Author hReviewでWordPressに構造化されたレビューサイトを構築
2015/12/27

Author hReviewでレビューサイトを簡単構築
Author hReviewとは?
Author hReviewは、「Author hReview」の名の通り「サイト管理者(Author)」によるレビュー記事を書くためのプラグインです。
レビューサイトを構築するために必要な入力フォームの機能と、評価点を入力する機能があり、入力した情報は構造化データとして編集し、Googleの検索エンジンに最適な結果を編集してもらえるような HTMLを編集します。
管理者によるレビューサイトを構築する上では必要な機能を備えていますが、訪問者に口コミ情報を投稿してもらうためのプラグインとは目的が違いますので、訪問者に評価点を投票してもらう機能はありません。

そのため、訪問者に評価点を投票してもらうことを目的としている場合は別のプラグインを探す必要があります。
口コミサイト構築に必要な評価投稿プラグインをお探しの方は「評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築」にまとめ記事を書いていますので、こちらを参考にしてみてください。
Google SERP用構造化データとは?
Googleの検索結果ページ(SERP:Search Engine Result Pages)には下記の「食べログ」の検索結果の様にディスクリプションのテキストが表示されずに、「評価」「予算」「住所」といった項目が編集されている検索結果があります。

これを実現するものが構造化データです。
評価には評価のタグ、予算には予算のタグ、住所には住所のタグを記述した HTMLを編集することで、Googleが検索結果を表示する際にその構造化データのタグの通りに結果を編集してくれることが期待できます。
ただ、構造化データを編集していても Googleが構造化データの通りに検索結果を編集してくれるかどうかは Google次第です。検索されたキーワードなどの影響も受けます。
Author hReviewのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Author hReviewの基本設定
Author hReviewをインストールすると、「Author hReview」がメニューに追加されます。
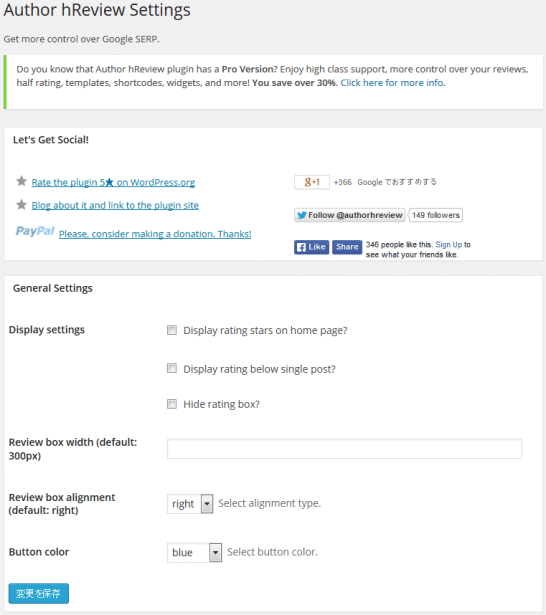
「Author hReview」-「Settings」をクリックすると設定画面に遷移します。

この画面では、Author hReviewの基本的な設定を行います。

Display settings
レビューフォームを表示する位置を設定します。
Display rating stars on home page?
サイトのホームページ、および、アーカイブ(月別一覧)、カテゴリ一覧に表示する場合にチェックを入れます。
ただし、各一覧ページに表示されるのは評価点のみです。
Display rating below single post?
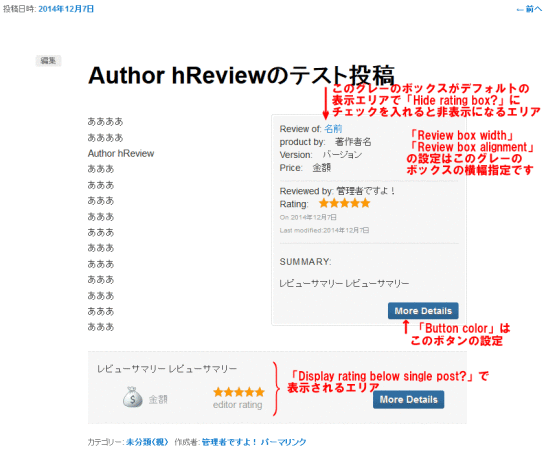
デフォルトで表示されるレビューボックスとは別に、記事の下部にレビュー記事を表示する際にチェックを入れます。
Hide rating box?
デフォルトで表示されるレビューボックスを非表示にする際にチェックを入れます。
上の「Display rating below single post?」にチェックを入れる場合は、こちらにチェックを入れる方がいいかもしれません。
Review box width (default: 300px)
デフォルトで表示されるレビューボックスのサイズを指定します。
指定しない場合は、デフォルトの 300pxで設定されます。
Review box alignment (default: right)
レビューボックスをどの場所に編集するかを設定します。
デフォルトは、投稿記事の右側に表示されます。
Button color
「More Details」のボタンの色を設定します。
ちなみに、このボタンのリンク先は、記事ごとに設定する「URL」に入力した値になります。
Author hReviewの投稿ごとの設定
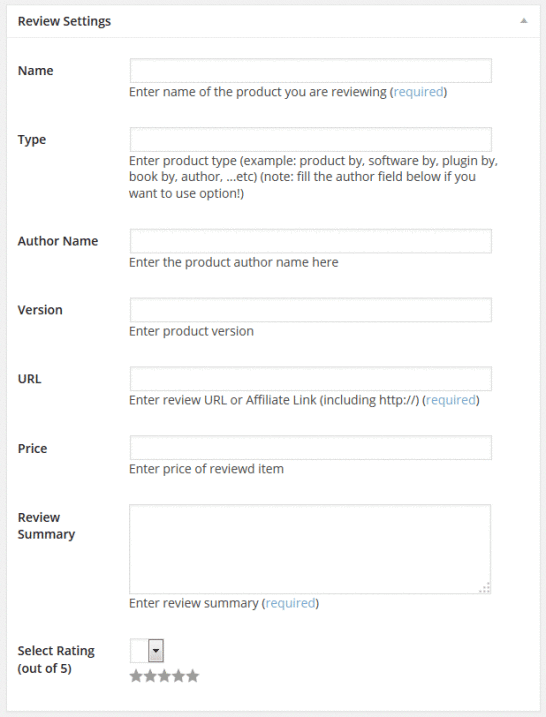
Author hReviewは基本設定を行った後は、投稿ごとに設置された「Review Settings」の各項目について入力を行うことでレビューボックスが完成します。
固定ページにはレビューを編集することはできません。

