WordPressのCrayon Syntax Highlighterの使い方
2014/10/05
Crayon Syntax Highlighterでソースコードを見やすく編集
Crayon Syntax Highlighterとは?
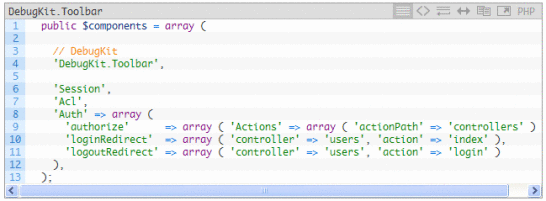
「Crayon Syntax Highlighter」は、下記の様に投稿の中に記述された HTMLや PHPのソース見やすく表示してくれるプラグインです。
【Crayon Syntax Highlighterの表示例】

Crayon Syntax HighlighterとSyntaxHighlighter Evolvedの比較について
ソースをきれいに見やすくする WordPressのプラグインは、この「Crayon Syntax Highlighter」の他に「SyntaxHighlighter Evolved」も有名なのですが、「SyntaxHighlighter Evolved」は表示の処理が重たいとのことですので、「Crayon Syntax Highlighter」を選択する方がいいようです。
WordPressはもともと表示スピードがあまり早くないため、表示スピードを遅くしないために、遅いプラグインを違うプラグインに置き換えたり、プラグインを使わずに直接表記を変更したりするなどして可能な限り対応をする方がいいようです。
ちなみに、「Crayon」は「クレヨン」です。
Crayon Syntax Highlighterのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
Crayon Syntax Highlighterの設定方法
Crayon Syntax Highlighterを使うにあたっての設定は、Crayon Syntax Highlighter自体の設定と、ソースコードを編集する際の編集の仕方の 2つの対応が必要です。
まず最初に、Crayon Syntax Highlighter自体の設定方法を見ていきましょう。
「設定」-「Crayon」で設定画面に遷移します。

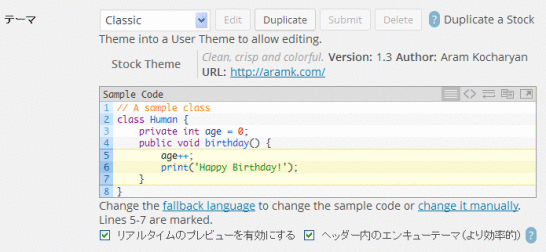
最初は「テーマ」です。
ここは、どのような見え方がいいかを選択するところです。
全部で 30ほどの選択肢がありますので、好みや公開側のデザインに似合うものを選べばいいでしょう。
どうしても好みのものがない場合は、「Duplicate」をクリックして現在のテーマをコピーすると、「Edit」が選択できるようになり、設定を自由に編集できるようになります。
「リアルタイムのプレビューを有効にする」のチェックは外さない方がいいでしょう。
外していなければ、選択したテーマの内容、この後設定する項目などの反映がリアルタイムで確認できます。

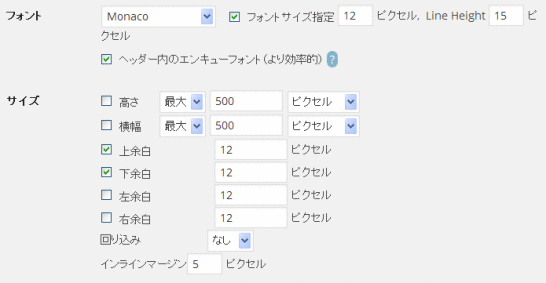
「フォント」「サイズ」も好みで選択してください。
基本的にデフォルトのままで問題ないでしょう。
ただ、フォントを選択する場合は、等幅フォントを選ぶ方がいいでしょう。せっかく調整しているインデントや、文字列間のスペースが見にくくなってしまう場合がありますので。

