FC2からWordPressに引越でcanonicalとmeta refreshで転送設定
2014/10/27
ブログを引越しする際の投稿データの管理について
親記事「FC2からWordPressに引越。インストールなど必要な全てを解説」について
この記事は、FC2から引越しをして WordPressをブログとして利用する際の設定手順の記事「FC2からWordPressに引越。インストールなど必要な全てを解説」の関連記事として書いています。
WordPress全体の設定については、親記事をご覧ください。
また、FC2ブログからではなく、seesaaブログから WordPressへ引越しする際の canonicalと meta refreshで転送設定については、「seesaaからWordPressに引越。インストールなど必要な全てを解説(これから以下は、リダイレクトの設定の作業です。)」について記事を書いていますので、そちらを参照してください。
一般的な転送設定は .htaccessによる 301リダイレクト
ブログやサイトなどの移転、サイトリニューアルに伴う URLの変更など、古いページから新しページに変わったことを伝える一般的な設定には「.htaccess」を使った 301リダイレクト(301転送。Moved Permanently。永久的に移動。)を設定します。
しかし、FC2を始め無料ブログは、この「.htaccess」による「301リダイレクト設定」を使用できませんので違う方法を検討する必要があります。
「.htaccess」は多様な機能を提供している仕組みですので、設定の仕方によってはサーバを止めてしまうこともできますので、FC2ブログを始め、無料ブログでは利用できなくなっているのは当然と言えば当然です。
「簡単に引っ越しされては困るからでは?」といぶかる気持ちもないわけではないですが...
そこで登場するのが
<link rel=”canonical”>タグ
meta refresh
の組み合わせです。
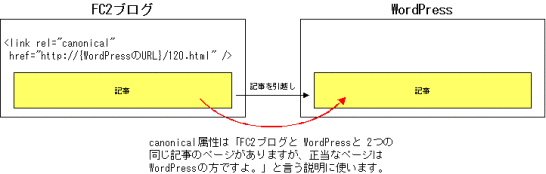
<link rel=”canonical”>タグとは?
「<link rel=”canonical”>タグ」は、canonicalページを指定する場合に使うタグです。
canonicalページとは、重複するコンテンツ(重複するページ)が存在する場合に、優先的に表示するページのことです。

もう少し説明すると、重複するコンテンツページがある場合、「このページは重複するページですので検索エンジンに登録せず canonicalページの方を登録してください」と検索エンジンに依頼を出す設定です。
そのため、ブラウザでアクセスする場合はいつもと変わらず普通にブラウザに表示されますが、検索エンジンはそのページはないものとして canonicalページだけを処理するようになりますので、結果的に元ページは検索エンジンからの流入がなくなります。
そのため、FC2ブログ側に「<link rel=”canonical”>タグ」を設定し、WordPress側の新ブログの方が検索エンジンに登録してほしい canonicalページですよ、と依頼を出す設定をします。
具体的には下記の内容を headタグ内(<head>~</head>)に記述します。
|
1 |
<link rel="canonical" href="http://wordpress.s-giken.net/120" /> |
meta refreshとは?
次に「meta refresh」ですが、これは metaタグの設定でリダイレクトをさせる設定です。
0秒ジャンプ、0秒リダイレクトなどとも呼ばれるもので、HTML上に記述してブラウザで表示されたらページをリダイレクト(転送)させる方法です。
具体的には下記の内容を headタグ内(<head>~</head>)に記述します。
|
1 |
<meta http-equiv="refresh" content="0;URL=http://wordpress.s-giken.net/120" /> |
「URL=」の前にある「0」が秒数の設定で、ここを「5」にすると、ページにアクセスした 5秒後にリダイレクトされるようになります。
<link rel=”canonical”>タグ と meta refresh を組み合わせる
そして、この「<link rel=”canonical”>タグ」と「meta refresh」を組み合わせることで、検索エンジンには新しいサイトを canonicalページとして認識してもらい、ブラウザでアクセスしてきた閲覧者には meta refreshの自動転送(リダイレクト)で新しいブログサイトに飛んできてもらおう、という手法です。
上記で書いてきたサンプルソースは「http://wordpress.s-giken.net/120」という 1ページだけとなってしまいますので、実際に記述する際には、それぞれの記事同志をヒモ付けられるようにテンプレートにページIDの部分は変数で記述します。

