カスタム投稿をCustom Post Type UIで設定し編集する方法解説
2015/12/27
Custom Post Type UIを使ってカスタム投稿タイプを設定
Custom Post Type UIとは?
WordPressの可能性を大きく広げる機能に、カスタムフィールド、カスタム投稿、カスタムタクソノミーの 3つの「カスタム○○機能」がありますが、このうちの「カスタム投稿」「カスタムタクソノミー」を設定することができるプラグインが「Custom Post Type UI」です。
カスタムフィールド、カスタム投稿、カスタムタクソノミーのそもそもの解説は「WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?」で行っていますので参考にしてください。
カスタムフィールドについては、Advanced Custom Fields(ACF)、Custom Field Templateのプラグインを紹介する記事を下記に書いていますので参考にしてください。
「カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編」
「Advanced Custom Fieldsの全項目解説・公開側表示編集編」
「Advanced Custom Fieldsの関数の全部の使い方を調べてみた」
「超簡単!Custom Field Templateでカスタムフィールドをフル活用」
Custom Post Type UIは、カスタム投稿と、カスタムタクソノミーの設定を行うプラグインなのですが、記事が長くなりすぎましたので、この記事ではカスタム投稿の解説だけになっています。
カスタムタクソノミーの解説記事は「カスタムタクソノミーをCustom Post Type UIで設定し編集する方法解説」を参照してください。
Custom Post Type UIのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Custom Post Type UIの使い方
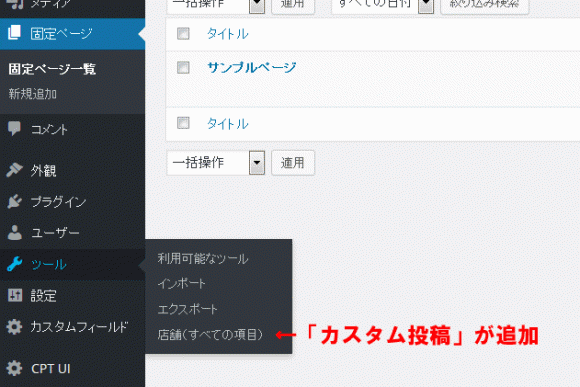
Custom Post Type UIをインストールすると、「CPT UI」というメニューが追加されます。これが「Custom Post Type UI」のメニューになります。
「Add/Edit Post Type」が、カスタム投稿を管理するメニューで、
「Add/Edit Taxonomies」が、カスタムタクソノミーを管理するメニューです。
WordPressの基本機能でいうなら、「Post Type」が「投稿」を、「Taxonomies」が「カテゴリー(タグ)」を管理する機能という感じですね。
Add/Edit Post Typeからカスタム投稿の管理
「CPT UI」-「Add/Edit Post Type」をクリックすると、カスタム投稿を登録する画面に遷移します。
カスタム投稿の登録がない場合は、「Add New Post Type」だけですが、1つ以上のカスタム投稿を登録すると、その編集が行える「Edit Post Types」のタブが追加されます。
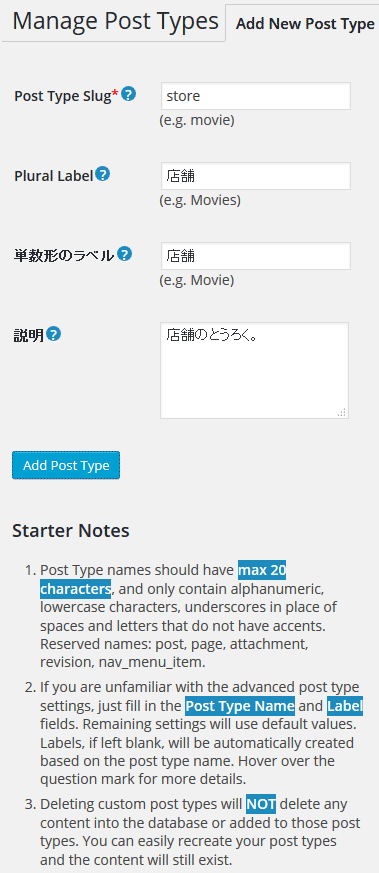
必須項目は画面左上の「Post Type Slug」のみです。
「よく分からない場合は「Post Type Slug」「Plural Label」のみ設定し、その他の項目はデフォルト値を設定します。」と書いてあるように、分からない項目はデフォルトのままでも動きます。一度設定したのち動作を確認しながら設定を試してみるといいでしょう。
また、カスタム投稿タイプを削除すると、そのカスタム投稿タイプに属していた記事を削除、追加することができなくなります。しかし、記事は削除されているわけではありませんので、カスタム投稿タイプを再作成することで記事が復活します。
左側・基本設定項目

