SI CAPTCHA Anti-Spamを使って WordPressのコメントスパム対策をする
2014/10/05
WordPressのコメントスパム対策
全般的なコメントスパム対策についての説明は、「WordPressのコメントスパム対策 3つのプラグイン」にありますので、まだ読まれていない方は参考にいかがでしょうか?
ここでは、コメントスパム対策のうち、コメントスパムの投稿そのものを減らすための対策のプラグインとして「SI CAPTCHA Anti-Spam」を紹介します。
「Captcha」という「SI CAPTCHA Anti-Spam」とは違った入力をさせるプラグインに関しては「Captchaを使って WordPressのコメントスパム対策をする」をご覧ください。
SI CAPTCHA Anti-Spamとは?
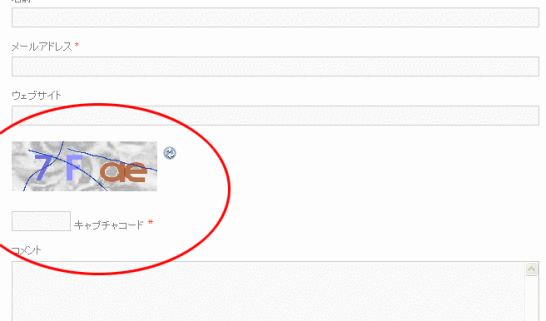
SI CAPTCHA Anti-Spamは、WordPressのコメントを入力する際に、画面に表示された情報を入力させることで、機械的なコメントスパムを排除するためのプラグインです。
この手のプラグインの中では、この「SI CAPTCHA Anti-Spam」が非常に有名で、多くのサイトで運用されていますので安心して使えます。
ただ、あまりにも有名なため、これを破るための仕組みも研究されているようですので注意が必要です。
また、よく分かりませんが、もしかすると色覚に異常がある方には読みにくい場合もあるのかもしれませんので、注意が必要かもしれません。

SI CAPTCHA Anti-Spamのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
SI CAPTCHA Anti-Spamの設定方法
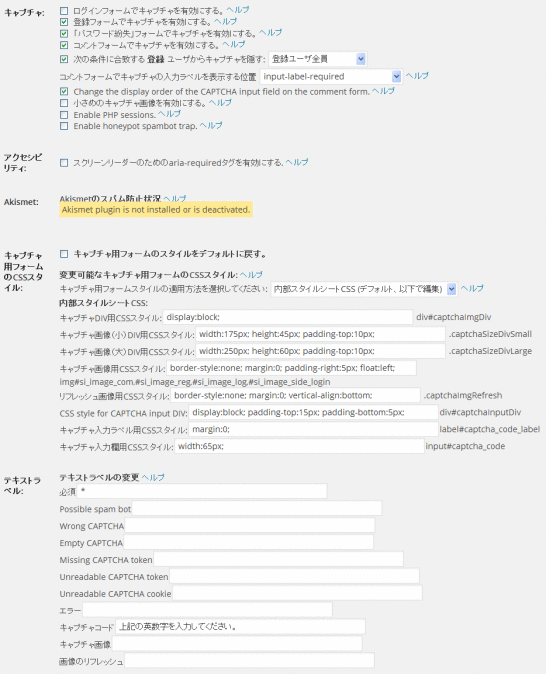
「プラグイン」-「SI Captchaオプション」から設定します。

基本的にデフォルトのままで問題ありません。
ただ、最低限入力しないといけない項目は、「テキストラベル」の「キャプチャコード」です。
これは、キャプチャの画像の下に入力を促すテキストを入力する箇所で「上記に表示される英数字を入力してください。」といった説明文を入れるといいでしょう。
これも入力しなくても動作に支障はありませんが、これがないとコメントを入力してくれる方に対しては不親切だから、という意味で設定する必要がある項目です。
また、その他の項目も中途半端ですが、日本語訳が付いていますし、ヘルプをクリックすると追加の説明も出てきますので、読めばなんとなくわかると思います。
「キャプチャ」の項目は、どの画面にこのキャプチャの処理を追加するかを選択したり、どのように表示をするかを選択することができます。
「次の条件に合致する 登録 ユーザからキャプチャを隠す」にチェックが入っている場合は、コメント入力画面などにもキャプチャの画像が出てきませんので、焦らないようにしてください。
一度ログアウトするか、違うブラウザを立ち上げてから確認してください。
「コメントフォームでキャプチャの入力ラベルを表示する位置」は、下記の様に「ラベル」「必須マーク」「入力ボックス」の位置を選択できます。(細かく調整するには「キャプチャ用フォームのCSSスタイル」の部分で cssの調整を行います。)

