WordPressで口コミサイト構築ならMulti Ratingがおススメ
2015/12/27
Multi Ratingでレビューサイトを簡単構築
Multi Ratingとは?
Multi Ratingは、複数項目の評価点の投稿ができるプラグインです。
Multi Ratingの特徴は、その名の通り、複数の項目(Multi)の評価点の投稿(Rating)ができることです。
例えば、パソコンに対する評価点を受け付ける場合、スペック、デザイン、価格、総合点といった項目に分けて評価点の投稿を求めることができるようになっています。
より具体的には、Multi Ratingには下記の特徴的な機能が実装されています。
※複数の項目による評価点の投稿が可能
※評価点のみの投稿プラグインなのに評価点の編集ができる
口コミプラグインの紹介まとめページ「評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築」で 8個のプラグインについては詳細な記事を書きましたが、「複数の項目による評価点の投稿が可能」なのはこの「Multi Rating」のみです。
すでに引退したということで記事を書く対象から外した「GD Star Rating」も複数項目の評価点投稿が可能だったようですが、現時点ではこの「Multi Rating」しか見当たりませんでした。
また、レビュー投稿のプラグインには当然のようにある機能ですが、評価点のみの投稿プラグインの中では、投稿の管理画面があり評価点を編集できるプラグインもこの「Multi Rating」のみです。
いたずら防止のための確認、管理もできますし、投稿後の評価点の調整を行うこともできるようになっています。
さらに、管理画面は英語ですが、公開画面に表示されるテキストは、すべて自由に編集することができますので、日本語に変更することで日本語対応ができますので、日本語のサイトで利用することにも全く問題がありません。
また、管理画面から表示の条件設定はあまり細かくはできませんが、ショートコードで設定する方法も用意されており、ショートコードを編集することでかなり自由度が高い表現ができるようになっています。
また、評価点を集計して一覧表示するためのショートコードやウィジェットも用意されており、一覧表示も自由に設定をすることができます。
唯一惜しいのは、IPによる投稿の制限がされているとはいえ、投稿がリアルタイムに反映されることです。管理者による「承認/否認」によって制限をする機能が追加されると文句がないプラグインとなるでしょう。
また、この「Multi Rating」は、評価点のみの投稿プラグインですのでレビューの投稿機能はありませんが、「レビューはコメント機能を使えばいいじゃないか」と思える場合は、非常におススメできるプラグインです。
ちなみに、有償版(Pro版)になると、管理者による「承認/否認」の対応が行えるようになり、評価点だけではなく名前やレビューなどの項目も追加、編集できるようになります。
また、WordPressのコメント機能と連動することも可能ですので、この有償版があればその他の口コミプラグインでできることはおおよそできてしまいそうです。
口コミサイト構築に必要な評価投稿プラグインをお探しの方は「評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築」にまとめ記事を書いていますので、こちらを参考にしてみてください。
また、ショートコードに関しては「WordPress投稿にPHPを記述するショートコードの使い方add_shortcode」に記事を書いています。
ショートコードに引数を付与して設定する方法や、ショートコードをテンプレートの中に記述する方法も解説していますので、ショートコードで設定する場合は参考にしてみてください。
Multi Ratingのインストール方法
WordPressのプラグインのインストール方法は、「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので、そちらを参考にしてください。
Multi Ratingの基本設定
インストールすると左ナビゲーションに「Multi Rating」が追加されます。
Rating Results
投稿された評価点を管理する一覧です。また、投稿された評価点の編集も行えます。
Rating Items
「Add New Rating Item」で追加されたフォーム(Item)の一覧です。
Add New Rating Item
評価点を投票するフォーム(Item)を設定します。
Settings
Multi Ratingの設定画面です。まず最初にここで設定を行います。
Reports
日単位でどれくらいの評価点の投稿が行われたかをグラフ化する機能が提供されています。
Tools
Multi Ratingを運用する際に利用する CSVファイルのエクスポート、データベースのクリア、キャッシュのクリアのツールが用意されています。
About
プラグインを有効化すると最初に表示される画面です。
Multi Ratingの説明ページです。Pro版もあることが分かります。
Multi Ratingの目次
Multi Ratingの概要説明「About」
Multi Ratingの「Settings」設定
Multi Ratingの評価点投稿フォームの追加「Add New Rating Item」
Multi Ratingの評価点項目の一覧「Rating Item」
投稿の編集画面での Multi Ratingの設定
投稿の編集画面から編集する場合
ショートコードで編集する場合
Multi Ratingのウィジェットの設定
Multi Ratingの評価点の投稿結果一覧「Rating Results」
Multi Ratingのレポート機能「Reports」
Multi Ratingのツール「Toolss」
Multi Ratingの Pro版
Multi Ratingの概要説明「About」
このページは、Multi Ratingの概要説明のページです。
プラグインを有効化すると最初に表示される画面です。
「The best rating system plugin for WordPress.(WordPressでベストな投票システムです)」と言っていますので、相当な自信があるプラグインなのでしょう。
そして、実際にその説明に違わない優秀なプラグインであることは間違いありません。
Getting Started