左側の項目は、カスタム投稿タイプを設定する上で必要項目になりますので、「説明」以外は登録しましょう。
Post Type Slug
The post type name. Used to retrieve custom post type content. Should be short and unique.
ポストタイプ名です。カスタムポストタイプのコンテンツを取得するために使用します。短く、固有でなければいけません。
実際にカスタム投稿の URLとしても出てくるもので、かつ、途中で変更しない方がいいとのことですので、慎重に設定しましょう。
最大文字数は 20文字で、使用できる文字は、小文字のアルファベット、数字、アンダースコア(_)です。また、システムが使用している「post」「page」「attachment」「revision」「nav_menu_item」は使えません(予約語のため)。
Plural Label
Post type label. Used in the admin menu for displaying post types.
ポストタイプの複数形ラベルです。ポストの種類を表示するための管理メニューで使用されます。
投稿画面の上部などに表示されるテキストで、基本的にこちらの複数形のラベルですので、分かりやすいものを設定しましょう。日本語で問題ありません。
単数形のラベル
Custom Post Type Singular label. Used in WordPress when a singular label is needed.
ポストタイプの単数形のラベルです。WordPress内で単数形のラベルが必要になった時に使われます。
説明の通り単数形のラベルです。日本語の場合は前項と同じで問題ありません。
説明
Custom Post Type Description. Describe what your custom post type is used for.
カスタムポストタイプの説明です。カスタム投稿タイプの使用目的を説明します。
ここは他では利用しないメモの項目のため、必要に応じて説明を入力します。
右側・Labels

Labels項目は、各場所に表示されるテキストを設定する項目です。
下記の説明を見てもらえばわかると思いますが、設定を変更する必要に迫られた時だけ変更すればいいでしょう。


