AddQuicktagを使って WordPressの投稿を楽にする
2014/10/05
AddQuicktagを使って投稿を行う
AddQuicktagって何?
WordPressの入力画面にオリジナルのタグボタンを追加し、クリック一つでタグを編集できるようにするプラグインです。
投稿や固定ページの入力画面の情報にある「b」「i」などのボタンはあらかじめ決まっていますが、AddQuicktagを使うことで「h2」「h3」などのタグが追加で欲しいなぁ、という要望をかなえてくれます。
また、タグの追加だけではなく、よく使うキーワードを登録しておけばボタン一つで編集することもできるようになります。
また、このツールは、設定情報をエクスポート、インポートができるようになっていますので、一度設定をしてしまえば、違う WordPressに引っ越しをするときにそのままの情報を移すことができたり、ほかの方に設定情報を渡すこともできます。
AddQuicktagのインストール方法
WordPressのプラグインのインストールの解説は「WordPressプラグインの3つのインストール方法解説」に記事を書いていますので参考にしてください。
AddQuicktagの設定方法 Ver:2.2.2
AddQuicktagは、結構な頻度でバージョンアップしているようで、しかも、管理画面の項目も増えていっているようで、現在のバージョン(Ver:2.2.2)での項目の説明が分かるサイトがあまりなかったためにこの記事を書きました。
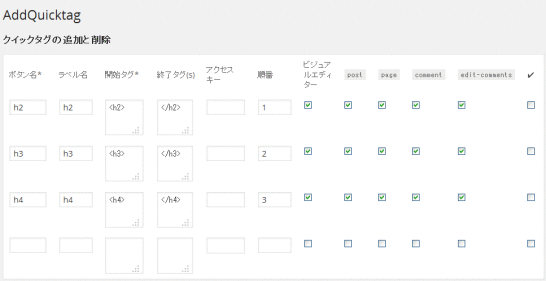
設定画面へは「設定」-「AddQuicktag」で行けます。

ボタン名:入力画面のボタンの名称として表示される名前
ラベル名:上記のボタンにマウスオーバーした時に表示されるテキスト。分かりやすい説明などを入力するといいかも。
開始タグ:ボタンを押したときに編集される開始タグ。「<h2>」とか。
終了タグ:ボタンを押したときに編集される終了タグ。「</h2>」とか。
アクセスキー:いわゆるショートカットキー(下記に追記あり。)
順番:表示されるボタンの順番を決める数値。途中で入れ替える可能性を考えると、10、20、30といった感じで入力しておく方が便利かも。
ビジュアルエディター:ビジュアルエディタ側にもボタンを表示するかどうか
post:投稿記事の入力画面に表示させるかどうか
page:固定ページの入力画面に表示させるかどうか
comment:コメント欄の入力画面に表示させるかどうか
edit-comments:コメントの編集画面の入力画面に表示させるかどうか
✔:上記 5つのチェックボックスに一斉にチェックを入れる、外すの処理
アクセスキーについては、あまり明確に書かれている記事がなく、設定の方法、使い方はよく分かりませんでしたが、アクセスキーとはショートカットキーのようです。
ショートカットキーについては理解できましたが、どう設定するのかまでは分かりませんでした。
http://web-marketing.zako.org/blog/wordpress-keyboard-shortcuts.html
WordPressの投稿を楽にするプラグインです。
デフォルトの投稿画面では、利用できるタグはあらかじめ決まっていますが、そのタグを追加するプラグインです。
詳しくは、下記に書きましたので参考にしてください。
AddQuicktagの使い方
タグを編集したいところにカーソルを合わせ、ボタンをクリックすることで「開始タグ」が編集されます。
また、カーソルを移動させてもう一度ボタンをクリックすることで「終了タグ」が編集されます。
(ボタンを押すと「開始タグ」「終了タグ」が交互に編集されます。)
また、もう一つの使い方は、タグで囲みたいテキストを選択した状態でボタンをクリックすると、選択していたテキストの前に「開始タグ」、後ろに「終了タグ」が編集されます。
登録しておいた方がよさそうなタグの例
このプラグインを使うのに、どういうタグを登録しておけば?という方もいらっしゃるでしょう。
そこで、こんなタグはどうでしょうか?というアドバイスです。
先にも書きましたが、「<h2>~</h2>」「<h3>~</h3>」といったタグは、SEOを考えるうえで非常に重要なタグになりますので、あらかじめ登録しておくといいでしょう。
また、divタグによく使う classを設定したものを登録しておくのもいいでしょう。「<div class=”light”>~</div>」など。
このサイトでは、プログラムなどのソースコードをきれいに見せるために「Crayon Syntax Highlighter」というプラグインを使っていますが、それを指定するためのタグ「[php mark=””]~[/php]」などを登録しておくといいでしょう。
(「mark=””」のダブルクオーテーションの中身がなくても特にエラーにはなりませんので、そこまで書いておく方が便利でしょう。)
「Crayon Syntax Highlighter」についての記事は「WordPressのCrayon Syntax Highlighterの使い方」に記事を書いています。
逆に、こんなのも登録しておくと便利ですよ!というものがあれば、ぜひぜひ教えてください!!
実は私は使っていない...
これだけ説明しておきながら、実は私はこのプラグインをあまり使っていないんです。
私はテキストファイルに記事を書き溜めており、それをコピペで投稿していますのでこのプラグインの使いどころがなかったんです...
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
BackWPupでバックアップ・データベース保存の自動設定例
BackWPupその8。DBを毎日1回バックアップする具体的事例での説明です。
-

-
WordPressの画像ファイルアップロード・メディアの使い方解説
画像ファイルをアップロードするメディアの使い方解説。アップロードしたファイルの管理や編集、ファイルのURL、アップロード先の解説。
-

-
実測比較・レンタルサーバスピード選手権!WordPressが速いのは?
WordPressが一番速く動くレンタルサーバはどれだ!実際にこのエス技研ブログをコピーして8つのサーバを比較。結果はヘテムル、X10、さくらプレミアムが同レベルで優秀。
-

-
BackWPupでバックアップ・全体バックアップ具体的設定例
BackWPupその7。ファイル、DB全体をバックアップする具体的事例での説明です。
-

-
WordPress データベースを管理するための強い味方のプラグイン WP-DBMANAGER
データベースを管理するための強い見方のプラグイン「WP-DBMANAGER」の使い方の説明です。
-

-
BackWPupでバックアップ・エラー発生の具体的対処方法事例6
BackWPupその6。エラーが起こったときの対処方法の具体例紹介です。
-

-
WordPressの確認画面付フォーム MW WP Formの使い方詳細解説
WordPressの確認画面付お問い合わせフォームプラグイン「MW WP Form」の詳細解説をしています。
-

-
WordPress csvインポート、エクスポートのプラグイン
WordPressから csvファイルをエクスポート、インポートする方法を紹介しています。
-

-
WordPressの 外観のテーマのための関数の並び順
WordPressのカスタマイズの際にテーマのテンプレートを編集しますが、そのテーマファイルの並び順の解説です。
-

-
WordPressのPing・更新情報サービス設定方法とPingサーバ
WordPressのPing機能、更新情報サービスの設定方法の解説と Pingサーバのリストを提供しています。

