SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
2015/12/27
WordPressのページ表示を高速化する方法・BJ Lazy Load
BJ Lazy Loadとは?
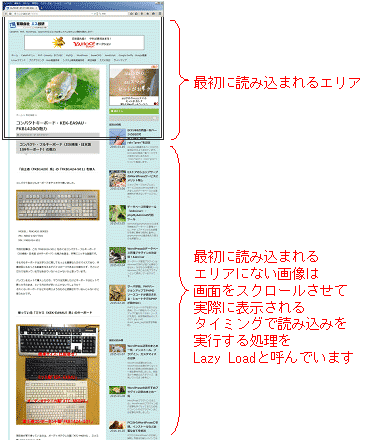
BJ Lazy Loadは、画像を読み込むタイミングを遅らせることでページ表示の体感スピードを高速化するプラグインです。
WordPressに限らず、Webサイトは HTMLファイルと画像ファイルの組み合わせで作られています。
このうち、画像ファイルはテキストファイルに比べると非常にファイルの容量が大きいものになっています。
そのため、この画像を画面に表示させる必要があるまで画像を読み込まないことでページ表示の体感スピードを向上させようという仕組みのプラグインです。

上記の説明画像でイメージは伝わると思いますが、最初に画像を読み込む際には最初に表示される画面の画像の部分だけが読み込まれるために、ページ表示までが速いのです。
WordPressには「Lazy Load」という名前のプラグインもありましたが、最後のリリースから数年が経っていることもあり、その代わりのプラグインとしてこの「BJ Lazy Load」がよく使われるようになっています。
BJ Lazy Loadのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
BJ Lazy Loadの設定方法
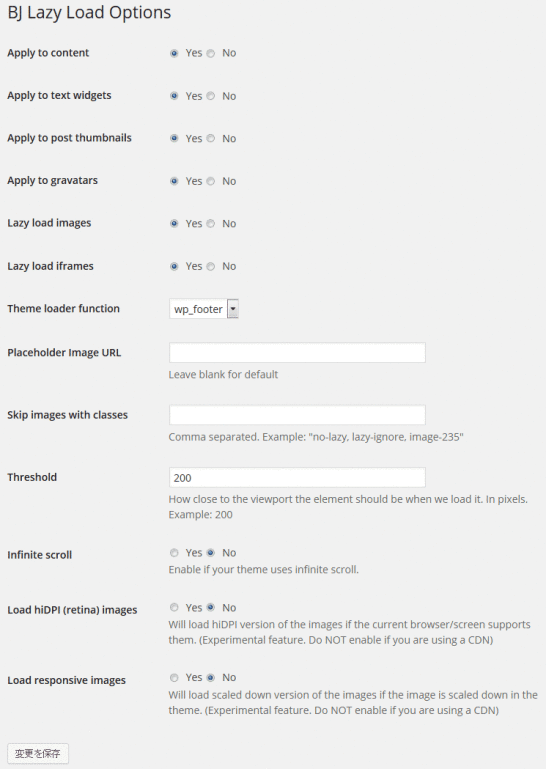
左側のサイドナビの「設定」-「BJ Lazy Load」をクリックすると下記の設定画面が表示されます。

