WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ
2015/08/01
Webサイトを高速化する意義
WordPressを高速化しましょう。
理由は↓こんな感じです。
- ユーザにストレスを与えない
- Googleに評価してもらえる
表示スピードが速い Webサイトは、ユーザにとって快適なサイトであるので、Googleはそれをプラス評価しますよ、と言う話ですね。
つまりは、表示スピードが速くと、Googleの検索結果の上位に表示されやすくなり、ユーザもストレスなく見ることができるため好印象を持つので、ダブルで PVが増えていきますよ、と言う話ですね。
逆に、スピードが遅いサイトは Googleにも、ユーザにも評価されないのでいい記事を書いても PVは伸び悩みますよ、と言うことですね。
今でも Webサイトの表示スピードは Googleの評価対象になっているわけですが、つい最近の記事としては、スマホの検索ページには「このサイトは遅いよ!」とマークを表示することを実験中だということも確認できています。
https://www.suzukikenichi.com/blog/google-testing-slow-labal-in-mobile-search/
モバイルサイトを見るモバイル端末は通信スピードが十分でない場合が多いため、「より表示スピードが早いページを優遇します」というのが Googleの姿勢だと理解できますが、表示スピードが遅い Webサイトは上位表示にも影響があり、表示されてもクリックされにくくなるというダブルパンチの状況になるワケですね。
(日本の場合は、モバイルの通信スピードは固定回線と変わらないスピードを実現していますが、世界的に見た場合そんな環境は稀有だということですね。)
というわけで、この仕組みが実装される前に Webサイトをスピードアップしておきましょう!
ちなみに、この記事の前半は WordPressのプラグインを用いた処理を書いていますが、後半は .htaccessやサーバの話を書いていますので、WordPressユーザに限らず役に立つはずです。
スピードアップの直接的なメリット
ちなみに、サイト表示の高速化のメリットはもっと直接的なところにもあります。
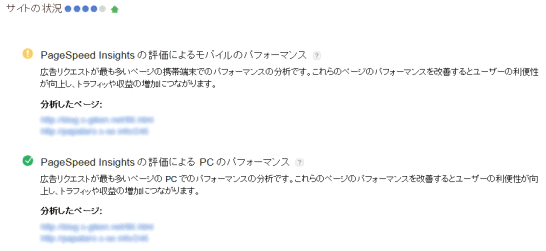
この記事で紹介したような対策をしたところ、AdSenseからの評価も高まりました。

AdSenseからの評価が高まったことで、実際の広告収入の増加につながったかどうかは分かりません。
広告収入に関しては不確定要素が多すぎるためですが、少なくとも順調には増えている!という状況ではありませんので...
また、SEOだけではなく、広告を出す場合も高速化のメリットがあります。
なぜなら、リスティング広告の落札額に影響してくるからです。
リスティングの広告を出す際の単価計算には、広告から流入させるサイト(ページ)の品質によって単価を変える仕組みが存在しています。
そして、その品質の中には「表示スピード」も含まれているからです。
そのため、サイトの表示を高速化することは、サイトの品質が高いと見なされ、広告単価を引き下げる要因になるのです。
すなわち、広告費削減につながります!
Webサイトのスピード測定
まずは WordPressサイトのスピード測定です。
高速化すると言っても、自分のサイトの表示スピードがどのような評価を受けているかを知らないと、対策を行ってもどう変わったかが分かりません。
そこで、まずは Webサイトのスピード測定するサイトです。
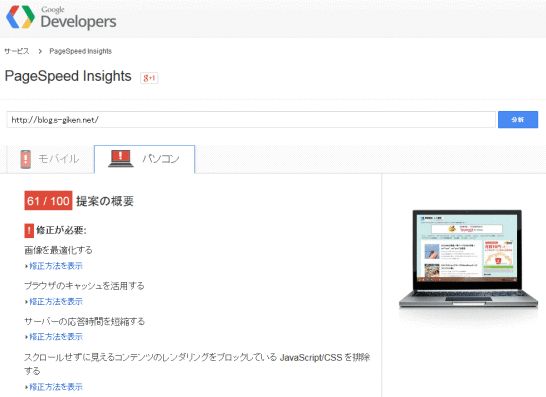
【PageSpeed Insights】

