WordPressで WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」と表示されてページが表示されなくなった
2017/04/28
WordPressの WPtouch Mobile Pluginを設置
WordPressの WPtouch Mobile Pluginによる不具合とその原因
WordPressでスマホ対応を行うため、WPtouch Mobile Pluginを設置し、有効にしたところトップページだけが「このウェブページにはリダイレクト ループが含まれています」というメッセージが表示されて、表示されなくなりました。
原因は、「WPtouch ホームページ」に設定したページが「トップページ」と同じページであったため、そこでリダイレクトのループをしていたようです。
WordPressの WPtouch Mobile Pluginによる不具合の対応方法
「WPtouch ホームページ」の項目ですが、デフォルトでは「WordPress Settings」になっています。また、プルダウンの中身は、固定ページで作成しているページが編集されています。
デフォルトの設定の「WordPress Settings」のままであれば何の問題もなかったのですが、これを、ホームページ(トップページ)として設定しているページがプルダウンの中にありましたので、それを選択してしまっていたのです。
そのため、WPtouchでトップページを表示させようとしてリダイレクトし、WordPressでは改めてトップページを表示しようとしてリダイレクトさせる...ということになってしまいループしていたようです。
原因が分かれば対応も簡単で、デフォルトの設定である「WordPress Settings」に戻すことできちんと表示されるようになりました。
WordPressの WPtouch Mobile Pluginの「WPtouch ホームページ」の項目
この「WPtouch ホームページ」の項目ですが、スマホからアクセスがあった場合に通常設定のホームページを表示させるのではなく、スマホの場合はスマホ用のホームページを表示させ、そこから各ページに遷移していってもらおう、という場合に使う項目のようですね。
やはりスマホからのアクセスの場合は、スマホ用のページがあった方がいいですからね。せめて、トップページくらいはスマホ専用のものにしておきましょう。という場合に使えるということでしょう。
レスポンシブ Webデザインはプラスに働くのか?
レスポンシブ Webデザインについての参考サイト
スマホ対応について、どのように考え、どのようにスマホサイトを構築したらいいのか、下記のサイトが参考になると思います。単純にプラグインを入れただけでは逆効果かもしれない、ということですね。
レスポンシブWEBデザイン・スマホ対応のWordPressテンプレートは本当に必要?
http://mesiopress.com/rwd-smartphone-wordpress-theme-3574.html
テンプレートの設定を見直す
ちなみに、最初は別ページで書きましたが、「WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった」が原因で散々悩んだこともありまして、リダイレクトのエラーが原因で表示されないのはトップページだけであることは分かっていましたので、それにまつわるテンプレートや設定を見直すことで比較的早く原因にはたどり着くことができましたね。
ただ、やはり初めて使うプラグインは分からないことも多い、ってことですね。
WPtouch Mobile Pluginは日本語にできます
もう一つちなみに、ちなみに、WPtouch Mobile Plugin ですが、まず、管理画面の「WPtouch Language」で「Japanese」を設定しましょう。
英語が堪能な方はデフォルトのままで問題ないですが、「Japanese」を設定することで管理画面が日本語表記になりますので、幸せになれるでしょう。
WPtouch Mobile Pluginを使うことであらわになるセキュリティホール
また、WPtouchを使うことでセキュリティホールが生まれることや、それによりアクセス数の変動があることなど参考になるサイトがありましたので、下記に掲載しておきます。
【緊急】WordPressでスマホ用WPtouch使ってる初心者は注意です
http://www.landerblue.co.jp/blog/?p=7369
スマホ対応でモバイルトラフィックが20倍に?!いわいがWordPressで行ったたった一つの設定!!
http://iwaimotors.com/blog/2013/08/mobile_up/
2014.03.26 追記
WPtouch Mobile Pluginの最新バージョン 3.1.5では設定方法が変更になっているようです。
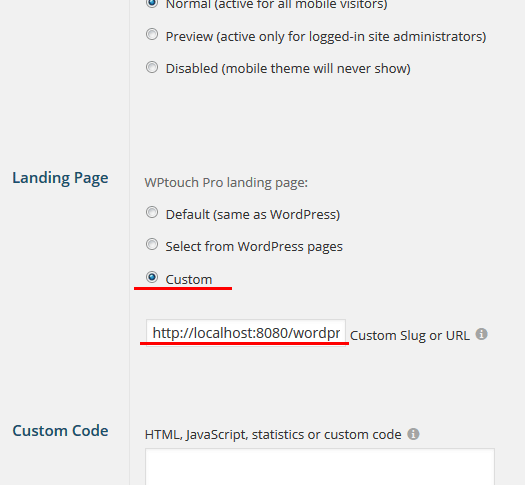
下記の画面の「Landing Page」の場所で、モバイル端末でアクセスしたときに最初に表示する画面を設定します。
PC版の画面と同じであれば「Default (same as WordPress)」を選択する方法で問題ありません。
ですが、モバイル専用のトップページを作った場合は、「Custom」を選択し、その下にモバイルページ用の URLを入力します。