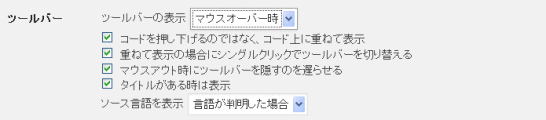
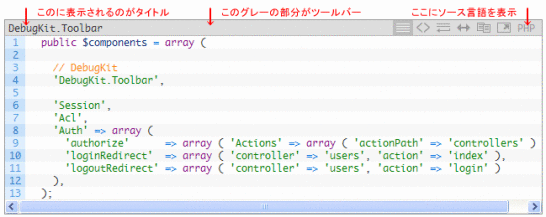
「ツールバー」は、ソースコードの上部に出てくるツールバーをどのように表示するかの選択です。
このサイトでは「常に表示」を選択しています。理由は、マウスオーバーするたびに画面がうにょうにょ動く方が見にくいと感じたからです。
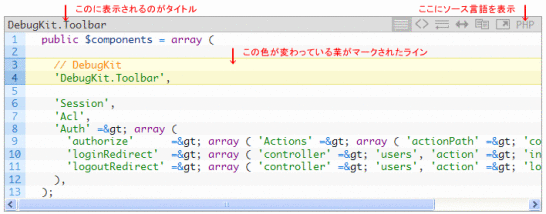
「タイトルがある時は表示」は、下記の様に何のソースなのかの表示の有無の設定です。


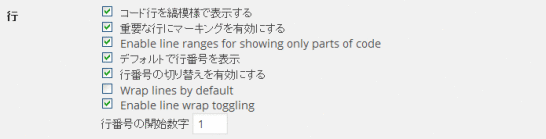
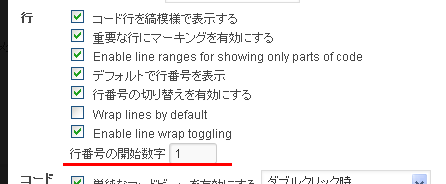
「行」は特に変えるところはありません。

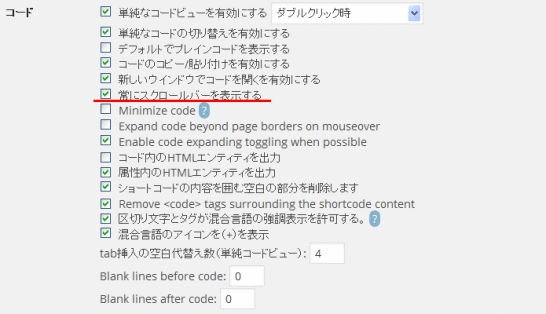
「コード」好きなところを好きなように変更すればいいと思います。
「常にスクロールバーを表示する」は私は入れておく方が好みですね。理由は、上記のツールバーのところでも書きましたが、マウスオーバーの度に画面が動かないようにするためです。
「tab挿入の空白代替え数(単純コードビュー)」は、タブが入っているときにどれくらいインデントさせるか(右にずらすか)を設定する箇所です。スペースとタブを混合使用してインデントしている方は調整をする必要があるかもしれません。

