WordPressのサイドバー(サイドナビ)はウィジェットで編集
2014/06/26
WordPressのウィジェットでサイドバーを編集する
WordPressのウィジェットとは?
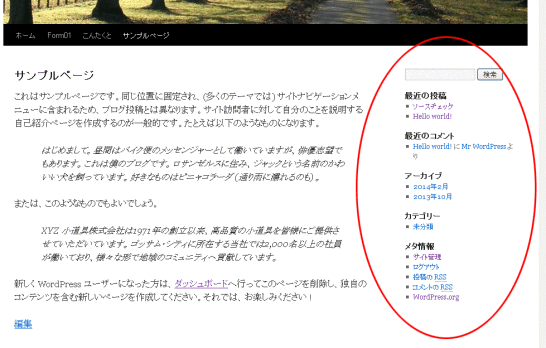
WordPressのウィジェットとは、サイドバー(サイドナビ、サイドナビゲーション)に表示するメニューの一つ一つのことです。(ざっくりと、サイドバーのことをウィジェットと言ってしまっても問題は起きません。)

また、ウィジェットエリアは、サイドバー、フッターエリアなどに表示するウィジェットをグルーピングする入れ物です。
(内部処理としては、ウィジェットエリア単位で表示処理を記述します。)
ウィジェットをウィジェットエリアに設置する方法
ここでは、そのサイドバー、ウィジェットを編集する方法を説明します。
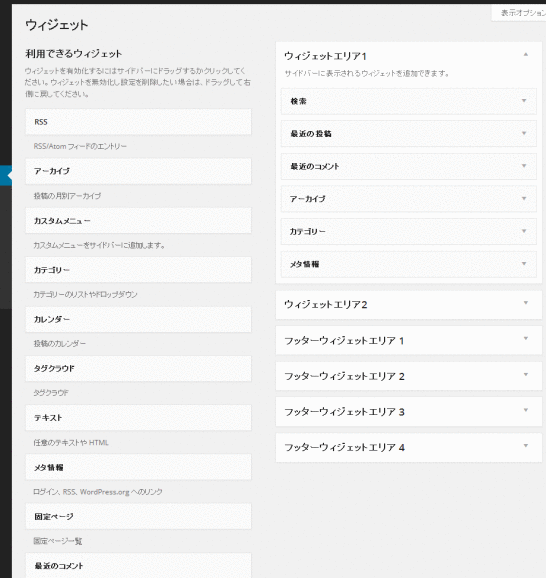
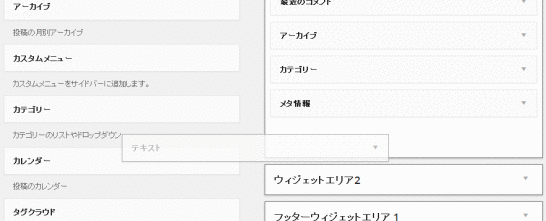
「外観」-「ウィジェット」からウィジェットの管理画面に遷移します。

右側がサイドバーに表示されるウィジェットです。
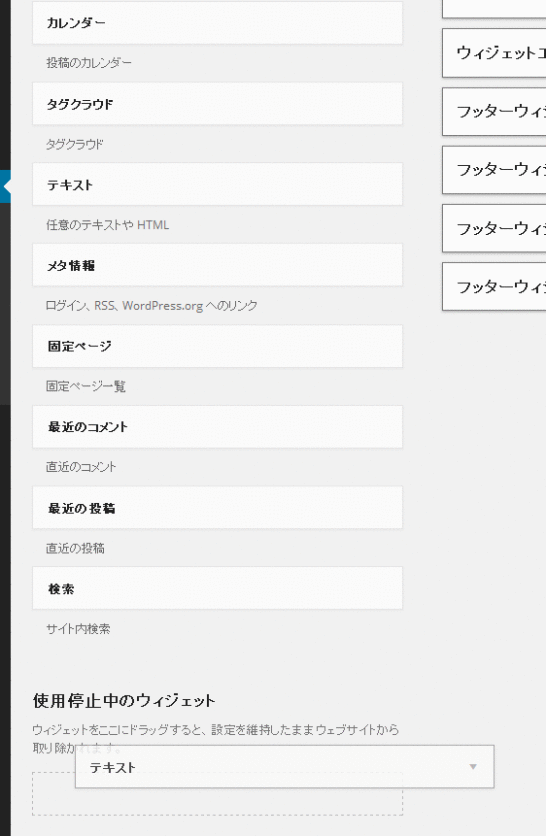
左側がサイドバーに追加することができるウィジェットです。
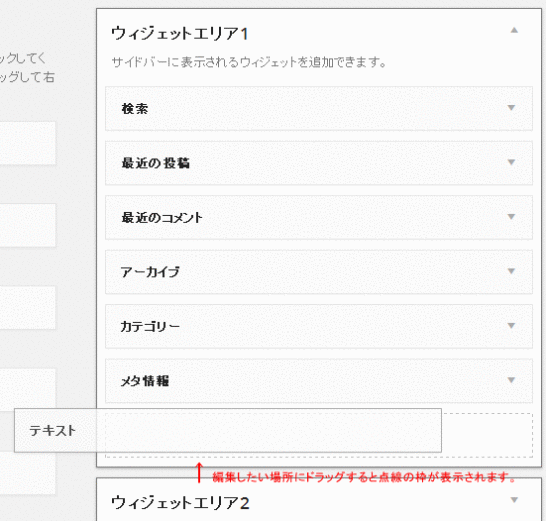
基本的な使い方は、表示したいウィジェットを下記の様にドラッグ&ドロップで左から右に移動させることでウィジェットエリアに追加します。

