WordPressの記事編集で文字が自動変換される要注意な文字列
2015/12/27
シングルクォート、アポストロフィ、HTMLタグ、円マークなど自動変換されて表示される文字
自動変換される 5パターン
WordPressには入力に際して注意する必要がある文字が存在します。
それは、入力された文字が違う状態で表示される現象で、下記のパターンが存在します。
・見やすくするため?に勝手に変換されるもの
・XHTMLに準拠するために変換されるもの
・英文・日本語フォントの違いによるもの
・WordPressの設定によるもの
・ブラウザの基本的な仕様によるもの
これらは、WordPressの機能として変換されるものや、ブラウザ(HTML)の基本的な仕様によるものなど原因には違いはありますが、入力したものと違う形で表示されてしまうため、思わぬ形で違う見え方をしてしまう要因になっています。
この記事ではそれらの原因と解決方法を解説します。
ただ、いずれの現象も入力した文字列は入力した通りに保存されていますので、入力した投稿を更新しようとしたときに「入力していた文字列が違うものに変わっている!」ということはありませんのでご安心ください。
表示の処理を行う際に、データベースに保存されている文字列を変換しながら表示をしている模様です。
見やすくするため?に勝手に変換されるもの
WordPressには、入力された文字列を自動に変換する機能が実装されています。
具体的には下記のような感じです。
"ダブルクォート"
と入力しているにもかかわらず、
“ダブルクォート”
となってしまいます。
ちなみに、「"」の直前が全角文字だと
”ダブルクォート”
となってしまいます。
違いが微妙なのでよく目を凝らして確認してください。
上記のテキストをテキストエディタにコピペしてもらうと、ダブルクォートが全角になっていることが分かると思います。
ちなみに入力は下記の様に入力しています。
|
1 2 3 |
<span style="font-size: 200%;"> "ダブルクォート" </span> <span style="font-size: 200%;"> "ダブルクォート" </span> <span style="font-size: 200%;"> "ダブルクォート" </span> |
自動変換される原因
WordPressでは、「/wp-includes/formatting.php」のファイルの中にある「wptexturize」という関数でこれらの文字の変換を行っています。
実際にプログラムファイルを見てもらうと分かりますが、ずらずらといろいろな文字を変換する処理が書かれていますので、それに合わせて変換されていきます。
具体的には下記のような文字が置換されます。
ここもテキストエディタに文字をコピペしてもらうと、全角の文字に変換されていることが分かると思います。
& アンパサンド(&)
— ダッシュ(-)3連続
… ピリオド(.)3連続
“” ダブルクォート("")
” シングルクォート(′′)
Let’s シングルクォート(′)
123×456 掛け算(123 x 456)
どのように置換されているかは、このページの HTMLのソースを表示させて確認してみてください。
また、もっと詳しく知りたい場合は、「/wp-includes/formatting.php」の「wptexturize」関数を見てみてください。
なぜこのような自動変換をする必要があるのかは分かりません。
WordPressの開発者の方々は、これらを変換する方が親切だと思っているのだと思いますが...
解決方法・文字参照で編集する
解決方法は、文字参照で表現(編集)する方法があります。
具体的には下記のように文字参照で記述します。
アンパサンド(&) を表現するには 「&」
ダブルクォート(") を表現するには 「"」
シングルクォート(′) を表現するには 「′」
で記述する方法があります。
※「文字参照」には「数値文字参照」「文字実体参照」がありますが、どちらでも問題ありません。
また、より詳しい解説や上記以外の対応方法については「WordPressでダブルクォートなどの文字が自動変換?原因と対処方法」に記事を書きましたので参考にしてください。
また、文字参照のコードは、 http://e-words.jp/p/r-htmlentity.html などに文字参照(特殊文字)のコード一覧を見ると確認できます。
ただ、ここに載っていない文字も多数あります。
というか、そもそもすべての文字にこの数値文字参照は割り当てられていますので、載っていない文字や探すのが面倒な方用に数値文字参照の変換ツールを用意しましたので、下記のページも参考にしてください。
数値文字参照コード変換ツール(HTML特殊文字コード変換ツール)
数値文字参照全コード表
XHTMLに準拠するために変換されるもの
WordPressは特定の HTMLタグは入力しても受け入れない、もしくは、自動的に変換する処理が実行されます。
具体的には
「<br>」 は 「<br />」に
「<hr>」 は 「<hr />」に
自動変換されます。
また、
「<title>~</title>」
「<category>~</category>」
は削除されます。
これらは、WordPressが XHTMLに準拠した HTMLソースを生成することを前提に作成されていますので、それに基づいて処理されています。
自動変換される原因
WordPressでは、「/wp-includes/formatting.php」のファイルの中にある「convert_chars」という関数でこれらの文字の変換を行っています。
実際にファイルを見てもらうと、ずらずらといろいろな文字を変換する処理が書かれていますので、それに合わせて変換されていきます。
具体的には下記のような文字が置換されます。
「<br>」 は 「<br />」に
「<hr>」 は 「<hr />」に
変換されます。
「<title>~</title>」「<category>~</category>」は削除されます。
その他、下記のような感じで多くの数値文字参照が変換されます。
「€(€)」 は 「€」 に
「‚(‚)」 は 「‚」 に
「ƒ(ƒ)」 は 「ƒ」 に
「„(„)」 は 「„」 に
「…(…)」 は 「…」 に
「†(†)」 は 「†」 に
この変換は多数あります。また、実際にどのように置換されているかについては、プログラムソースファイル「/wp-includes/formatting.php」の「convert_chars」関数を見てみてください。
対応方法・文字参照で編集する
この自動変換の対応方法については、
タグをタグとして処理させないためには、「<」を「<」に置き換えます。
「<title>」「</title>」のように記述します。
閉じタグ側の「>」は特に変換する必要はありません。
ただ、タグとして処理させたい場合は、この方法は使えません。
また、「<code>タグ」「<pre>タグ」で囲んでもこの問題は解消されません。
より詳しい解説、上記以外の対応方法については「WordPressでダブルクォートなどの文字が自動変換?原因と対処方法」に記事を書きましたので参考にしてください。
英文・日本語フォントの違いによるもの
「¥」は日本語の文字であるため、欧文フォントでは「\」と表示されてしまう問題があります。
これは、上記 2項目と違い WordPressが自動変換しているものではなく、言語(フォント)によって文字コードに割り当てられている文字(記号)が違うために起こる問題です。
「¥」が「\」に変わってしまう原因
最終的な原因は、上記に書いたように、フォントによって割り当てられている文字(記号)が違うために起こることです。
ですが、なぜ WordPressではこの問題が多発するかというと、WordPressのテーマのフォント指定に原因があります。
WordPressは世界中で使用されているため、それで利用するテーマも英語圏でも使うことを想定してフォントが指定してあります。具体的には、cssのフォント指定が、欧文フォントを先頭に指定してあることが多いためです。
そのため、欧文フォントで表示できるものは欧文フォントで表示する処理がされるため、この問題が発生するのです。
対処方法・文字参照で編集する
「¥」を「¥」に置き換える方法が一番楽でしょう。
この問題は、WordPressの機能による変換ではないため、「<code>タグ」「<pre>タグ」で囲んでも解消されません。
また、最初に「入力した情報は入力した通りに保存されています」と書きましたが、この「¥」に関しては、「¥」を入力しても入力画面で「\」に変換されていることが分かるでしょう。
これはフォントの問題であるため、フォントの設定を変えない限り対処ができない問題です。
より詳しい解説、上記以外の対応方法については「WordPressで ¥円マークが \バックスラッシュになる原因と対処方法」に記事を書きましたので参考にしてください。
WordPressの設定によるもの
:-) や :-P や :x などの文字列が下記のような顔文字に変換されます。
![]()
変換される原因
この顔文字は「スマイリー」と言って、WordPressの機能として実装されているものです。
そして、WordPressの「投稿設定」で設定する「整形」に関する機能ですので、好みに応じて設定できる機能ですので、好みに応じて変換されないように設定するといいでしょう。
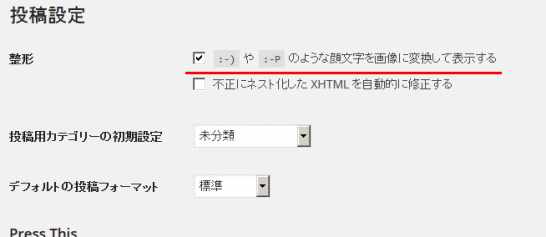
対処方法1:顔文字(スマイリー)の設定を変更する

