサイトを構築するには十分な機能を提供。
-

-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-

-
評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築
口コミサイトを作るために必要な評価点、レビューを投稿できるプラグインを探して評価。10プラグインをチェックし、8プラグインは詳細解説付き。
-

-
超簡単!Custom Field Templateでカスタムフィールドをフル活用
カスタムフィールドを簡単に設定するプラグイン。簡単にカスタムフィールドが管理で来て作業効率が数倍にアップします!
-

-
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Crayon Syntax Highlighterの代替案としてhighlight.jsを試してみた。highlight.jsは設置簡単で軽量なシンタックスハイライト。デザインもCSS変更だけの簡単変更。