設定の方法の概要が書いてあります。
英語が読めなくてもこの記事に使い方は記載しましたので、「Getting Started」の英文を読まなくても問題ありません。
使い方以外の説明としては、下記のようなことが書いてあります。
・リッチスニペット(構造化データ)はデフォルトで対応しています。
・プラグインは言語ファイルを更新することで日本語化もできます。
・アクションフックを利用してカスタマイズが行えます。
Support
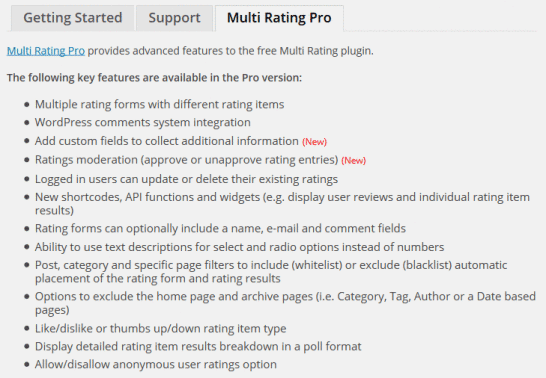
Multi Rating Pro

Multi Ratingには、機能拡張した Pro版が用意されており、その解説がされています。
他のプラグイン同様、プロ版については記事の最後の「Multi Ratingの Pro版」で解説します。
Multi Ratingの「Settings」設定
まずは、Multi Ratingの基本的な設定を行っていきます。

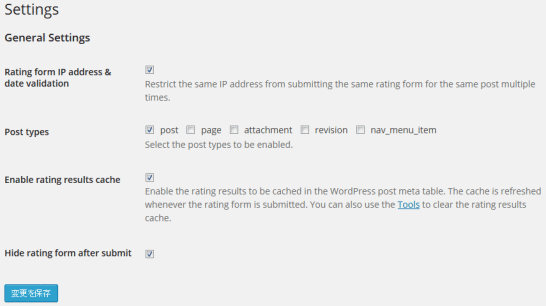
General Settings
基本的な設定を行います。
Rating form IP address & date validation
同じ IPから複数回の評価点の投稿を制限する場合にチェックを入れます。
チェックを外すと無制限に投稿ができるようになってしまいますので、チェックを外してはいけません。
Post types
チェックを入れたところに評価点の投稿フォームを編集します。
post 投稿
page 固定ページ
attachment
revision
nav_menu_item
Enable rating results cache
評価点の投稿結果をキャッシュする場合にチェックを入れます。
キャッシュは次の投票が行われた時に更新されます。また、キャッシュをクリアするためのツールも用意されています。
キャッシュクリアのツールは「Multi Ratingのツール「Toolss」」にあります。
Hide rating form after submit
評価点の投稿を行った後にフォームを非表示にする場合にチェックを入れます。
複数回の投稿が出来ないことを明確に示すことが出来ます。
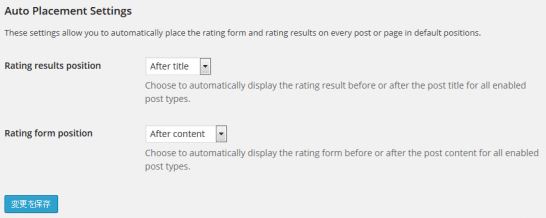
Auto Placement Settings
評価点の投稿フォームと評価点の結果を自動的に配置する設定を行います。

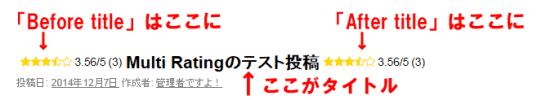
Rating results position
評価点の結果を表示する位置を指定します。
None 表示しない
Before title タイトルの前
After title タイトルの後ろ

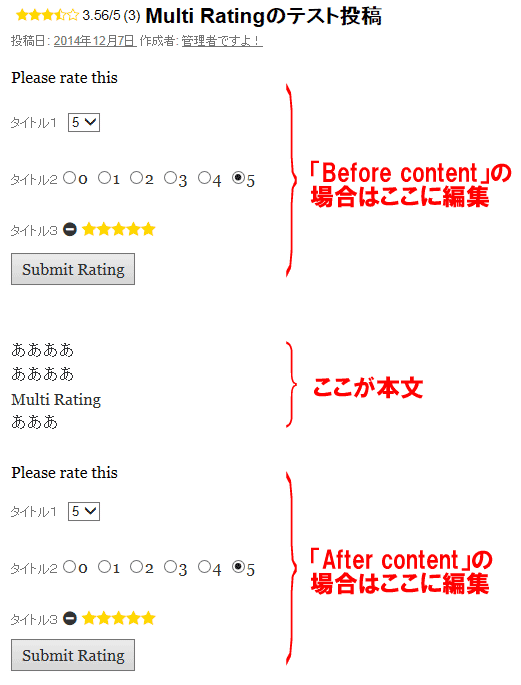
Rating form position
評価点の投稿フォームを表示する位置を指定します。
None 表示しない
Before content 本文の前
After content 本文の後ろ

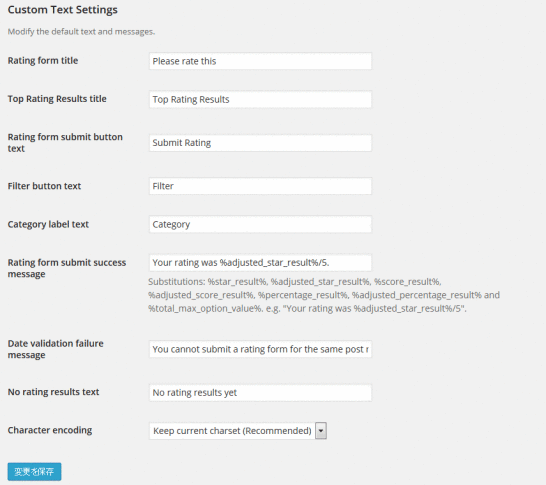
Custom Text Settings
デフォルトで設定されているテキストを変更します。
日本語を設定することも可能です。


