WP Multibyte PatchでWordPressの管理画面のイタリック体を解消
2015/12/27
「WP Multibyte Patch」を有効にしよう
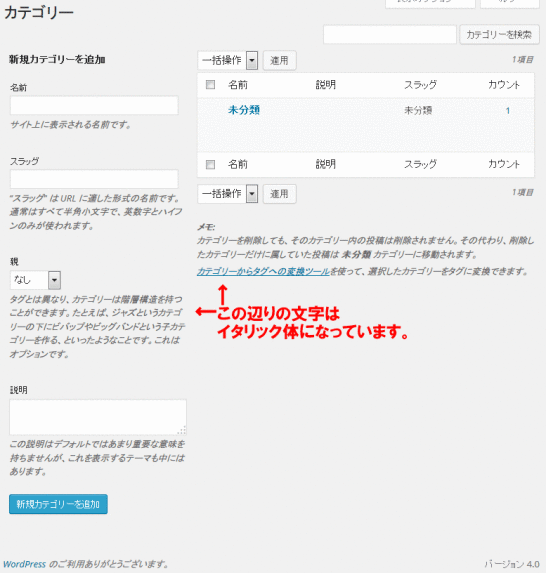
管理画面のイタリック体(斜体)とは?

上記の画面は、カテゴリの編集画面ですが、文字が立体(正体)のものと斜体(イタリック)のものとがあるのがお分かりになりますでしょうか?
これが管理画面のイタリック体(斜体)問題です。
管理画面のイタリック体(斜体)の解消方法
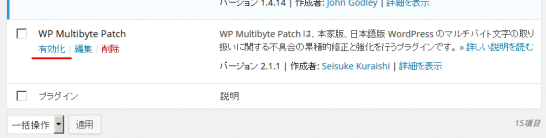
この管理画面のイタリック体(斜体)を解消する方法は、プラグイン「WP Multibyte Patch」を「有効化」することです。

管理画面の左メニューにある「プラグイン」をクリックし、プラグイン一覧に遷移し、下の方にある「WP Multibyte Patch」を探して、これを「有効化」します。
これだけで管理画面のイタリック体(斜体)が解消されすべて立体(正体)の文字になります。
WP Multibyte Patchとは?
プラグイン「WP Multibyte Patch」は、日本語版の WordPressをインストールすると一緒にインストールされるプラグインです。
プラグインの説明には「WP Multibyte Patch は、本家版、日本語版 WordPress のマルチバイト文字の取り扱いに関する不具合の累積的修正と強化を行うプラグインです。」と書いてあるように、WordPressでマルチバイト文字(日本語)を使う上では欠かせないプラグインです。
マルチバイト文字(日本語)を扱う上で、WordPressの本体では吸収しきれていない修正点などの対応を行っているプラグインですので、何はともあれ WordPressで日本語を使う場合は有効化しておくべきプラグインです。
つまりは、管理画面の文字がイタリック体(斜体)になっているということは、「WP Multibyte Patchが機能していませんよ」というメッセージだということなのでしょう。
「WP Multibyte Patch」を有効にしないことの不具合
このブログを書く際に必要に駆られて原因を調査しました。
普通に WordPressを使うのには管理画面の一部の文字がイタリック体(斜体)になっていたとしても何の問題もないでしょう。
逆に、WordPressを触って日が浅い方は、WordPressはこういうものだと思うのかもしれません。
ですが、私の場合はこのブログを書く際に WordPressの管理画面をキャプチャして利用していますので困っていました。
実験用のサイトがいくつかあるのですが、実験をしながらキャプチャを撮りためていき、いざ記事を書こうとしたときにサイトによって管理画面の文字がイタリック体(斜体)になっているものが混ざっていたりして、一連の流れを書いているのに別の画面が混ざっているようになり、キャプチャ画像を撮り直しする必要が出てくる、ということも少なからずありました。
そんなわけで今回その原因を調べて見たところ「WP Multibyte Patch」が原因だということが分かりました。
原因が見つかるまでは、テーマの設定の問題?フォントの問題?などと考えて、テーマをあれこれ変えて見たり、フォントの指定を変えて見たりもしましたが、そんなことではなかったということですね。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。
-

-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-

-
Category OrderでWordPressのカテゴリを並替えよう
Category Orderは基本機能では並び替えができないカテゴリを並び替える機能を提供するプラグインです。ドラッグ&ドロップで並び替えができる簡単インターフェイスです。
-

-
WP-PostRatingsでWordPressに自由度が高い口コミサイトを構築
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージと投稿方法が用意されていてサイトにあったイメージを選択できます。
-

-
WordPressで WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった
WPtouchを入れてモバイルテーマを「OFF」にしたら元に戻れなくなった。これは「wp_footer」の設定に問題があるからだった。
-

-
WordPressのデータベース管理プラグインの決定版!Adminer
データベース管理プラグインはAdminerがあれば他に必要ありません。なぜならDB管理ツールAdminerと同じものをプラグインとして提供しているからです。
-

-
評価点投票プラグイン10個を比較!WordPressで口コミサイトを構築
口コミサイトを作るために必要な評価点、レビューを投稿できるプラグインを探して評価。10プラグインをチェックし、8プラグインは詳細解説付き。
-

-
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
シンタックスハイライト5種の比較検討のまとめ記事。WordPressで使う目的だがプラグインの比較検討ではないのでどのサイトでも導入可能。
-

-
ショートコードで簡単解決!WordPress固定ページにカテゴリ一覧を編集する方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理を作りました。プラグインなしで30行くらいのソースコピペで実現できます!
-

-
超簡単!Custom Field Templateでカスタムフィールドをフル活用
カスタムフィールドを簡単に設定するプラグイン。簡単にカスタムフィールドが管理で来て作業効率が数倍にアップします!