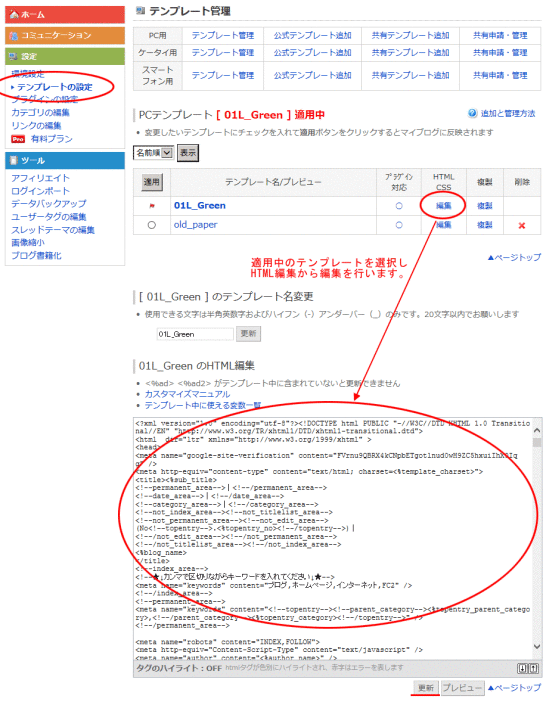
FC2ブログの管理画面の左メニューの「設定」-「テンプレートの設定」から移動したテンプレートの設定画面から編集します。
「</header>」タグの前の行あたりに下記の処理を記述します。(親記事に書いていた内容と同じです。)
|
1 2 3 4 5 6 7 8 9 10 11 12 |
<!-- 移転 --> <!--permanent_area--> <!--topentry--> <link rel="canonical" href="http://{WordPressのURL}/<%topentry_no>.html" /> <meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="10;URL=http://{WordPressのURL}/<%topentry_no>.html" /> <!--/topentry--> <!--/permanent_area--> <!--not_permanent_area--> <link rel="canonical" href="http://{WordPressのURL}/"/> <meta <!--index_area--><!--/index_area--> http-equiv="refresh" content="10;URL=http://{WordPressのURL}/" /> <!--/not_permanent_area--> |
設定の解説ですが、個別記事(エントリー)用の記述(2行目~7行目)と、トップページなどのそれ以外のページ用の記述(9行目~12行目)が書かれています。
5行目、11行目の meta refreshのところにコメントを記述していますが、これは FC2が meta refreshを単純に記述しただけでは処理してくれなくなっているからです。
また、canonicalページやリダイレクト先のページ URLの形式は、あなたのブログの URLを設定してください。
「WordPressのパーマリンク設定の考え方」で設定した URLになります。
ついでに「設定」-「環境設定」の環境設定画面の「ブログの説明」を
「当ブログは引越しをしました。10秒後に自動で転送しますが、転送されない場合は、http://{WordPressのURL}/ をご覧ください。」と言った説明に変更しておくといいでしょう。
注意点:IEでは正しく動かない場合も
上記の転送設定に関しては FireFox、Chromeは問題ありませんが、IEだけはなぜかうまく転送できず、どのページからもトップページに転送されるという不具合が起こっています。
原因は不明。
ただ、旧サイトに IEでアクセスしたユーザのみが対象となるため、直るかどうかわからない原因の追究をする手間を考えるとそこまで頑張る必要なしと判断して、対応しないことにしました。
サイトの転送にかかわるその他の情報
「<link rel=”canonical”>タグ」は、headタグの中に記述する必要がありますが、無料ブログによっては headタグの編集が行えないものも存在します。
bodyタグの中に記述しても無視されますので、あきらめるしかありません...
ただ、301リダイレクトも、canonical設定もできないブログでも、対策をすることは可能だと言われています。
1.記事を新ブログに移転する
2.旧ブログの記事をすべて削除する
3.「このサイトは移転しました」と記載して新ブログにリンクを貼る
といういたってシンプルな方法です。
これでも Googleは移転先を認識してくれるという報告もあるようです。
これについては、私自身検証していませんので何とも言えまえんが、Googleの検索エンジンは日に日に賢くなっていますので、「移転しました」のテキストを理解して転送されたものとして処理をしたとしても不思議ではありません。
そもそも Googleの目指す方向として、ユーザが必要としている情報を的確に届けるということなわけなので、Google検索エンジン用に小難しい設定をしなくても、「転送しました」と記事に書くことで転送したことを認識できるようにしたい、と考えていても何の不思議もありませんからね。
そうであってほしい!とも思うわけですが、現時点では何とも言えません。
meta refreshを単独で使ってはいけない
meta refreshによる 0秒のリダイレクトは、基本的に使ってはいけません。
理由は、Googleからスパムとして認定されてしまう可能性が高いためです。
今回のここでの説明は「<link rel=”canonical”>タグ」とセットにして引越しの情報を伝えるために使っていますので、スパムとして認識されずに済むと考えられていますが、meta refreshによる 0秒のリダイレクトを単独で使うことは、URLを偽装するスパムとして認定される可能性が高いので避けるべきです。
そのため、サンプルソースとして記載してあるリダイレクトは 10秒後にジャンプするように設定しているのはスパム認定のリスクを軽減するためでもあります。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPressのPing・更新情報サービス設定方法とPingサーバ
WordPressのPing機能、更新情報サービスの設定方法の解説と Pingサーバのリストを提供しています。
-