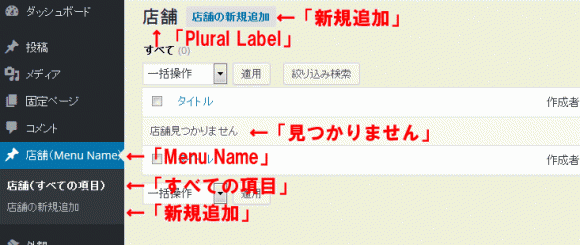
Menu Name
Custom menu name for your custom post type.
カスタム投稿タイプのカスタムメニュー名です。
管理画面の左メニューに表示されるテキストです。
すべての項目
Post type label. Used in the admin menu for displaying post types.
投稿タイプのラベルです。投稿の種類を表示するための管理メニューで使用されます。
「投稿」の「一覧」に当たるテキストです。
新規追加
これ以降「?」の説明は「全ての項目」と同一です。
「投稿」の「新規追加」に当たるテキストです。
新規項目追加
「投稿」を入力する画面の上部に表示される「新規項目追加」のテキストです。
編集
「編集」のテキストです。
項目を編集
「投稿」を入力する画面の上部に表示される「項目を編集」のテキストです。
新規項目
「新規項目」のテキストです。
表示
「表示」のテキストです。
項目を表示
「項目を表示」のテキストです。
Search Item
一覧ページの「投稿を検索」のボタンのテキストです。
見つかりません
投稿検索時にヒットする投稿がない場合に表示されるテキストです。
ゴミ箱にはありません。
ゴミ箱の一覧内に投稿がない場合に表示されるテキストです。
親
記事の親子関係を設定する項目のテキストです。
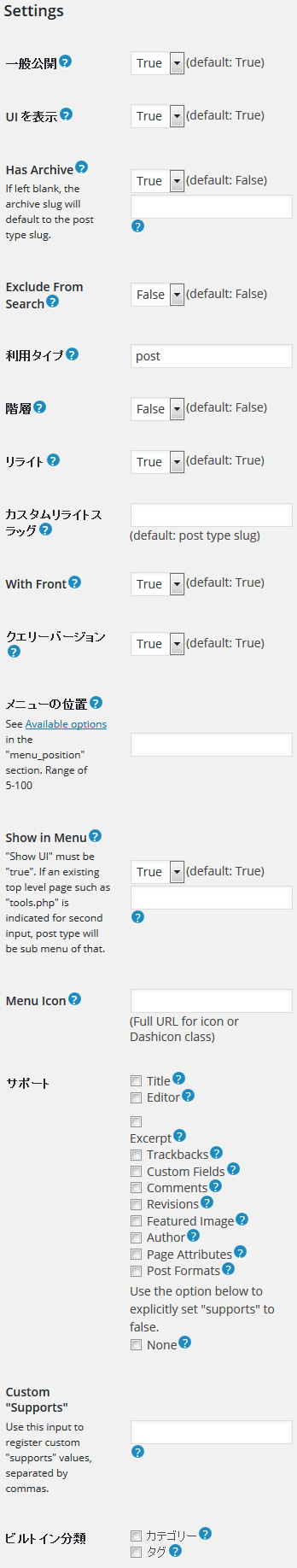
右側・Settings
Settingsの項目は、カスタム投稿タイプの仕様を決める項目になります。
そもそもカスタム投稿タイプがどのような特徴を持っているのか、という理解がある方が設定の意味が分かると思いますので、「WordPressのカスタムフィールド、カスタム投稿、カスタムタクソノミーとは?」も参考にしてみてください。

一般公開
Whether posts of this type should be shown in the admin UI and is publicly queryable.
この投稿タイプの投稿を公開側から見ることができるかどうかを指定します。
「false」を設定すると、設定しているカスタム投稿タイプの記事は公開側から見ることができなくなります。
ただし、表示されなくなるのは詳細ページだけで、一覧ページなどでは表示されますのでその理解は必要です。
UI を表示
Whether to generate a default UI for managing this post type.
この投稿タイプを管理画面に生成するか、否かを指定します。
「false」を指定すると、管理画面のメニューに項目が表示されなくなります。
Has Archive
Whether the post type will have a post type archive URL.
投稿タイプの一覧ページの URLを持つかどうかを指定します。
デフォルトは「false」ですが、以下の両方に該当する場合は「true」を設定します。
・該当の投稿タイプの一覧ページを表示したい場合
・パーマリンクの設定がデフォルトではない場合