Rating form title
評価点の投稿フォームのタイトルです。
デフォルトの値は「Please rate this」です。
Top Rating Results title
評価点の一覧表示のタイトルです。
デフォルトの値は「Top Rating Results」です。
Rating form submit button text
評価点の投稿フォームの投稿を実行するボタンのテキストです。
デフォルトの値は「Submit Rating」です。
Filter button text
評価点の一覧表を表示する処理で、カテゴリによる絞り込みが行えますが、その絞り込みを実行するボタンのテキストです。
デフォルトの値は「Filter」です。
Category label text
評価点の一覧表を表示する処理で、カテゴリによる絞り込みが行えますが、そのカテゴリのタイトルに表示されるテキストです。
デフォルトの値は「Category」です。
Rating form submit success message
評価点の投稿の実行が完了した時に表示するメッセージです。投稿した評価点の集計した値も表示します。
デフォルトの値は「Your rating was %adjusted_star_result%/5.」です。
Date validation failure message
評価点の投稿を複数回行った場合に表示するメッセージです。
デフォルトの値は「You cannot submit a rating form for the same post multiple times.」です。
No rating results text
評価点の投稿がまだ 1件もない場合に表示されるテキストです。
デフォルトの値は「No rating results yet」です。
Character encoding
入力するテキストの文字コードを指定します。
Keep current charset (Recommended)
特別な文字コード設定を行いません(推奨設定)。
UTF-8 (try this first)
UTF-8を設定します(文字化けした時に最初に試す設定)。
latin1_swedish_ci
「latin1_swedish_ci」を指定します。
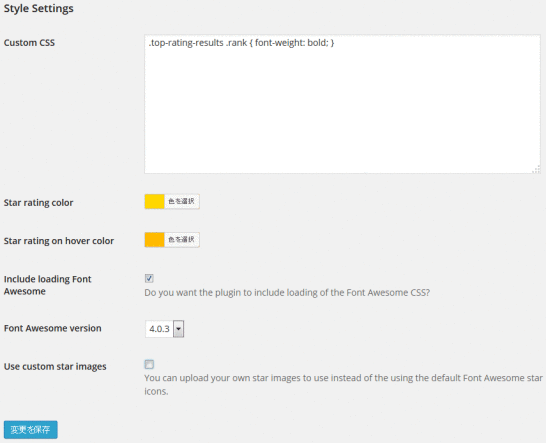
Style Settings
Custom CSS
デザインを変更する場合に、デフォルトで記述されている CSS設定を変更します。
Star rating color
評価点の星の色を設定します。
Star rating on hover color
評価点の星の上にマウスカーソルを合わせた時の星の色を設定します。
Include loading Font Awesome
「Font Awesome」を使うかどうかの設定です。
「Font Awesome」はアイコンなどに使うようなイメージのフォントです。
チェックを外す理由があるとすれば、処理スピードが遅いと感じた時くらいでしょうか(フォントをダウンロードしますので)。
Font Awesome version
「Font Awesome」のバージョンを指定します。
指定のバージョンがない場合はデフォルトのままで問題ありません。
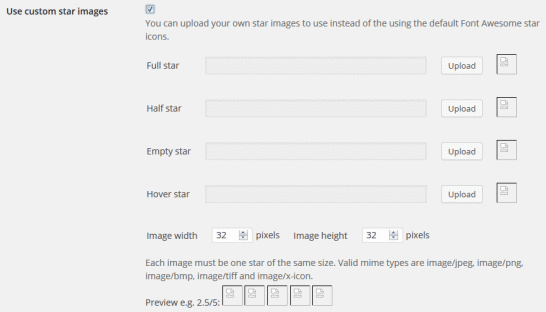
Use custom star images
デフォルトの「☆」を違う画像に変えたい場合にチェックを入れます。

チェックを入れると上記の入力エリアが表示されますので、それぞれ画像を設定していきます。
設定できる画像は、同じサイズで、JPEG、PNG、BMP、TIFF、X-ICONです。
Full star ポイントありの★
Half star ポイント半分の★
Empty star ポイントなしの☆
Hover star マウスオーバーした場合の☆
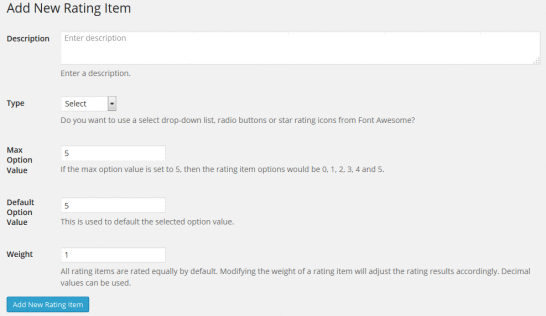
Multi Ratingの評価点投稿フォームの追加「Add New Rating Item」
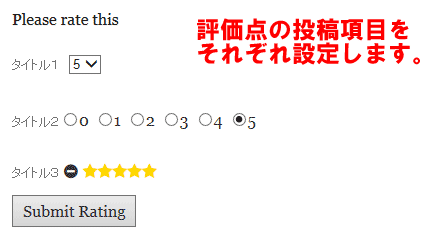
ここでは評価点を投稿するフォームを登録します。
「Multi Rating」では、複数の項目の評価点投稿ができるようにになっていますので、その一つ一つの評価点の投稿フォームをここで「Item(投稿フォーム)」として作成します。