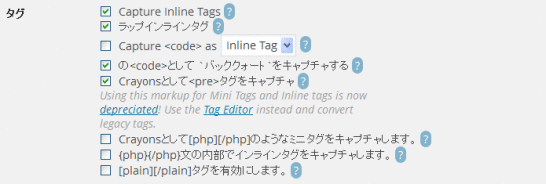
「タグ」は、タグをどのように記述したものをタグとして処理をするか、を設定する部分です。
「Crayonsとして<pre>タグをキャプチャ」は、「SyntaxHighlighter」「SyntaxHighlighter Evolved」で指定するタグ形式の「<pre>~</pre>」を有効にするかどうかの設定です。
Crayonsのエディタを使ってソースを生成する場合はチェックを入れておく必要があります。
「Crayonsとして[php][/php]のようなミニタグをキャプチャします。」は、「[php]~[/php]」の形式でのタグを有効にするかどうかの設定です。
Crayonsのエディタを使ってソースを生成する場合はチェックを入れる必要はありませんが、Crayonsの解説サイトなどで「[php]~[/php]」の形式で簡単にタグを書くこともできます、といった書き方を有効にするにはこれにチェックを入れておく必要があります。
また、この 2か所の処理ですが、「<pre>」タグを「Crayon Syntax Highlighter」とは連動せずに使いたい場合にも設定を変更します。
「Crayonsとして<pre>タグをキャプチャ」のチェックを外し、「Crayonsとして[php][/php]のようなミニタグをキャプチャします。」のチェックを入れ、「[php]~[/php]」の形式でのタグでソースを囲うようにすれば OKです。
ちなみに「Crayonsとして[php][/php]のようなミニタグをキャプチャします。」にチェックを入れた場合、「[」は「&#091;」で記述します。
また、自身で検証はしていませんので、いずれ検証記事を書こうと思いますが、このタグのチェックを入れている項目が多いほど表示処理に時間がかかるようです。
テキストを精査し、タグがあればそれを置き換える、という処理をしているわけですので、タグが多ければ多いほど表示に時間がかかるのは納得できることですので、ここのチェックを入れる項目は少なければ少ない方がいいのでしょう。
Crayon Syntax Highlighterを利用するソースの入力方法
Crayon Syntax Highlighterを利用するソースを入力する場合は、Crayonの挿入画面を利用します。
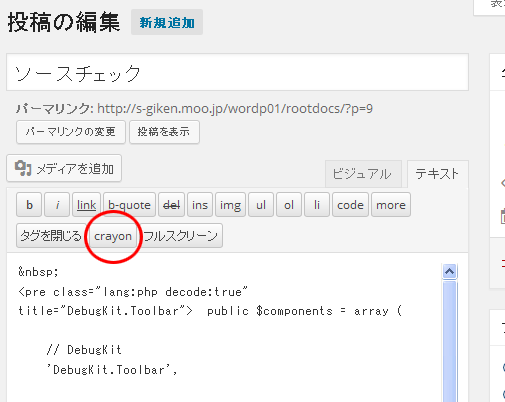
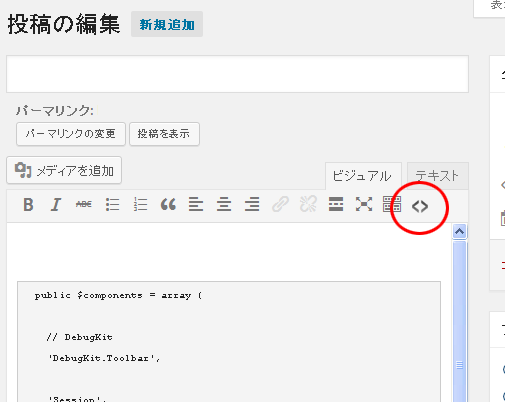
「メディア」で画像を挿入する際と同じように、ソースを挿入する場所にカーソルを移動させ、入力エリアの上部にある Crayonのアイコンをクリックします。
「テキスト」の場合は「Crayon」というボタンで、「ビジュアル」の場合は「<>」のボタンです。


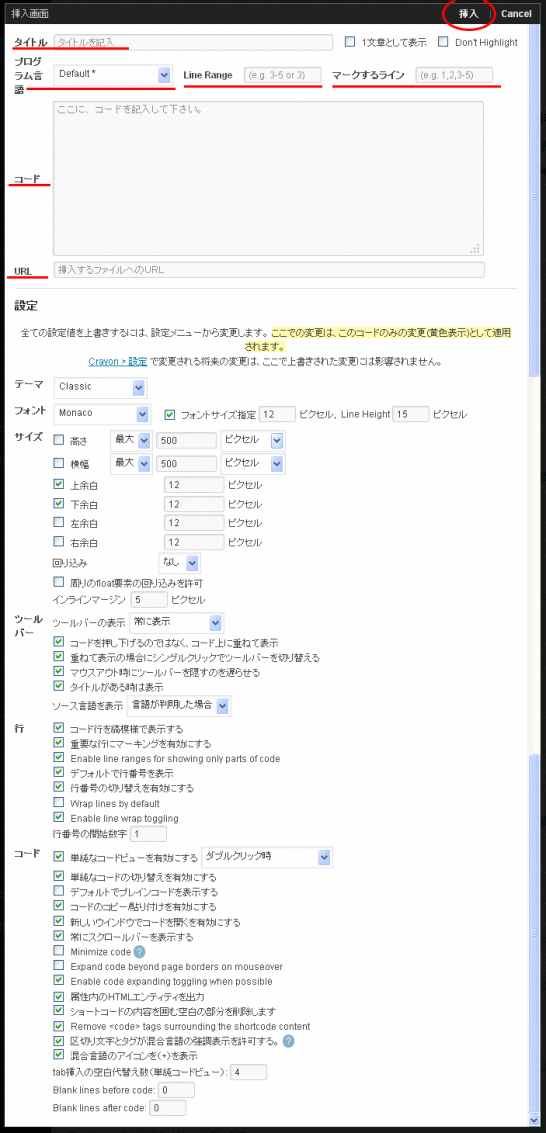
それをクリックすると下記のような画面が表示されます。
「コード」にソースコードを入力し、画面上部の「挿入」をクリックすることでソースが追加されます。

