highlight.jsの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
2015/12/27
highlight.jsでシンタックスハイライトを高速化
highlight.jsとは
highlight.jsとは、下記のようにプログラムや HTMLなどのソースコードを見やすくに表示するシンタックスハイライトと呼ばれるライブラリの一つです。

highlight.jsのオフィシャルサイトは以下にあります。
https://highlightjs.org/
WordPressの場合は、Crayon Syntax Highlighterが有名で、現在(この記事を書いた時点)このエス技研ブログでも使用していて、「WordPressのCrayon Syntax Highlighterの使い方」と言う記事も書いています。
ですが、Crayon Syntax Highlighterは非常に処理が重いため、その代替案として highlight.jsについて検証を行いましたので、highlight.jsの使い方についての解説記事です。
highlight.jsの設置方法
highlight.jsの設置は非常に簡単です。
WordPressの場合は、ヘッダーテンプレートに下記の 3行を追加するだけです。
場所はどこでも構いませんが「</head>」の直前あたりに入れておきます。
|
1 2 3 |
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/styles/default.min.css"/> <script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script> |
ちなみに、ヘッダーテンプレートは、下記の場所にあります(テーマによって違う場合もありますが)。
/wp-content/themes/{テーマ名}/header.php
highlight.jsを高速化させる設置方法
highlight.jsのソースコードを全て headタグの中に記述する方法でも問題なく動きますが、処理を高速化するには CSSをヘッダーに、JSをフッターに編集する方法があるようです。
具体的には、下記の CSSの設定だけ ヘッダーテンプレートに編集します。
|
1 |
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/styles/default.min.css"/> |
そして、下記の jsと呼び出し処理をフッターテンプレートの「</body>」の前の行あたりに編集します。
|
1 2 |
<script src="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/highlight.min.js"></script> <script>hljs.initHighlightingOnLoad();</script> |
ちなみに、フッターテンプレートは、下記の場所にあります(テーマによって違う場合もありますが)。
/wp-content/themes/{テーマ名}/footer.php
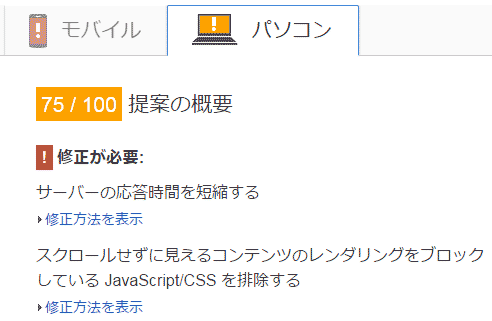
ただ、Page Speed Insightsで確認をしたところ「スクロールせずに見えるコンテンツのレンダリングをブロックしている JavaScript/CSS を排除する」の内容は特に変化しておらず、もちろんスピードの変化もありませんでした。
この点については引き続き確認が必要かと思われます。
highlight.jsのソースコードの指定方法
highlight.jsを設定したら、次は、ハイライト処理をするソースコードを指定します。
ハイライトの指定したいソースコードを
<pre><code> …… </code></pre>
で囲めば OKです。
ソースコードの言語指定は 1行目の「<code class="php">」の用に codeタグに指定をします。
指定しない場合は自動判別して適切なものをで設定してくれます。
具体的な設定方法は、「http://wordpress.s-giken.net/218」のページの一番最初にあるソースコードをサンプルとして、下記のように設定します。(pre、codeの閉じタグは全角「<」を使っています。)
|
1 2 3 4 5 6 7 8 |
<pre><code class="php"> function action() { parent::action(); $this->prev_page = $this->objNavi->arrPagenavi[before]; $this->next_page = $this->objNavi->arrPagenavi[next]; } </code></pre> |
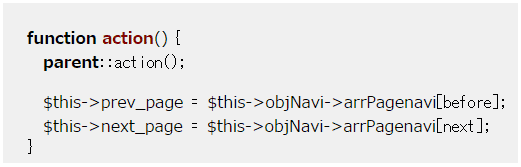
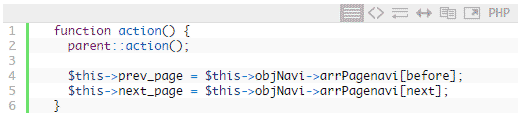
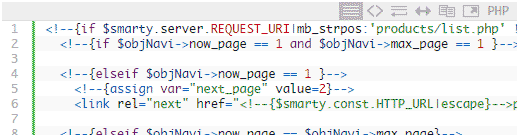
そうすると、下記のように表示されます。

