WordPressグローバルナビ・メニューの編集の方法解説
2014/10/21
WordPressで作成するメニュー設定について
親記事「FC2からWordPressに引越。インストールなど必要な全てを解説」について
この記事は、FC2から引越しをして WordPressをブログとして利用する際の設定手順の記事「FC2からWordPressに引越。インストールなど必要な全てを解説」の関連記事として書いていますが、ブログにおける「メニュー」の設定については一般的にも利用できる内容になっています。
また、WordPress全体の設定については、親記事をご覧ください。
WordPressのメニューとは?
WordPressにはメニューを管理する機能があります。

FC2ブログや Ameba(アメーバブログ)、Seesaaブログなどの無料のブログシステムにはメニューを表示する機能はありませんので、「メニュー」と言われてもピンとこない場合もあるでしょう。
また、実際問題としてブログとして利用する場合は、メニューはなくても問題ないと言えます。
とはいえ、ほとんどのテーマでメニューはあるものとして作成されていますので、メニューも設定しておく方がいいでしょう。
で、「ブログでメニューに何を設定するか」ということですが、各カテゴリをメニューとして編集することが一般的ですので、このブログもカテゴリを編集しています。
ちなみに、何も設定しない場合は「固定ページ」のタイトルがメニューとして編集されます。
WordPressのメニューの設定の仕方・メニュー編集の仕組み
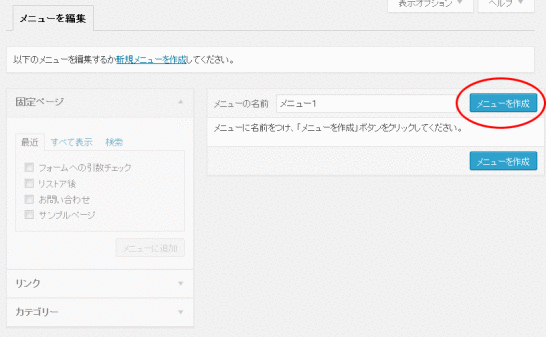
「外観」-「メニュー」から遷移すると下記の画面が表示されます。

何も設定していない状態の画面は上記のようになります。
画面の上部にある「新規メニューを作成」をクリックした状態もこれです。
まず最初に、「メニューの名前」にメニューの名前を入力して、「メニューを作成」をクリックしメニューを作成することで編集が出来るようになります。
ここで編集する「メニューの名前」は、管理上の名前でしかなく公開される情報ではありませんので、分かりやすい名称を付けておきましょう。

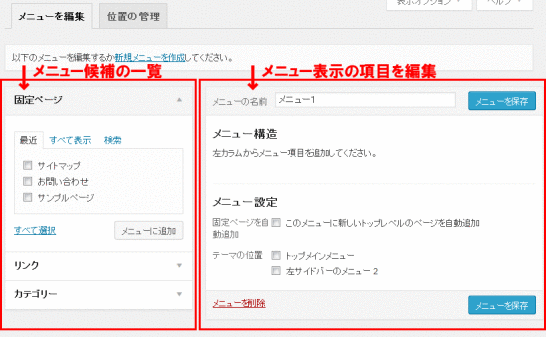
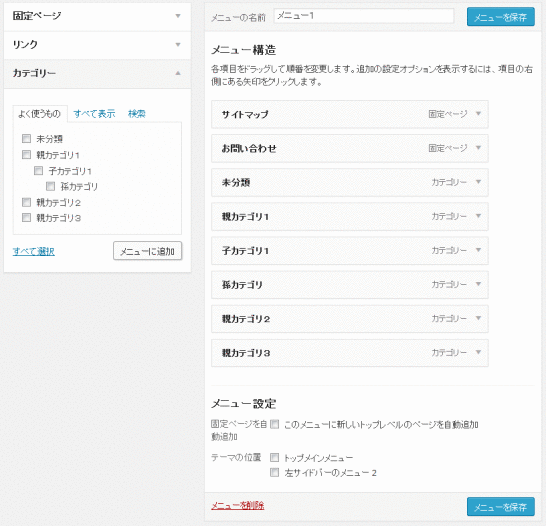
作成すると上記の画面になります。
まずは、画面の説明です。
大きく分けて、
左側がメニューに表示するメニュー候補の一覧です。
右側がメニューに表示する項目を編集する箇所です。
左側にあるメニューの候補の一覧の中から右側のメニュー構造に項目を入れて、右側のメニュー構造に入れたものから実際に表示される条件を細かく設定していく、という編集方法です。
設定方法のイメージとしては「ウィジェット」の編集に似ています。
ウィジェットの編集は「WordPressのサイドバー(サイドナビ)はウィジェットで編集」をご覧ください。
WordPressのメニューの設定の仕方・メニュー候補の管理
先に左側の表示するメニュー候補を選択する部分の説明をしていきます。