「コード」さえ入力すればデフォルトの設定でソースコードが表示されます。
HTMLのタグなどの「<」は「<」に変換されて編集されますので、「<h1>PHP コードサンプル</h1>」の様に直接 HTMLを入力すれば問題ありません。(※次の項目で補足説明あり)
「タイトル」に入力をすることでタイトルを表示することができます。ソースの説明や、ファイル名などを入力すると親切かもしれません。
「プログラム言語」は、プログラム言語を選択します。「Default*」のままでも自動的に判定をしてくれますが、もしかすると、指定する方が表示スピードが速くなるのかもしれません。
「Line Range」は、入力したコードのうち、全体を表示せずに一部分だけを表示する際に表示する行数を指定します。
「マークするライン」は、他の行より目立たせる業がある場合にその行数を指定します。
「URL」は、ソースコードが長い場合など外部ファイルとして作成してサーバにアップしておき、そのファイルの URLを指定することで読み込むことができます。
「1文章として表示」にチェックを入れると、改行は無視され 1行で表示されます。
「Don’t Highlight」は、何が変わるのか分かりませんでした。

「設定」の各項目は、基本的に変更する必要はありません。
変更しない場合は「Crayon Syntax Highlighter」の設定画面で設定した内容で処理されます。
もし、個別にそのソースの部分だけ違う表示にしたい、という場合に設定を変更します。ここで個別に設定した設定内容は、全体の設定画面で設定を変更しても個別に設定した内容の部分はそのまま維持されます。
Crayon Syntax Highlighterを利用するタグを手作業で編集する方法
基本的には、上記の Crayonの挿入画面を利用することで手作業でタグを編集する必要はなくなります。
ですが、私のように、テキストエディタで記事を書き溜めておき、それをコピペして WordPressに投稿するというようなスタイルで記事を書いている方は手作業でタグを編集する場合もあるでしょう。
そんな場面でも基本的には、Crayonの挿入画面で出力されるタグと同じ記述をすることで挿入画面で入力することと同じ処理になります。
Crayon Syntax Highlighterのタグについて
基本形:<pre> </pre>
※上記の様に「<pre>」タグで囲みます。
装飾を行う場合は、「<pre>」タグの中に「class」の値として編集します。
言語:lang
デフォルトの設定のままの場合
<pre class=”lang:default” >
PHPの場合
<pre class=”lang:php” >
HTMLの場合
<pre class=”lang:xhtml” >
また、それ以外の言語は下記の様になります。