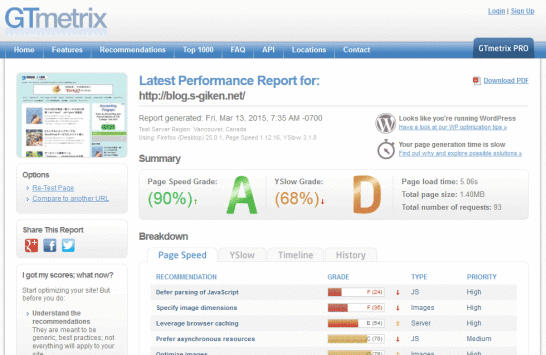
【GTmetrix】

これらの 2つのツールが有名なところです。
上の「PageSpeed Insights」は Google WebmasterToolsの中にあるもので、Googleがどのように評価しているかを確認できるものなので、重要度では「PageSpeed Insights」の方が上です。
「PageSpeed Insights」で高評価なら他のチェックツールで何を言われようと SEO的には何の問題もありません。
また、処理を実行するタイミングで総合評価が大きく変わることはありませんが、サーバの実際のレスポンスも評価に入っているため、「GTmetrix」の「Page load time」のように、毎回大きく変わる項目もありますので、結果そのものに一喜一憂するというよりも、提案される改善提案を一つ一つ確実に実行していくという姿勢が大事になってきます。
WordPressサイトのスピードアップ方法
それでは、これ以降は実際にスピードアップのための改善案を書いていきます。
プラグインを入れるだけで簡単に対応出来るものから順番に書いていきますので、上から順番に対応していくといいんじゃないでしょうか。
WordPressのスピードアップのために使われるプラグインは、いくつかのパターンに分けられます。
・画像を圧縮する
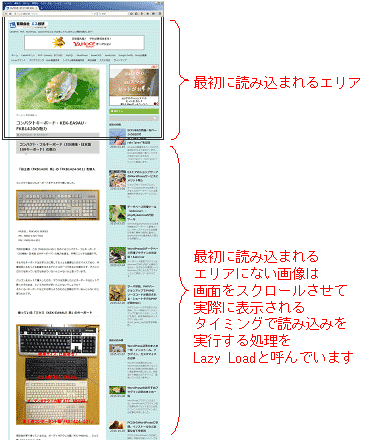
・画像を Lazy Loadする(事後読み込みする)
・HTML、JS、cssを圧縮する
・負荷が高いプラグインを調べる
・不要なデータを削除する
EWWW Image Optimizerで画像を圧縮する
「EWWW Image Optimizer」は画像ファイルを圧縮して高速化するプラグインです。
Webページの中で、画像ファイルはテキスト(文字)より圧倒的にファイル容量が大きなものですので、そのファイル容量を圧縮することでサーバからブラウザに情報を送信する部分のスピードアップを図ろうとする仕組みのプラグインです。
詳しくは「EWWW Image Optimizerで画像の圧縮でWordPressを高速化」に記事を書いていますが、使い方は簡単です。
インストールするだけで、アップロードする画像ファイルは自動的に圧縮してくれるようになります。
また、すでにアップロードしてあるファイルは、一括処理の機能で圧縮することができますので、これもワンクリックで OKです。
一括で圧縮してくれるのはメディアを使ってアップロードしたファイルのほか、テーマが利用しているファイルも圧縮してくれるという優れものです。
ただ、私の場合は、編集する画像を作成する段階からファイル容量を気にして高圧縮のファイルを作成していましたので、このツールは期待したほどの効果はありませんでしたね。
詳細は、上記の記事に書いていますが「PageSpeed Insights」の PCでの結果は「67 → 68」という「+1」の程度でした。
「EWWW Image Optimizer」のプラグインに頼る前に、そもそも画像ファイルは作成時からファイル容量に気を付けながら作成する方がいいワケですが、それについて「WordPress、Webサイトの表示高速化!画像を軽くする基本的な考え方」に記事を書きましたので、参考にしてください。
Lazy Loadで画像を事後読み込みする
「Lazy Load」はそのままの名称で WordPressのプラグインとしてもありますので紛らわしいのですが、「画像は画面が表示されるときに読み込むようにして、最初のページ表示までの時間を短縮させる」という jQueryの仕組みとして提供されているものです。
もう少し解説すると、先にも説明しましたが、テキストよりも画像ファイルは容量が大きいため、表示しない画像は最初に読み込まず、表示する段階になって読み込みをしましょう。そうすることによって、最初の画面が表示される段階では読み込む画像を減らすことができるので、画面が表示されるまでの時間を短縮することができます。という仕組みです。