「設定」-「投稿設定」をクリックし、「投稿設定」の設定画面に遷移します。
一番上にある「整形」の「:-) や :-P のような顔文字を画像に変換して表示する」のチェックを外すことで変換されなくなります。
アメリカではこのような顔文字が市民権を得ているということなんでしょうね。
また、WordPressの設定に関しては「WordPressの一般設定 投稿設定 表示設定 ディスカッション メディア」に記事を書いていますので、あわせて参考にしてください。
対処方法2:「<code>タグ」「<pre>タグ」を使う
スマイリーを使う予定がない場合は、対処方法1の設定を変更する方法で対応できますが、スマイリーを使いつつ、場合によっては「:-)」「:-P」も使うかも、という場合は、「<code>タグ」「<pre>タグ」を使う方法があります。
「<code>:-)</code>」の様に、変換させたくない文字を「<code>タグ」「<pre>タグ」を使って加工だけ対応ができます。
スマイリーの種類は多彩
この顔文字は、スマイリーという名前が付いているのですが、下記の公式サイトを見ると 22種類のスマイリーが登録されているようです。
しかも動くスマイリーもあるようです!
http://wpdocs.sourceforge.jp/%E3%82%B9%E3%83%9E%E3%82%A4%E3%83%AA%E3%83%BC%E3%81%AE%E4%BD%BF%E3%81%84%E6%96%B9
ブラウザの基本的な仕様によるもの
「< >」で囲まれる文字列は HTMLタグとして認識されますので表示されません。
具体的には、下記のようなになります。
HTMLのタグとして認識される(表示されない)
<aaaaaa>
<aあああa>
<aあああ>
HTMLのタグとして認識されない(表示される)
<あああa>
<あああ>
<0あああ>
< aあああ>(「a」の前にスペースが入っている)
上記を見てもらえばなんとなくわかると思いますが「<」の次の文字がアルファベットの場合にタグとして認識されるため、表示されなくなります。
アルファベットの前に半角スペースが入っている場合や、半角文字であっても数字の場合はタグとして認識されないようです。
また、1文字目が全角文字でもタグとして認識はされないようです。
表示されない原因
これは、WordPressの問題ではなく、HTMLの基本的な仕様によるものです。
そのため、WordPressでなくても HTMLに同じように記述することで同じような現象を再現することができます。
対処方法・タグを文字参照で編集する
対処方法としては、これは HTMLの仕様ですので対処療法的な対応しかありません。
「<」を「<」に置き換えます。
閉じタグ側の「>」は特に変換する必要はありません。
また、「<code>タグ」「<pre>タグ」で囲んでもこの問題は解消されません。
WordPressで記事を編集する際に注意が必要な文字列のまとめ
WordPressを運用するにあたって、意外に自動変換されている文字が多いということが分かりました。
私自身もこの記事を書くまで知らなかったものもありました。まだまだ足りないものもあるかとは思いますので、その時は教えてください。
ちなみに、WordPressは連続改行(連続<br>)も自動変換されて連続改行は行えないようになっています。
これも XHTMLに準拠していないために自動変換される部分ですね。
これに対してはこれを止めるプラグインも用意されているようですが、私は改行のみの行に全角スペースを追加し、『「全角スペース」+「<br>』という対応方法で対処を行っています。
GoogleAdwords
GoogleAdwords
この記事が参考になったと思いましたらソーシャルメディアで共有していただけると嬉しいです!
関連記事
-