例えば、最初の説明したようにパソコンに対する評価点として、スペック、デザイン、価格、総合点を設定したい場合は、スペック、デザイン、価格、総合点といった項目をそれぞれ「Item(投稿フォーム)」として設定していうことになります。
ここで設定すると公開側に反映されます。
また、無償版では「Item(投稿フォーム)」の組み合わせは 1つしか設定できませんが、有償版では複数設定できる機能が提供されているようです。
ここで設定した「Item(投稿フォーム)」は「Multi Ratingの評価点項目の一覧「Rating Item」」に一覧表示されます。
Description
評価点の項目名を設定します。
ディスクリプション(説明)となっていますが、タイトル、もしくは、ラベルの意味です。
Type
評価点の投稿方法を設定します。
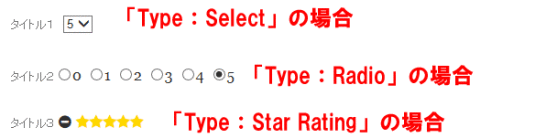
Select セレクトボックス式
Radio ラジオボタン式
Star Rating ☆による投稿式

Max Option Value
最高点を設定します。
「5」が設定されている場合は、入力できる評価点は 0、1、2、3、4、5です。
Default Option Value
投票フォームを表示した際のデフォルトの値を設定します。
Weight
評価点のウエイトを設定します。
デフォルトでは均等に評価しますが、ウエイトを設定したらそれに従って調整します。小数点以下の値を使用することもできます。
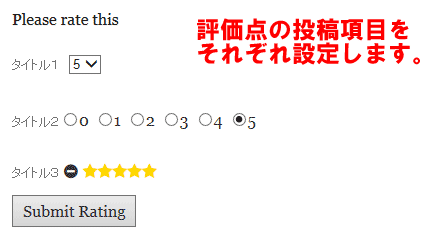
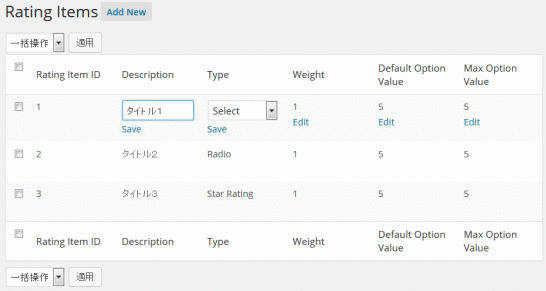
Multi Ratingの評価点項目の一覧「Rating Item」
ここでは「Multi Ratingの評価点投稿フォームの追加「Add New Rating Item」」で登録した「Item(投稿フォーム)」の一覧が表示されます。

また、各項目にマウスを近づけると、「Edit」が表示され、項目をクリックすると、一覧画面上で項目ごとに編集ができるようになります。
項目を編集し終わったら「Save」をクリックすることで保存されます。
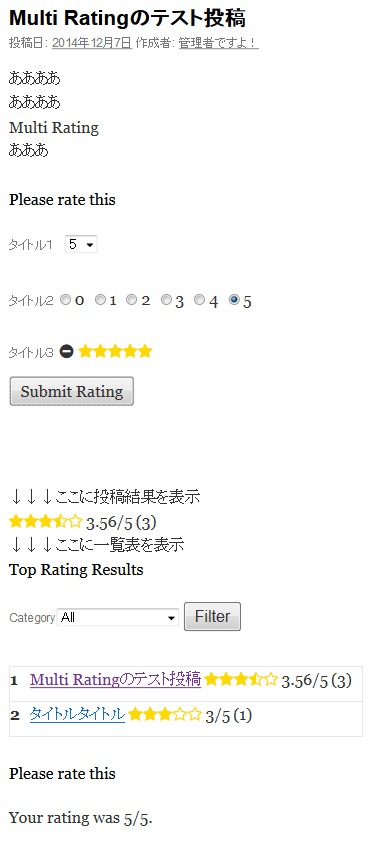
上記の設定で、下記のような表示になります。

投稿の編集画面での Multi Ratingの設定
Multi Ratingをインストールすると、投稿の編集画面に「Multi Rating」の項目が追加されます。

Multi Ratingでは、評価点の投稿フォーム、評価点の結果表示は、
・投稿の編集画面で管理画面から設定する方法
・ショートコードで編集する方法
の 2種類が存在します。
投稿の編集画面から編集する場合
「Rating form position」「Rating result position」では、どこに表示するかを設定します。
Rating form position
Do not show
表示しません。
ショートコードで編集する場合は、これを選択する方がいいでしょう。
Use default settings
「Settings」で設定したデフォルトの設定に従って表示を行います。
Before content
投稿の本文の前に表示します。
After content
投稿の本文の後ろに表示します。
Rating result position
評価点の結果を表示する場所を指定します。
Do not show
表示しません。
ショートコードで編集する場合は、これを選択する方がいいでしょう。
Use default settings
「Settings」で設定したデフォルトの設定に従って表示を行います。
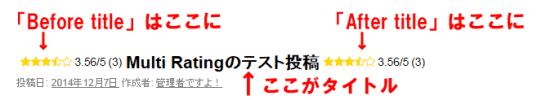
Before title
タイトルの前に表示します。
After titl
タイトルの後ろに表示します。