基本的にはデフォルトの設定のままで問題ありません。
不具合が出た時や、チューニングをして少しでも早くしてみたいと思った時に設定を変更してみる、という感じでいいでしょう。
Apply to content
コンテンツ(本文)を適用範囲にするか否かの設定です。
もちろん本文に編集されている画像を対象にすべきなので「Yes」を選びます。
Apply to text widgets
ウィジェットに表示されている画像を適用範囲にするか否かの設定です。
ここももちろん「Yes」です。
Apply to post thumbnails
投稿のサムネイル画像を適用範囲にするか否かの設定です。
サムネイルはカテゴリ一覧ページや関連記事一覧などに表示されている画像ですね。
Apply to gravatars
コメントのところに表示されるアバターの画像(Gravatars)を適用範囲にするか否かの設定です。
Lazy load images
画像を適用範囲にするか否かの設定です。
この BJ Lazy Loadを利用する目的は、読み込みが遅い画像への対応ですので、「Yes」にしないと意味がないんじゃないかと思います。
Lazy load iframes
iframeタグで設定されている内容を適用範囲にするか否かの設定です。
iframeタグは、Facebook、Twitterなどの SNSの記事一覧やアフィリエイト広告など、外部のサービスの情報を読み込んで表示する場合に利用していまして、外部のサーバの遅延の影響を受けないようにするためにも「Yes」を選んでおく方がいいでしょう。
ただ、広告やランキングサイトの画像などが Lazy Loadの影響で画面が表示されるまで表示されなくなってしまうと、PVによる広告収入やランキング情報の取得・送信に影響を与えてしまう場合もあるますので、実装した後は一度確認をしておく必要があるでしょう。
Theme loader function
BJ Lazy Loadのスクリプトをどの部分に編集するかを設定します。
選択肢は、「wp_footer(フッター)」「wp_head(ヘッダー)」のどちらかです。
最近は Webサイトを表示スピードを高速化させる目的で、処理上後から実行しても問題ない JavaScriptはフッターの方に記述するべきとの考え方がありますので、基本的にはデフォルトの「wp_footer」で問題ありません。
ただ、問題が出る場合は「wp_head」を試してみてください。
「wp_footer」で問題が出る場合は、その問題が起こっているスクリプトを調べるべきではありますが、たとえ原因が分かっても対処までできる自信は私はないので、「wp_head」にしても問題が出る場合は、違うプラグインを探すしかないんでしょうね。
Placeholder Image URL
代替画像を用意しておく場合は、URLを設定します。
ページが表示されるタイミングになって画像を読み込むため、場合によっては画像が読み込まれていない場合もありますが、その場合に表示する代替画像を用意しておく際に設定する項目ですが、デフォルトの通り特に設定しなくても問題ありません。
また、設定するとしても、ファイル容量が非常に小さい画像を設定しておかないと逆効果になりかねませんので注意が必要です。
Skip images with classes
スキップさせたい classがある場合に設定します。
BJ Lazy Loadを適用させる処理の中で、特定の class(CSSの class指定)の画像、iframeなどは適用外にしたい、という場合に設定する項目です。
一般的に使うことはないと思います。
Threshold
画像を読み込むしきい値を設定します。
ページをスクロールする際に、画像が表示される場所にどれくらい近づいてきたら画像を読み込み始めるか、そのしきい値を設定します。
デフォルトでは 200ピクセルとなっていますが、400ピクセルくらいがいいです、としているサイトが多いですね。
これについては、サイトの内容によって適切なところを見極めてください。
この技術ブログなどはしっかり読んでいくものなので、画面のスクロールはそれほど速くないため 200ピクセルでもいいかもしれませんが、写真メインの眺めていく感じのサイトなどでスクロールスピードが速いと感じられるサイトは 400などにするといいでしょう。
ちなみに、これを大きくしすぎると表示させないところの画像まで読み込むことになり、BJ Lazy Loadの良さが半減する場合もあるでしょう。
Infinite scroll
無限スクロールを実装している場合は「Yes」を選択します。
一般的な WordPressのテーマでは使われていない仕組みなので、デフォルトの「No」でいいでしょう。
「無限スクロール」は、ググってもらえると出てきますが、スクロールさせていくと次々と新しいページを表示させていくページの実装方法で、ここを「Yes」にする必要がある方は「無限スクロール」が分かって実装しているハズですので、必要があれば「Yes」にしてください。
Load hiDPI (retina) images
高解像度である Apple社の「Retinaディスプレイ」などに対応する画像を使用する場合は「Yes」を選択します。
iPhone、MacBookAirなどの高解像度ディスプレイに対応したい場合に利用します。
ですが、「コンテンツデリバリーネットワーク(CDN。画像のような容量が大きなファイルを別サーバから提供する仕組み。)を利用している場合は「Yes」にしないでください。」と書いてあります。
Load responsive images
レスポンシブデザインに対応したサイトを構築している場合で、スマホにはスマホ用の小さな画像を表示させる場合は「Yes」を選択します。
ただ、レスポンシブデザインを採用していても、スマホにはスマホ用の小さな画像を表示する仕組みではない場合やよく分からない場合は、デフォルトの「No」のままでいいでしょう。
こちらも同じく「CDNを利用している場合は「Yes」にしないでください。」と書いてあります。
BJ Lazy Loadの個別投稿での設定方法
BJ Lazy Loadでは、全体の設定のほか、投稿や固定ページ単位で Lazy Loadの実行を制限することができます。

BJ Lazy Loadを設定すると、投稿と固定ページの編集画面の右側のナビゲーションに上記の入力フォームが追加されます。
チェックを入れるとそのページだけ Lazy Loadの実行が行われなくなります。
WordPressサイトのスピード測定
順番的には最初に対策前の状態を知るためにスピード測定をしておくべきですが、記事としては最後のまとめとしてスピード測定についての記事を書きます。
高速化すると言っても、まずは自分のサイトの表示スピードがどのような評価を受けているかを知らないと対策を行ってもどう変わったのかが分かりません。
そこで、まずは Webサイトのスピードを測定するサイトをご紹介しておきます。
「PageSpeed Insights」は、Googleの WebMasterToolsの中にありますので、ご存知の方は多いと思いますが、「GTmetrix」もメジャーな測定ツールですので併せて利用してみるのはいかがでしょうか。
BJ Lazy Loadを使ってのスピード評価の変化について
このエス技研の技術ブログで実際に試してみた結果は以下のように改善が見られました。
プラグインを入れるだけでこれだけの効果があるわけなので、使わない理由は見当たりませんね。

元 適用後
モバイル 36 → 58
パソコン 43 → 70
同種のプラグインとして「Lazy Load」「Unveil Lazy Load」というものもあり、下記に気にを書いています。
「SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load」
「SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load」
どのプラグインもインストールするだけで効果がすぐに分かりますので、全部試してみて結果が一番いいプラグインを選ぶといいでしょう。
また、これだけ値が上昇すれば、Google AdSenseでもいい影響が出るようですね。

こんな感じで AdSenseにも対策をしたことの評価が表示されます。
最後になりましたが、WordPressの高速化施策として「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-

-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-

-
表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査
まずは正確に現状把握を!P3(Plugin Performance Profiler)を使ってプラグインの処理時間を確認!簡単操作で対応すべきプラグインが一目瞭然になります!
-

-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-

-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。
-

-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-

-
WordPressにBasic認証を設定するプラグインのまとめWP Basic Authなど
WordPressにBasic認証を設定する方法のまとめ。プラグインを使う方法と.htaccessで設定する方法を紹介。公開側、ログインページをそれぞれ設定できます。
-

-
WP Reviewを使ってWordPressのレビューサイトを構築
レビューサイトを構築するプラグインです。複数の評価者による評価点投稿やページごとに配色を変更する機能、機能満載なウィジェットなどレビューサイト構築に最適です。
-

-
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Crayon Syntax Highlighterの代替案としてhighlight.jsを試してみた。highlight.jsは設置簡単で軽量なシンタックスハイライト。デザインもCSS変更だけの簡単変更。
-

-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。