ウィジェットエリアは、選択したテーマによって数が変わります。
場合によってはウィジェットを使わないテーマもありますし、4つ、5つあるテーマ、フッターエリアにもウィジェットを設定できるテーマなど様々です。
どのようなナビゲーションを提供したいかを想定しながらテーマを選ぶことも必要でしょう。
また、場合によっては下記のようにたたまれたウィジェットエリアもあります。
この状態では、ウィジェットをドラッグ&ドロップしようとしても動作しません。タイトルをダブルクリックしてウィジェットエリアを開いてから行いましょう。

ウィジェットエリアに入っているウィジェットを取り外したい場合は、先ほどと逆で、右から左にドラッグ&ドロップします。
(もしくは、「削除」のリンクをクリックする方法でも削除できます。)

ただし、上記の通り、単純に右から左に移動させると設定していた情報が消えてしまいます。
設定を消したくないけど、一時的にサイドバーには表示させたくない、という場合は、左側のウィジェットのリストの一番下に「使用停止中のウィジェット」というエリアがありますので、そこにドラッグ&ドロップします。

ウィジェットの各設定をする方法
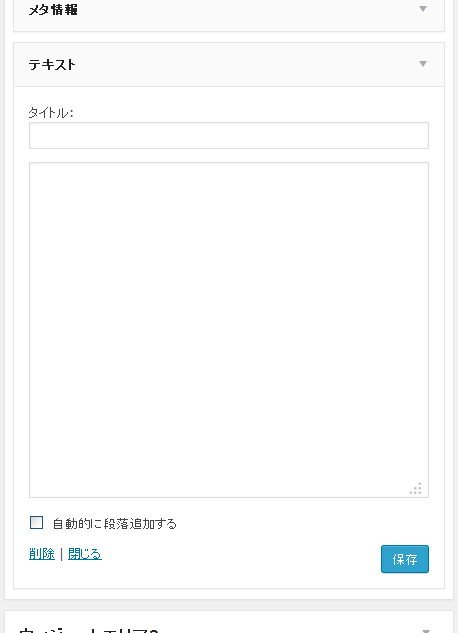
ウィジェットエリアにドロップされたウィジェットは設定画面が表示され、表示された設定画面で設定を行います。
タイトルをダブルクリックすることで設定画面を閉じたり、開いたりすることができます。
編集する内容は、ウィジェットによって全く違いますので、その都度試してみてください。
また、ほとんどのウィジェットに共通して存在する項目は「タイトル」で、「タイトル」に入力されたテキストは、公開側のサイドバーに表示されます。