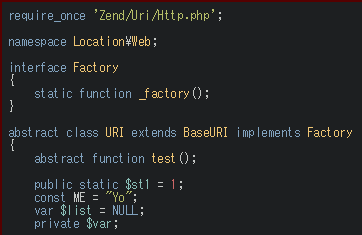
ちなみに、Crayon Syntax Highlighterの場合は下記のような感じです。

highlight.jsのデザインを変更する方法
デザインを変更する場合は、指定する CSSを変更します。
|
1 |
<link rel="stylesheet" href="http://cdnjs.cloudflare.com/ajax/libs/highlight.js/8.2/styles/default.min.css"/> |
上記はヘッダーに記述する 1行目のソースコードですが、最後の「default.min.css」の部分がデザインを指定する部分です。
この部分を希望のデザインのものに変更します。
デザインは、下記のオフィシャルサイトのデモを見ながら希望のものを選びます。
https://highlightjs.org/static/demo/
デモページの使い方は、「Styles」でデザインを選択します。
「Language categories」はハイライトされる言語毎の見え方を確認することが出来ます。
PHPは「common」のなかに分類されています。どこに分類されるか分からない場合は「all」の中から選ぶといいでしょう。
実際の CSSのファイル名は、下記の Githubにありますので、ファイル名だけをコピペします。
「default.min.css」の「.min.css」を省いた「default」の部分だけ取り替えます。
https://github.com/isagalaev/highlight.js/tree/master/src/styles
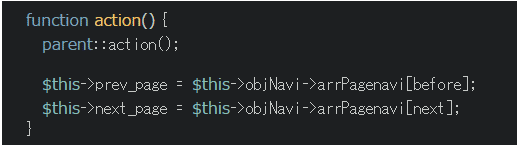
hybrid.min.cssに指定を変更すると下記のように切り替わります。

ハイライトの対象を変更する方法
highlight.jsのデフォルトは「<pre><code> …… </code></pre>」の部分がハイライトされます。
ですが、Crayon Syntax Highlighterから乗り替える場合は、「<pre> …… </pre>」の部分をハイライトする必要がありますので、ハイライトする対象を変更する必要があります。
変更するのは 3行目の下記の部分です。
<script>hljs.initHighlightingOnLoad();</script>
この部分を下記に変更します。
|
1 2 3 4 5 6 7 |
<script> $(document).ready(function() { $('pre').each(function(i, block) { hljs.highlightBlock(block); }); }); </script> |
'pre'の部分を変更することで「pre」以外をハイライトの対象にすることも出来ます。
highlight.jsのソースが改行されてしまう場合
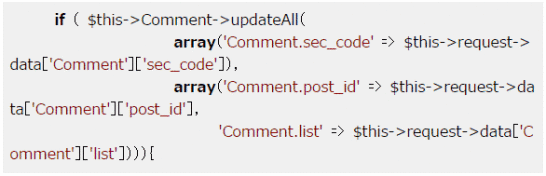
highlight.jsを設置して一つ問題になったこととしては、下記のようにソースコードが途中で改行されてしまう点です(テーマによってはデフォルトでも折り返しにならない場合もありますが)。
例えば「http://wordpress.s-giken.net/99」にある箇所です。

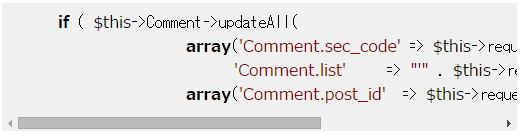
Crayon Syntax Highlighterの場合は、下記のようにスクロールバーが表示されます。

このような状況でスクロールを表示させる方法は、この highlight.jsの設定ではなく、もともとのテーマの CSSの設定を変更します。
「style.css」にある「word-wrap:break-word;」を「word-wrap: normal;」に修正します。
例えば、このエス技研ブログのテーマは「STINGER5」ですが、「style.css」の 23行目を以下のように修正します。
word-wrap: break-word;
↓ここを下記に修正
word-wrap: normal;
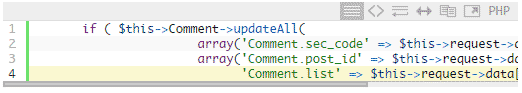
これで下記のようにスクロールが表示されるようになります。