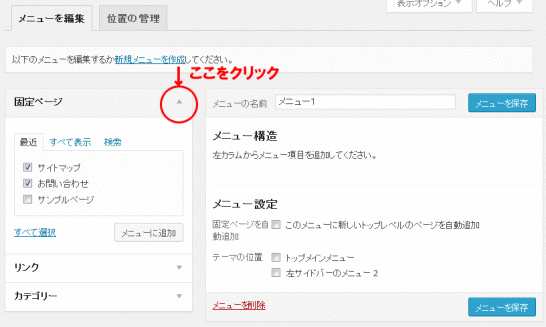
「固定ページ」「リンク」「カテゴリー」の右側にある「▲」「▼」をクリックするとそれぞれの画面が表示されます。
デフォルトでは「固定ページ」が表示されています。
ここでは「固定ページ」として登録してあるページの一覧が表示されます。
登録してあっても「非表示」になっているページは表示されませんので、「すべて表示」にタブを切り替えてから選択してください。
ここでは、「サイトマップ」「お問い合わせ」を選択します。
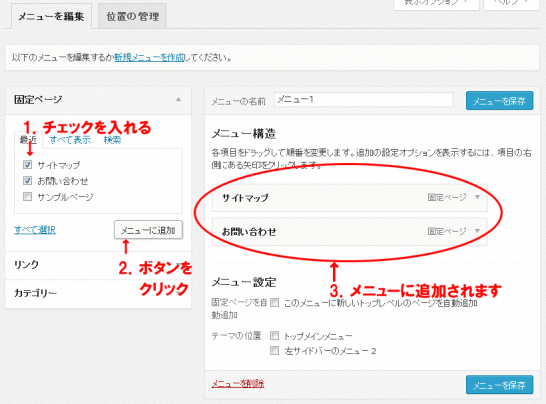
「サイトマップ」「お問い合わせ」にチェックを入れ、「メニューに追加」をクリックすることで、下記の通り右側の「メニュー構造」に追加することができます。

ちなみに、サイトマップとお問い合わせフォームの作成については、下記の記事を参考にしてください。
WordPressのサイトマップ生成ツールPS Auto Sitemapの使い方
Contact Form 7使い方詳細解説・WordPressメールフォーム
WordPressの確認画面付フォーム MW WP Formの使い方詳細解説
続けて「リンク」です。

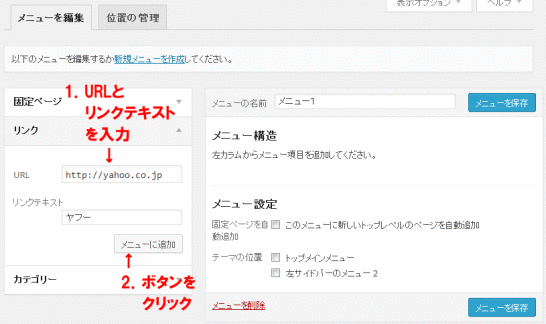
この「リンク」では、下記の通り「URL」と「リンクテキスト」を入力し「メニューに追加」をクリックすることで、「メニュー構造」にその内容を追加することができます。