ただ、この部分もウィジェットによって動作が違います。入力がない場合は何も表示されないものや、デフォルトのテキストが表示されるもの、タイトルを変更できないものなどいろいろあります。
また、入力や変更を行った場合には必ず「保存」ボタンを押す必要があります。
ウィジェットの並び替えには保存ボタンを押す作業は要らないため、忘れがちですので注意しましょう。
概要だけではあまりにも漠然とした説明になりますので、WordPressをブログ的に利用する際に必要な項目のいくつかを具体的に見ていきましょう。
アーカイブ、カテゴリの投稿件数を表示させる設定
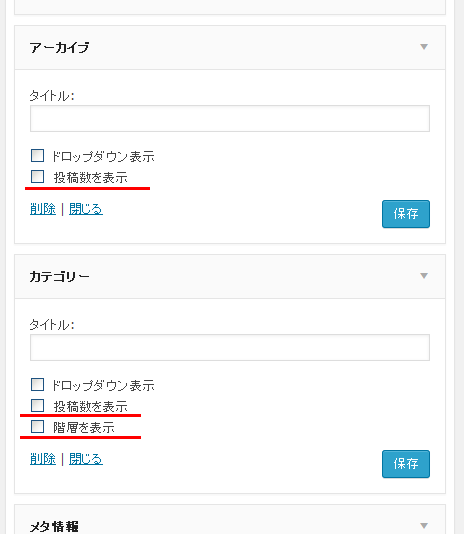
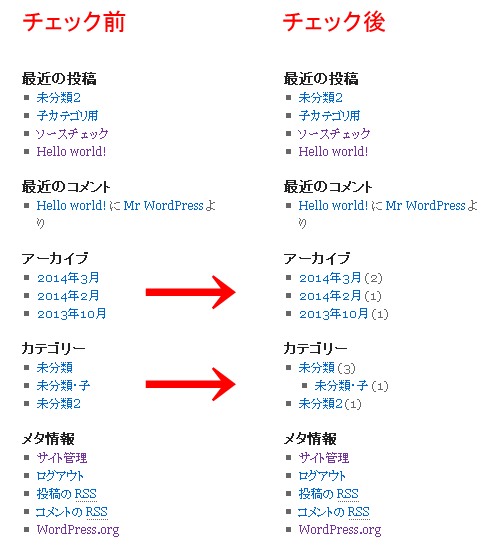
ウィジェットで表示されるアーカイブやカテゴリにはデフォルトでは投稿件数表示される設定にはなっていません。
ウィジェットの設定画面で「投稿数を表示」にチェックを入れることで件数が表示されるようになります。(チェックを入れたら忘れずに「保存」をクリックしましょう。)
ちなみに、「階層を表示」にチェックを入れると階層化されたカテゴリが階層化されて表示されます。


もう一つちなみに、カテゴリは、カテゴリに属する記事がない場合は表示されません。
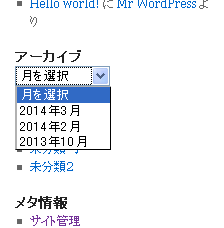
また、「ドロップダウン表示」を選択すると、下記の様に一覧表示からドロップダウン(プルダウン)の表示に変わります。
ブログを始めて間がないころは特にチェックを入れる必要はありませんが、3年、5年と続けているとアーカイブが長くなりすぎる場合がありますので、そういう場合はここにチェックを入れて対応することもできます。