![]()
パーマリンクの設定がデフォルトの場合で、カスタム投稿の slugが「store」の場合は、一覧ページの URLは下記になります。
http://example.com/?post_type=store
ですが、下記のような設定にしたい場合は、「カスタム構造(値は『/%postname%/』など)」を選択し、この「Has Archive」を「true」にする必要があります。
http://example.com/store
また、この「Has Archive」を「true」にした場合は、「設定」-「パーマリンク設定」の画面からパーマリンクの設定を空更新(特に設定を変更せずに「更新を保存」をクリックすること)を実施する必要があります。
これを行わないと、リダイレクトの処理が上手くいかず、一覧ページが正しく表示されない場合もあります。
If left blank, the archive slug will default to the post type slug.
空白にすると、一覧の slugは投稿タイプの slugをデフォルトとして使用します。
一覧ページの URLは、デフォルトでは「Post Type Slug」で設定した値を使用しますが、これを別のものに設定したい場合は、テキストボックスにその値を指定します。
Exclude From Search
Whether to exclude posts with this post type from front end search results.
フロントエンドの検索結果からこの投稿タイプの投稿を除外するかどうかを指定します。
「true」にすると検索対象から除外されます。
利用タイプ
The post type to use for checking read, edit, and delete capabilities.
ポストタイプは、読み込み、編集、削除の権限を指定します。
デフォルトは「post」で「投稿」と同じように扱えるタイプです。「post」以外の設定を選ぶことはほぼないのではないでしょうか。
その他の投稿タイプに関しては下記のオフィシャルサイトを参照してください。
https://wpdocs.osdn.jp/投稿タイプ
階層
Whether the post type can have parent-child relationships.
投稿タイプが親子関係を持つことができるかどうかを指定します。
デフォルトの「投稿」は、投稿の記事自体が「固定ページ」のような親子関係を持つことはできませんが、カスタム投稿タイプではここを「true」にすることで親子関係を持つ「投稿」を構築することができるようになります。
リライト
Whether or not WordPress should use rewrites for this post type.
WordPressが投稿タイプをリライトすることができるかどうかを指定します。
カスタム投稿の詳細記事ページの URLは、下記の様になります。(カスタム投稿の slugが「store」で、投稿IDが「store-10」の場合。)
http://example.com/?store=store-10
これを下記のような URLにしたい場合は、「リライト」を「true」にします。
http://example.com/store/store-10/
この「リライト」と次の「カスタムリライトスラッグ」の値を変更した場合は、「Has Archive」の時と同じく、パーマリンクの設定を空更新をする必要があります。
カスタムリライトスラッグ
Custom post type slug to use instead of the default.
デフォルトの設定の代わりにカスタム投稿タイプの slugを指定します。
カスタム投稿の slugが「store」の場合は、「store」がデフォルトで指定されますが、この文字列を変更したい場合は、この項目で指定をします。
With Front
Should the permastruct be prepended with the front base.
パーマリンク構造は、フロントベースで先頭に追加されます。
パーマリンクの設定画面で下記の様に設定している場合、
![]()
下記のような URLになります。
http://example.com/blog/store/store-10/
「/blog」の部分を削除したい場合は「false」を指定します。
クエリーバージョン
Sets the query_var key for this post type.
投稿タイプの query_varキーを設定します。
URLの表記方法を設定することができます。パーマリンクがデフォルトの場合は、trueと falseで下記の様に変わります。(カスタム投稿の slugが「store」で、投稿IDが「store-10」の場合。)
trueの場合
http://example.com/?store=store-10
falseの場合
http://example.com/?post-type=store=&name=store-10
メニューの位置
The position in the menu order the post type should appear.
カスタム投稿のメニューの中の位置を指定します。
管理画面の左メニューの中に編集されるカスタム投稿の位置を 5~100の範囲で指定します。
「5」は「投稿」の下に、「10」は「メディア」の下になります。既存のメニューは 5刻みで設定されています。
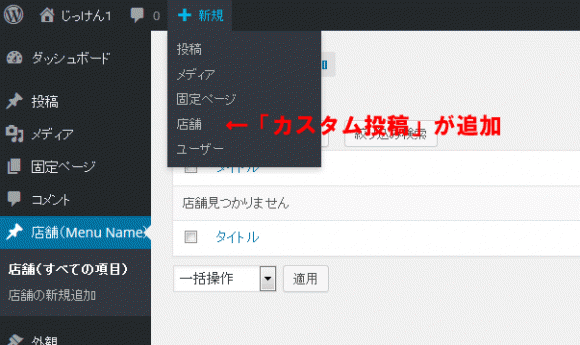
Show in Menu
Whether to show the post type in the admin menu and where to show that menu.
投稿タイプを管理メニューに表示するか否か、メニューをどこに表示するかを指定します。
「true」にすると下記の管理メニューの「新規」に投稿タイプが追加されます。