ただ、ブログを構築する際にこの「リンク」の仕組みを使ってメニューに追加する項目が思い当りませんでしたので、当サイトは何も設定をしていません。
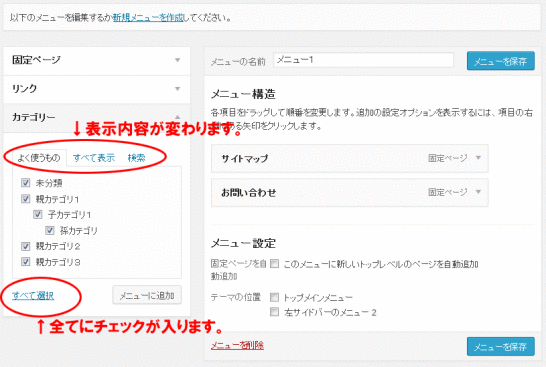
続けて「カテゴリ」です。

ここでは「すべて選択」をクリックし全てのカテゴリにチェックを入れたのち、「メニューに追加」をクリックして「メニュー構造」に追加を行います。
ただ、カテゴリを登録していてもそのカテゴリを利用している記事がない場合は、「よく使うもの」一覧に表示されませんので、全て登録する場合は「すべて表示」のタブを選びましょう。
WordPressのメニューの設定の仕方・メニュー構造の設定
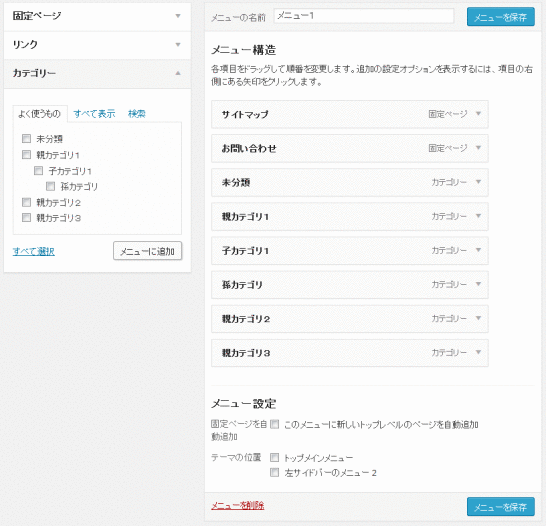
続けて、右半分の「メニュー構造」の操作を行います。

前項までの左側の画面の操作で、右側の「メニュー構造」は上記の画面の様になっています。
メニュー構造の下に各メニューのタイトルの右に「固定ページ」「カテゴリー」の表記がありますが、これはどの項目から追加されたものかを表しています。
上記の画面にはありませんが「リンク」から追加を行ったメニューがある場合は「リンク」と表示されます。
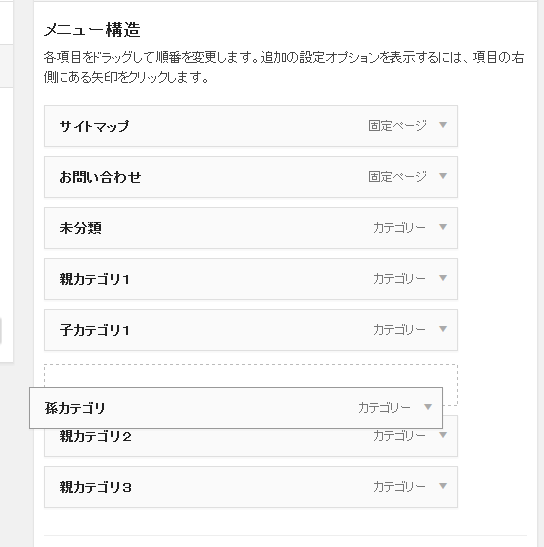
メニュー構造の画面では、並び順を変更したり、表示テキストの変更をおこなったり、「メニュー構造」から削除をしたりします。