「小さめのキャプチャ画像を有効にする。」は、キャプチャの画像のサイズを調整できます。

「キャプチャ用フォームのCSSスタイル」では、キャプチャの部分の CSSのカスタマイズが行えます。
分かりやすいところでは「キャプチャ入力欄用CSSスタイル」の項目は、キャプチャ画像に表示された文字列を入力するテキストボックスの CSS設定ですが、「width:65px;」の数値を変えてみると入力ボックスのサイズが変わることが分かると思います。
この CSSの設定は、そもそものテンプレートのデザインにも影響されますので、必要に応じていろいろ値を変更しながら試してみるしかなさそうです。
設定を変更しすぎてデザインが崩れてしまっても「キャプチャ用フォームのスタイルをデフォルトに戻す。」にチェックを入れて「オプション更新」を実行することでデフォルトの値に戻りますので、最初は気にせずいろいろ触ってみるのもいいと思います。
SI CAPTCHA Anti-Spamについてのまとめ
設定項目の途中に「Akismet:Akismetのスパム防止状況」とあるように、「Akismet」を使うことはスパム対策の第一歩となります。
「Akismet」と「SI CAPTCHA Anti-Spam」を併用してより高いセキュリティを目指しましょう。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPressの送信メールが協定世界時(UTC・グリニッジ標準時)の問題対応
WordPressから送信されてくるメールが9時間ずれている。その不具合の解消方法と根本原因の解説です。date_default_timezone_set();の設定を変更で対応できます。
-

-
BackWPupでバックアップ・リストア(復元)の具体的手順
BackWPupその9。バックアップファイルからのリストア(復元)の手順です。
-

-
技術ブログの悲劇。複数ブログをWordPressに引越して分かったこと
ブログによってユーザ層が違う。ユーザ層が違えば検索エンジンやブラウザ等が違うため、まずアクセス解析をやってみることが大事。一つの分析方法を紹介。
-

-
WordPress 画面が真っ白になる対応の一つ デバッグモード
WordPressで画面が真っ白になる不具合があった場合などのために用意されているデバッグモードの解説です。
-

-
WordPressのプラグイン WP-DBMANAGERを使って PHP、CakePHP、baserCMSなどで作った Webサービスのデータベースも自動バックアップ
WP-DBMANAGERを使って WordPress以外の PHP、CakePHP、baserCMSなどで作った Webサービスのデータベースも自動バックアップする方法を解説。
-

-
WordPressの不正ログインを Force email loginで回避
WordPressのセキュリティ強化に Force email loginを使う理由と設定方法の解説をしています。
-

-
WordPress プラグインのアップデート失敗でデータが消える事態が!
プラグインのアップデート失敗でデータが消失。不具合が起こる原因はあちこちにありますので常に慎重にバックアップをしましょう。
-

-
Basic認証をファイル単位・URL単位で設定する方法の解説
Basic認証はフォルダ単位だけでなくファイル単位での設定もできるためログイン画面だけにBasic認証を設定することもできます。その解説です。
-

-
WordPressのテーマ管理方法とテーマのHTML編集のポイント解説
テーマ変更で無限の可能性!テーマの選び方と設定方法、デザイン修正のためのHTML修正のポイントを解説。
-

-
WordPressのスラッグとは?
WordPressのスラッグって何?それを解説している記事です。なんとなく分かっている気になっているものを改めてしっかり確認をしてみませんか?

