シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
2015/12/27
WordPressで使えるシンタックスハイライトのまとめ
シンタックスハイライトとは?
シンタックスハイライトとは、HTMLや PHPを始め、プログラムなどのソースコードの命令後や変数、定数などを色分け、ボールド化などで見やすく編集する処理のことですが、それを実際に実装するためのプログラムも含めてそのように呼ばれています。
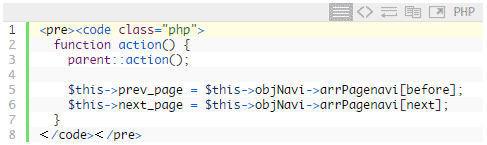
WordPressでは、下記の画像の様に編集してくれる Crayon Syntax Highlighterが有名です。

WordPressで使えるシンタックスハイライトのリスト
今回、WordPressで使えるシンタックスハイライトとして下記の 5つのアプリ、プラグインを取り上げて比較しています。
Crayon Syntax Highlighter
SyntaxHighlighter Evolved
SyntaxHighlighter
Google Code Prettify
highlight.js
また、下記の通りそれぞれについて詳細な記事を書いています。
WordPressのCrayon Syntax Highlighterの使い方
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
Google Code Prettifyの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
シンタックスハイライトについては、かつて FC2ブログでこのエス技研ブログを書いていた頃に一度、そして、WordPressに引越しをしたときに Crayonの記事を書いた 2014年2月ごろにもう一度シンタックスハイライトについて動作検証をしたことがありました。
その時の印象では、SyntaxHighlighter、Google Code Prettifyのいずれも js、cssの設置にてこずり、設置が非常に面倒だった印象があったために、簡単に設置できるプラグインとして Crayonを選択した経緯がありました。
それから 1年ちょっと。
WordPressの運用にも慣れて来ましたが、Crayon Syntax Highlighterを引き続き使っていくことがいいのだろうか、という疑問がでてきたために、3回目の検証と言うことで改めてシンタックスハイライトについて比較検証を行い、記事にいたしました。
そもそもの経緯については、最後の方に書いている「シンタックスハイライトの比較記事を書いた経緯」を参照してください。
SyntaxHighlighterがオススメ
5つのシンタックスハイライトを、設置のしやすさ、運用のしやすさ、動作のスピード、利用できる機能についてまとめたものが下記の表になります。
設置 運用 軽快 機能
Crayon Syntax Highlighter ◎ ◎ × ◎
SyntaxHighlighter Evolved ◎ ◎ - ◎
SyntaxHighlighter △ ○ ○ ◎
Google Code Prettify △ × ◎ △
highlight.js △ × ◎ △
WordPressの運用を始めて日が浅く、HTMLもよく分からないのでとにかく手軽に設置できて手軽に運用したい、という場合は「Crayon Syntax Highlighter」一択です。
WordPressのプラグインとして導入できるため、簡単かつ確実に運用が可能です。
投稿画面にも Crayon用の編集画面も用意されていますので、Crayonの特殊なタグを覚える必要もなく、ボタンをクリックするだけで最適なソースコードを生成することが出来ますのでオススメです。
ただし、Crayonは高機能の分だけ処理スピードが犠牲になっていて、画面を表示スピードがやや遅くなるという問題があります。
アクセスを伸ばしていくうえで、サイトの表示スピードを速くしていくことが一つのポイントにもなりますので、サイトを運用していく上で Crayon以外のものにする方がいいと感じる場面が来るかもしれません。
また、Crayon Syntax Highlighterは WordPressのプラグインですので、WordPress以外の環境に導入することは出来ません。
そんな時、とにかく高速で動くシンタックスハイライトを求めるのであれば、Google Code Prettify、highlight.jsが候補になります。
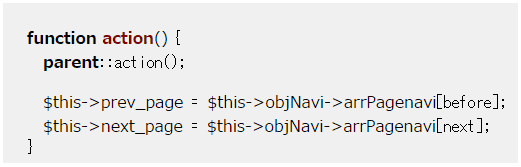
【highlight.js】