ちなみに、「style.css」は、下記の場所にあります(テーマによって違う場合もありますが)。
/wp-content/themes/{テーマ名}/style.css
Crayon Syntax Highlighterからhighlight.jsに乗り替える!
highlight.jsに変更でスピード改善!
WordPressの表示スピードを高速化する方法の一つとして、プラグインを見直すというものがあります。
その方法として、「表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査」で記事を書きましたが、P3(Plugin Performance Profiler)と言うプラグインの負荷調査ツールを使って調査を行いました。
その結果、このエス技研ブログでは、Crayon Syntax Highlighterが圧倒的に表示スピードに悪影響を与えていることが分かりました。
と言うわけで、Crayon Syntax Highlighterの替わりになるものとして highlight.jsを試した内容がこの記事なのですが、実際にどれくらいのスピードが変わるのかを Page Speed Insightsで計測してみました。

Crayon Syntax Highlighterを使っていた状態のものが「元」で、Crayon Syntax Highlighterを止めたものが「停止後」で、highlight.jsを実装したときが「highlight.jsを実装」の値です。
http://wordpress.s-giken.net/
元 停止後 highlight.jsを実装
モバイル 61 → 65 → 65
パソコン 74 → 78 → 78
http://wordpress.s-giken.net/209
元 停止後 highlight.jsを実装
モバイル 58 → 66 → 66
パソコン 75 → 79 → 79
エス技研ブログのトップページと、Crayon Syntax Highlighterを使っているページを計測してみましたが、明らかな影響があることが見て取れました。
これはさすがに何とかしないと問題が大きすぎますね。
highlight.jsに変更でスピード改善??
highlight.jsの実験を行った後日、同じように Google Code Prettifyと SyntaxHighlighterの実験を行いました。その記事は後日改めて紹介しますが、その際、改めて highlight.jsでのスピードテストを行いました。
その結果が以下となります。
http://wordpress.s-giken.net/
元 停止後 highlight.jsを実装
モバイル 61 → 62 → 62
パソコン 74 → 74 → 75
http://wordpress.s-giken.net/209
元 停止後 highlight.jsを実装
モバイル 57 → 57 → 58
パソコン 74 → 74 → 75
http://wordpress.s-giken.net/218
元 停止後 highlight.jsを実装
モバイル 59 → 59 → 59
パソコン 75 → 76 → 76
前回測ったときと比較して顕著な差があるとは見受けられませんでした。「Crayonを使っていても使っていなくても大した負荷になってない??」そんな内容でした。
ただ、Crayonを使っていないときは、いい値がでるときもあれば、ほぼ変わらない値がでるときもある。そんな内容でしたね。
HTMLのタグがそのまま処理されてしまう
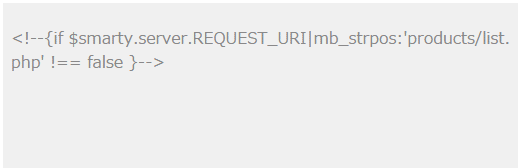
Crayon Syntax Highlighterは、プログラムソースを記述すればそれをそのまま表示してくれますが、HTMLタグがそのまま処理されてしまいます。