そして、この仕組みは jQueryとして提供されていますので、これらの概念を使って WordPressにも多くのプラグイン作られています。
有名どころとしては「Lazy Load」「BJ Lazy Load」「Unveil Lazy Load」と言うプラグインがあります。
それぞれ下記に記事を書いていますので、参考にしてください。
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
SEO効果絶大!PVもアップするWordPressの高速化プラグインUnveil Lazy Load
画像が多いサイト、少ないサイトなどサイトとの相性がありますので、一概に「これがいい」とは言えません。
いずれもインストールして有効化するだけで効果の確認ができますので、3つともインストールしてみて、それぞれ切り替えながらどれが一番速いかを確認してから選ぶといいと思います。
ちなみに、このエス技研サイトの「PageSpeed Insights」での実測結果は以下の通りでした。
「BJ Lazy Load」が圧倒的な結果を出しましたのでそれを選んでいます。
Lazy Load :PC 43 → 61 SP 36 → 36
BJ Lazy Load :PC 43 → 70 SP 36 → 58
Unveil Lazy Load :PC 43 → 61 SP 36 → 36
「BJ Lazy Load」と「Unveil Lazy Load」の違い
「Lazy Load系」のプラグインとして、「Lazy Load」「BJ Lazy Load」「Unveil Lazy Load」を紹介しました。
「Lazy Load」は最後の更新から数年が経過していますので、これから選ぶのであれば「BJ Lazy Load」「Unveil Lazy Load」のどちらかを選ぶ方がいいでしょう。
ただ、この 2つは性格が大きく違います。
「BJ Lazy Load」は、ページ表示のスピードダウンになる要素を画像だけではなく、iframeなども含め総合的に対策することでスピードアップを試みています。
「Unveil Lazy Load」は、事後読み込みをするのは画像だけですが、その事後読み込みのスピードには徹底的にこだわって、読み込む .jsファイルも軽く、小さくなるものを選択して作られています。
とは言え、あれこれ考えるよりも実測してみることが手っ取り早くてハッキリします。
Lazy Loadをなんと表現するか?
Webサイトの高速化の話からやや外れますが、「Lazy Load」を「遅延読み込み」「遅延ロード」と表現されることが一般的になりつつありますが、「遅延」という表現がしっくりこないんですよね。
「遅延」って「遅れる」ということですけども、「Lazy Load」は「遅らせている」ものなので、その微妙なニュアンスの違いは表現すべきだと思うわけです。
とはいえ、語彙力が足りずにそれをどう表現していいか分からないのですが、このサイトでは「事後読み込み」と表現しています。
「Lazy」の意味を残すため「事後」としていますが、プラグインの意味だけを考えると、「適時読み込み」といった方がより正しく意味を伝えていそうな気がしますね。
Autoptimizeで HTML、JS、cssを圧縮する
「Autoptimize」は、PageSpeed Insightsで指摘される
ブロックしている JavaScript/CSS を排除する
JavaScriptを縮小する
CSSを縮小する
HTMLを縮小する
の事項の対応を行うためのプラグインです。
テンプレートの HTMLや CSSは個別に圧縮することはできますが、投稿した記事も含めて圧縮してもらうためにはプラグインを使った方が便利です。
プラグインをインストールして各設定を行うことで、ファイルは圧縮され、最適な配置となります。
Autoptimizeの設定方法については「Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!」に記事を書いていますので参考にしてください。
負荷が高いプラグインを調べる
WordPressは、プラグインを利用することで多様な機能拡張ができることも魅力の一つです。
ですが、どんどんプラグインを入れていくとだんだんと処理が重たくなっていくのも事実です。
そのため、使わないプラグインは消してしまうことはもちろんのこと、処理が重たいプラグインも消すか、同様の機能を持つ処理が重たくないプラグインに乗り換えることを検討すべきでしょう。
その検討には「P3(Plugin Performance Profiler)」が活躍します。
この「P3(Plugin Performance Profiler)」は、どのプラグインがどれくらいの負荷になっているかを調べてくれるプラグインですので、表示された内容を確認しながら、負荷が高いプラグインから順番に取捨選択の検討をしていけばいいでしょう。
「P3(Plugin Performance Profiler)」については、「表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査」に記事を書いていますので参考にしてください。
ちなみに、無効化しているからと安心せず、可能な限り削除することをおススメします。
なぜなら、無効化されていてもインストールされているプラグインは管理されていますので、更新情報のチェックなどの際に処理が実行されています。
また、「不要なファイルはサーバから消す」というのはセキュリティを考えるうえで必須の話ですが、同じくプラグインもセキュリティ面から残しておくべきではありません。
削除しても必要になったならばまた入れれば済む話ですから。
データベース内の不要なデータを削除する
WordPressには「リビジョン」という履歴保存の機能が付いています。
これは、投稿や固定ページを編集の際に万一以前の記事に戻りたい、前の記事を確認したいという場合に利用できる自動保存と履歴機能なのですが、この機能のために記事を編集に 10回保存すると、10倍のデータベースの領域を使っていることになってしまいます。
そのため、データベースが重たくなり、スピードに影響が出てきてしまいます。
例えば、パソコンで 1MBのエクセルファイルを開くのと 10MBのエクセルファイルを開くのとでは画面が表示されるまでにかかる時間が違うと思いますが、それと同じことなので、使わないと判断したリビジョンのデータは削除して減らしておくこともページ表示の高速化につながります。