-
WordPressの Link Managerでブックマーク(リンク)の管理を行う
ウィジェットのブックマーク(リンク)はプラグイン化された「Link Manager」を使って設定します。その使い方の解説です。
-

-
WordPressのテーマ管理方法とテーマのHTML編集のポイント解説
テーマ変更で無限の可能性!テーマの選び方と設定方法、デザイン修正のためのHTML修正のポイントを解説。
-

-
WordPressのユーザ名を後から変更する方法。adminの使用は危険。
運用中のユーザ名を変更する方法を解説。かつてのデフォルト設定だった「admin」は誰もが使うIDのため非常に危険です。今からでも変更しましょう。
-

-
Better Delete Revisionを使って WordPressのリビジョンを削除する方法
自動的に溜まるリビジョンは Better Delete Revisionを使うことで簡単に削除することが出来ます。表示の重さを軽減したり、バックアップファイルのスリム化に貢献します。
-

-
WordPressの不正ログインを Force email loginで回避
WordPressのセキュリティ強化に Force email loginを使う理由と設定方法の解説をしています。
-

-
BackWPupでバックアップ・設定したJobの実行、ファイル一覧
BackWPupその4。バックアップ設定した Jobを実行する方法、ログの一覧、保存されたファイル一覧の解説です。
-

-
Contact Form 7使い方詳細解説・WordPressメールフォーム
WordPressの標準お問い合わせメールフォームである Contact Form 7の詳細な使い方の解説です。
-

-
WordPressの管理画面ログインURLファイルにBasic認証を設定する方法解説
管理画面のログインURLにBasic認証を追加することでさらなる極めて高いセキュリティ向上の方法を解説します。
-

-
WordPress投稿テキストを検索・置換するSearch Regexの使い方解説
WordPressの投稿テキストを検索、置換するプラグイン Search Regexの使い方の詳細解説です。