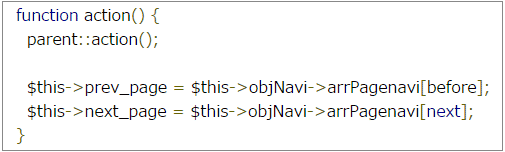
【Google Code Prettify】

これらは必要最小限の機能で構成されていますので、軽快に動作します。
ただ、それと引き替えに、例えば HTMLのタグである「<」は「<」に変換する必要があり、投稿した後は正しく見えているかのチェックが欠かせず、運用に際しての手間はやや増えます。
Google Code Prettifyと highlight.jsを両方使ってみた感想では、設置方法や記事を書くときの使い勝手や処理スピードも含めてこの両者の違いはほぼなく、好きなデザインがある方を選べばいいんじゃないか、という感じです。
ただ、Google Code Prettifyの方は行番号を編集することができますので、行番号表示が欲しければ Google Code Prettifyを選ぶといいでしょう。
ただ、Google Code Prettifyも highlight.jsも HTMLのタグの「<」は「<」に変換する必要があり、実運用は結構面倒です。
さらに、Crayonからの乗り換えとなるとさらに過去の記事をすべて書き換える必要がありますので、うんざりする結果となるでしょう。
そんな時におススメできるのが「SyntaxHighlighter」です。
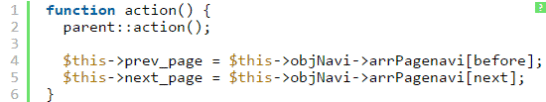
【SyntaxHighlighter】

SyntaxHighlighterには、SyntaxHighlighter Evolvedという WordPressのプラグインもありますが、ここでオススメするのはプラグインではない「SyntaxHighlighter」です。
理由は、軽快に動き、かつ、高機能だからです。
詳細は「SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適」の記事を読んでもらえればどういう機能があるか分かりますが、一番のポイントは、HTMLのタグ「<」は「<」のように変換しなくてもOKというところです。
これがあることで Crayonからの乗り換えをする場合には非常にポイントが高いです。
機能的にも行番号を編集でき、特定の行をハイライトすることもでき、ソースコードの変更ポイントを説明するときなどポイントになる行を明確に出来るなど欲しい機能がそろっていますので、機能面で不満に思うこともないでしょう。
また、WordPressのプラグインでもありませんので、WordPress以外でも使えます。
シンタックスハイライトのWordPressのプラグイン
今回は、「Crayon Syntax Highlighteから乗り換える」ことを目的にシンタックスハイライトを探していたわけですが、乗り換える理由が
処理スピードの高速化
でしたので、WordPressのプラグインを入れるという選択肢はそもそもありませんでした。
そのため、今回 WordPressのプラグインは検証対象にしていませんが、WordPressには Crayon Syntax Highlighte以外にもシンタックスハイライトのプラグインがあります。
その一つとして最初の 5つのリストにも掲載していますが、SyntaxHighlighterをプラグイン化した SyntaxHighlighter Evolvedがあります。
これは、SyntaxHighlighterと同様に便利なのですが、WordPress 4.X系で利用すると表示が崩れるという不具合や、処理スピードが Crayonよりも遅いという問題があると指摘している方もあるようです。
私自身は検証を行っていませんので、実際はどうなのか分からないことと、2015年4月末頃にも更新されていますので、不具合は解消されているかもしれません。
その他、highlight.jsをプラグイン化したものもありますので、WordPressのプラグインを使ってシンタックスハイライトを実現したい場合には便利なものがあるかもしれません。
シンタックスハイライトの比較記事を書いた経緯
Crayon Syntax Highlighterはとにかく重い
Crayon Syntax Highlighterをどうにかしなければ、と感じたのはサイトの表示スピードを向上させるための施策を検証しているときでした。
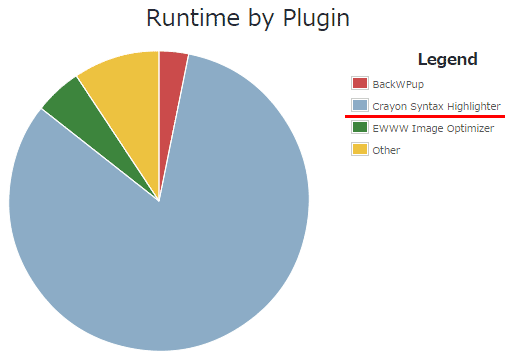
「表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査」の記事にも書いていますが、P3(Plugin Performance Profiler)というプラグインの負荷状況を調べるツールを使って調べて見たところ、Crayonが突出した悪影響を与えていることが分かりました。
具体的には下記の通りです。