※画面は「Twenty Ten」のテーマを使っています。
ショートコードで編集する場合
ショートコードで設定する方法があることは「About」のページの「Shortcodes」の中に書かれていますが、詳細は、開発元のサイト「http://danielpowney.com/multi-rating/」にあります。
この開発元に書いてある情報をもとに解説します。
また、「投稿の編集画面から編集する場合」よりショートコードで編集する方が多様な設定を行うことができるようになっています。
また、記事の最初にも紹介しましたがショートコードに関しては「WordPress投稿にPHPを記述するショートコードの使い方add_shortcode」に書いていますので記述する方法が分からない方は参考にしてください。
[display_rating_form]
評価点の投稿フォームを表示するショートコードです。
指定の仕方は以下のようなイメージです。
|
1 |
[display_rating_form title="タイトル" before_title="前方" after_title="後方" submit_button_text="サブミット"] |
post_id
評価点を投稿する投稿(PostID)を指定します。
指定されていない場合は、表示されている記事から取得します。
※投稿ページと関係ない投稿ページの評価をさせる場合などに指定します。
title
設定がない場合はデフォルト設定である「Rating form title」で設定されている値が表示されます。
「Settings」ページの「Rating form title」で設定される値を設定します。
before_title
タイトルの前に HTMLやテキストを編集します。
設定がない場合は、編集しません。
「before_title」と「after_title」は「title」の前後にテキストを編集する場合に使います。そのため、ショートコードで「title」を指定している場合は「title」に直接書けば済む話ですが、「title」を設定していない場合で、デフォルトのタイトルに何か追加したい場合に使います。
after_title
タイトルの後ろに HTMLやテキストを編集します。
設定がない場合は、編集しません。
submit_button_text
設定がない場合はデフォルト設定である「Rating form submit button text」で設定されている値が表示されます。
「Settings」ページの「Rating form submit button text」で設定される値を設定します。
class
親の Divタグに CSS Classを追加する場合に指定を行います。
[display_rating_result]
評価点の投稿結果を表示するショートコードです。
指定の仕方は以下のようなイメージです。
|
1 |
[display_rating_result show_title=false] |
編集結果は以下のようなイメージです。

post_id
評価点を投稿する投稿(PostID)を指定します。
指定されていない場合は、表示されている記事から取得します。
※投稿ページと関係ない投稿ページの評価をさせる場合などに指定します。
no_rating_results_text
評価点の投稿がまだ 1件もない場合に表示されるテキストです。
「Settings」ページの「No rating results text」で設定される値を設定します。
show_rich_snippets
評価点に対応するリッチスニペット(構造化データ)を編集する場合に設定します。
デフォルトは「false」です。設定する場合は「show_rich_snippets=true」を設定します。
デフォルトは「show_rich_snippets=false」です。
show_title
評価点を投稿した投稿(記事)のタイトルを表示します。
投稿個別のページには表示する必要はないと思いますが、一覧ページなどを作成した場合は、どの投稿(記事)の評価点なのかが分かるように投稿のタイトルを表示する場合に「show_title=true」を設定します。
デフォルトは「show_title=false」です。
show_count
評価点の投票数を表示させる設定です。
デフォルトは「show_count=true」で表示する設定になっていますので、表示しない場合に「show_count=false」を設定します。
result_type
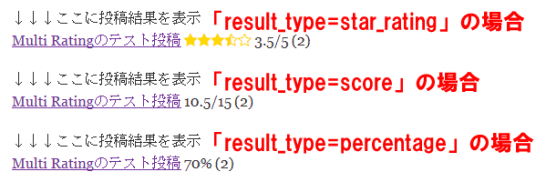
集計結果の表示を「☆」、スコア、パーセンテージのいずれかを指定して表示することができます。デフォルトは「☆」での表示です。
「result_type=star_rating」☆で表示(デフォルト)
「result_type=score」スコアで表示
「result_type=percentage」パーセンテージで表示