そのときに使うプラグインは「Better Delete Revision」がオススメです。
「Better Delete Revisionを使って WordPressのリビジョンを削除する方法」に詳しい記事を書いていますので、参考にしてください。
リビジョンの機能を止めてしまうプラグインもありますが、個人的にはリビジョンの機能は万一の際には必要となる機能なので、手間はかかるものの増えてきたら定期的に消すという方式の、この「Better Delete Revision」の方をオススメします。
リビジョンは数百くらいに増えてきたら消す、と言った感じでいいんじゃないでしょうか。
ちなみに、数百件くらいの情報を消してもスピードへの影響は誤差範囲内です。
なぜなら、数百件くらいでスピードに影響が出てくるなら、数百件の記事を登録してもスピードに影響が出てくるわけで、それくらいで影響が出てくるシステムならこれほどまでに用途が広がるとは思えません。
より具体的には、上記の「Better Delete Revision」の記事でも書いていますが、2年間運用していたとあるサイトでは 109記事で 2355のリビジョンを削除し、データベースの容量を 26MBの容量が 4.7MBに減らすことができましたが、体感的にスピードが変わったとは思えませんでしたね。
ただ、データベースの容量を減らすことができますので、バックアップの処理にかかる時間を大幅に減らせるというメリットの方が大きいかもしれません。
WordPressに限らずすべてのWebサイトでできるスピードアップ方法
ここからは、WordPressに限らず、全ての Webサイトで実践できるスピードアップ方法を紹介していきます。
もちろん、WordPressのサイトでも同じように実践すれば効果が出ます。
.htaccessで Page Speed Insights提案の対策
Googleが提供しているスピード測定ツール「Page Speed Insights」では、スピードが遅い場合にどのような対策を行えばいいかも提案してくれます。
提案内容は、大きく分けて 3つです。
- HTTP転送が圧縮されていない
- 画像が最適化されていない
- ブラウザのキャッシュが設定されていない
画像の最適化は、「EWWW Image Optimizerで画像を圧縮する」で解説した「EWWW Image Optimizer」を使うことや「WordPress、Webサイトの表示高速化!画像を軽くする基本的な考え方」で説明しているそもそもの画像を小さく作ることで対応します。
また、「HTTP転送の圧縮」と「ブラウザキャッシュの設定」は、.htaccessに mod_deflate、mod_expiresの設定をすることで対応を行います。
.htaccessに mod_deflateを記述してファイルを圧縮送信
mod_deflateは、Apacheのモジュールで、HTTP転送を自動的に gzip圧縮し転送する仕組みを提供するモジュールです。
これを使用する設定を .htaccessに記述することで HTTP転送が圧縮されることで画面表示スピードが速くなります。
詳しくは「SEO対策!.htaccessのmod_deflateでファイル圧縮送信で高速化」で解説していますが、手っ取り早く対応したいだけであれば「.htaccessに mod_deflateと mod_expiresを設定するソースコード」の記述を .htaccessにコピペすれば OKです
.htaccessに mod_expiresを記述してキャッシュを有効化
mod_expiresは、Apacheのモジュールで、ブラウザキャッシュの設定を送信するための仕組みを提供するモジュールです。
これを使用する設定を .htaccessに記述することで画像やフォント、JavaScriptなどがブラウザにキャッシュされることで画面表示スピードが速くなります。
詳しくは「SEO対策!.htaccessのmod_expiresでブラウザキャッシュで高速化」で解説していますが、手っ取り早く対応したいだけであれば「.htaccessに mod_deflateと mod_expiresを設定するソースコード」の記述を .htaccessにコピペすれば OKです
.htaccessに mod_deflateと mod_expiresを設定するソースコード
上記で説明した「mod_deflate」と「mod_expires」を有効にする設定のソースは以下の通りです。
これを .htaccessに記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
# mod_deflateを利用して Gzip圧縮する設定 <IfModule mod_deflate.c> SetOutputFilter DEFLATE # Mozilla4系、IE7、8の古いブラウザでは無効にする BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch \bMSIE\s(7|8) !no-gzip !gzip-only-text/html # GIF、JPEG、PNG、ICOなど圧縮済みの画像は再圧縮しない SetEnvIfNoCase Request_URI \.(?:gif|jpe?g|png|ico)$ no-gzip dont-vary # プロクシサーバが間違ったコンテンツを配布しないようにする Header append Vary Accept-Encoding env=!dont-vary # 各コンテンツを圧縮する設定を記述 AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE text/js AddOutputFilterByType DEFLATE image/svg+xml AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/atom_xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript AddOutputFilterByType DEFLATE application/x-httpd-php AddOutputFilterByType DEFLATE application/x-font-ttf AddOutputFilterByType DEFLATE application/x-font-woff AddOutputFilterByType DEFLATE