ここで入力する内容は、各投稿のアイテムのレビューの記事に加え、商品、ソフトウェアなどの名前や、制作者、バージョンといった構造化データを設定するために必要な情報入力になります。
必須項目は「Name」「URL」「Review Summary」になります。
Name
レビュー対象の名前を入力します。
Type
レビュー対象のもののタイプを入力します。
「product by」「software by」「plugin by」「book by」「author」といった形式で入力します。
Author Name
レビュー対象の著作者を入力します。
Version
商品のバージョンを入力します。
URL
URLを入力します。
レビュー対象の商品のオフィシャルページや ECサイト、アフィリエイトのリンクなどを入力します。
Price
金額を入力します。
Review Summary
レビュー記事を入力します。
Select Rating (out of 5)
5点満点で評価点を入力します。
Author hReviewの投稿一覧画面
「Author hReview」を有効にすると、「投稿」の一覧に「Rating」の項目が追加されます。
ここで評価点を一覧で確認が出来ます。

WordPressの一般的な投稿の管理については「WordPressの投稿データ(記事データ)の管理方法」に記事を書いていますので、参考にしてください。
Author hReviewのウィジェットの設定
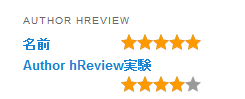
Author hReviewには、レビューの一覧を表示するためのウィジェットも用意されています。非常にシンプルですが。

上記の通り、ウィジェットには、投稿、固定ページ、コメントのランキングを表示することができます。
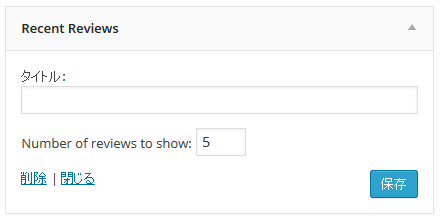
ウィジェットの編集ページに遷移すると「Recent Reviews」というウィジェットが追加されていますので、それを設置します。

ウィジェットの編集に関しては「WordPressのサイドバー(サイドナビ)はウィジェットで編集」に記事を書いていますので、参照してください。
設定できるのは、「タイトル」と「Number of reviews to show」の 2項目のみです。
表示されるのは、レビューを書いているもののみで、「投稿日」が新しいものから順番に表示されます。
並び替える基準を変更したりウィジェットに表示される項目を変更したりすることはできません。
タイトル
ウィジェットのタイトルを入力します。
Number of reviews to show
ウィジェットに表示させる件数を指定します。
Author hReviewの気になる点
Author hReviewは、レビューを投稿するプラグインですが、実際に利用するには下記の点が気になります。
※レビューフォームの入力項目を追加、変更することができません。
ただし、入力しない項目は項目ごと表示されません。
※項目名が英語で変更する方法が用意されていません。
日本語に変える場合は、プラグインフォルダ内のテンプレートファイルを修正する必要があります。
Author hReviewのプロ版
Author hReviewにはプロ版が用意されています。
プロ版になると下記の機能などが利用できるようです。
・サポート
・レビューを細かくコントロールする機能
・0.5点単位の投稿機能
・テンプレート
・ショートコード
・ウィジェット
などなど
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
Category OrderでWordPressのカテゴリを並替えよう
Category Orderは基本機能では並び替えができないカテゴリを並び替える機能を提供するプラグインです。ドラッグ&ドロップで並び替えができる簡単インターフェイスです。
-

-
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Crayon Syntax Highlighterの代替案としてhighlight.jsを試してみた。highlight.jsは設置簡単で軽量なシンタックスハイライト。デザインもCSS変更だけの簡単変更。
-

-
Rating-Widgetは超簡単設定のWordPress口コミサイト構築プラグイン
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージの投稿方法や一覧ページ、コメントなどにも投稿機能を追加することができます。
-

-
WordPressで WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」と表示されてページが表示されなくなった
WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」のエラーでページが表示されない。その解決法の解説です。
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
カテゴリ・タクソノミーのタームの順番を自由に並び替えるプラグイン・Category Order and Taxonomy Terms Order
標準機能では行えないカテゴリやタクソノミーの並び替えを行うプラグインCategory Order and Taxonomy Terms Orderの紹介です。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load
WordPressの表示を高速化するUnveil Lazy Loadの紹介。利用するJSを見直し高速化を徹底的に追求したプラグイン。入れるだけで高速化するので使わない手はない!
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-

-
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fieldsに用意されている関数を全て調べてみた。よく使うget_field、the_field以外にも多くの関数が用意されていて、フォームを作成することも可能。
-

-
Google Code Prettifyの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Google Code Prettifyでソースコードをきれいに編集する方法の解説。簡単設置とカスタマイズ設置の2つの方法を解説し、カスタマイズするポイントも解説。