class
親の Divタグに CSS Classを追加する場合に指定を行います。
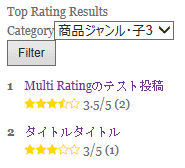
[display_top_rating_results]
評価点の一覧表を表示するショートコードです。
指定の仕方は以下のようなイメージです。
|
1 |
[display_top_rating_results category_label_text="カテゴリ" filter_button_text="絞り込み実行"] |
title
評価点の一覧表示のタイトルです。
「Settings」ページの「Top Rating Results title」で設定される値を設定します。
設定がない場合はデフォルト値を使用します。
before_title
タイトルの前に HTMLやテキストを編集します。
設定がない場合は、編集しません。
フォームを編集するショートコードのオプションと同じく、「before_title」と「after_title」は「title」の前後にテキストを編集する場合に使います。そのため、ショートコードで「title」を指定している場合は「title」に直接書けば済む話ですが、「title」を設定していない場合で、デフォルトのタイトルに何か追加したい場合に使います。
after_title
タイトルの後ろに HTMLやテキストを編集します。
設定がない場合は、編集しません。
no_rating_results_text
評価点の投稿がまだ 1件もない場合に表示されるテキストです。
「Settings」ページの「No rating results text」で設定される値を設定します。
設定がない場合はデフォルト値を使用します。
show_count
評価点の投票数を表示させる設定です。
デフォルトは「show_count=true」で表示させる設定になっていますので、表示させない場合に「show_count=false」の設定を行います。
show_category_filter
カテゴリによる絞り込みの機能を表示させる設定です。
デフォルトは「show_category_filter=true」で表示させる設定になっていますので、表示させない場合に「show_category_filter=false」の設定を行います。
category_id
特定のカテゴリを制限したい場合に指定します。制限する方を指定します。
デフォルトは、「category_id=0」で制限するカテゴリがないため全てのカテゴリが表示されます。
複数の設定をする方法があるのかどうかわかりませんが、「category_id=1,3」のような設定ではうまくいきませんでした。
limit
一覧表示する件数を設定します。
デフォルト値は 10件です。
result_type
集計結果の表示を「☆」、スコア、パーセンテージのいずれかを指定して表示することができます。デフォルトは「☆」での表示です。
表示イメージは投票結果の表示と同じです。
「result_type=star_rating」☆で表示(デフォルト)
「result_type=score」スコアで表示
「result_type=percentage」パーセンテージで表示
show_rank
評価点の 1、2、3...といった順番の表示の設定です。
デフォルトは「show_rank=true」で表示する設定になっていますので、表示しない場合は「show_rank=false」を設定します。
class
親の Divタグに CSS Classを追加する場合に指定を行います。
taxonomy
特定のタクソノミーの表示を制限する場合に設定します。
デフォルトは「taxonomy=”category”」となっています。
term_id
「term_id」を指定して表示する条件を制限する場合に設定します。
デフォルトは、「term_id=0」の制限がないすべて表示を意味する設定になっています。
filter_button_text
評価点の一覧表を表示する処理で、カテゴリによる絞り込みが行えますが、その絞り込みを実行するボタンのテキストです。
「Settings」ページの「Filter button text」で設定される値を設定します。
category_label_text
評価点の一覧表を表示する処理で、カテゴリによる絞り込みが行えますが、そのカテゴリのタイトルに表示されるテキストです。
「Settings」ページの「Category label text」で設定される値を設定します。
show_featured_img
タイトルの左にサムネイル画像を表示する設定を行います。
「show_featured_img=true」を設定することで表示されます。
表示する画像は「アイキャッチ画像」です。「アイキャッチ画像」がない場合は無視されます。
image_size
「show_featured_img」で設定したサムネイル画像のサイズを指定します。
デフォルトは、「thumbnail」です。(各サイズは、使用しているテーマによっても変ります。)
「show_featured_img=”thumbnail”」 サムネイルサイズ(150×150)
「show_featured_img=”medium”」 中サイズ(300×300)
「show_featured_img=”large”」 大サイズ(1024×1024)
「show_featured_img=”post-thumbnail”」 投稿サムネイルサイズ(940×198)
sort_by
ソートキーを指定したいときに設定します。デフォルトは「sort_by=highest_rated」の評価点が高い順番に並べる設定です。
「sort_by=highest_rated」評価点が高い順に並べる
「sort_by=lowest_rated」評価点が低い順番に並べる
「sort_by=most_recent」投稿日が新しい順番にならべる
「sort_by=post_title_asc」投稿のタイトルの順番に並べる
「sort_by=post_title_desc」投稿のタイトルの逆の順番(降順)に並べる
「sort_by=most_entries」評価点の投票が多い順に並べる
Multi Ratingのウィジェットの設定
Multi Ratingには、レビューの一覧を表示するためのウィジェットも用意されています。
ウィジェットは、「評価点の投票結果一覧」で設定する内容、表示される内容と同じです。

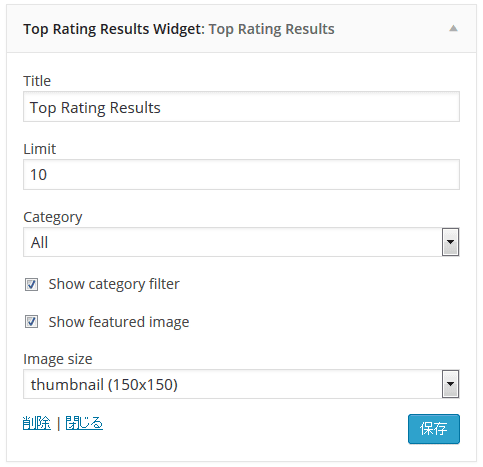
ウィジェットの編集ページに遷移すると「Top Rating Results Widget」というウィジェットが追加されていますので、それを設置します。

ウィジェットの編集に関しては「WordPressのサイドバー(サイドナビ)はウィジェットで編集」に記事を書いていますので、参照してください。
Title
ウィジェットのタイトルを設定します。
Limit
一覧に表示する件数を設定します。
Category
表示するカテゴリを設定します。
Show category filter
カテゴリによる絞り込みの機能を表示させる際にチェックを入れます。
Show featured image
サムネイル画像を表示する際にチェックを入れます。
Image size
上記の「Show featured image」でチェックを入れた際に、表示する画像のサイズを指定します。
選択肢は、以下になります。
thumbnail (150×150)
medium (300×300)
large (1024×1024)
post-thumbnail (940×198)
Multi Ratingの評価点の投稿結果一覧「Rating Results」
「Rating Results」は、評価点の投稿結果を管理するための一覧画面です。
画面は「Rating Results」「Entries」の 2つに分かれていて、「Rating Results」は投稿(PostID)ごとに集計した評価点の結果一覧ページで、「Entries」は評価点の個別の投稿の一覧画面です。
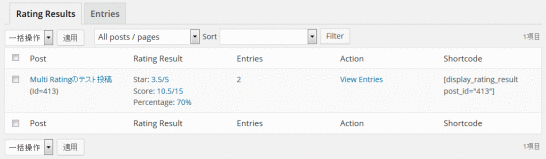
Rating Results
評価点の投稿結果を、投稿(PostID)ごとに集計した評価点の一覧ページです。
実際に公開側に表示されている評価点の情報を一覧で確認することができる画面です。