application/x-font-opentype AddOutputFilterByType DEFLATE application/vnd.ms-fontobject </IfModule> # ブラウザへのキャッシュの設定 <IfModule mod_expires.c> ExpiresActive On # キャッシュの初期化(1秒に設定) ExpiresDefault "access plus 1 seconds" # MIME Type ごとのキャッシュ設定 ExpiresByType text/css "access plus 1 weeks" ExpiresByType text/js "access plus 1 weeks" ExpiresByType text/javascript "access plus 1 weeks" ExpiresByType image/gif "access plus 1 weeks" ExpiresByType image/jpeg "access plus 1 weeks" ExpiresByType image/png "access plus 1 weeks" ExpiresByType image/svg+xml "access plus 1 year" ExpiresByType application/pdf "access plus 1 weeks" ExpiresByType application/javascript "access plus 1 weeks" ExpiresByType application/x-javascript "access plus 1 weeks" ExpiresByType application/x-shockwave-flash "access plus 1 weeks" ExpiresByType application/x-font-ttf "access plus 1 year" ExpiresByType application/x-font-woff "access plus 1 year" ExpiresByType application/x-font-opentype "access plus 1 year" ExpiresByType application/vnd.ms-fontobject "access plus 1 year" </IfModule> |
WordPressの場合、WordPressをインストールすると下記のような感じで .htaccessが生成されていると思いますので、これに続けて記載すれば OKです。
|
1 2 3 4 5 6 7 8 9 10 |
# BEGIN WordPress <IfModule mod_rewrite.c> RewriteEngine On RewriteBase / RewriteRule ^index\.php$ - [L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-d RewriteRule . /index.php [L] </IfModule> # END WordPress |
mod_deflateと mod_expiresを設定した効果
.htaccessに mod_deflateと mod_expiresを設定した効果をこのエス技研ブログの「PageSpeed Insights」で実測してみた結果は以下の通りです。
思っていたほどの効果がなかったのは残念です。
ロリポップサーバ
mod_deflateのみ
PC 70 → 70 SP 58 → 58
mod_expiresのみ
PC 70 → 72 SP 58 → 59
mod_deflate+mod_expires
PC 70 → 71 SP 58 → 59
X Server
mod_deflateのみ
PC 65 → 72 SP 56 → 60
mod_expiresのみ
PC 65 → 66 SP 56 → 57
mod_deflate+mod_expires
PC 65 → 73 SP 56 → 62
※mod_deflateのファイルの圧縮は、ロリポップではサーバの設定としてすでに ONになっています。
そのため、.htaccessで設定する必要はありません。
もっと細かくチューニングをしてハイパフォーマンスを目指す!と思う方は .htaccessで細かく設定を変えながら試してみるのもいいでしょう。
Crayon Syntax Highlighterを他のシンタックスハイライトに替える
「負荷が高いプラグインを調べる」で明らかになったことは、「Crayon Syntax Highlighter」が劇的に処理が重いことでした。
そのため、処理を速くする一つの方法として当然のごとく「Crayon Syntax Highlighter」を違うものに替えようと言う考えがでたわけですが、じゃぁ実際に違うシンタックスハイライト(ソースコードを綺麗に編集してくれるツール)に乗り換えるならどれがいいか、と言うことを検討したものが下記の記事になります。
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
こちらがシンタックスハイライトについてのまとめ記事で、下記が highlight.js、Google Code Prettify、SyntaxHighlighterの個別の使い方について書いた記事になります。
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Google Code Prettifyの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
プラグインを使わずに実装する方法を書いていますので、WordPress以外のサイトでも利用できます。
広告を減らす
広告のバナー画像などは、外部のサーバにあり、それを読み込んで表示を行っています。
先の項目の mod_deflateと mod_expiresによる設定は、自分のサーバの中にあるものが対象となり、外部のサーバをリンクして処理しているものがは対象外となります。
そのため、そもそも処理が遅くなる原因になります。
ですが、バリューコマースのバナーはさらに重たい処理が実施されているようで、バナーを外すだけでかなりのスピード改善につながります。
詳しくは「ブラウザのキャッシュを活用するの対策!広告バナーを消して表示を高速化」に書いていますので参照してください。