ですが、ここで Customの URLを入れる際に、デフォルトで表示されるトップページをそのまま編集してしまうと、リダイレクトループが発生してしまいます。
「トップページにアクセス」
→ モバイル端末でアクセスしているので Customに記述されているページにリダイレクト
→ でもやっぱりトップページにリダイレクトされる
ということになってしまいます。
ここで起こる不具合の解消としては、この Customに記述される URLをトップページではないページを指定しましょう。
また、下記にリダイレクトループに関するまとめ記事を書きましたので、合わせて参考にしてください。
このウェブページにはリダイレクトループが含まれていますの対策12事例
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。
-

-
WP Reviewを使ってWordPressのレビューサイトを構築
レビューサイトを構築するプラグインです。複数の評価者による評価点投稿やページごとに配色を変更する機能、機能満載なウィジェットなどレビューサイト構築に最適です。
-

-
EWWW Image Optimizerで画像の圧縮でWordPressを高速化
ページ表示の高速化に使うEWWW Image Optimizerの紹介です。英語で書かれているために取っつきにくいですが設定は3カ所。画像の圧縮もワンクリック。超簡単!
-

-
Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
Autoptimizeを使って簡単にHTML、JavaScript、CSSを圧縮しサイトの表示を高速化しよう!基本設定、拡張設定とあり柔軟な設定で多彩な環境に対応出来ます。
-

-
WordPressのデータベース管理プラグインの決定版!Adminer
データベース管理プラグインはAdminerがあれば他に必要ありません。なぜならDB管理ツールAdminerと同じものをプラグインとして提供しているからです。
-

-
WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
お問い合わせフォームプラグインの Contact Form7、MW WP Formにおけるラジオボタン、チェックボックスなどの見た目を調整する小技を紹介。
-

-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-

-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!

Comment
はじめまして!IWAIMOTORS BLOGの管理人、いわいです。
ブログをご紹介いただきありがとうございます。ご紹介いただいた記事を書いたあとも、モバイルトラフィックに変化は無く、やはり、WPTouchの影響だったのかなと考えています。
技術的な部分はそれほど明るく無く、ブログを始めた当初は安易に色々なプラグインを入れていましたが、今は、無駄なものはかなり削除していて、可能であれば、PHPなどを直接変更して、プラグインにできるだけ依存しない方法を考えています。
セキュリティのことを考えても、依存し過ぎはよくないですよね。勉強になりました。ありがとうございます!
いわいさん、コメントありがとうございます。
私も詳しいワケじゃなく、特に、WordPressはホントに初心者ですので、あれこれ試行錯誤しているところなので、あちこちは意見させてもらって勉強させてもらっています!
いわいさんのサイトも参考にさせてもらいました!
プラグインは便利ですけども、いろいろ調べてみるとソースを直接変更できるならばその方が良さそうなものも多いみたいですね。
これからもよろしくお願いします!