並び替えの一番簡単な方法は、ドラッグ&ドロップです。
上記の通り並び替えたいメニューをドラッグし、必要な位置に持っていくことで簡単に場所を変更することができます。
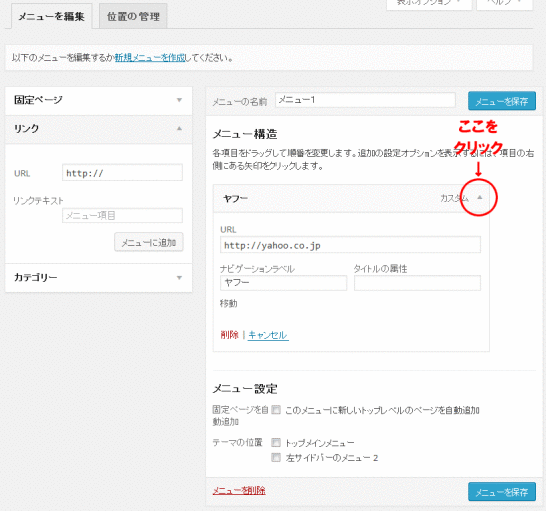
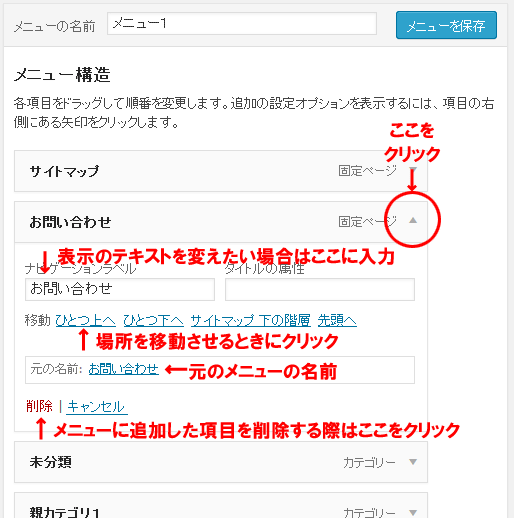
また、一番右側の「▼」をクリックすることで、下記の通り各設定画面を表示することができ、ここで各種の設定をすることができます。

「ナビゲーションラベル」は、実際に表示されるメニュー名を編集することができます。
「元の名前」の項目に書かれているテキストが、メニューに追加した固定ページやカテゴリの本来の名前になりますが、タイトルが長かったり、他のメニュー項目と区別がしにくかったりする場合にこの「ナビゲーションラベル」を修正することで任意の項目名を設定することができます。
「タイトルの属性」は、「aタグ」に「title属性」を追加したいときに利用します。
リンクにマウスを近づけると「title属性」に設定したテキストがツールチップとして表示される仕組みで、タイトルのテキストだけでは説明が不十分だと感じる場合に追加の説明を記載するといった利用方法があると思いますが、SEO的には価値はありませんので SEO目的での設定は不要です。
「移動」の項目は、先ほどドラッグ&ドロップで並び替えを行う、と書きましたが、ここに表示されている項目をクリックすることで移動させることもできます。
好みの方法で移動させてください。
「削除」は、「メニュー構造」に追加した「メニュー」の項目を削除する際にクリックします。
クリックすると確認のダイアログもなしにいきなり削除されますので、注意が必要です。
ここまでの設定で、メニューに表示するメニューの項目の各種設定が終わったことになります。
設定が終了すると画面の上下にある「メニューを保存」をクリックし、設定を保存しておくといいでしょう。
ただ、この段階ではメニューはまだ表示されませんので、引き続き設定を行います。
WordPressのメニューの設定の仕方・メニューの設定の設定
続けて、「メニューの設定」を行います。