「Post」のタイトルをクリックすると投稿のページへ遷移します。
「Action」の「View Entries」をクリックすると下記で説明する「Entries」ページへ遷移します。
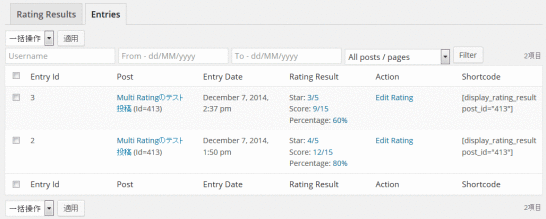
Entries
評価点の投稿結果を個別に一覧表示するページです。

「Action」の「Edit Rating」をクリックすると下記で説明する「Edit Rating」ページへ遷移します。
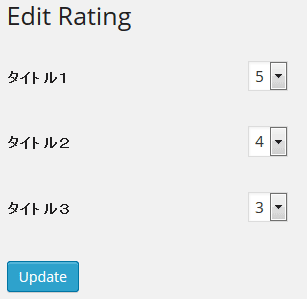
Edit Rating
投稿された評価点を編集することができる画面です。
画面は非常にシンプルですが、大事な機能です。

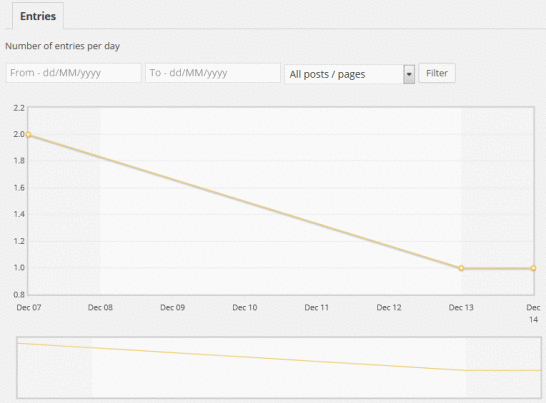
Multi Ratingのレポート機能「Reports」
投稿された評価点のレポート機能です。
日ごとの評価点の結果が折れ線グラフで表示されてます。

画面下部の四角は、日付を指定する設定と同じで、特定の日付の部分のグラフを表示したい場合にスライダのような形式で範囲を指定できます。
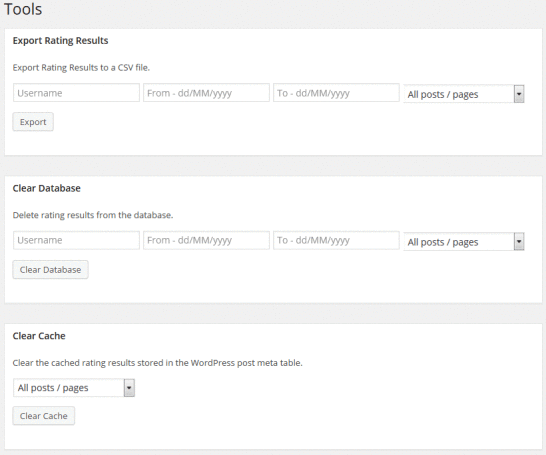
Multi Ratingのツール「Toolss」
Multi Ratingには、サイトを運営していくにあたって必要なツール類が用意されています。
それらのツールは、このページから実行します。

Export Rating Results
評価点の投票結果を CSVファイルとしてダウンロードできる機能です。
ダウンロードできる形式のイメージは、評価点の投稿単位の一覧「Entries」で見ているような CSVファイルです。
ただ、ダウンロードできてもインポートはできませんので、ローカルで改めて集計をし直すときくらいしか利用シーンが思い浮かびません...
Clear Database
データベースを削除する機能です。
個別に削除する方法は、管理機能の「Rating Results」でも行えますので、これも利用シーンが思い浮かびません...
あえて考えるならば、公開のタイミングでテスト投稿をすべて削除するときくらいでしょうかね。
Clear Cache
キャッシュをクリアする機能です。
設定画面の「Settings」の「Enable rating results cache」にチェックを入れている場合で、キャッシュをクリアしたい場合に使用します。
キャッシュが何かわからない場合は使用しない方が無難です。
Multi Ratingの Pro版
最後に、有償版(Pro版)の紹介をします。
詳細は「http://danielpowney.com/downloads/multi-rating-pro/」にありますが、概要としては「About」に記載があります。
有償版を利用する気がない方は読む必要はありませんが、無償版でも十分な高機能なのですが、一部この機能が欲しいなぁと思う部分があった箇所を、有償版で確実に抑えて提供する内容になっていますので、予算($24.95)が許すのであれば、有償版も試してみてもいいんじゃないか、と思うような内容になっています。
・例えば、PCのレビューサイトで、PC本体は「スペック、外見、使い勝手」という項目で評価し、アプリは「機能、価格、試用版」といった項目で評価するといった複数の評価パターンを作成できます。
・WordPressのコメント機能と連動する機能を提供します。
・評価点の投票を承認する機能を提供します。
・会員登録したユーザが自身の過去の投票を編集できる機能を提供します。
・API関数や機能拡張したウィジェット等の機能追加したショートコードを提供します。
・評価フォームに名前やメールアドレス等の項目を追加する機能を提供します。
・評価点を選択式ではなく、テキスト入力でも可能とする機能を提供します。
・特定の投稿、カテゴリなどを指定して、投稿フォーム、投稿結果を表示させない機能を提供します。
・ホームページやアーカイブページに評価点を表示しない設定を提供します。
・「好き/嫌い」や親指の「Good/Bad」などの評価タイプも提供します。
・投稿結果を表示する際に、その内訳を詳細に表示する機能を提供します。
・ユーザ単位で投票を許可、拒否の設定する機能を提供します。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグインBJ Lazy Load
Lazy Load系の処理を使い画像だけでなくiframe等表示スピードに影響があるものを総合的に対策。入れるだけで高速化するので使わない手はない!
-