そんなわけで、他の施策をするより Crayon Syntax Highlighterの使用を止める方が効果が高く、優先度が高いと判断したわけです。
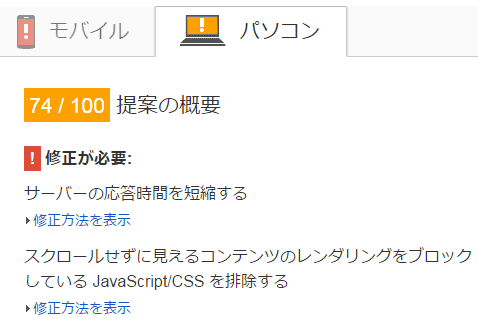
また、PageSpeed Insightsの結果は以下のようになっています。

http://wordpress.s-giken.net/
元 停止後 A B C
モバイル 61 → 62 → 62 → 64 → 62
パソコン 74 → 74 → 75 → 77 → 75
http://wordpress.s-giken.net/209
元 停止後 A B C
モバイル 57 → 57 → 58 → 58 → 58
パソコン 74 → 74 → 75 → 75 → 76
http://wordpress.s-giken.net/218
元 停止後 A B C
モバイル 59 → 59 → 59 → 59 → 59
パソコン 75 → 76 → 76 → 76 → 76
元、停止後、A、B、Cは、それぞれ下記を実装した際の値です。
元:Crayon Syntax Highlighter
停止後:シンタックスハイライトなし
A:highlight.js
B:Google Code Prettify
C:SyntaxHighlighter
また、数値は、 6回計測した上での最頻値です。
Crayon Syntax Highlighterは負荷が高いため、安定して低い値が出るものの、それ以外については負荷がなくなることにより処理スピードが高速化される分だけ不安定となり、計測するタイミングによっては高い数値がでるとき、でないときとがあるのではないかという感じがしました。
実際問題として、Crayon Syntax Highlighterが動いているときと比べ、それ以外では 3~5ポイントほど高い数値もでていますので、上記の数値以上の効果は期待できると感じました。
どのシンタックスハイライトを使うか、下記の記事を改めて確認いただいて、選択していただければと思います。
WordPressのCrayon Syntax Highlighterの使い方
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
Google Code Prettifyの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
また、ページ表示の高速化施策としては「WordPressの高速化でSEO対策!広告費も削減!高速化の施策のまとめ」にまとめ記事を書いていますので、あわせて参考にしてみてください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
カスタムタクソノミーをCustom Post Type UIで設定し編集する方法解説
カスタムタクソノミーを追加、管理するプラグインCustom Post Type UIの使い方の解説。プラグインの解説ではあるものの、カスタムタクソノミーの仕様の解説でもある。
-

-
WordPressで WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」と表示されてページが表示されなくなった
WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」のエラーでページが表示されない。その解決法の解説です。
-

-
WordPressのおすすめの確認画面付きお問い合わせフォームプラグイン・MW WP Form
MW WP Formは確認画面が付いているオススメのフォームプラグインです。企業サイトを CMSとして構築する際にも利用できる実力派です。
-

-
WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
管理画面の一部の文字がイタリック(斜体)になっているのはプラグイン「WP Multibyte Patch」が有効になっていないためです。日本語を使うには必ず有効化しましょう。
-

-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-

-
Autoptimizeで簡単設定!HTML、JS、cssを圧縮しWordPress高速化!
Autoptimizeを使って簡単にHTML、JavaScript、CSSを圧縮しサイトの表示を高速化しよう!基本設定、拡張設定とあり柔軟な設定で多彩な環境に対応出来ます。
-

-
WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
お問い合わせフォームプラグインの Contact Form7、MW WP Formにおけるラジオボタン、チェックボックスなどの見た目を調整する小技を紹介。
-

-
カスタム投稿をCustom Post Type UIで設定し編集する方法解説
カスタム投稿を追加、管理するプラグインCustom Post Type UIの使い方の解説です。プラグインの解説ではあるものの、カスタム投稿の仕様の解説でもあります。
-

-
WP Reviewを使ってWordPressのレビューサイトを構築
レビューサイトを構築するプラグインです。複数の評価者による評価点投稿やページごとに配色を変更する機能、機能満載なウィジェットなどレビューサイト構築に最適です。
-

-
Author hReviewでWordPressに構造化されたレビューサイトを構築
レビューサイトを構築するためのプラグイン。レビューの入力とレビュー対象のアイテムの情報を構造化データにするHTMLを編集する機能を提供します。