“Show UI” must be “true”. If an existing top level page such as “tools.php” is indicated for second input, post type will be sub menu of that.
「Show in Menu」が「true」の場合に設定できます。
投稿タイプのメニューを「ツール」のサブメニューとして表示したい場合は、既存のトップレベルページの項目「tools.php」を指定してください。
「true/false」の選択肢の下のテキストボックスに「tools.php」を指定すると「ツール」のサブメニューとして追加されます。
「投稿」のサブメニューにする場合は「edit.php」とします。

Menu Icon
URL to image to be used as menu icon or Dashicon class to use instead.
入力された URLの画像をメニューのアイコンとして使用する、もしくは、Dashiconクラスとして定義することができます。
メニューのアイコンをデフォルトの「投稿」とは違うものを指定したい場合は、画像の URLを指定します。
画像を作成する場合は、16×16 Pixのアイコンをアップロードして、その URLを指定します。
サポート
カスタム投稿にどの機能を使用するかを指定します。
デフォルトではすべて有効になっていますので、デフォルトのままで問題ありません。
複数人の管理者が利用する管理画面などで機能を制限したい場合などに利用します。
Title タイトル
Editor 本文
Excerpt 抜粋
Trackbacks トラックバック送信
Custom Fields カスタムフィールド
Comments コメント
Revisions リビジョン
Featured Image アイキャッチ画像
Author 作成者
Page Attributes ページ属性
Post Formats 投稿フォーマット
Custom “Supports”
他のプラグインからのパラメータのサポートをカスタマイズするための設定です。
カンマで区切って値を登録します。
ビルトイン分類
カスタム投稿で使用するカテゴリーやタグを指定します。
カスタムタクソノミーを設定した場合はここの選択肢として出現します。
Settingsの項目について
Settingsの項目は難解の項目もあると思いますが、Custom Post Type UIが難解なのではなくて、カスタム投稿の設定項目がそもそも難しいということです。
この記事ではなるべく分かりやすくしたつもりではありますが、引き続き分かりやすくなるよう検討して見ます。
作成したカスタム投稿を公開ページに編集する方法
Custom Post Type UIを使って作成したカスタム投稿ですが、それを公開側のページに編集する方法が分からなければ使えません。
「Settings」の説明の中で URLの表記方法についても解説をしましたが、ウィジェットに一覧を表示する方法や、一覧ページのテンプレートを編集する方法については下記に記事を書いていますので、こちらを参考にしてみてください。
カスタムタクソノミーのターム一覧をウィジェットにショートコードで編集
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
カスタムタクソノミーをCustom Post Type UIで設定し編集する方法解説
カスタムタクソノミーを追加、管理するプラグインCustom Post Type UIの使い方の解説。プラグインの解説ではあるものの、カスタムタクソノミーの仕様の解説でもある。
-

-
EWWW Image Optimizerで画像の圧縮でWordPressを高速化
ページ表示の高速化に使うEWWW Image Optimizerの紹介です。英語で書かれているために取っつきにくいですが設定は3カ所。画像の圧縮もワンクリック。超簡単!
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
Advanced Custom Fieldsの全項目解説・公開側表示編集編
Advanced Custom Fieldsは現時点でカスタムフィールドを設定する最高のプラグイン。それで入力した情報を取り出す方法を全て網羅して解説しました。
-

-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。
-

-
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fieldsに用意されている関数を全て調べてみた。よく使うget_field、the_field以外にも多くの関数が用意されていて、フォームを作成することも可能。
-

-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-

-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-

-
WP Reviewを使ってWordPressのレビューサイトを構築
レビューサイトを構築するプラグインです。複数の評価者による評価点投稿やページごとに配色を変更する機能、機能満載なウィジェットなどレビューサイト構築に最適です。