マークするライン指定:mark
特定の行だけ色を変えたい場合に指定します。
「mark:7-8」の様に「mark:」の後に数値で指定します。指定方法は「1」「1,3,5」「2-5」のような形式で記述します。
表示する範囲指定:range
ソースは記述するけども表示する範囲を指定したい場合に記述します。
「range:7-8」の様に「range:」の後に数値で指定します。指定方法は、上記のマークするライン指定と同じで「1」「1,3,5」「2-5」のような形式で記述します。
HTMLでコードの有無:decode
「<」などの文字列を「<」などに変換するかどうかの指定です。
上の方で「※次の項目で補足説明あり」と書いている部分の補足説明についてなのですが、「挿入画面」で入力してタグがある場合は、「<h2>」などのタグがある場合は、自動的に「<」に変換され、「decode:true」が設定されます。
「decode:true」の場合は、「<」は「<」に変換されて表示されます。
「decode:false」の場合は、これが変換されずにそのまま表示されます。
HTMLのタグを変換せずにそのまま記述すると、その部分はうまく表示されませんので注意しましょう。
開始行:start-line
この設定は、入力フォームの下の方にある「行番号の開始数字」という項目ですが、左側に表示される行数の開始をデフォルトの 1以外のものを指定する際に利用します。
指定方法は「start-line:12」の様に開始行数を指定します。

タイトル:title
タイトルは、上記などと違い「title=”タイトル”」の様に classとは別に記述します。
これらをつなげると「<pre class=”lang:php mark:7-8 range:3-5 decode:true start-line:12″ title=”タイトル”>」のような preタグになります。(それぞれの項目の間は半角スペースでつなぎます。
また、そのほか、「挿入画面」の「設定」の項目にあったテーマや、フォント、サイズなどを細かくせってする場合もこの preタグの中に記述することで設定することはできますが、その他の項目は、挿入画面を使って設定する方がいいでしょう。
さらに、「[php]~[/php]」の様に、ミニタグを利用する場合は、classとして設定するのではなく、それぞれ独立した項目として設定します。
上記の preタグと同じ表現を記述すると下記の様になります。
「[php mark=”7-8″ range=”2-11″ decode=”true” title=”タイトル” start-line=”12″ ]」
Crayon Syntax Highlighterのまとめ
Crayon Syntax Highlighterは、ソースコードを見やすく編集するために非常に効果的なプラグインです。
ただ、WordPressの表示を遅くさせてしまうプラグインの一つでもありますので、適切な設定をし、タグの混在を避けて間違いのない対応を行いましょう。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPress投稿テキストを検索・置換するSearch Regexの使い方解説
WordPressの投稿テキストを検索、置換するプラグイン Search Regexの使い方の詳細解説です。
-

-
プラグインが原因で起動しないWordPressを復旧させる方法解説
プラグインが原因で WordPressが起動できなくなった、ログインできなくなった場合の対処方法の解説です。
-

-
WordPressのサイドバー(サイドナビ)はウィジェットで編集
サイドバー(サイドナビ)を編集するウィジェットの利用方法の解説です。カテゴリ一覧、アーカイブ、リンク集などを設定する方法を解説しています。
-

-
FC2からWordPressに引越。インストールなど必要な全てを解説
FC2からWordPressへの引越し解説。内容は引越しメインではなくこれからWordPressでブログを構築する方向けのブログ構築の解説記事です。
-

-
WordPressのスラッグとは?
WordPressのスラッグって何?それを解説している記事です。なんとなく分かっている気になっているものを改めてしっかり確認をしてみませんか?
-

-
WordPressのテーマ管理方法とテーマのHTML編集のポイント解説
テーマ変更で無限の可能性!テーマの選び方と設定方法、デザイン修正のためのHTML修正のポイントを解説。
-

-
WordPress 任意のファイルを読み込むショートコードの処理
投稿ページにショートコードを利用して任意のファイルを読み込む処理の解説です。
-

-
WordPressの Link Managerでブックマーク(リンク)の管理を行う
ウィジェットのブックマーク(リンク)はプラグイン化された「Link Manager」を使って設定します。その使い方の解説です。
-

-
WordPressのユーザ名を後から変更する方法。adminの使用は危険。
運用中のユーザ名を変更する方法を解説。かつてのデフォルト設定だった「admin」は誰もが使うIDのため非常に危険です。今からでも変更しましょう。
-

-
BackWPupでバックアップ・リストア(復元)の具体的手順
BackWPupその9。バックアップファイルからのリストア(復元)の手順です。