画像を最適化する
画像の最適化については、WordPressであれば「EWWW Image Optimizerで画像を圧縮する」で解説した「EWWW Image Optimizer」を使うことで簡単に対応できます。
また、WordPressではなくても「WordPress、Webサイトの表示高速化!画像を軽くする基本的な考え方」で説明したように画像作成の際に意識しておくと小さくすることもできます。
また、JPEGと PNGだけですが、下記のサイトで圧縮してくれるサービスもあります。
https://tinypng.com/
https://tinyjpg.com/
Webサービスとしては、アナログ的に対応していく必要がありますが、APIも用意されていますので、プログラムを開発することで、一括して圧縮することもできるでしょう。
高速なサーバに乗り換える
このエス技研ブログは、現在(この記事を書いている時点では)ロリポップサーバで運営しています。
ロリポップサーバは、リーズナブルで WordPressを使ってブログを始めるときには非常にありがたい存在なのですが、サーバのスピードという点においてはお値段相応の内容になっています。
下記のサイトに仕様やサンプルプログラムを使っての実験が載っています。
http://bazubu.com/how-to-choose-wp-server-22864.html
http://rs-hikaku.com/
サイトの立ち上げにおいては懐に優しいサーバなのですが、ある程度のアクセス数が増えてきて、スピードアップをすることでよりアクセス数の増加が見込めると判断できる状況にあるならば、サーバに対してもう少し費用を追加して、スペックが高いサーバに乗り換えることを検討する必要があると言えます。
詳細は「実測比較・レンタルサーバスピード選手権!WordPressが速いのは?」に記事を書いていますが、多くのサーバには試用期間が設定されていますので、実際に契約をして試用期間で実際にブログを移してみて、サーバの使い勝手やスピード感を確認してみるといいでしょう。
実際にこのサイトのブログの移して動作を試してみるとスピードが速くなったことが確認できましたからね。
高速なサーバに乗り換えて見た結果
詳細は、「実測比較・レンタルサーバスピード選手権!WordPressが速いのは?」を見ていただくとして、結果は下記のようになりました。
1 2 3 4
ロリポ 61/74 58/76 62/79 57/70
ヘテムル 66/79 62/81 70/82 59/73
X10 64/76 63/82 71/83 60/74
X2サーバー 62/75 63/82 70/82 60/74
さくら 65/75 61/82 69/81 59/73
バリュー 59/71 60/78 68/80 58/72
クローバー 65/78 62/81 71/83 59/73
コアサーバ --/-- --/-- --/-- --/--
イメージしていたほどロリポップは悪くないな、という印象です。
月額 250円というコストを考えると優秀すぎる結果じゃないかと思うわけですが、12月にやってくる契約の更新のタイミングでは X-Serverに乗り換える予定です。
【2015.08.01 追記】
上記の内容ではなぜ X Serverに乗り換えるのかは詳しく述べていませんが、下記の記事ではその理由を明確に書いています。
ロリポップからX-Serverに引越し。サーバの月額費用が増えても求めた理由は?
そして、その理由が Webサイト高速化の最終兵器とも言える Google謹製の mod_pagespeedの存在がありました。
X Serverの管理画面から「On」のボタンをクリックするだけで 5~15%ほど高速化するのです。その威力たるや!
加えて、その mod_pagespeedをよりよく使っていくためのカスタマイズ方法の記事も書いていますので、あわせて参考にしてみてください。
高速化の最終兵器・Google謹製mod_pagespeedでWebサイトを超簡単高速化
Google謹製mod_pagespeedの詳細設定解説・カスタマイズで高速化
蛇足にもなりますが、ロリポップと X Serverはそもそもの考え方が違いますので、設定するべきポイントも違ってきます。
その違いを明確にして間違いがない設定方法について解説しています。
X Serverへの引越しの注意点まとめ。ロリポップとの違いと対処方法 6事例
Webサイトを高速化についてのまとめ
今回は、キャッシュ系のプラグイン「wp super cache」「W3 Total Cache」「Hyper Cache」などについて言及していません。
これらを使うとかなり高速化するそうですが、先にも書きましたがキャッシュは多様な仕組みが存在します。
参考サイト
http://tokkono.cute.coocan.jp/blog/slow/index.php/wordpress/comparison-and-selection-of-wordpress-cache-plugin/
また、下記の様によく分からない状態で使うと不具合が起こることも報告されていますので、今回はいろいろ試すことができ、ダメなら簡単に元に戻せる方法を紹介しています。
http://rentalhomepage.com/wp-cache/
「EWWW Image Optimizer」は画像ファイルを直接圧縮処理をしますので、プラグインをオフにしても完全に元には戻りませんが、その他の解説したものもプラグインをオフにすることで元に戻すことが出来るものばかりです。
そのため、それぞれ自分で試してみて、良さそうだと実感できたものだけ試してみるのもいいと思います。
ちなみに、ここでの記事は「Page Speed Insights」「GTmetrix」でスピード測定をしていますが、最終的な目的はアクセス数アップです。それも、検索エンジンからの流入量のアップです。
その為に、ここで対策したから良しではなく、WebMaster Toolsで検索エンジンからの流入数がどう変化したかを確認していきましょう!
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
BackWPupでWordPress以外のファイル、データベースをバックアップ
BackWPupその10。BackWPupはWordPressのバックアップ用のプラグインですが、WordPress以外のテーブルやファイルをバックアップする方法の解説です。
-