リンクの編集について
FC2ブログを始め、多くの無料ブログなどについている「リンク集」などのリンク一覧を編集したい場合の方法は 2つあります。
※「リンク」の設定は、バージョン 3.5より古いバージョンまではデフォルトで付いている機能でしたが、3.5からは機能が削除され、利用する場合はプラグイン「Link Manager」のインストールが必要になりました。
・「テキスト」を使ってアナログ的にリンクを設定する
・プラグイン「Link Manager」を使って設定する
「テキスト」を使ってアナログ的にリンクを設定する
HTMLを記述するスキルがある方は、こちらの方法をお勧めします。
理由は、WordPressの表示スピードはもともと早くないのですが、プラグインを入れることでそのスピードが少しずつ遅くなっていきますので、少しでもスピードを犠牲にしたくない方は、プラグインを使わずに実現できるところはプラグインを使わない方法を選択する方がよさそうです。
設定方法は、「テキスト(任意のテキストや HTML )」と書いてあるボックスをドラッグ&ドロップで表示したい位置に設置します。
この「テキスト」は、自由に記述できる部分ですので、リンクの設定をしたい場合は、リンクの設定を行います。
具体的には下記のような記述を追加していけばいいでしょう。
————
|
1 2 3 |
<ul class='xoxo blogroll'> <li><a href="http://yahoo.co.jp" title="Yahooです" target="_blank">リンクテスト1</a></li> </ul> |
————
※上記ソースは「Link Manager」で生成される HTMLと同じ記述です。
プラグイン「Link Manager」を使って設定する
HTMLの記述をしたことがない方や、もっと手軽に管理したい、という方は「Link Manager」というプラグインを利用する方法があります。
Link Managerの詳しい使い方は「WordPressの Link Managerでブックマーク(リンク)の管理を行う」に書いていますの参照してください。
「テキスト(任意のテキストや HTML )」を使って自由に編集
「テキスト」は、任意のテキストや HTMLを編集できるエリアです。
Amazonやその他アフィリエイト、Google Adsenseの広告バナーを貼る場合や、自身のプロフィール情報を書く場合や、ブログサイトなどで提供されているランキングのボタンを貼る場合や、Google Analyticsのタグを貼る場合も「テキスト」を利用して設置することができます。
Google Analyticsのタグは、プラグインを利用して設置したり、テンプレートファイルに直接書く方法も多いですが、ウィジェットとして記述することもできます。
自由に設定をすることができますので、アイデア次第で用途は広がります。
サイドバーこぼれ話
WordPressでは「サイドバー」と表記されるこのナビゲーションメニューは何と呼ぶべきものなのでしょう?
サイドバー?
サイドナビ?
サイドメニュー?
サイトの構造にもよりますが、上の方にあるメインのナビゲーションメニューのことを「グローバルナビ」「グローバルメニュー」と呼ぶことが多いので、同じようにそれがサイドにあるものなので、「サイドナビ」「サイドメニュー」となるワケですが、「サイドメニュー」だとレストランでのメニューのように聞こえるので「サイドナビ」なのかと思っていました。
でも、Google Trendsで検索件数を見る限りだと「サイドバー」の方が圧倒的に多いわけです。
サイドナビ:サイドバー = 1:100
くらいの割合で。
でも、Googleトレンドで検索されている件数を見ると「サイドナビ」の方が多いわけです。
なんでですかね?
WordPressが「サイドバー」と表記しているけども、すでに Web制作者にとっては「サイドナビ」という表現が浸透していた、ってことなんですかね?
そんでもって、WordPressを使ってサイトを作っている人はそれなりに多いので、検索結果としては「サイドバー」の方が件数が多いように見える、と...??
2014.06.07 追記
ウィジェットでショートコードを使う場合の解説記事を「WordPressのウィジェットでショートコードを使う方法add_filter」に書きましたので、併せて参照ください。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
WordPressの不正ログインを Edit Author Slugで回避
WordPressのセキュリティ強化に Edit Author Slugを使う理由と設定方法の解説をしています。
-

-
WordPressのメディアの設定解説・uploadsフォルダの変更方法
メディアの設定に関する解説。管理画面から変更できなくなったuploadsフォルダの変更方法についても解説。
-

-
WordPressの送信メールが協定世界時(UTC・グリニッジ標準時)の問題対応
WordPressから送信されてくるメールが9時間ずれている。その不具合の解消方法と根本原因の解説です。date_default_timezone_set();の設定を変更で対応できます。
-

-
Basic認証をファイル単位・URL単位で設定する方法の解説
Basic認証はフォルダ単位だけでなくファイル単位での設定もできるためログイン画面だけにBasic認証を設定することもできます。その解説です。
-

-
WordPressにプラグインを使わず OGP(Open Graph Protocol)の設定方法解説
WordPressに OGP(Open Graph Protocol)をプラグインを使わずに設定する方法の解説。
-

-
WordPress投稿テキストを検索・置換するSearch Regexの使い方解説
WordPressの投稿テキストを検索、置換するプラグイン Search Regexの使い方の詳細解説です。
-

-
BackWPupでバックアップ・機能の基本設定 Settings
BackWPupその5。バックアップ設定のベースになるBackWPup自体の設定解説です。
-

-
30分でWordPressを引越し・他のサーバに引越しや開発環境の構築手順
WordPressを他のサーバに引っ越しするとき、テスト環境を作るときなどの作業手順をまとめました。プラグインを使う方法もありますが手作業でも簡単です。
-

-
WordPressプラグインの3つのインストール方法解説
プラグインのインストール方法の特徴とおススメの方法を理由を含めて解説していきます。
-

-
WordPressの 外観のテーマのための関数の並び順
WordPressのカスタマイズの際にテーマのテンプレートを編集しますが、そのテーマファイルの並び順の解説です。