-
超簡単!Custom Field Templateでカスタムフィールドをフル活用
カスタムフィールドを簡単に設定するプラグイン。簡単にカスタムフィールドが管理で来て作業効率が数倍にアップします!
-

-
highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
Crayon Syntax Highlighterの代替案としてhighlight.jsを試してみた。highlight.jsは設置簡単で軽量なシンタックスハイライト。デザインもCSS変更だけの簡単変更。
-

-
WordPress・Contact Form7、MW WP Form共通 細かなデザイン調整方法
お問い合わせフォームプラグインの Contact Form7、MW WP Formにおけるラジオボタン、チェックボックスなどの見た目を調整する小技を紹介。
-

-
Advanced Custom Fieldsの関数の全部の使い方を調べてみた
Advanced Custom Fieldsに用意されている関数を全て調べてみた。よく使うget_field、the_field以外にも多くの関数が用意されていて、フォームを作成することも可能。
-

-
WordPressのカテゴリやタクソノミーにカスタムフィールド項目を追加する方法
WordPressのカテゴリやタクソノミーに編集する項目を追加する方法の解説。Advanced Custom Fieldsを使うと簡単。テンプレートに記述する方法も解説。
-

-
Advanced Custom Fields(ACF)のアドオン・繰り返しフィールドの使い方解説
Advanced Custom Fieldsのアドオン・繰り返しフィールドについて解説。繰り返しフィールドは投稿者が入力フィールドを追加しながら情報を入力できるフィールドを提供。
-

-
Advanced Custom Fieldsの全項目解説・公開側表示編集編
Advanced Custom Fieldsは現時点でカスタムフィールドを設定する最高のプラグイン。それで入力した情報を取り出す方法を全て網羅して解説しました。
-

-
WP-PostRatingsでWordPressに自由度が高い口コミサイトを構築
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージと投稿方法が用意されていてサイトにあったイメージを選択できます。
-

-
カスタムフィールド決定版!Advanced Custom Fields全項目完全解説・管理画面編
カスタムフィールドを設定する最高のプラグイン。設定できる項目を全て網羅して解説。投稿の項目だけではなく、カテゴリやユーザ情報の項目を増やすことにも使えます。



Comment
すみません。質問なのですがトップページやカテゴリーのページで
/?orderby=date&order=desc
の様に、例えば
/?orderby=top_rating_results&order=desc
の様には表示できないのでしょうか?
gtosさん
ご連絡ありがとうございます。
http://wordpress.s-giken.net/219.html
一覧表示で求めるカテゴリだけを一覧表示する方法については、上記の記事で書いていますが、これの拡張でソートの設定も行えると思います。
ちなみに、ソートの設定の記事も出来てはいるのですが、他の記事との関係でまだ投稿をしていません。記事の内容を見直して来週早々にアップできるようにしてみます。
エス技研さん
返答いただきありがとうございます。
記事楽しみにしています!
http://wordpress.s-giken.net/200.html#widget
上記 URLのウィジェット設定の直前に、ソートキーの設定方法を追記しました。
具体的には、下記のように設定することでソート条件を指定することが出来ます。
ただ、これはあくまでもこの Multi Ratingの機能による一覧表示ですので、一覧表示の見え方が希望の内容になっていないかと思います。
対応方法としては、
1.Multi Ratingの表示の仕方をカスタマイズする
2.今日記事を公開した http://wordpress.s-giken.net/233.html の記事の一覧表示の仕組みを使って、Multi Ratingの投票された評価値を集計した値をキーとしてソートする
があるかと思います。
2.の方で行けると思い記事も公開しましたが、カスタムフィールドではなく別テーブルを利用していることと、投票項目が複数の場合は、それを集計した上で並び替える必要があるため、単純には行かなさそうでした。
1.に関してはまだ全く確認をしていませんので、検証にはやや時間が必要な感じがします。
申し訳ありません。
エス技研さん
ありがとうございます。
色々やってみたのですがうまくいきませんでした。
記事を参考にさせていただき自分なりに検証しようと思います。
ありがとうございました。
gtosさん
Multi Ratingの一覧部分のテンプレートは、下記になります。
/wp-content/plugins/multi-rating/templates/rating-result-list.php
これの 113行目あたりの「$post_obj->post_title」がタイトルを編集している箇所なので、この辺りにサムネイルの画像や本文、抜粋などを編集するとよさそうです。
/wp-content/themes/{テーマフォルダ}/archive.php
上記のファイルが、テーマの一覧ページを編集するテンプレートですので、これをコピペしながらうまく調整すればいいんじゃないかと思います。
一覧ページの表示のさせ方はテーマによって違いますが、このエス技研ブログのテンプレート、Stinger5だと、本文の 100文字だけを編集する場合は、下記のソースを 114行目などに追記するとよさそうです。
gtosさんの技術レベルがよく分かりませんので、この説明で伝わるかどうか分かりませんが、いかがでしょうか?
トップページに希望する一覧を表示する際は、固定ページにショートコードを編集して、その固定ページをトップページに設定すればいいんじゃないかと思います。