-
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成する方法を説明しています。
-

-
BackWPupでバックアップ・Jobの設定・保存先の情報設定
BackWPupその3。Jobのバックアップファイルの保存先の設定についての解説。
-

-
WordPressの不正ログインを Edit Author Slugで回避
WordPressのセキュリティ強化に Edit Author Slugを使う理由と設定方法の解説をしています。
-

-
アクセス5倍増!FC2、seesaaからWordPressに引越結果をレポート
FC2、seesaaからWordPressに引越しでアクセス数がどう変わるかのレポート。canonical、meta refresh設定とWordPressの集客力の検証しています。
-

-
BackWPupでバックアップ・設定したJobの実行、ファイル一覧
BackWPupその4。バックアップ設定した Jobを実行する方法、ログの一覧、保存されたファイル一覧の解説です。
-

-
WordPressグローバルナビ・メニューの編集の方法解説
グローバルナビであるメニューの編集方法の解説です。メニューの管理画面の使い方の解説と設定のポイント、テーマによって設定する項目が違う点などを解説します。
-

-
WordPress プラグインのアップデート失敗でデータが消える事態が!
プラグインのアップデート失敗でデータが消失。不具合が起こる原因はあちこちにありますので常に慎重にバックアップをしましょう。
-

-
Contact Form 7の使い方・引数で情報を受け渡す方法
Contact Form 7で引数の情報をフォームに編集する方法を解説します。
-

-
BackWPupでバックアップ・全体バックアップ具体的設定例
BackWPupその7。ファイル、DB全体をバックアップする具体的事例での説明です。