上部の「メニュー構造」で設定した内容をどこにどのように編集するか、の設定です。
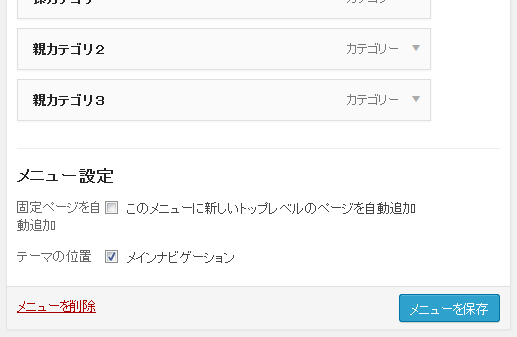
まず、「固定ページを自動追加」です。
「このメニューに新しいトップレベルのページを自動追加」にチェックを入れることで、固定ページが追加された場合に自動的にメニューに追加する設定になります。
ブログでは固定ページを作成する機会はないと思いますので、チェックを入れても入れなくてもどちらでも問題ありません。
ただ、考え方としては、あなたが作成する固定ページが、公開されて困るようなページを作る可能性がある場合はチェックを入れるべきではなく、その都度公開するかどうかを決める方がいいでしょう。
でも、公開されて困るようなページを作る可能性はほぼなく、せっかく作ったページがどこからもリンクされずに誰にも知られない方が問題がある、と考えるならばあらかじめチェックを入れておく方がいいでしょう。
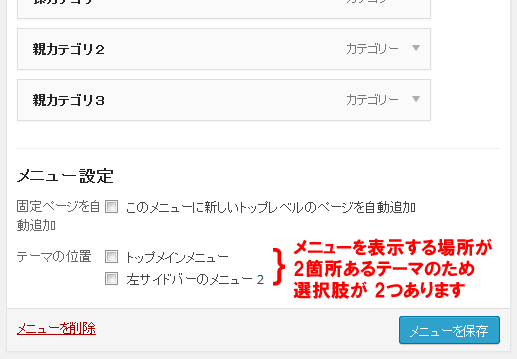
続いて、設定した「メニュー構造」のメニュー項目をどこに表示するかを設定します。


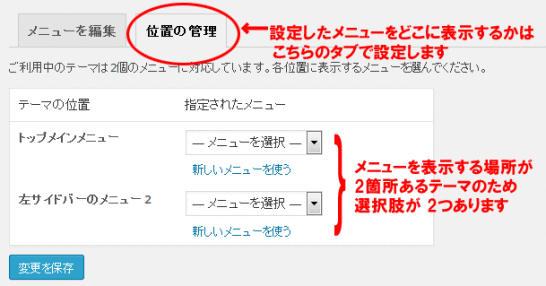
「テーマの位置」の選択肢に「トップメインメニュー」「左サイドバーのメニュー 2」の 2つありますので、メニューを設定したい箇所にチェックを入れます。
どこに表示されるかは、テーマごとに少しずつ違いますので、チェックを入れてみて具体的にどこに表示されるかを確認してみましょう。
確認を行う際には、画面の上下にある「メニューを保存」をクリックして設定を保存することで公開画面に反映されます。
ここの「テーマの位置」にチェックを入れることで初めてメニューは公開側の画面に表示されるようになります。
この記事を書くために使っている WordPressのテーマは「Twenty Fourteen」なのですが、上記の画面に「ご利用中のテーマは2個のメニューに対応しています。」とあるように、このテーマは 2個のメニューに対応していますので設定する箇所が 2カ所表示されています。
「位置の管理」のタブでも 2カ所あります。
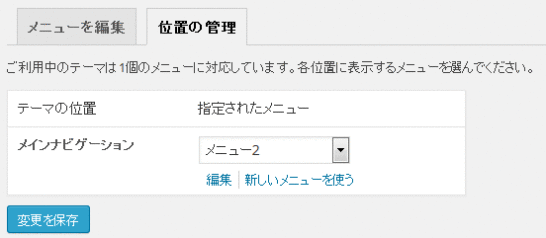
これは、テーマによって全く違っていまして、テーマ「Twenty Ten」である場合は、下記の通り設定されている箇所が 1カ所のため、選択できる選択肢も「位置の管理」も 1カ所しか表示されません。