Crayon Syntax Highlighterの場合は、HTMLタグがタグとして処理されてしまいます。

上記は 1行目だけ「<」を「<」に変換しましたので表示されていますが、2行目以降はそのままのため HTMLのコメントとして処理され、表示されなくなっています。
同じように HTMLのタグや、PHPのコード(<?php ……)は全て実行されてしまいます。
これは highlight.jsがシンプルなシンタックスハイライトだからです。
Crayon Syntax Highlighterは自分で変更する必要はありませんでしたが、highlight.js軽量化のためそれらの処理は自分で対応する必要があり、「<」は「<」と変更して編集していく必要があります。
highlight.jsは軽快に動作する替わりに編集するときには一手間が必要と言うことですね。
Crayon Syntax Highlighterから乗り替える場合は、投稿内のHTMLのタグや PHPのタグの記述を全て確認し、HTMLのタグや PHPのソースコードなどを一つ一つ修正していく必要がでてきます...
まぁ、そのついでに「<pre><code> …」のタグも修正していくといいのでしょうね。
実際問題としてこれを不具合が起こらないように対応するには腰を据えてやらないといけない作業なので、ソースコードを書いている投稿数が多いブログを書いている方はげんなりしてしまいますね...
(そんなわけで、私もこの記事を書いても今すぐに対応することは出来ませんでした。)
Crayon Syntax Highlighterと highlight.jsの比較のまとめ
一言で言うと、
highlight.jsはプログラムのソースコードに色を付けて見やすくする機能だけ。
Crayon Syntax Highlighterは編集する側、それを読む訪問者側の両方にとってより使いやすさを考慮した機能が盛りだくさん。
になっています。
その盛りだくさんの機能が Crayon Syntax Highlighterの処理スピードの遅さにつながっているワケなので、初めて使うシンタックスハイライトを選ぶなら highlight.jsを気軽に選べると思いますが、Crayonから乗り替える場合は二の足を踏む場合もあるかもしれないですね。
違う代替案を探したくなるかもしれないですね...私のように。
シンタックスハイライトの関連記事
シンタックスハイライトの乗り換えに当たって、複数のツールを試してみています。
そのまとめ記事として下記の記事を書いています。
シンタックスハイライトの5システム比較のまとめ・WordPressでも使える
また、個別記事として下記の記事を書いています。
WordPressのCrayon Syntax Highlighterの使い方
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
Google Code Prettifyの設定方法を解説。 Syntax Highlighterから乗換え、高速化にも最適
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
Rating-Widgetは超簡単設定のWordPress口コミサイト構築プラグイン
口コミの評価点を投稿する機能に特化したプラグインで、多様なイメージの投稿方法や一覧ページ、コメントなどにも投稿機能を追加することができます。
-

-
SEO効果絶大!PVもアップするWordPressの高速化プラグイン元祖Lazy Load
Lazy Loadは、画像を最初にまとめて読み込むことで発生するスピードの遅延を防ぎ、必要な画像から順番に読み込むことでページの表示スピードを向上させるプラグインです。
-

-
DuplicatorでWordPressを簡単引越し!インストーラー付のバックアップにも
WordPressの引越しや開発環境から本番環境への移行など他の環境に移す作業を簡単にしてくれるプラグインの紹介。インストーラー付のバックアップツールとしても使る。
-

-
WordPressで WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」と表示されてページが表示されなくなった
WPtouchを入れたら「このウェブページにはリダイレクト ループが含まれています」のエラーでページが表示されない。その解決法の解説です。
-

-
WP Customer ReviewsでWordPressにオリジナルの口コミサイトを構築
口コミサイトを構築するためのプラグイン。独自フォームによるレビュー、評価点を投稿でき、入力項目の追加もできます。
-

-
SyntaxHighlighterの設定、カスタマイズ方法を解説。Crayonから乗換え、高速化にも最適
SyntaxHighlighter 3の設置方法、各機能の設定方法、オプション、デフォルト設定の変更方法を解説。Crayonから乗り替えるならこれしかない。
-

-
カスタムタクソノミーをCustom Post Type UIで設定し編集する方法解説
カスタムタクソノミーを追加、管理するプラグインCustom Post Type UIの使い方の解説。プラグインの解説ではあるものの、カスタムタクソノミーの仕様の解説でもある。
-

-
WordPressにBasic認証を設定するプラグインのまとめWP Basic Authなど
WordPressにBasic認証を設定する方法のまとめ。プラグインを使う方法と.htaccessで設定する方法を紹介。公開側、ログインページをそれぞれ設定できます。
-

-
表示スピードアップに貢献!P3(Plugin Performance Profiler)で負荷が高いプラグインを調査
まずは正確に現状把握を!P3(Plugin Performance Profiler)を使ってプラグインの処理時間を確認!簡単操作で対応すべきプラグインが一目瞭然になります!
-

-
Rich ReviewsでWordPressに口コミサイトを簡単に構築する方法
口コミサイトに必要なレビュー投稿機能を提供するプラグインです。独自のフォームをショートコードで編集する自由度が高い設計で、平均点の表示も用意されています。