-
ショートコード+ウィジェットでサイドバーに人気記事を表示させる方法
WordPressのサイドナビゲーションに人気記事を編集する方法です。プラグインを使わずウィジェットにショートコードで任意のPostIDを指定することで編集する方法です。
-

-
カスタムタクソノミーのターム一覧をウィジェットにショートコードで編集
カスタムタクソノミーに属するターム(カテゴリ)の一覧を wp_list_categories()関数+ショートコードでウィジェットに編集するサンプルプログラムです。
-

-
WordPressでダブルクォートなどの文字が自動変換?原因と対処方法
ダブルクォート、シングルクォート、HTMLタグなどが自動変換関数によって入力と違う形で表示されます。原因を2つの関数ごとに説明し、対応方法を3パターン提示します。
-

-
WordPressプラグイン開発・ショートコード内でincludeするときにはob_start、ob_get_contents
WordPressのプラグインやショートコードの関数作成でテンプレートをincludeする際に利用するob_start関数、ob_get_contents関数を紹介。
-

-
ショートコードで簡単解決!カスタムフィールドでソート、抽出条件設定方法
ショートコードを使って固定ページや投稿に特定のカテゴリ一覧を編集する処理に、ソート条件、抽出条件も設定できる処理を作成。カスタムフィールドも条件に利用可。
-

-
自サイト内のリンクをショートコードで指定する・アンカーリンク対応版
自サイト内の記事にショートコードで自動リンクを設定する関数のソースコードを提供。Post ID、slugで指定でき、アンカーリンクを設定する場合も対応。
-

-
get_categories、get_termsでカテゴリとタクソノミーのターム一覧の編集方法
get_categories()関数やget_terms()関数を使ってタクソノミーのタームを取得し検索処理の部品を作るプログラム作りその解説をしています。
-

-
WordPressのメールフォームはwp_mail()関数でメール送信。スパム対策も
WordPressでメール送信フォームを作成するための関数「wp_mail()」の使い方の解説。CC、BCC、添付ファイルも HTMLメールも設定可能。
-

-
WordPressプログラム全体で定数や変数を利用する場合の設定方法
WordPressで関数を追加するときなど、全体で同じ変数を使いたいと思う場面の対処方法です。変数を記述する関数はfunctions.php、wp-config.phpのいずれか。
-

-
タクソノミーの一覧をショートコードで編集・ソート機能付き・wp_list_categories
カスタムタクソノミーのターム一覧をショートコードで編集する方法の解説です。Category Order and Taxonomy Terms Orderを利用してソート機能を追加したバージョンです。