また、「位置の管理」のタブでは、それぞれのメニューを置く位置ごとにメニューを変更することもできます。
例えば、「Twenty Fourteen」は 2カ所に設定できますので、「トップメインメニュー」には固定ページと親カテゴリのみを表示し、「左サイドバーのメニュー2」には孫カテゴリまで含めたすべてのカテゴリまで表示する、といった使い方もできるでしょう。
それぞれの設定が終了すると「メニューを保存」をクリックし、設定を保存します。
「メニューを編集」「位置の管理」を切り替える際も「メニューを保存」で保存しておく必要があります。
これで、メニューの設定は完了しましたので、公開側の画面を見て想定通りのメニューになっているかを確認してみてください。
複数のメニューを登録する方法
複数のメニューを設定しておくこともできます。

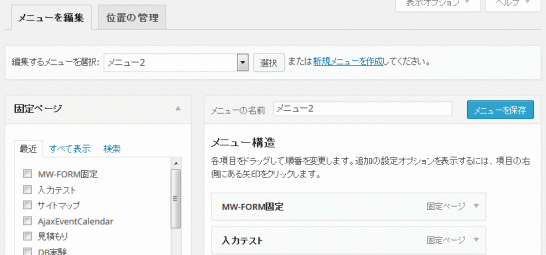
メニューの表示が 1カ所のテーマの場合は、複数のメニューを登録する機会はほとんどないかと思いますが、「新規メニューを作成」をクリックすることで新しいメニューを追加することができます。
「新規メニューを作成」から新しいメニューを追加すると、上記の画像の様に「編集するメニューを選択」としてメニューの選択画面が表示されます。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成
WordPressの Google XML Sitemapsで WebMaster Tools用の sitemap.xmlを生成する方法を説明しています。
-

-
WordPress プラグインのアップデート失敗でデータが消える事態が!
プラグインのアップデート失敗でデータが消失。不具合が起こる原因はあちこちにありますので常に慎重にバックアップをしましょう。
-

-
WordPress投稿テキストを検索・置換するSearch Regexの使い方解説
WordPressの投稿テキストを検索、置換するプラグイン Search Regexの使い方の詳細解説です。
-

-
WordPressのスラッグとは?
WordPressのスラッグって何?それを解説している記事です。なんとなく分かっている気になっているものを改めてしっかり確認をしてみませんか?
-

-
WordPressのCrayon Syntax Highlighterの使い方
PHP、HTMLなどのソースコードを紹介する際に見やすく編集してくれる Crayon Syntax Highlighterの設定の方法、利用方法の解説です。
-

-
FC2からWordPressに引越でcanonicalとmeta refreshで転送設定
FC2からWordPressに引越する際の転送設定はcanonicalとmeta refreshの設定でユーザへもGoogle検索エンジンにも引越し情報を伝えられます。
-

-
WordPressの不正ログインを Edit Author Slugで回避
WordPressのセキュリティ強化に Edit Author Slugを使う理由と設定方法の解説をしています。
-

-
WordPressのウィジェットでショートコードを使う方法add_filter
WordPressのウィジェットでショートコードを利用するには add_filter、do_shortcodeの関数を利用する必要があります。
-

-
CSV Importerで WordPressにcsvを取込む
WordPressに csvファイルを取り込む CSV Importerの使い方の解説です。
-

-
技術ブログの悲劇。複数ブログをWordPressに引越して分かったこと
ブログによってユーザ層が違う。ユーザ層が違えば検索エンジンやブラウザ等が違うため、まずアクセス解析をやってみることが大事。一つの分析方法を紹介。
